صفحهساز گرافیکی یا سایتساز گرافیکی یا Visual Composer یکی از ابزارهای مفید و کاربردی برای ساخت صفحات سایت است. برای نرمافزار مدیریت سایت WordPress نیز تعدادی افزونه در نقش صفحهساز گرافیکی موجود است. قالبهای وردپرس تدریجاً پیشرفتهتر شدهاند و در تعداد زیادی از قالبهای محبوب، قابلیت طراحی صفحات با استفاده از ابزارهای گرافیکی اضافه شده تا حتی افراد مبتدی هم بتوانند سایت خویش را در زمان کم به شکل دلخواه طراحی کنند.
در ادامه با مفهوم صفحهساز گرافیکی یا سایتساز گرافیکی بیشتر آشنا میشویم و قابلیتهای جالب یک صفحهساز گرافیکی را بررسی میکنیم. با ما باشید.
طراحی سایت با صفحهساز گرافیکی برای مبتدیان طراحی وب
ساختن یک وبسایت استاتیک که در حقیقت در آن برنامهی خاصی اجرا نمیشود و به صورت چند فایل HTML و CSS و JavaScript ساده است که روی سرور سایت آپلود شده، برای طراحان وب ساده است اما برای کاربران مبتدی، کار پیچیدهای است. به همین جهت نرمافزارهایی طراحی شده که ساختن صفحات HTML را ساده کردهاند و کاربر پس از پایان طراحی، فایلهای خروجی را روی سرور سایت خویش آپلود میکند.
در این نرمافزارها کاربر میتواند با روش درگ و دراپ یا به زبان دیگر، گرفتن و رها کردن بلوکها، عناصر جدیدی را در صفحه ایجاد کند و به راحتی با راستکلیک کردن روی عناصر و یا با استفاده از منوها و پنلهای کنار صفحه، بلوکها را از نظر ظاهری به چیزی که میخواهد نزدیکتر کند.
در مورد نرمافزارهای مدیریت سایت یا به اختصار CMS که WordPress که محبوبترین نمونهی آن است هم برخی قالبها و افزونهها، طراحی کردن صفحات سایت را به صورت گرافیکی و ساده امکانپذیر کردهاند و این رویه چند سالی است که جدیتر دنبال میشود. در حال حاضر تعداد زیادی از قالبهای پیشرفته، چنین قابلیتی دارند و به عبارت دیگر کاربران مبتدی هم میتوانند با استفاده از صفحهساز گرافیکی، بلوکهایی را در صفحه اضافه کرده و ظاهرشان را تغییر بدهند.
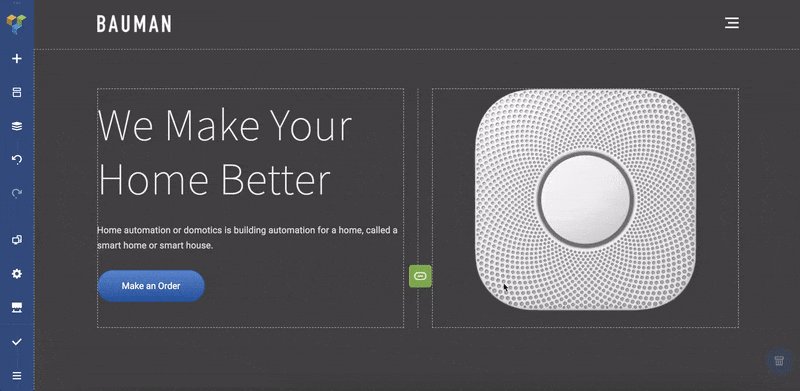
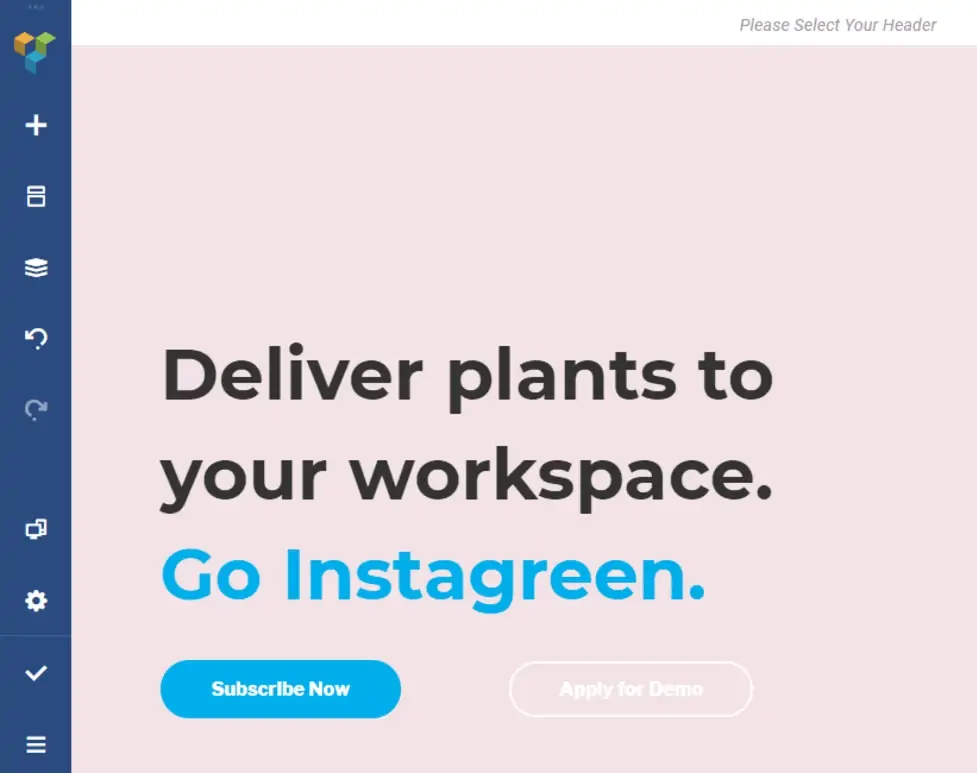
در تصویر زیر نمونهای از یک صفحهساز گرافیکی را مشاهده میکنید که ظاهری کاملاً حرفهای و شبیه به نرمافزارهای کامپیوتری دارد:
برای تغییر دادن فونت، اندازه و رنگ فونت، تغییر دادن رنگ پسزمینه یا استفاده از عکس در پسزمینه، برای موارد جزئی مثل گرد کردن گوشهی مستطیلها، تنظیم عرض و ارتفاع و فواصل از بیرون و داخل، تنظیم سایهها و بسیاری موارد دیگر، منوهایی در صفحهساز گرافیکی در نظر گرفته شده که کار را بسیار ساده و سریع میکند. البته همهچیز قابل تغییر نیست و انعطافپذیری بالایی که در طراحی وب با زبان HTML و CSS و JavaScript و صد البته برنامهنویسی به زبان PHP یا ASP .NET وجود دارد را در روش ساده و گرافیکی تجربه نمیکنیم. بنابراین این روش بیش از آنکه برای کاربری حرفهای و کاملاً خاص و بهینه مناسب باشد، برای راهاندازی سریع سایتها مفید است.
صفحهسازی گرافیکی معروفی به اسم Visual Composer Website Builder محصولی از سازندهی افزونهی WPBakery Page Builder برای CMS وردپرس است. این صفحهساز حتی قابلیت طراحی کردن هدر و فوتر سایت را دارد و به عبارت دیگر شبیه به یک سایتساز کامل است در حالی که افزونهی موردبحث برای تدوین محتوا به روش گرافیکی طراحی شده است. یک مزیت اساسی دیگر آن نسبت به افزونهی موردبحث و بسیاری از افزونههای دیگر، این است که از Shortcode برای طراحی صفحه استفاده نمیکند بلکه مستقیماً کدهای PHP را استفاده میکند. در نتیجه سبکتر و بهینهتر است و نیازی به فعال بودن تعدادی پلاگین خاص برای کارکرد صحیح شورتکدهای استفاده شده ندارد.
در ادامه با برخی ویژگیهای سایتساز و صفحهساز گرافیکی Visual Composer Website Builder آشنا میشویم که کم و بیش در افزونههای صفحهساز گرافیکی و قالبهای دارای این قابلیت، موجود است.
پیشنمایش گرافیکی با پشتیبانی از درگ و دراپ
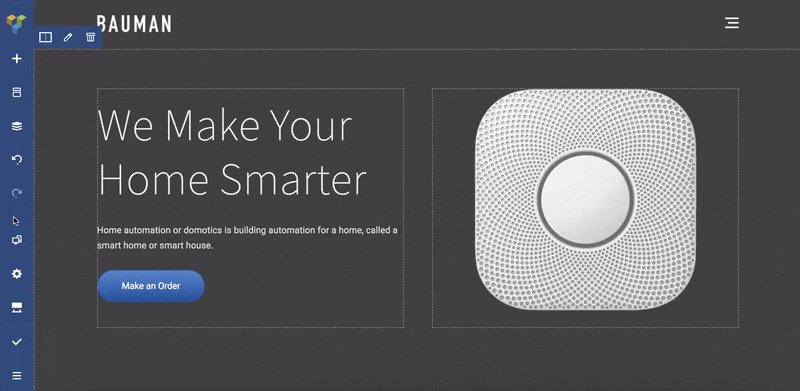
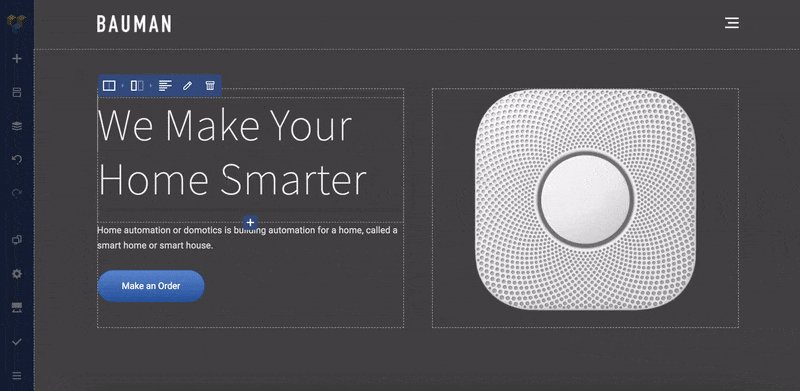
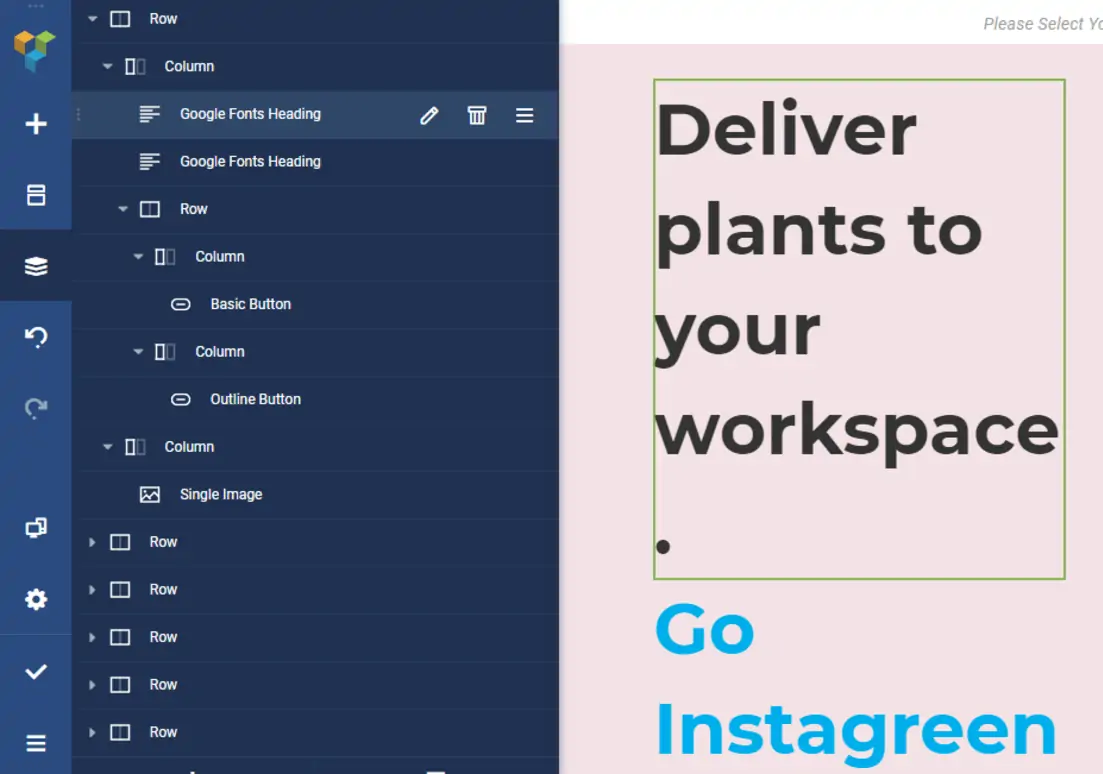
شاید مهمترین ویژگی یک صفحهساز گرافیکی، طراحی کردن بسیار ساده با گرفتن و رها کردن بلوکها و عناصر مختلف روی صفحه باشد که به لطف پیشنمایش گرافیکی امکانپذیر شده است. در واقع میتوانید به پیشنمایشی از نتیجهی نهایی طراحی نگاه کنید و هر المان جدیدی که لازم است در بخشی اضافه شود را از بالا یا کنار صفحه بگیرید و روی بخش موردنظر رها کنید.
در صفحهسازهایی که گرافیکیتر و پیشرفتهتر هستند، پیشنمایش یا Preview شباهت بیشتری به نتیجهی نهایی طراحی صفحه دارد و در واقع شبیه به چیزی است که در نهایت بازدیدکنندهی سایت مشاهده میکند.
تقسیم عرض صفحه به چند بخش مساوی یا غیرمساوی با طراحی ریسپانسیو
اولین ویژگی این است که میتوانید عرض صفحه را به بخشهای مساوی یا غیرمساوی تقسیم کنید و در ادامه در هر بلوک، المانهایی را بچینید. خوشبختانه طراحی بلوکها به صورت Responsive است.
ممکن است در هر بلوک، قابلیت قرار دادن چند بلوک زیرمجموعه هم وجود داشته باشد! به این ترتیب میتوانید صفحه را به صورت دلخواه به چند ستون تقسیم کرده و در هر ستون نیز بخشهایی را به صورت چندستونه و بخشهایی را به صورت یک ستونه تعریف کنید.
منظور از طراحی ریسپانسیو این است که با کمتر شدن عرض پنجرهی مرورگر و همینطور با باز کردن صفحه در مرورگر گوشیها و تبلتها، عرض عناصر بیشتر میشود و گاهی تمام عرض صفحه را میپوشانند تا المانهایی مثل عکسها و پاراگرافهای متن و عنوانها، بسیار کمعرض نشوند.
استفاده از المانهای پرکاربرد در طراحی وب مثل دکمهها و هدینگها و غیره
در صفحهسازهای گرافیکی، برای قرار دادن دکمهها در صفحهها، نیازی به تعریف کردن کلاسی جدید در CSS و نوشتن کد HTML و استفاده از تگ Button نیست بلکه دکمه به صورت یک المان آماده، گاهی با روش درگ و دراپ و گاهی با کلیک روی یکی از گزینههای منو، در صفحه قرار میگیرد. میتوانید متن دکمه و رنگ و حاشیهی آن را بسته به امکانات صفحهساز، سفارشی کنید.
به همین صورت برای قرار دادن عنوان، میتوانید به جای استفاده از تگ h1 و h2 و غیره، از المانهای آماده استفاده کنید.
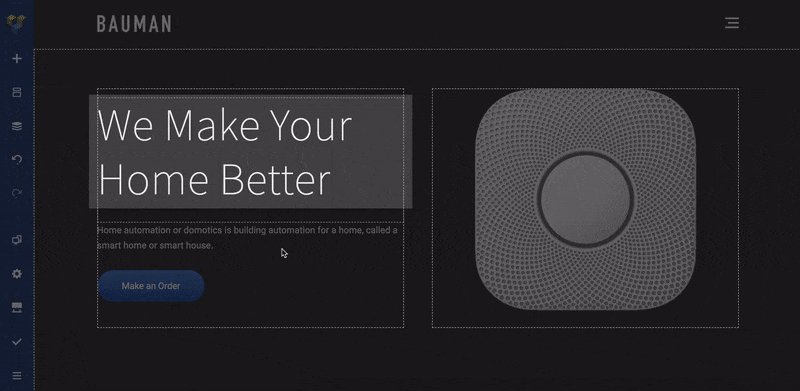
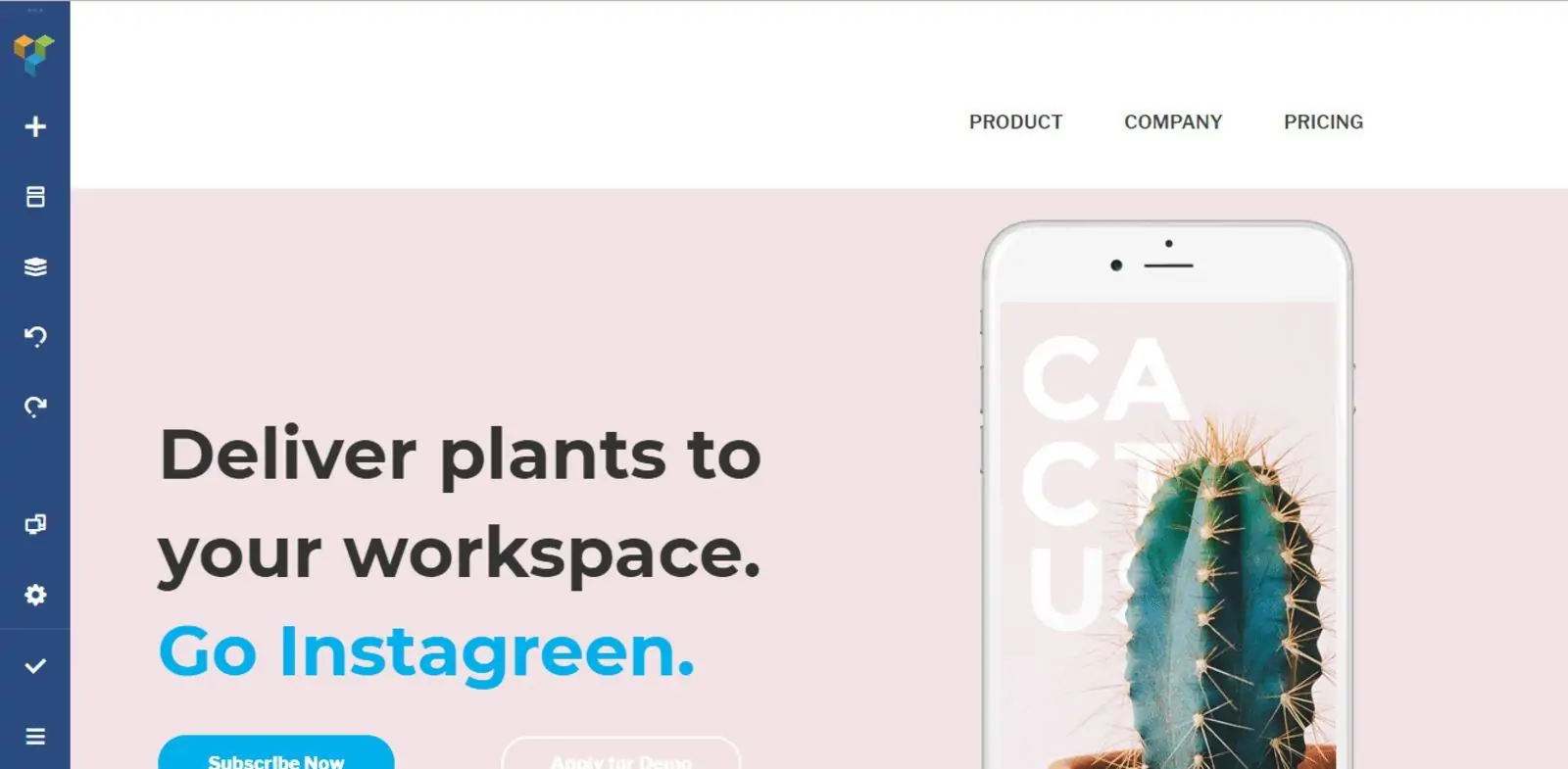
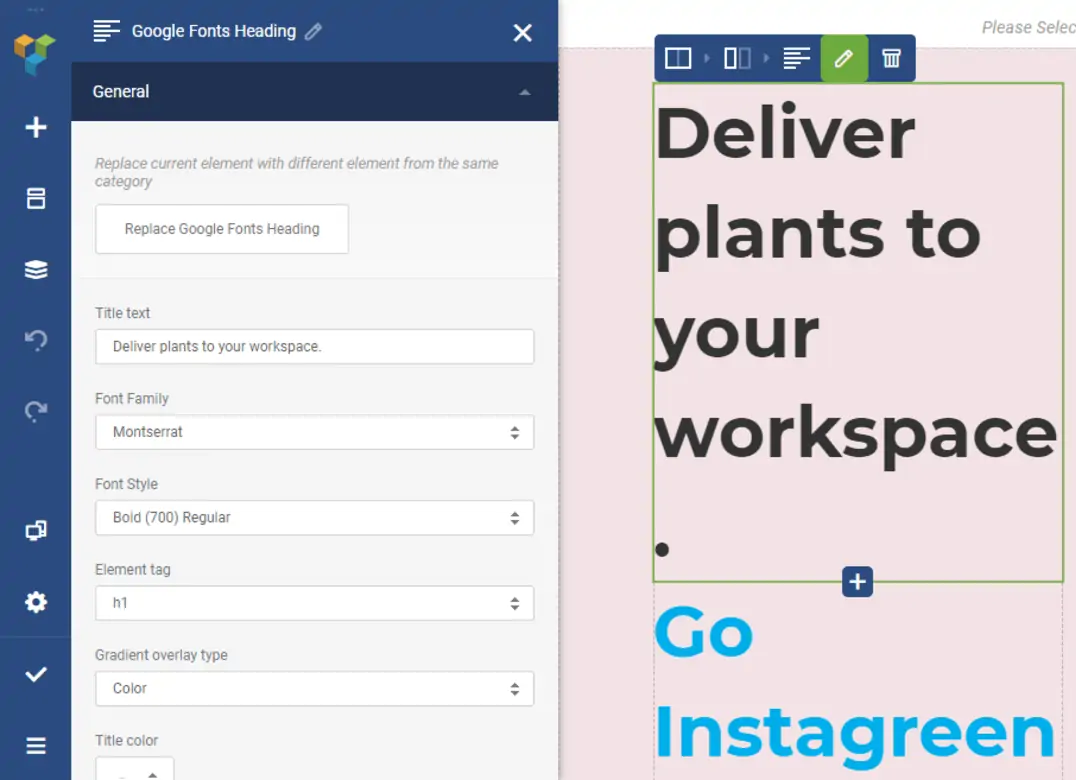
همانطور که در تصویر زیر مشاهده میکنید، انتخاب فونت هم بسیار ساده از طریق منوها انجام میشود. البته در برخی صفحهسازها میبایست روی المان راستکلیک کنید و خواص آن را با انتخاب گزینهی Properties تغییر دهید.
تنظیم کردن رنگ، ضخامت و اندازه فونت نیز بسیار ساده است.
انتخاب منو و ظاهر آن
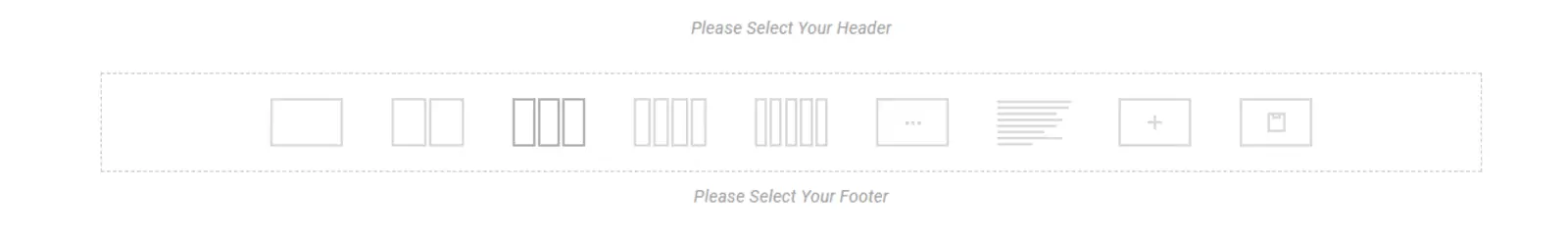
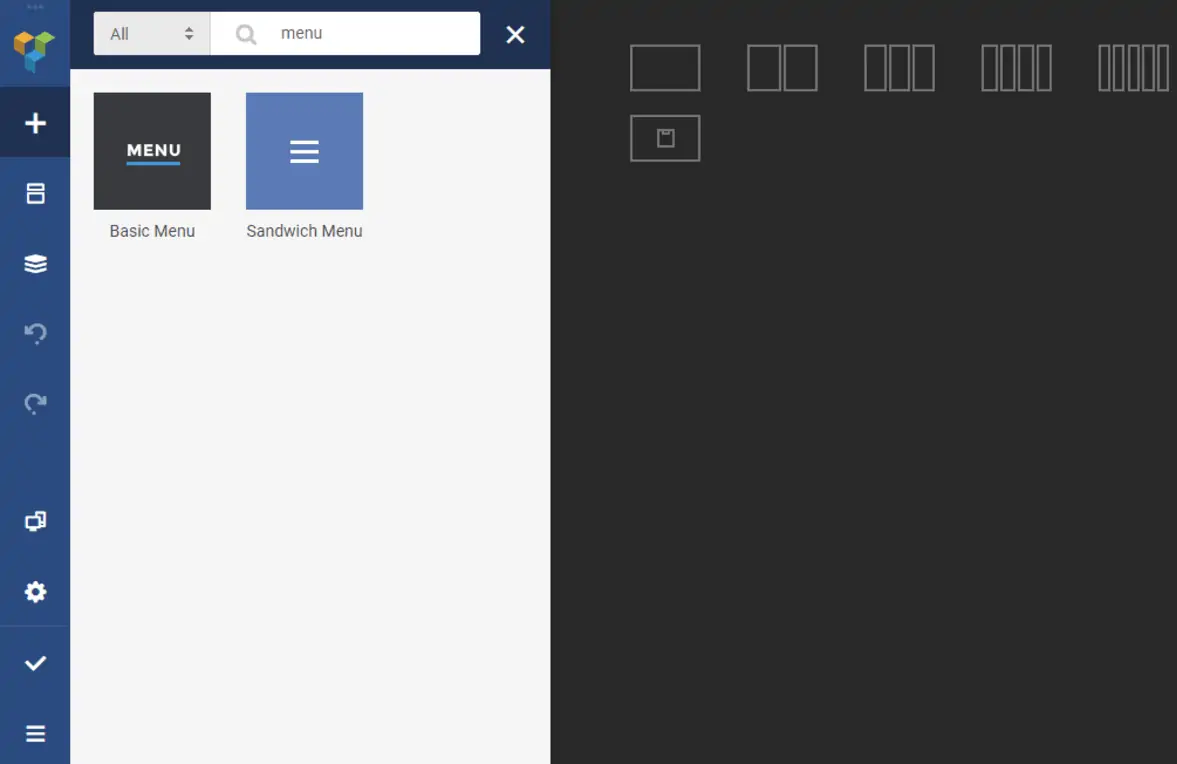
در برخی صفحهسازهای گرافیکی، میتوانید Header و Footer را نیز به صورت دلخواه طراحی کنید. برای این مهم میتوانید از بخش انتخاب منو استفاده کنید. همانطور که در تصویر زیر مشاهده میکنید، منو میتواند به صورت ساده یا Basic باشد و در عین حال میتوانید از منوی ساندویچی یا Sandwich Menu استفاده کنید.
بلوکهای آماده شامل عناصر مختلف
یک ویژگی مهم دیگر صفحهسازهای گرافیکی این است که بلوکهایی شامل عناصر مختلف به صورت آماده دارند که طراحی کردن سایتهای شخصی و شرکتی را بسیار ساده میکند. تنها کاری که لازم است انجام دهید، اضافه کردن بلوک موردنظر و ویرایش کردن متن و عکسهای آن است. البته ممکن است تنظیمات متنوعی برای تغییر دادن ابعاد و فواصل و ظاهر عناصر داخل بلوک نیز موجود باشد.
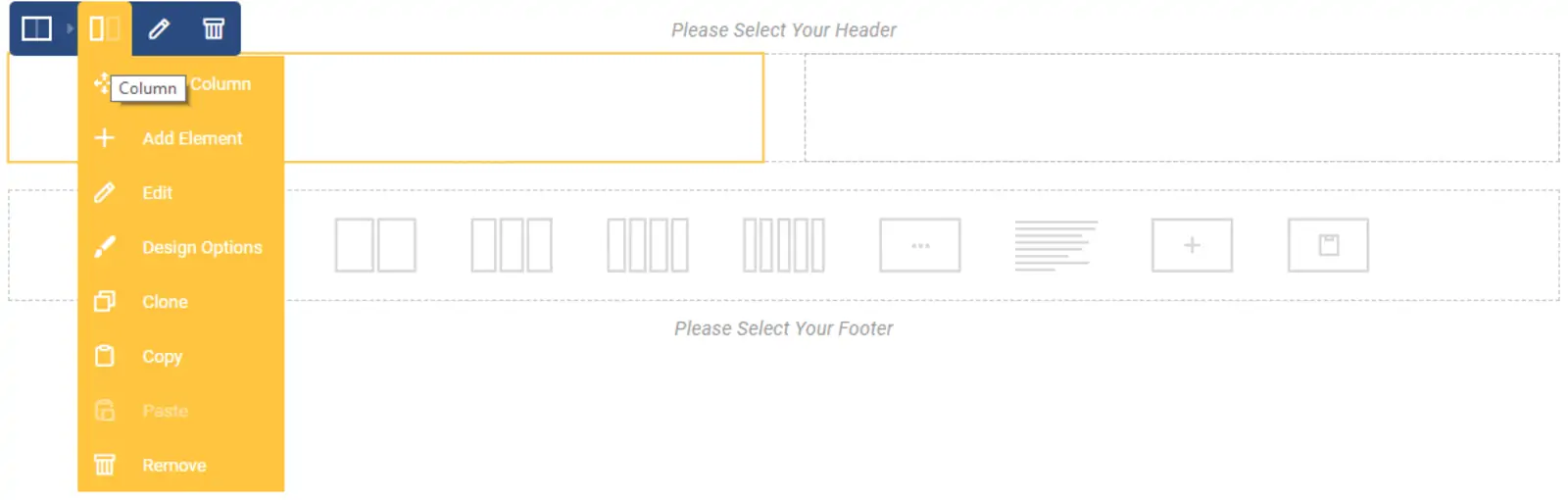
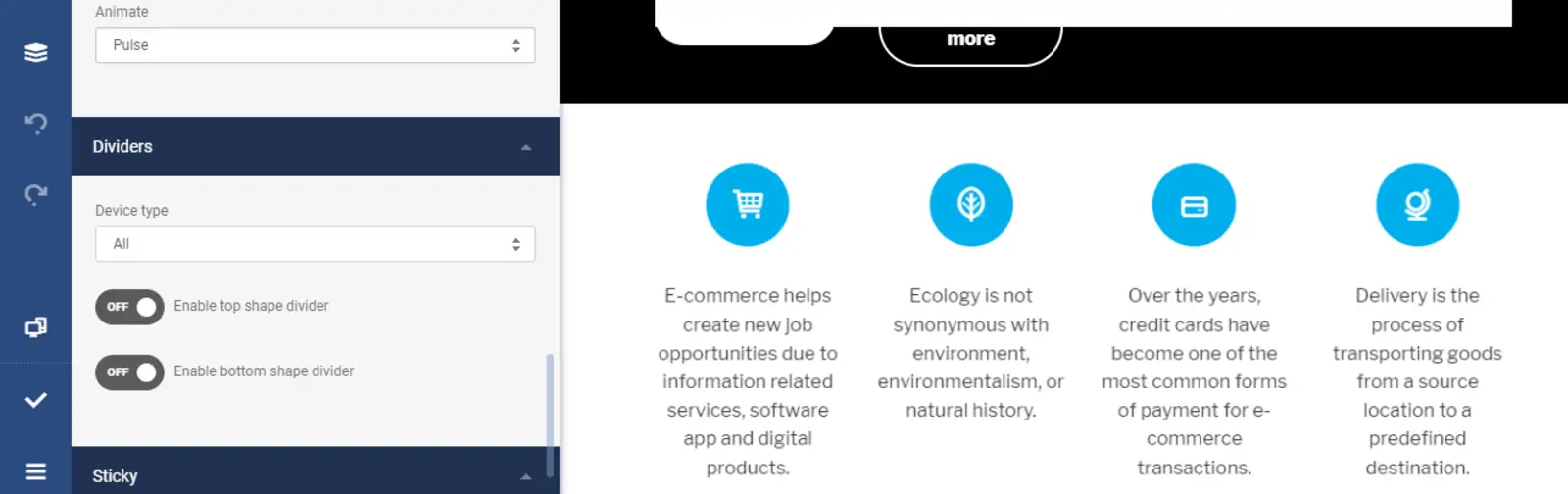
همانطور که در تصویر زیر مشاهده میکنید، برخی عناصر تنظیمات خاصی مثل نمایش خط جداکننده بین عناصر داخلی نیز دارند.
سیارهی آیتی