در وردپرس و برخی CMSهای محبوب دیگر زمانی که لینک در مطالب قرار میدهید، در صورت انتخاب باز شدن لینک در تب یا پنجرهی جدید، ویژگی rel آن به صورت noopener تنظیم میشود. به عبارت دیگر در کد HTML صفحه یا مطلب، rel="noopener" را در مشخصات تگ a مشاهده میکنید.
در این مقاله میخواهیم به مفهوم و کاربرد noopener در تگ <a> بپردازیم و روش جلوگیری از اضافه شدن این ویژگی به لینکها در وردپرس را بررسی کنیم. با ما باشید.
ویژگی rel="noopener" در وردپرس چیست؟
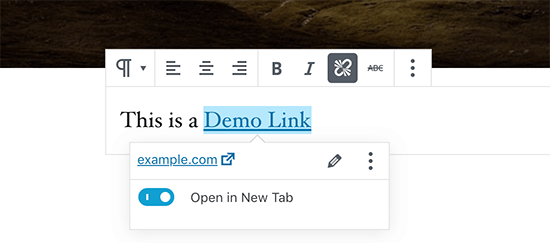
در HTML لینکها با تگ a تعریف میشوند و هر تگ a یک ویژگی اصلی یعنی href دارد که آدرس لینک در آن قرار میگیرد و چند خاصیت دیگر مثل class و style و rel و target دارد. در نرمافزار مدیریت سایت وردپرس، زمانی که لینک در مطلب قرار میدهید و در پنجرهی تنظیمات لینک، تیک باز کردن در تب جدید را اضافه میکنید، اگر به حالت نمایش کد HTML مطلب یا صفحه مراجعه کنید، متوجه میشوید که در تگ a، ویژگی rel اضافه شده و مقدار آن noopener است.
در حقیقت این یکی از ویژگیهای امنیتی وردپرس است که برای مقابله با سایتهای آلوده اضافه شده است. به عبارت دیگر اگر لینک اکسترنال به سایت دیگری در مطلب قرار بدهید، این احتمال وجود دارد که از طریق برخی کدهای جاوااسکریپت، پنجرهی مربوط به مطلب اصلی که لینک در آن قرار دارد، دستکاری شود. در نتیجه سایت آلوده میتواند از دستور window.opener جاوااسکریپت برای تغییر دادن صفحهی ارجاع یا Referral که مطلبی از سایت شماست، استفاده کند.
با اضافه کردن rel="noopener" اتفاقی که میافتد این است که تب جدید نمیتواند از روش اشاره شده خرابکاری انجام دهد. WordPress علاوه بر ویژگی اشاره شده، ممکن است ویژگی مفید دیگر که rel="noreferrer" را نیز به تگ a اضافه کند.
و نگاهی به کد HTML یک لینک ساده که اکسترنال است داشته باشید:
همانطور که قبلاً در مقالاتی اشاره کردیم، target="_blank" به معنی باز کردن لینک در تب جدید است.
آیا استفاده از rel="noopener" در سئوی وردپرس موثر است؟
با توجه به توضیحاتی که دادیم، روشن است که اضافه کردن این ویژگی به لینکها به صورت خودکار، امنیت را بیشتر میکند اما برخی وبمسترها تصور میکنند که اضافه کردن ویژگی rel="noopener" مفید نیست بلکه از منظر SEO نباید آن را اضافه کرد!
اما این دیدگاه کاملاً اشتباه است و اضافه کردن چنین ویژگی امنیتی مفیدی به لینکها، ارتباطی با مقولهی سئو ندارد و در عملکرد سایت وردپرسی نیز تأثیر خاصی نمیگذارد.
تفاوت بین noopener و nofollow چیست؟
لینکهای فالو و نوفالو که با ویژگی rel="nofollow" متمایز میشوند، به لحاظ سئو و در لینک بیلدینگ کاملاً متفاوت هستند. اما مقولهی نوفالو یا فالو بودن لینکها صرفاً در بررسی ارزش بکلینکها و اثرگذاری روی اعتبار و بالطبع سئوی سایت مطرح میشود و ارتباطی به ویژگی noopener ندارد.
در واقع rel="noopener" یک راهکار امنیتی برای جلوگیری از هک است اما rel="nofollow" برای کاهش اعتبار بکلینکها کاربرد دارد. در واقع ربات موتورهای جستجو به ویژگی nofollow توجه میکنند اما ویژگی noopener از منظر SEO مهم نیست.
توجه کنید که وردپرس به صورت پیشفرض به لینکهای اکسترنالی که به سایتهای دیگر اشاره دارد، ویژگی rel="nofollow" را اضافه نمیکند. برای افزودن این ویژگی به لینکها، میتوانید کد HTML مطلب را ویرایش کنید و در تگهای a آن را اضافه کنید.
روش دیگر استفاده از پلاگینهای سادهای برای انجام این کار است. استفاده از افزونهی Title and Nofollow For Links برای افزودن عنوان یا Title و ویژگی نوفالو به لینکها، توصیه میشود:
جلوگیری از اضافه شدن خودکار rel=”noopener” به لینکها در وردپرس
همانطور که اشاره کردیم حذف کردن این ویژگی از تگ a به معنی کاهش امنیت کاربران سایت شماست و از طرفی حذف کردن آن کمکی به بهینهسازی SEO نمیکند. لذا توصیه نمیشود که noopener را از ویژگی rel لینکها حذف کنید اما به هر حال اگر لازم باشد که این کار را انجام بدهید، ابتدا از ویرایشگر قدیمی وردپرس که مبتنی بر ادیتور TinyMCE است به جای ویرایشگر جدید یعنی گوتنبرگ استفاده کنید:
و سپس در فایل functions.php قالب فعال، چند خط کد زیر را اضافه کنید:
wpbeginnerسیارهی آیتی