کاربری که اینترنت 3G یا حتی 4G با سرعت کمتر از ۴ مگابیت بر ثانیه یا معادل ۵۰۰ کیلوبایت بر ثانیه استفاده میکند، برای بارگذاری کردن صفحاتی با حجم بیش از ۳ مگابایت میبایست حداقل ۶ ثانیه صبر کند. امروزه بیش از ۷۰ درصد صفحات وب حجم بالاتر از ۱ مگابایت دارد و بیش از ۱۲ درصد نیز حجم بالاتر از ۴ مگابایت دارند در حالی که برخی از کاربران وب، اینترنت بسیار سریعی در اختیار ندارند. بنابراین کارشناسان SEO توصیه میکنند که برای بهبود سئو، کمحجمتر کردن صفحات سایت و بهبود سرعت را مهم تلقی کنید.
در ادامه به روشهای افزایش سرعت سایتها و کاهش حجم صفحات وب میپردازیم. با ما باشید.
بنابر آمار GlobalStats در سال ۲۰۱۸ محبوبترین رزولوشن صفحه نمایش گوشیها، تبلتها، لپتاپها و کامپیوترهای متصل به اینترنت که برای وبگردی استفاده شدهاند، به صورت زیر است:
- رزولوشن گوشی ۶۴۰ در ۳۶۰ پیکسل با ۲۲.۵۵ درصد کاربر
- رزولوشن لپتاپی ۱۳۶۶ در ۷۶۸ پیکسل با ۱۱.۷۳ درصد کاربر
- رزولوشن دستاپی و لپتاپی فول اچدی یا ۱۹۲۰ در ۱۰۸۰ پیکسل با ۸.۲۶ درصد کاربر
- رزولوشن گوشی و تبلت ۳۷۵ در ۶۶۷ پیکسل با ۴.۹۱ کاربر
- رزولوشن دستاپی ۱۴۴۰ در ۹۰۰ پیکسل با ۲.۹۴ درصد کاربر
کمتر از ۵۰ درصد آمار به سایر رزولوشنها تعلق میگیرد.
طراحی بهینهی سایت برای موبایل
بنابر آمار متوسطی که سرویس PageSpeed گوگل ارایه کرده، متوسط زمان بارگذاری صفحات وب در موبایل، چیزی در حدود ۲۲ ثانیه است و در این مدت زمان طبق آمار حدود ۵۳ درصد کاربران وب قبل از باز شدن صفحه، سایت را ترک میکنند! به نظر میرسد که مدت زمان بارگذاری صفحه تأثیر زیادی در حفظ بازدیدکنندگان سایت دارد.
آمار دیگر نشان میدهد که بیش از ۷۵ درصد صفحات وب که برای مرورگرهای موبایل طراحی شدهاند، برای بارگذاری به کمک اینترنت نسل سوم یا به عبارت دیگر 3G، بیش از ۱۰ ثانیه زمان لازم دارند. توجه کنید که امروزه بیش از نصف کاربران وب، از گوشی و تبلت برای وبگردی استفاده میکنند و نباید زمان بارگذاری صفحات بالا باشد.
اگر از نرمافزارهای مدیریت سایت مثل WordPress و Drupal و Joomla استفاده میکنید، پلاگینهایی برای بهینهسازی ظاهر سایت در صفحه نمایش کوچک وجود دارد که برخی موجب کاهش حجم صفحه و بهبود سرعت ایجاد صفحه نیز میشوند. نمونهی آن افزونههای کش و مینیفای است. علاوه بر افزونهها، میتوانید قالبهای متنوع را بررسی کنید که قالبی که به لحاظ سرعت و حجم صفحه وضعیت بهتری دارد را انتخاب کنید.
راهکار دیگر این است که سایت دستاپی خویش را توسط سرویسهایی مثل bMobilized یا Duda Mobile برای وبگردی موبایل بهینهسازی کنید.
راهکارهای حرفهایتر و بهینهتری نیز وجود دارد: میتوانید از طراحان وبسایت کمک بگیرید و قالب فعلی را بهینه و سبک کنید و همینطور میتوانید بازدیدکنندگانی که با توجه به User Agent از مرورگرها در وسایل همراه اندرویدی و آیفون و آیپد استفاده میکنند را به نسخهی متفاوتی از سایت خویش هدایت یا Redirect کنید. این کار از طریق htaccess به راحتی قابل پیادهسازی است.
یک گزینهی مدرن دیگر این است که از تکنولوژی AMP گوگل استفاده کنید که در حقیقت نسخهی کش شده و بسیار ساده و سبک صفحات سایت شما را به کاربران موبایل نمایش میدهد اما این روش به لحاظ استفاده از JavaScript و CSS و حتی نمایش تبلیغات با اسکریپتهای مختلف، محدودیتهایی دارد.
برای اطلاعات بیشتر در مورد روشهای بهینهسازی سایت برای مرورگرهای موبایل به مقالهی زیر مراجعه فرمایید:
در نهایت هدف خویش را کاهش حجم صفحات به کمتر از ۵۰۰ کیلوبایت در نظر بگیرید و تا جایی که ممکن است به این هدف نزدیک شوید.
مینیفای کردن HTML و CSS و JavaScript
منظور از Minify کردن این است که حجم فایلهای استایل یا CSS و جاوااسکریپت و همینطور HTML که همگی حالت متن ساده دارند، به حداقل برسد. برای این کار لازم است که بخشهای توضیحی که به صورت کامنت اضافه شده، توابع اضافی و بدون کاربرد، کلاسهایی که استفاده نشده یا به صورت تکراری برخی مشخصههای آنها در CSS تعریف شده و به صورت خلاصه هر کد اضافهای حذف شود.
علاوه بر این مینیفای کردن با ترکیب کردن چند فایل اسکریپت یا استایل مختلف نیز صورت میگیرد که گاهی به آن Unify کردن گفته میشود.
در سایتهایی که طراحی قالب از صفر آغاز شده و در گذر زمان تغییراتی اعمال شده، معمولاً برخی کلاسهای CSS و برخی دستورات JavaScript در فایلهای قالب باقی مانده در حالی که عملاً در صفحات سایت کاربردی ندارند! تمام این موارد میبایست حذف شود.
برای مینیفای کردن ساده و سریع بدون ویرایش تکتک فایلهای استایل و اسکریپت، میتوانید از افزونههای خاصی که برای CMSهای محبوب مثل وردپرس طراحی شده استفاده کنید.
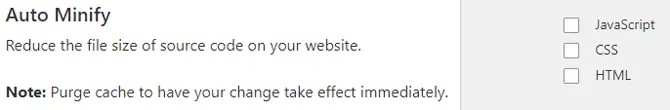
روش دیگر استفاده از برخی تنظیمات موجود در سرویسهای شبکهی توزیع محتوا یا به اختصار CDN است. به عنوان مثال سرویس Cloudflare در پنل تنظیمات سایت، گزینههای مینیفای خودکار یا Auto Minify برای کاهش حجم جاوااسکریپت و CSS و HTML را پیشبینی کرده است. اگر تیک این گزینهها را بزنید، فایلها علاوه بر کمحجمتر شدن، کم و بیش ترکیب و یکپارچه میشوند.
توجه کنید که پس از فعال کردن قابلیت مینیفای با استفاده از افزونهها، قالب یا تنظیمات هاستینگ و سرویسهای CDN، همیشه انواع صفحات سایت را بررسی کنید که مشکلی نداشته باشند. مشکل ممکن است به صورت ظاهری باشد و همینطور ممکن است برخی دکمهها، گزینهها و تنظیمات فرانتاند سایت که بازدیدکننده استفاده میکند، به درستی کار نکند. توجه کنید که ممکن است صفحهی اصلی یا صفحات مطالب و محصولات صحیح رندر شود اما برخی صفحات خاص مثل صفحهی گالری، تماس با ما و غیره، مشکلاتی پیدا کند.
اسکریپتهای صفحهی فرود را در تمام صفحات لود نکنید!
برخی قالبها و برخی سایتها، صفحات فرود جذاب و زیبایی دارند که برای جذب کردن مخاطب ساخته شده است. در این صفحات ممکن است فایلهای CSS و JavaScript خاصی در بخش Head یا Body بارگذاری شده باشد. طبعاً این فایلها تنها برای صفحهی فعلی ضروری است و در سایر صفحات سایت نباید بیهوده بارگذاری شود.
علاوه بر این سعی کنید فایلهای جاوااسکریپت و استایل را از سرورهای دیگر که بعضاً کند هستند، بارگذاری نکنید. به خصوص در صفحات فرود که قرار است مخاطب را به بررسی بیشتر خدمات و محصولات و مطالب سایت تشویق کند. استفاده از فایلهای موجود در سرورهای دیگر، ممکن است خطرات امنیتی نیز داشته باشد.
یک روش بهینهسازی بارگذاری فایلهای JavaScript استفاده از ویژگی غیرهمزمان یا Async و Defer یا تدریجی است:
- در حالت آسنکرون یا Async، مرورگر کاربر حین لود کردن سورس صفحه یا همان فایل HTML ، اسکریپتها را دانلود و پردازش و اجرا نیز میکند.
- در حالت تأخیری یا Defer، مرورگر کاربر ابتدا سورس صفحه را بارگذاری کرده و سپس دستورات موجود در فایلهای جاوااسکریپت را پردازش و اجرا میکند.
با این روشها میتوانید بارگذاری صفحه را سریعتر و سبکتر کنید. توجه کنید که حالت پیشفرض مرورگرها این است که HTML را حین بارگذاری اسکریپتها پردازش و رندر میکنند. به علاوه برای اسکریپتها و استایلهای کمحجم، بهتر است به جای مشخص کردن لینک فایل مربوطه، آن را به صورت Inline در HTML قرار دهید. با این روش نیازی به ارسال درخواست یا Request اضافی برای دانلود کردن فایلهای کوچک CSS و JS از سرور سایت نیست و فشار کمتری به سرور و همینطور مرورگر اینترنت میآیند.
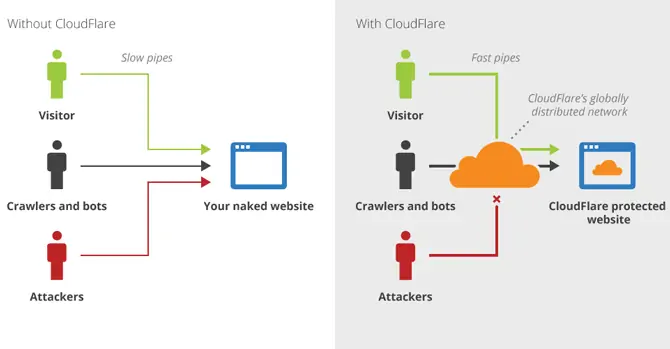
استفاده از شبکهی توزیع محتوا یا CDN
شبکهی توزیع محتوا فایلهای استاتیک یا ثابت سایت شما را روی مجموعهای از سرورها در نقاط مختلف جهان کش میکند و بسته به موقعیت جغرافیایی کاربر و شبکهی اینترنت وی، فایلها را از نزدیکترین سرور در اختیار وی قرار میدهد.
بنابراین CDN میتواند سرعت سایت شما را بیشتر کند و همینطور منابع سختافزاری سرور شما را تا حدی آزاد کند.
دقت کنید که تنظیمات لازم برای کش کردن فایلهای استاتیک مثل عکسها، CSS و JS را در افزونههای کش انجام بدهید تا فایلها قبل از بارگذاری از سرور سایت یا CDN، از حافظهی کامپیوتر کاربر بارگذاری شود و تنها در صورت عدم وجود یا منقضی شدن زمان استفاده از فایل موجود، فایل جدید از سرور سایت شما بارگذاری شود. به صورت مشابه در سرویسهای CDN نیز تنظیماتی برای این مهم وجود دارد که میبایست به دقت بررسی و بهینه شود.
افزونههای بیاستفاده را حذف کنید
پلاگینها یا به زبان دیگر، افزونه و اکستنشن، برای توسعهی قابلیتهای نرمافزار مدیریت سایت استفاده میشود. وردپرس، جوملا، دروپال و حتی CMSهایی که محبوبیت کمتری دارند مثل Wix و Weebly و Squarespace همگی تعداد زیادی افزونهی مفید و کاربردی دارند اما توجه داشته باشید که استفاده از افزونهها در هر سایتی مفید و کاربردی نیست.
نصب کردن افزونه و فعال کردن آن، موجب میشود که تعدادی فایل CSS و JS برای بازدیدکنندگان سایت بارگذاری شود و همینطور مواردی به صفحه اضافه شود که برای اجرا کردن کدهای PHP نیاز به مصرف بیشتر پردازنده و رم هاست یا سرور دارد. لذا نصب کردن افزونهها حتی موارد سبک، در صورت بیاستفاده بودن کاملاً مضر است.
برای امور ساده مثل اضافه کردن یک دکمه یا منو بهتر است قالب را ویرایش کنید و برای اضافه کردن کلاسهای جدید به استایل سایت، بهتر است CSS اصلی را ویرایش کنید. البته در صورت آپدیت کردن، تغییرات از بین میرود اما میتوانید کدهایی که در هر بخش اضافه کردهاید را در محل دیگری نگهداری کنید و همواره پس از بروزرسانی، تغییرات را مجدداً پیادهسازی کنید.
در مورد وردپرس پلاگینی به اسم Clearfy و موارد مشابهی موجود است که برای پاکسازی پلاگینهای بیاستفاده مفید است و البته قابلیتهای بهینهسازی CSS و JS و تنظیمات کش نیز در آن پیشبینی شده است..
تنظیمات هاست و سرور برای افزایش سرعت سایت
توصیهی گوگل این است که اولین بایتهای داده از سایت در زمان ۱.۳ ثانیه و کمتر توسط مرورگر کاربر دریافت شود. Time to First Byte که به اختصار TTFB گفته میشود در حقیقت تأخیری است که پس از آن دانلود اطلاعات صفحهی وب از هاست یا سرور آغاز میشود و مقدار متوسط آن بیش از ۲ ثانیه است!
برای کاهش میزان بهتر است از هاستینگ اشتراکی استفاده نکنید اما حتی در صورت استفاده از هاست اشتراکی هم تنظیمات زیر را مورد توجه قرار دهید:
- نسخهی PHP را به آخرین نسخه بروز کنید. PHP 7.2 نسبت به نسخهی قبلی بهینهسازیهای زیادی از نظر سرعت و تأخیر دارد.
- Keep-Alive را فعال کنید.
- پروتکل HTTP/2 را فعال کنید.
- از ویژگی HTTP Strict Transport Security استفادهی بهینه کنید.
- ایجاد بکاپ از دادههای سایت خویش را در ساعتهای بسیار کمبازدید مثل ۲ تا ۵ بامداد انجام دهید.
در برخی هاستینگهای ویژهی WordPress برخی تنظیمات اضافی برای بهینهسازی سرعت سایت وجود دارد که میبایست با توجه به راهنمای موجود در سایت یا مشورت با متخصصین پشتیبانی از آن استفاده کنید.
چگونه سرعت سایت را اندازهگیری کنیم؟
برای اندازهگیری سرعت سایتها میتوانید از چند نرمافزار و سرویس تحت وب استفاده کنید که شاید معروفترین مورد در ایران، GTmetrix و PageSpeed گوگل باشد. به لیستی از این سرویسها و کاربردشان توجه کنید:
- varvy.com: در این سایت میتوانید عملکرد سایت خویش در دستاپ و موبایل را تست کرده و از نکاتی که برای بهینهسازی عملکرد صفحات و سرعت سایت ارایه میشود، استفاده کنید.
- Google PageSpeed Insight: سرویس پیجاسپید گوگل که اخیراً بروزرسانی جالبی داشته هم برای اندازهگیری سرعت سایت و ارایهی پیشنهاداتی به منظور بهینهسازی سرعت کاربرد دارد.
- GTmetrix: جیتیمتریکس هم از سرویسهای تحت وب برای اندازهگیری حجم صفحهی وب و مدت زمان بارگذاری آن، تعداد درخواستها از سرور سایت و بررسی موضوعاتی مثل فعال بودن کش، فشردهسازی gzip و استفاده از CDN و موارد دیگر کاربرد دارد.
- WebPageTest: به کمک این سایت میتوانید سرعت لود شدن سایت خویش توسط مرورگرهای موبایلی و دستاپی مختلف را بررسی کنید. ویژگی مفید و جالب آن، قابلیت تست سرعت از موقعیتهای مختلف جغرافیایی و شبکههای مختلف اینترنت است.
- ThinkWithGoogle Mobile Test: این وبسایت برای تست سرعت سایت در مرورگرهای موبایل به کار میرود که مبتنی بر WebPageTest است و علاوه بر تست سرعت، پیشنهاداتی برای بهینهسازی بیشتر ارایه میکند.
- Pingdom: این سایت هم یکی از سرویسهای محبوب تحت وب است که سرعت بارگذاری سایت را اندازهگیری میکند. قابلیت تست سرعت از سرورهای مختلف در کشورهای مختلف وجود دارد.
makeuseofسیارهی آیتی