وردپرس یک سیستم مدیریت محتوا (CMS) متنباز و رایگان است که امکان ساخت وب سایت یا وبلاگ بهصورت ساده و کارآمد را برای شما فراهم میکند. این پلتفرم قدرتمند، با انعطافپذیری بالایی که دارد، به شما کمک میکند تا با استفاده از افزونههای متنوع وردپرس، وب سایت خود را بر اساس نیازها و ترجیحات خود سفارشیسازی کنید. در این میان، دو افزونه برجسته و محبوب، یعنی المنت پک و المنتور، با ارائه امکانات و ویژگیهای فراوان به شما کمک میکنند تا وب سایت خود را به شکلی حرفهای طراحی کنید.
معرفی ابزارهایی برای بهینهسازی CSS، مینیفای و یونیفای کردن و کاهش حجم فایلها
بهینهسازی فایلهای استایلشیت یا CSS در طراحی وب و نگهداری سایت، موضوع مهمی است که شامل کدنویسی استاندارد، حذف کدهای اضافی و رفع خطاها و در نهایت ترکیب کردن فایلهای متعدد و فشردهسازی برای کاهش حجم میشود. قبل از ترکیب کردن فایلهای CSS و فشردهسازی، بهتر است کدهای موجود در هر فایل را بررسی کرده و بهینه کنید.
قبلاً در مقالهای به معرفی چند سایت جالب که کدها را مرتب کرده و خوانایی را بیشتر میکنند، پرداختیم. در این مقاله به موضوع تمیز کردن کدها و رفع خطاها میپردازیم. با ما باشید.
ادامهی مطلب ...
معرفی سایتهایی برای چک کردن کدهای CSS و تمیز و بهینه کردن خوانایی
بهینهسازی کردن فایلهای CSS در طراحی و نگهداری سایت یکی از امور مهم است چرا که سرعت بارگذاری سایت و سرعت رندر شدن یا نمایش بخش ابتدایی صفحات به حجم فایلهای CSS بستگی دارد. طبعاً سرعت باز شدن صفحات سایت، در استقبال کاربران نیز موثر است و یکی از اصول سئو این است که فایلهای استایل و جاوااسکریپت، از نظر تعداد و حجم و همینطور سینتکسها، بهینه شوند.
در این مقاله میخواهیم چند سرویس تحت وب برای بهینهسازی فایلهای CSS را معرفی کنیم که برای طراحی وب و مدیران سایت مفید است. با ما باشید.
ادامهی مطلب ...
آموزش طراحی سوییچ با HTML و CSS
سوییچ در طراحی نرمافزارها و همینطور طراحی سایت کاربردهای متنوع و فراوانی دارد. به عنوان مثال میتوان تم تاریک و تم روشن را با یک سوییچ ساده انتخاب کرد یا در سایت فروشگاهی با یک سوییچ ساده، کالاهای موجود را نمایش داد. برای طراحی سوییچ روشهای مختلفی وجود دارد. یکی از روشهای ساده، استفاده از HTML و CSS است.
در این مقاله به آموزش طراحی یک سوییچ ساده با استفاده از CSS میپردازیم. با ما باشید.
ادامهی مطلب ...
مثالهایی از کاربرد ترنزیشن برای متحرک کردن عناصر در صفحه وب
انیمیشنها در طراحی وب نقش اساسی دارند. برای متحرک کردن و تغییرات تدریجی میتوان از JavaScript و همینطور CSS استفاده کرد. با معرفی استاندارد CSS3، طراحی انیمیشنهای جالب و کاربردی به مراتب سادهتر شده است.
در این مقاله با چند مثال کاربردی در طراحی انیمیشن با استفاده از Transition در خدمت شما هستیم.
ادامهی مطلب ...
چگونه سرعت سایت را تست کرده و آن را بهینه کنیم؟
کاربری که اینترنت 3G یا حتی 4G با سرعت کمتر از ۴ مگابیت بر ثانیه یا معادل ۵۰۰ کیلوبایت بر ثانیه استفاده میکند، برای بارگذاری کردن صفحاتی با حجم بیش از ۳ مگابایت میبایست حداقل ۶ ثانیه صبر کند. امروزه بیش از ۷۰ درصد صفحات وب حجم بالاتر از ۱ مگابایت دارد و بیش از ۱۲ درصد نیز حجم بالاتر از ۴ مگابایت دارند در حالی که برخی از کاربران وب، اینترنت بسیار سریعی در اختیار ندارند. بنابراین کارشناسان SEO توصیه میکنند که برای بهبود سئو، کمحجمتر کردن صفحات سایت و بهبود سرعت را مهم تلقی کنید.
در ادامه به روشهای افزایش سرعت سایتها و کاهش حجم صفحات وب میپردازیم. با ما باشید.
ادامهی مطلب ...
آموزش برنامهنویسی پلاگینی برای ایجاد گالری صفحات زیرمجموعه در وردپرس
در قالبها و صفحات لیست مطالب در سایتهای مبتنی بر WordPress معمولاً صرفاً از تصویر شاخص یا Featured Image استفاده میشود که بسته به موضوع سایت، ممکن است خستهکننده به نظر برسد. میتوان به جای نمایش یک عکس به عنوان تصویر شاخص صفحات، تعدادی تصویر را به صورت گالری تصاویر برای هر صفحهی Child یا زیرمجموعهی صفحهای دیگر، نمایش داد.
برای این مهم میتوانید از قالبهای آماده و افزونهها استفاده کنید اما برای رسیدن به بهترین نتیجه، بهتر است برنامهنویسی را خودتان انجام بدهید تا همهچیز تحت کنترل باشد و بتوانید ظاهر و امکانات را مطابق با نیاز و سلیقه تنظیم کنید. در این مطلب میخواهیم به برنامهنویسی یک گالری عکس جالب و کاربردی در وردپرس بپردازیم و مراحل را کاملاً بررسی کرده و توضیح دهیم. با ما باشید.
ادامهی مطلب ...
آموزش تغییر قالب فعال در وردپرس از طریق دیتابیس
قالبهای وردپرس تنوع بسیار زیادی دارند و یکی از علتهای محبوبیت وردپرس، مقولهی قالبهای آن است. اما گاهی مواقع ممکن است قالب به دلیل قدیمی بودن و آپدیت نشدن، مشکلاتی با نسخههای جدید WordPress داشته باشد و همینطور طراح قالب اشتباهاتی در کدنویسی برخی قسمتهای مهم آن کرده باشد. در این صورت پس از فعال کردن قالب، ممکن است پنل ادمین وردپرس یا به اصطلاح بکاند سایت نیز باز نشود و نتوان قالب دیگری را فعال کرد!
در مواقعی که سایت وردپرسی به دلیل فعال بودن قالب خراب به کلی از دسترس خارج میشود، میتوانید با تغییری کوچک در دیتابیس، قالب را تغییر بدهید. در این مقاله به روش تغییر دادن قالب در سایتهای وردپرسی با استفاده از دیتابیس میپردازیم.
ادامهی مطلب ...
معرفی بهترین افزونههای بررسی سئو و طراحی سایت و مرورگری ویژه برای برنامهنویسان وب
کارشناسان سئو و طراحان وب همیشه به مرورگرهای خاص و افزونههای بررسی SEO و یا مخصوص طراحی سایت علاقهمند هستند و میخواهند در کمترین زمان، وضعیت طراحی و سئوی صفحات سایتها را بررسی کنند. در این مقاله میخواهیم با چند اکستنشن یا به زبان دیگر، افزونه آشنا شویم که استفاده از آن برای هر وبمستر، طراح وب و کارشناس سئو بسیار مفید خواهد بود.
با سیارهی آیتی همراه شوید تا با یک مرورگر جالب شبیه Chrome و تعدادی افزونهی بررسی سایت و سئو آشنا شویم.
ادامهی مطلب ...
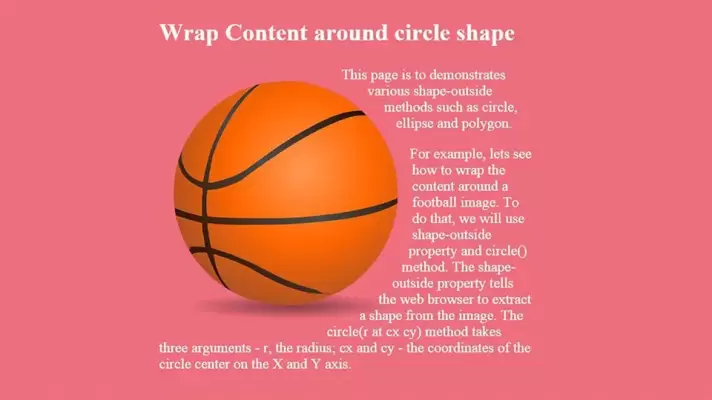
چینش متن در کنار عکسهای غیرمستطیلی با shape در CSS
استفاده از شکلهای سطح ۱ به روش CSS یکی از قابلیتهایی است که در مرورگر Chrome و Safari سالها وجود داشته اما هفتهی اخیر با معرفی Firefox 62 در این مرورگر نیز اضافه شده است. به علاوه ابزار طراحی وب فایرفاکس نیز برای کار با Shapes یا شکلها، تغییراتی کرده است.
در این مقاله به روش استفاده از خواص shape-outside و shape-image-threshold و shape-margin در CSS و HTML میپردازیم که کاربردهای متنوع و بسیار جالبی دارد. با ما باشید.
ادامهی مطلب ...
تغییر قالب و سوییچ بین فایلهای CSS با جاوااسکریپت
یکی از قابلیتهایی که در طراحی وب میتوان در نظر گرفت، تغییر قالب سایت توسط کاربر است. میتوان از جاوااسکریپت برای انتخاب فایلهای CSS استفاده کرد که روش بسیار سادهای است و همینطور میتوان این قابلیت را به کمک PHP پیادهسازی کرد.
در این مقاله به روش تغییر ظاهر سایت با فعال یا غیرفعال کردن فایلهای CSS توسط کاربر میپردازیم که در هر سایتی کاربرد دارد. حتی در WordPress هم با ویرایش کوچک قالب، میتوان این قابلیت را فراهم کرد. با ما باشید.
ادامهی مطلب ...
آیا WordPress به کش نیاز دارد؟ معرفی بهترین افزونههای Cache وردپرس در ۲۰۱۸
آیا به دنبال بهترین افزونه کش برای وردپرس هستید و در مورد لزوم استفاده از پلاگین کش شک دارید؟ قبل از انتخاب بهترین افزونهی Cache برای سایت مبتنی بر WordPress، بهتر است با نحوهی عملکرد افزونههای کش آشنا شوید و سپس یکی از افزونههای کش برتر را نصب کرده و تنظیمات آن را با حوصله و دقت بررسی کرده و حالتهای مختلف را تست کنید.
در این مقاله به آشنایی با سیستم کش در وردپرس پرداخته و چند افزونهی برتر برای کش کردن صفحات و یا بخشهایی از صفحات سایت را معرفی میکنیم.
ادامهی مطلب ...
-
آموزش حذف کیبوردهای اضافی در ویندوز ۱۰ از تمام بخشها
-
آشنایی با پردازش lsass.exe و حل مشکل استفادهی زیاد از CPU و RAM در ویندوز
-
شارژ کارتریج چقدر زمان میبرد؟