در وردپرس برای ایجاد صفحه یا Page میتوانید از ساختار درختی استفاده کنید و همینطور تمام صفحات را از نوع مستقل و بدون فرزند یا Child تعریف کنید. صفحهی مستقل دارای صفحات زیرمجموعه نیست و طبعاً اگر صفحهای را به عنوان صفحهی زیرمجموعه یا صفحهی Child در نظر بگیرید، میبایست صفحهی بالادست آن را نیز انتخاب کنید.
در این مقاله به آموزش ایجاد صفحهی مستقل و صفحه از نوع Child در WordPress میپردازیم که معروفترین نرمافزار مدیریت محتوای سایت است. با ما باشید.
صفحهی فرزند یا Child در WordPress چیست و چه کاربردی دارد؟
صفحات و پستها در WordPress که معروفترین نرمافزار مدیریت محتوا برای ایجاد سایت است، دو نوع اصل محتوا محسوب میشوند.
مطالب یا پستهای یک وبسایت به صورت پیشفرض بر حسب تاریخ انتشار مرتب و نمایش داده میشوند و با استفاده از برچسبها یا Tag و دستهها یا Category به دیگر پستها مربوط میشوند. در کنار صفحاتی از این نوع که حاوی تعدادی پست هستند، ممکن است صفحات مستقلی هم وجود داشته باشد. حتی ممکن است در سایتهای شرکتی و مشاغل، بخش وبلاگ و صفحات مربوطه وجود نداشته باشد!
صفحات نوع دیگری از محتوا هستند که مستقل از بخش وبلاگ ایجاد میشوند، مثل صفحهی تماس با ما یا صفحهی دربارهی ما که در اغلب سایتها وجود دارد. صفحات میتوانند کاملاً مستقل باشند و در عین حال اگر لازم باشد میتوان آنها را به صورت ردهبندیشده و دارای ساختار درختی ایجاد کرد. به این ترتیب برخی صفحات از نوع مادر یا Parent و برخی دیگر از نوع Child یا فرزند محسوب میشوند و البته برخی هم مادر هستند و هم فرزند محسوب میشوند.
زمانی که تعداد صفحات سایتی زیاد باشد، بهتر است برایشان ساختار درختی در نظر گرفته شود تا مدیریتشان سادهتر باشد. به عنوان مثال صفحهی دربارهی ما یا About us را میتوانید گستردهتر تعریف کنید به طوری که صفحات معرفی اعضا و رزومه و سوابق شرکت و همینطور اهداف و پروژهها و ... به عنوان صفحات فرزند و زیرمجموعهی آن تعریف شود. به علاوه برای صفحهی لیست اعضای شرکت نیز میتوانید صفحات زیرمجموعهی دیگری تعریف کنید.
چگونه یک صفحهی زیرمجموعه یا Child در وردپرس ایجاد کنیم؟
برای ایجاد یک صفحهی زیرمجموعه در نرمافزار مدیریت محتوای WordPress، ابتدا به صفحهی مادر نیاز دارید. بنابراین اگر قبلاً یک یا چند صفحه تعریف کردهاید، در مراحل ایجاد صفحهی جدید میتوانید یکی از صفحات موجود را به عنوان Parent یا مادر صفحهی جدید انتخاب کنید. در ادامه به هر دو مورد اشاره خواهیم کرد.
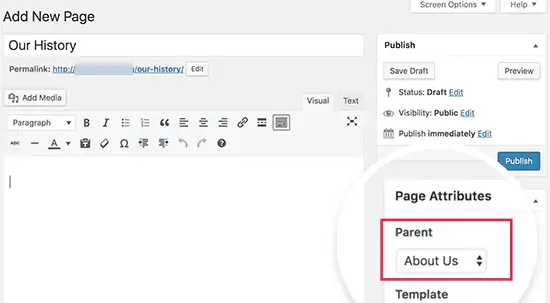
بنابراین در بخش ادمین سایت وردپرسی خود، روی Pages کلیک کرده و سپس Add New را انتخاب کنید. از پنل انتخاب ویژگیهای صفحه یا Page Attributes که بسته به چیدمان بلوکهای مدیریتی صفحات وردپرس ممکن است در کنار صفحه یا پایین صفحه باشد، برای انتخاب صفحهی مادر یا Parent استفاده کنید. به عنوان مثال اگر صفحهای زیرمجموعهی صفحهی About Us است، این گزینه را از منوی کرکرهای Parent انتخاب کنید.
حالت پیشفرض این منوی کرکرهای، no parent به معنی بدون مادر است و در نتیجه اگر گزینهای را انتخاب نکنید، صفحهی جدیدی که ایجاد میشود، مستقل خواهد بود. در نتیجه میتوانید از آن به عنوان مادر صفحات بعدی استفاده کنید.
برای افزودن صفحات زیرمجموعهی بعدی نیز همین مراحل را تکرار کنید.
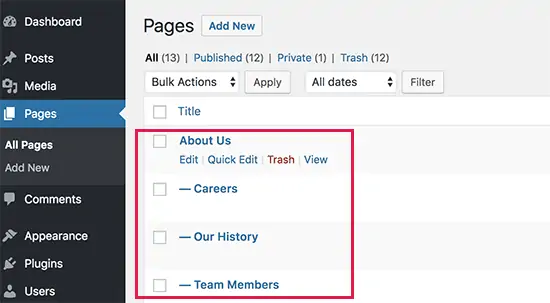
برای رویت کردن صفحاتی که در سایت وردپرسی ساختهاید و ساختار درختی دارند، مثل همیشه روی Pages و سپس All Pages کلیک کنید. همانطور که در تصویر زیر مشاهده میکنید قبل از عنوان صفحات مستقل، خط فاصله دیده نمیشود اما در کنار نام صفحات زیرمجموعه که پس از صفحهی مادر لیست میشوند، خط فاصله وجود دارد:
چگونه صفحات ایجاد شده را به منوی سایت وردپرسی اضافه کنیم؟
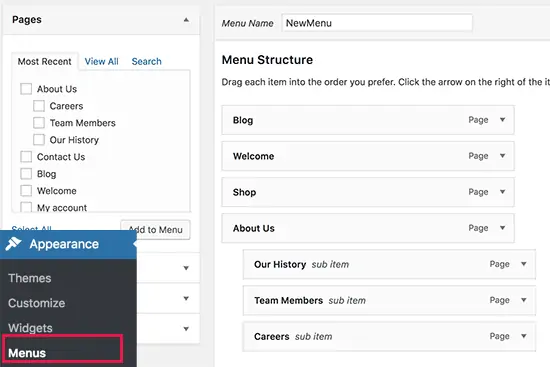
صفحاتی که ایجاد کردهاید به صورت خودکار در منوی ناوبری بالا یا پایین و کنار صفحه اضافه نمیشود بلکه باید گزینهی مربوطه را از بخش مدیریت فهرستها یا Menus اضافه کنید. بنابراین در ناحیهی Admin وردپرس لاگین کرده و روی Appearance و در ادامه Menus کلیک کنید. یکی از منوهای موجود را انتخاب کنید و در صفحهی ویرایش منو، با روش درگ و دراپ یا با روش تیک زدن در چکباکس کنار نام صفحهی جدید و کلیک روی Add to Menu، آن را به منو اضافه کنید. در ادامه میتوانید موقعیت صفحه را در منو تغییر دهید.
البته راههایی برای نمایش خودکار لیست صفحات زیرمجموعه در منوهای اطراف صفحه و همینطور ستون کناری یا Sidebar سایت مبتنی بر WordPress وجود دارد که کار با سایتی که صفحات متعددی دارد را ساده میکند. برای این موارد بهتر است از پلاگینهای کمکی استفاده کنید.
wpbeginnerسیارهی آیتی