یکی از امکانات جذاب اینستاگرام، فیلترهای متنوع آن است. با استفاده از فیلترها میتوانید عکسهای ساده و نه چندان جذاب را به گونهای ویرایش کنید که مورد توجه عموم قرار بگیرند. شاید فیلترهای اینستاگرام مطلوب شما نیست و دنبال فیلتر خاصتر و جذابتری هستید که کارهای شما را حرفهایتر و جذابتر میکند. میتوانید این نوع فیلترها را به کمک نرمافزارهای جانبی و از جمله Spark AR Studio که رایگان است، بسازید و استفاده کنید.
در این مقاله به شیوهی ساخت فیلترهای سفارشی برای استفاده در Instagram میپردازیم.
متأسفانه در اپلیکیشن Instagram امکان ساخت فیلترهای سفارشی پیشبینی نشده است و باید از همان مواردی که به صورت پیشفرض موجود است استفاده کنید اما کاربران مشتاق خود را به اپ اینستاگرام محدود نمیکنند و سراغ اپلیکیشنهای جانبی که برای ویرایش عکس طراحی شده، میروند. حتی شاید کار ویرایش عکس را در کامپیوتر انجام بدهند و سپس عکسها را در اینستاگرام پست کنند.
در این مقاله هم یکی از اپهای جانبی را معرفی میکنیم که برای ساخت فیلترهای سفارشی طراحی شده است. اپلیکیشن موردنظر ما، Spark AR Studio نام دارد. این اپ توسط Facebook ساخته شده است و رایگان است. میتوانید آن را روی ویندوز یا مکاواس نصب کنید.
اما گامهای بعدی که باید پس از نصب برنامه طی کرد را در ادامه شرح میدهیم.
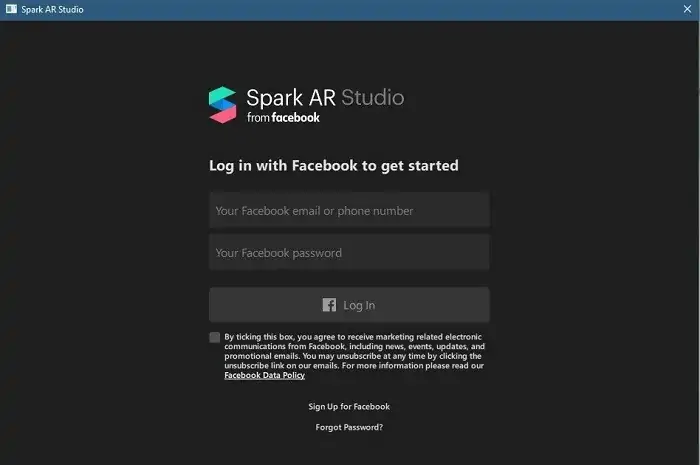
لاگین با اکانت فیسبوک
این نرمافزار رایگان است اما برای استفاده کردن از آن میبایست حساب کاربری فیسبوک داشته باشید.
دقت کنید که قبل از کلیک روی دکمهی ورود، تیک چکباکس پذیرش قوانین کاربری را بزنید.
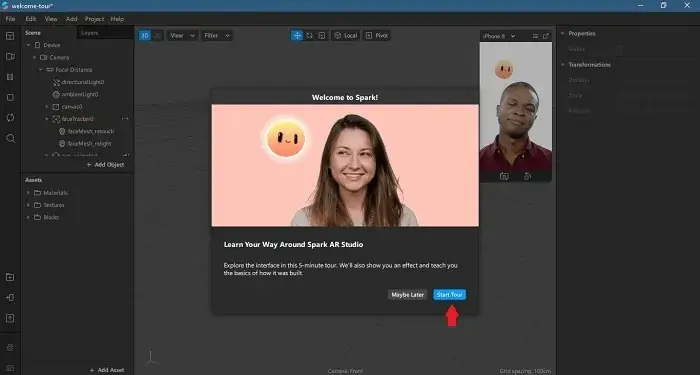
آشنایی با کارکرد Spark AR Studio
این نرمافزار نسبتاً پیچیده است و گزینههای زیادی در آن دیده میشود. اگر تاکنون با نرمافزارهای طراحی گرافیک و ویرایش عکس کار نکرده باشید، شاید سریعاً به محیط نرمافزار عادت نکنید و حوصلهتان سر برود. در این صورت بهترین کار این است که آموزشی که در خود نرمافزار پیشبینی شده را دنبال کنید تا با محیط نرمافزار آشنا شوید. خوشبختانه این آموزش مقدماتی در حد ۵ دقیقه زمانبر است.
اما پس از آموزش مقدماتی چه کنیم که به نرمافزار مسلط شویم؟ توصیهی ما این است که به مرکز آموزش Spark AR Studio مراجعه کنید و دورههای آموزشی را یکییکی بررسی کنید. در ادامه میتوانید فیلتری را از صفر طراحی کنید یا یکی از پریستها را انتخاب کنید و سریعتر پیش بروید.
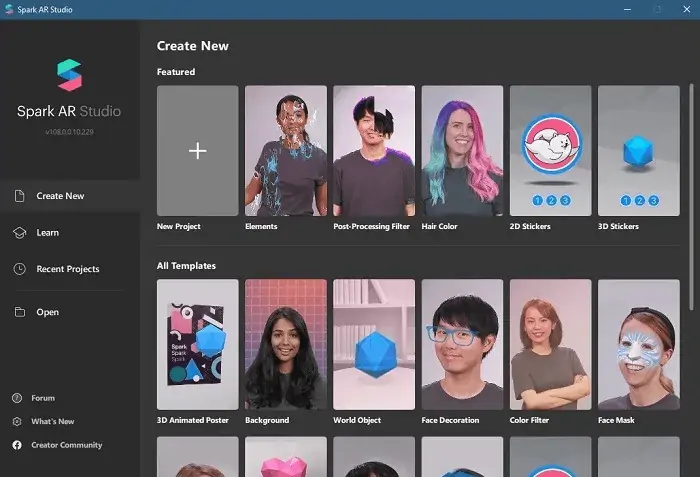
چه فیلتری لازم دارید؟
گام بعدی این است که در مورد فیلتری که میخواهید بسازید، تصمیم بگیرید و متناسب با هدف، یکی از تمپلیتها را انتخاب کنید. البته طراحی فیلتر از صفر هم امکانپذیر است اما مزیت استفاده از تمپلیتها، سادهتر شدن و سریعتر شدن فرآیند است، به خصوص اگر تازه با این نرمافزار آشنا شدهاید و روال کار کم و بیش پیچیده به نظر میرسد.
به عنوان مثال تمپلیت Hair Color یا رنگ مو، تنظیماتی برای تغییر رنگ مو دارد و میتوانید با پارامترهای آن بازی کنید و نتیجه را به صورت آنی ببینید.
ساخت فیلتر سادهای برای کهنه کردن عکسها
برای توضیح فرآیند ساخت فیلتر در این نرمافزار، فرض کنید که میخواهیم فیلتر بسازیم که عکسها را شبیه عکسهای قدیمی میکند، به عبارت دیگر متمایل به سیاه و سفید همراه با غبار.
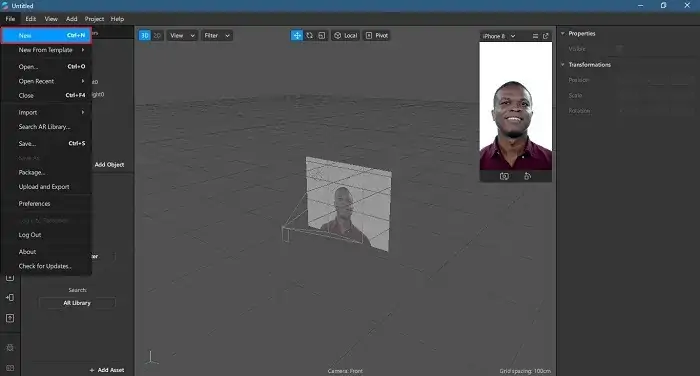
برای شروع کار یک پروژهی جدید میسازیم. از منوی File و گزینهی New برای این منظور استفاده کنید که البته شورتکات آن کلید ترکیبی Ctrl + N است.
بعد از ایجاد پروژهی جدید، فضای کاری پیشفرض باز میشود که ۵ بخش دارد. بخش میانی Viewpoint است که فضای اصلی کار و طراحی است. به عبارت دیگر همهی عناصری که در طراحی فیلتر استفاده کردهاید در این بخش نمایش داده میشود، البته اگر زاویهی دوربین مناسب باشد.
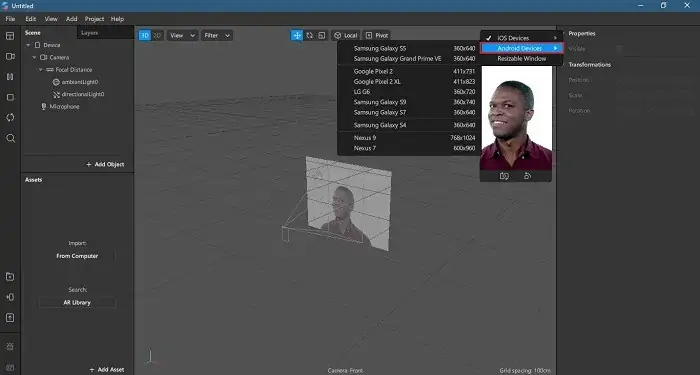
در بالای ویوپوینت دکمهای برای شبیهسازی وسایل موبایل قرار گرفته که نام آن Simulator است. به صورت پیشفرض شبیهسازی نمایی از حاصل کار شما در آیفون ۸ را نمایش میدهد اما میتوانید مدلهای دیگری از گوشیهای اندرویدی را انتخاب کنید و پیشنمایش کارتان را ببینید.
در بخش بالا و چپ صفحه پنل Scene موجود است که ساختار عناصر پروژهی شما را نمایش میدهد. به صورت پیشفرض منابع نور محیطی و جهتی ambientLight0 و directionalLight0 در ساختار پروژه موجود است. کمی پایینتر پنل Asset قرار گرفته که در آن همهی متریالهایی که در عناصر پروژه به کار رفته، لیست میشود.
و اما پنل آخر در سمت راست که پنل Inspector است، رنگها، بافتها، موقعیتها و دیگر خواص مرتبط با عناصر را نمایش میدهد.
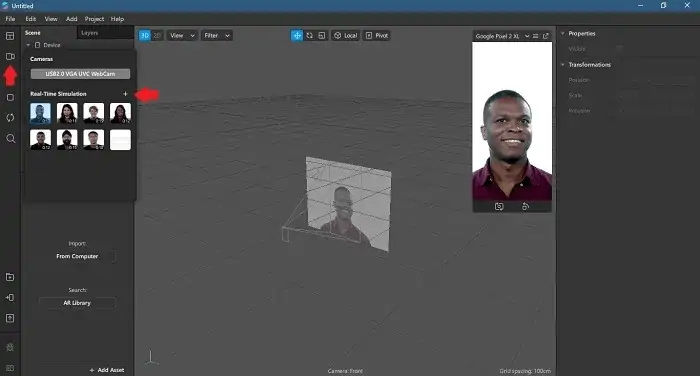
به صورت پیشفرض حالت عکاسی سلفی در تنظیمات Simulator فعال است و یک تصویر سلفی در گوشهی بالای صفحه نمایش داده میشود. برای تغییر دادن نمونه تصویر، میتوانید روی آیکون ویدیو در سمت چپ کلیک کنید و چهرهی دیگری را برای چک کردن عملکرد فیلتر انتخاب کنید.
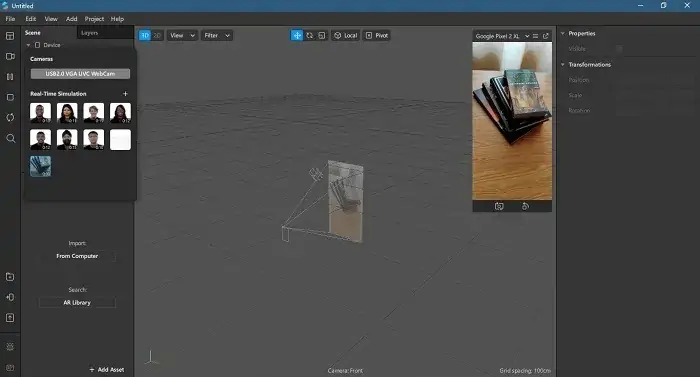
میتوانید به جای دوربین سلفی، دوربین اصلی را شبیهسازی کنید و حتی ویدیوی کوتاه خودتان را با کلیک روی + آپلود کنید و اثر فیلتر روی آن را بررسی کنید. دقت کنید که فرمت فایل ویدیو میبایست webm باشد.
ساخت فیلتر
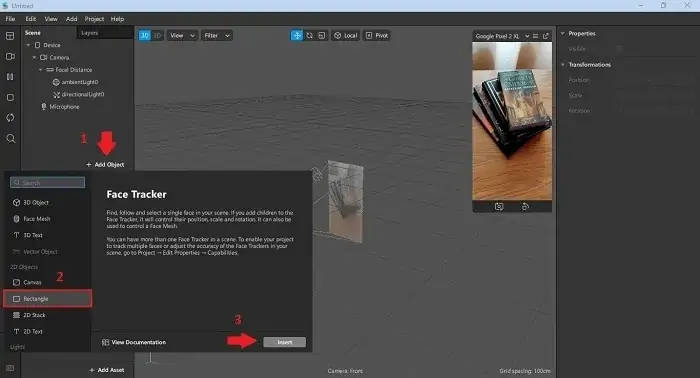
ابتدا مستطیلی روی صفحه اضافه کنید. برای این منظور میتوانید از پنل Scene استفاده کنید و روی Add Object کلیک کنید. حال در لیست عناصر اسکرول کنید و Rectangle را انتخاب کنید. البته روش سریعتر این است که از کادر جستجو استفاده کنید تا سریعاً این عنصر را پیدا کنید. پس از انتخاب گزینهی مستطیل، روی Insert کلیک کنید.
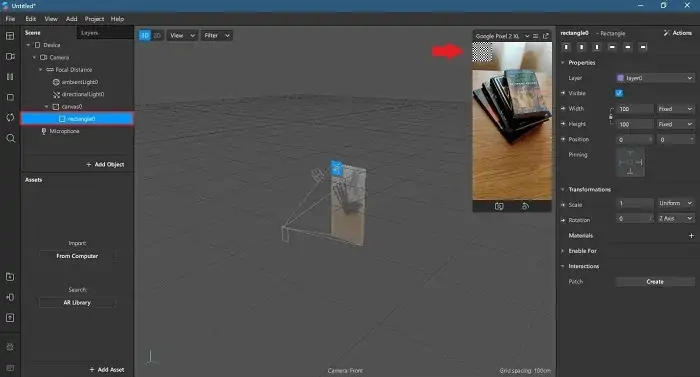
نتیجه اضافه شدن یک مستطیل کوچک در گوشهی پایین و چپ صفحهی گوشی است. روی این مستطیل که نام آن rectangle راست کلیک کنید تا نام آن را تغییر دهید.
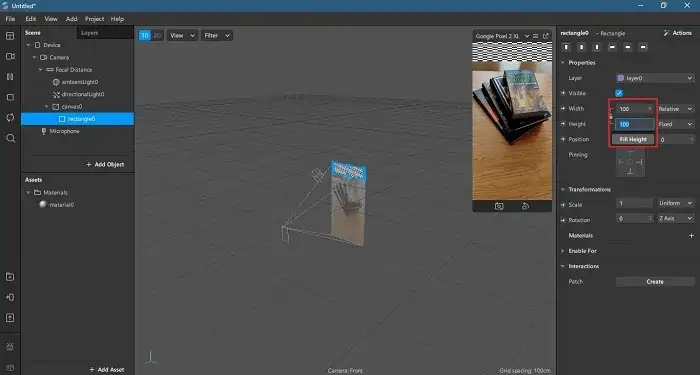
اکنون در پنل Inspector به دنبال عرض و ارتفاع یا Width و Height بگردید و روی هر یک کلیک کرده و برای پوشش تمام عرض و ارتفاع، روی Fill Width و Fill Height کلیک کنید. به این ترتیب مستطیل بزرگ میشود و ویوپوینت را پر میکند. دقت کنید که در این نرمافزار هم مثل اغلب نرمافزارهای ویرایش عکس و گرافیک، اجسام بدون رنگ و شفاف با طرح شطرنجی نمایش داده میشوند.
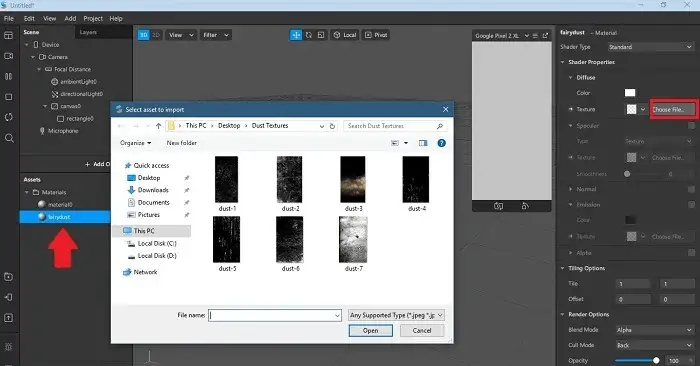
در طراحی فیلتر موردنظر ما، لایهی غبار و مه روی سایر لایهها قرار میگیرد. برای طراحی این لایه، به بافت گردوغبار نیاز داریم که با کمی حوصله و جستجو در فضای وب، نمونههای مختلفی پیدا میکنید. تعدادی از نمونههای جالب را روی کامپیوتر خودتان ذخیره کنید تا برای طراحی فیلترهای بعدی در دسترس باشند. دقت کنید که طرحهایی که پیدا میکنید، تصاویری با حالت عمومی باشد و به خوبی صفحه را پر کند. به عبارت دیگر نسبت عرض به ارتفاع مشابه صفحهنمایش گوشیهای امروزی باشد.
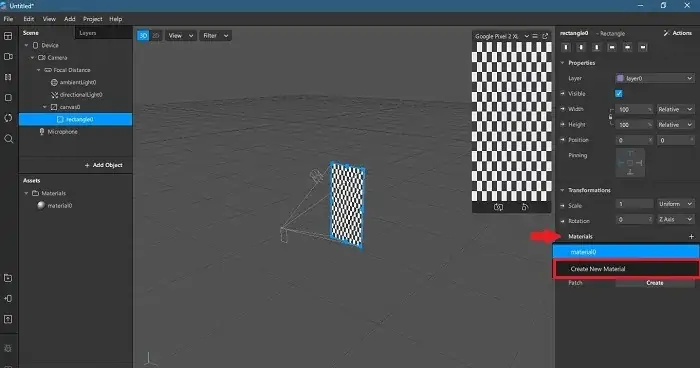
برای افزودن متریال جدید، روی + پنل Inspector کلیک کنید و گزینهی Create New Material را انتخاب کنید.
حال در پنل Asset روی متریال جدید که نام آن به صورت پیشفرض material1 است کلیک کنید. به این ترتیب خواص آن در پنل Inspector نمایش داده میشود. بهتر است نام متریالهایی که استفاده میکنید را پس از ایجاد کردن، تغییر بدهید تا در ادامهی فرآیند طراحی، شناسایی کردن متریالها ساده شود.
در نهایت به پنل Inspector برگردید و Choose File را انتخاب کنید.
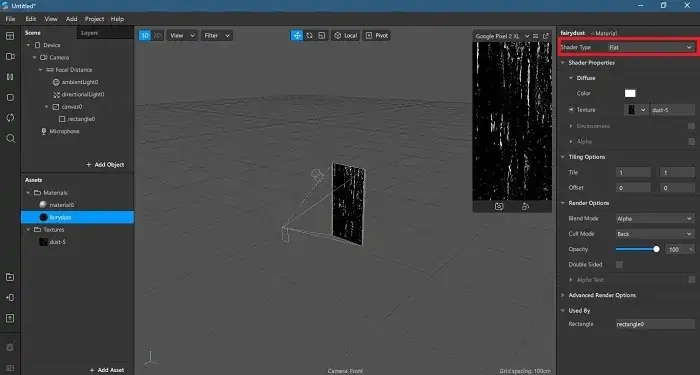
اکنون بافتی که انتخاب کردهاید فشرده میشود. صبر کنید تا نرمافزار Spark AR Studio کار را تکمیل کنید. زمانی که فرآیند تکمیل شد مجدد به پنل Inspector دقت کنید. در بالای پنل یکی از انواع شیدر را از منوی کرکرهای Shader Type را انتخاب کنید. در فیلتر ما گزینهی شیدر Flat مناسب است.
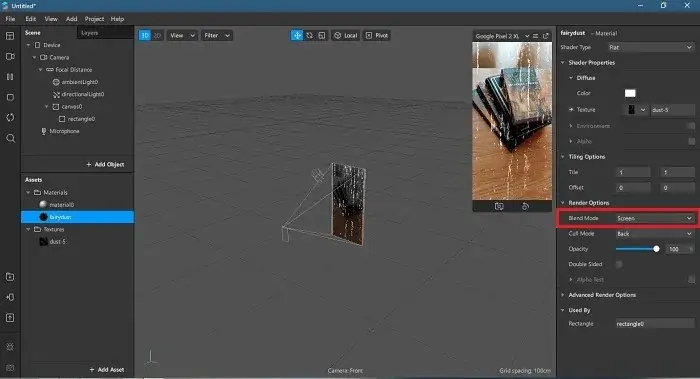
بافت در پنل Simulator نمایان میشود. البته مراحل بعدی بهینهسازی و طراحی باقی مانده و ظاهر فیلتر جذاب نیست. لذا گزینهی Screen را از حالتهای ترکیب یا Blend Mode که در قسمت Render Options موجود است انتخاب میکنیم.
اکنون فیلتر نمای خوبی در سیمولاتور دارد. البته میتوانیم حالتهای مختلف ترکیب را امتحان کنیم و میزان شفافیت یا Opacity لایهی گردوغبار را تغییر دهیم تا اثر فیلتر بهینه شود.
میتوانید چندین بافت مختلف دیگر هم روی عکس اضافه کنید و فیلتر جالبتری بسازید. مرحلهی بعدی، تست کردن و انتشار فیلتر است.
تست و انتشار فیلتر
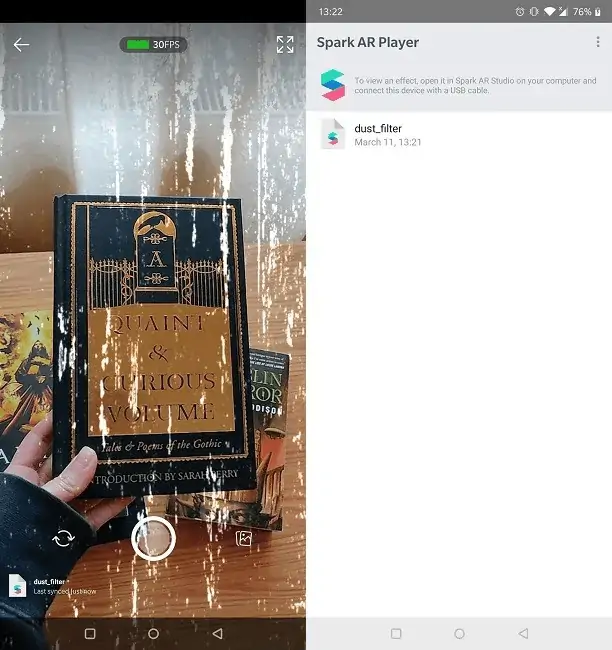
قبل از تست کردن فیلتر در وسایل همراه، دقت کنید که پروژهای که ساختهاید را ذخیره کنید. برای دیدن اثر فیلتر در دیوایس اندرویدی یا آیفون، میبایست اپلیکیشن Spark AR Player را نصب کنید.
پس از نصب کردن این اپ و اجرا کردن آن، از شما خواسته میشود که قابلیت دیباگ از طریق USB را فعال کنید که یکی از گزینههای مخفی و پرکاربرد اندروید است.
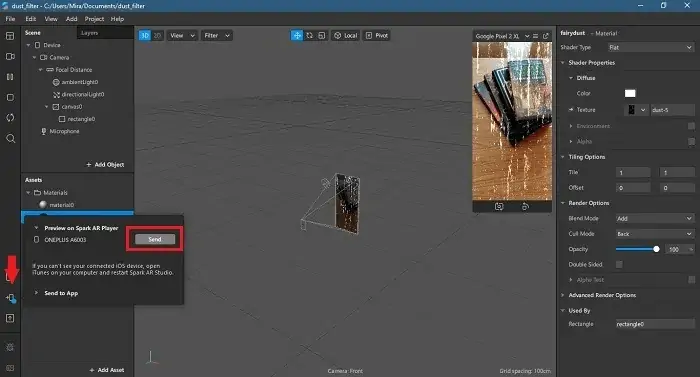
حال میتوانید گوشی اندرویدی را به سیستم متصل کنید. به نرمافزار Spark AR Studio برگردید و روی آیکون گوشی در گوشهی پایین و چپ کلیک کنید در ادامه روی دکمه Send کلیک کنید.
حال اپ Spark AR Player را در گوشی اجرا کنید و فیلتری که ساختهاید را چک کنید. میتوانید عکس جدید بگیرید و فیلتر را تست کنید.
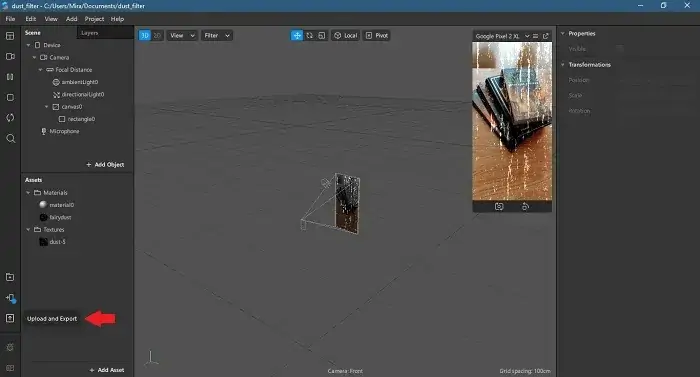
اگر نتیجه مطلوب است، نوبت به انتشار فیلتر میرسد. به نرمافزار Spark AR Studio برگردید و روی دکمهی Upload and Export که زیر Test on Device دیده میشود کلیک کنید. دقت کنید که تأیید شدن فیلتر کمی طول میکشد! و پس از آن میتوانید از آن استفاده کنید، درست مثل سایر فیلترهای Instagram.
maketecheasierسیارهی آیتی