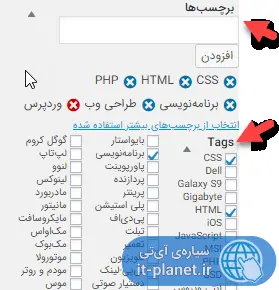
در نرمافزار مدیریت سایت WordPress برای هر مطلب یا پست میتوان چند دسته یا Category و چند برچسب یا Tag انتخاب کرد. انتخاب دسته با تیک زدن در چکباکسها انجام میشود اما انتخاب برچسب به صورت تایپ کردنی است و البته میتوان کمی صبر کرد تا وردپرس برچسبهای قبلی استفاده شده را بررسی کند و پیشنهادی برای برچسب جدید ارایه کند.
اما در وردپرس میتوان با یک تغییر ساده در قالب و فایل توابع یا functions.php کاری کرد که نمایش برچسبها مثل دستهها به صورت چکباکسی باشد و انتخاب کردن برچسب برای سایتهای کوچک، ساده شود.
در این مقاله به روش تبدیل کردن ظاهر بخش برچسبها در WordPress به شکل مشابه دستهها میپردازیم. با ما باشید.
مزایای طراحی باکس Tags در وردپرس به صورت چکباکسی
معمولاً وبمسترها برای سایت خود تعداد مشخصی دسته یا Category در نظر میگیرند و برای هر مطلب یا پست و یا محصول، تعداد مشخصهی جانبی مثل رنگ، ابعاد، تگ و ... انتخاب میکنند. در وردپرس علاوه بر دسته و برچسب میتوان از Taxonomy دلخواه استفاده کرد و جعبهای با طراحی دلخواه برای افزودن این موارد اضافه کرد. اما به موضوع اصلی برگردیم: شیوهی انتخاب کردن برچسبها که در حالت پیشفرض به صورت تایپ کردنی است و مشکلات خاص خود را دارد.
به عنوان مثال ممکن است نخواهیم هر نویسنده و ویرایشگری در سایت، برچسبهای جدیدی اضافه کند و همینطور نخواهیم برچسبی به اشتباه تایپ شود! اگر برچسبها هم مثل دستهها از پیش تعریف شده باشند و تنها کار لازم حین نوشتن پست یا ... این باشد که تیک برچسبهای لازم را بزنیم، در این صورت نه مدیر سایت و نه نویسندگان و ادیتورها، برچسب اضافی و اشتباهی برای مطالب انتخاب نمیکنند.
اما چگونه باید این کار را انجام داد؟ روش اول استفاده کردن از افزونههای مختلفی است که در مخزن وردپرس موجود است اما بهتر است به جای نصب کردن یک افزونهی اضافی، چند خط کد به فایل توابع قالب اضافه کنیم. به عبارت دیگر از فایل functions.php استفاده کنیم. در ادامه در دو مرحله این کار را انجام میدهیم.
حذف کردن باکس انتخاب Tag در وردپرس
ابتدا اکشنی جدیدی با استفاده از تابع remove_meta_box وردپرس اضافه میکنیم که div با آیدی tagsdiv-post_tag را از صفحاتی از نوع post حذف میکند. در واقع وردپرس در حال حاضر قابلیت تغییر دادن محتویات یکی از متاباکسها مثل برچسبها را ندارد و لذا ابتدا باید متاباکس موجود را حذف کرد.
کدهای زیر را در فایل functions.php و پس از <?php ابتدای آن اضافه کنید:
اضافه کردن باکس برچسبها در وردپرس به صورت چکباکسی
قدم دوم اضافه کردن باکس جدید برچسبها است. برای این کار از تابع add_meta_box به منظور ایجاد متاباکس جدید، تابع get_terms برای دریافت لیست برچسبها و تابع get_the_terms برای دریافت برچسبهایی که قبلاً به یک پست اختصاص داده شده، استفاده میکنیم.
کدهای زیر را در ادامهی کدهای قبلی اضافه کنید و دقت کنید که در بخش HTML یک div با شناسهی taxonomy-post_tag و کلاس categorydiv اضافه شده و هر یک از برچسبها به صورت یک li با کلاس tag-li در باکس جدید قرار میگیرد. بنابراین میتوان به راحتی استایل چکباکسها و نام برچسبها را در فایل CSS مربوط به بکاند ویرایش کرد و به شکلی مرتب و فشرده کنار هم چید:
حتی اگر کد قبلی را اضافه نکنید، میتوان باکس تایپ کردن برچسب و تیک زدن برچسبها را در کنار هم استفاده کرد:
rudrastyhسیارهی آیتی