فعال کردن فشردهسازی فایل به صورت Gzip یکی از توصیههای کارشناسان سئو و همینطور کمپانیهای بزرگی مثل گوگل به وبمسترها و صاحبان کسبوکارهای اینترنتی است. Gzip یکی از اقسام آرشیو است که مثل zip و rar و 7zip برای فشرده کردن فایلها استفاده میشود. اگر فایلها از نوع متنی باشند، مثل HTML و CSS و Javascript، به راحتی فشرده میشوند. به همین علت است که برای بهبود کیفیت سایت و امتیاز کلی SEO میتوان این ویژگی را در هاست و سرور فعال کرد.
فعالسازی با تغییراتی ساده در htaccess صورت میگیرد و حتی افزونههای متعددی برای فعال کردن gzip در وردپرس وجود دارد که کار را سادهتر میکند.
در این مقاله به روش فعال کردن فشردهسازی در هاستینگهای مختلف پرداخته و اثر آن روی سرعت بارگذاری سایت و مصرف اینترنت را بررسی میکنیم. با ما باشید.
فشردهسازی Gzip چیست؟
همانطور که اشاره شد، Gzip هم یکی از روشهای سریع و بهینه برای فشردهسازی فایل است. به خصوص در فضای وب. با انجام تغییراتی در پیکربندی و تنظیمات هاستینگ یا سرور اختصاصی سایت، اگر مرورگر کاربر از Gzip پشتیبانی کند، سرور به صورت خودکار فایلهای مشخصشده را gzip میکند و برای کلاینت که همان مرورگر اینترنت یا کامپیوتر کاربر است، میفرستد. مرورگرها نیز به صورت خودکار gzip را از حالت فشرده خارج کرده و محتوای آن را در رندر کردن صفحهی وب استفاده میکنند.
فشردهسازی به روش gzip بسیار سریع و سبک انجام میشود اما این به معنی استفاده کردن از آن برای فشردهسازی تمام انواع فایل نیست چرا که در این صورت حجم صفحهی وب حداقل میشود اما در مقابل استفاده از CPU بیشتر خواهد شد!
توجه کنید که اگر مرورگر کاربر قدیمی باشد، ممکن است از Gzip پشتیبانی نکند. در این صورت سرور فایل معمولی ارسال میکند.
تنظیمات بسته به اینکه از چه نوع هاست و سروری استفاده میکنید، متفاوت است.
چگونه بررسی کنیم که gzip در سایتی فعال است؟
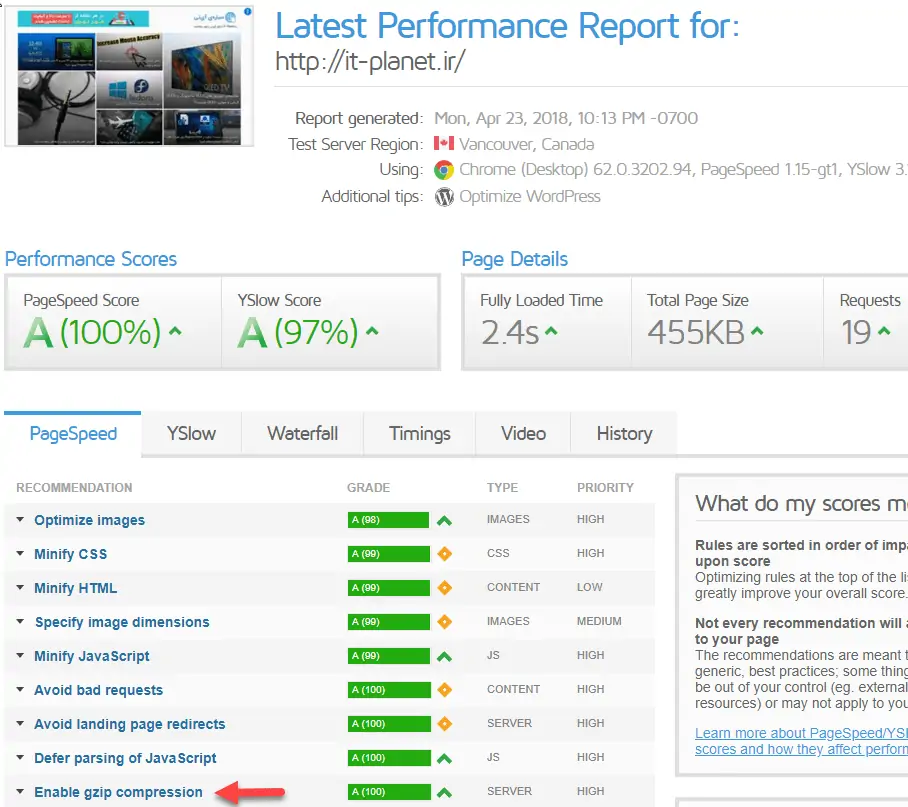
اگر به وبسایتهایی که کم و کیف عملکرد بک وبسایت را بررسی میکنند، مراجعه کنید و یک اسکن ساده انجام دهید، مسألهی فعال بودن gzip Compression معمولاً یکی از عوامل موثر در امتیاز کلی است. به عنوان مثال به وبسایت GTMetrix مراجعه کنید و تست سایت خود را آغاز کنید. پس از لحظاتی بارگذاری و بررسی، به Page Score یا امتیاز صفحه توجه کنید.
توجه کنید که برخی موارد موثر در امتیاز کلی، چندان مهم و جدی نیست و در واقع میتوان نادیده گرفت و روی SEO کماثر است. یکی از عوامل بررسیشده، gzip کردن فایلهاست که فعال کردن آن کاملاً مفید است:
همانطور که در ستون Type ذکر شده، فعالسازی میبایست از سوی Server صورت بگیرد و این یعنی نیاز به تغییرات سادهای در تنظیمات هاست یا سرور اختصاصی وجود دارد که در ادامه به آن اشاره خواهیم کرد.
و اما روش دوم برای بررسی فعال بودن gzip، نیازی به وبسایتهای بررسی سایت ندارد:
مرورگر گوگل کروم را اجرا کنید و صفحهای از سایت را باز کنید.
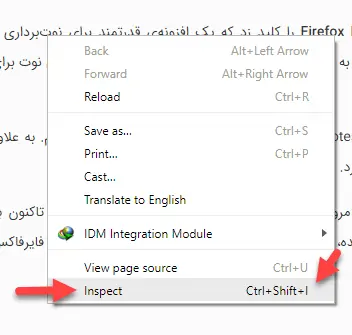
روی نقطهای راستکلیک کرده و آخرین گزینه یعنی Inspect Element را انتخاب کنید.
شورتکات اجرا ابزارهای طراحی وب در گوگل کروم، Ctrl + Shift + I است.
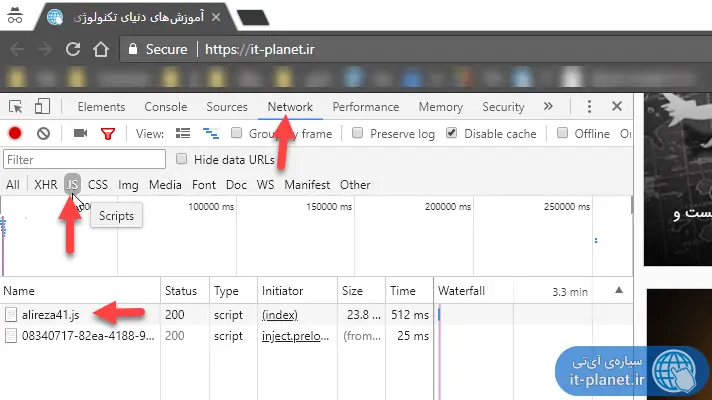
اکنون روی تب Network کلیک کنید.
برای اینکه فقط فایلهای خاصی مثل جاوااسکریپت یا CSS در لیست باقی بماند، روی یکی از این انواع کلیک کنید.
در لیست فایلها روی یکی از فایلهای موجود کلیک کنید.
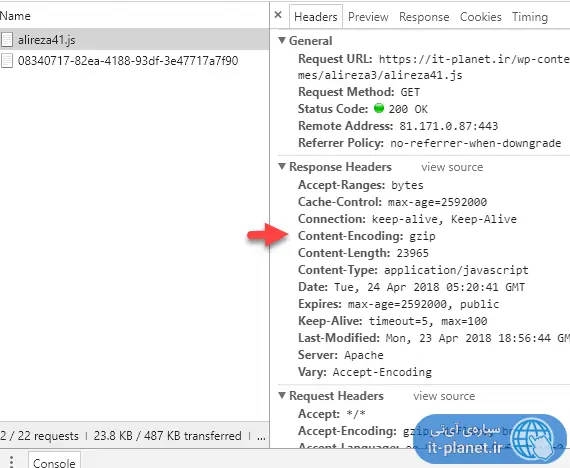
اکنون در سمت راست و در بخش هدرهای پاسخ یا Response Headers به Content-Encoding و عبارت روبروی آن که میبایست gzip باشد توجه کنید.
حجم فایل روبروی Content-Length ذکر میشود. آن را به خاطر بسپارید.
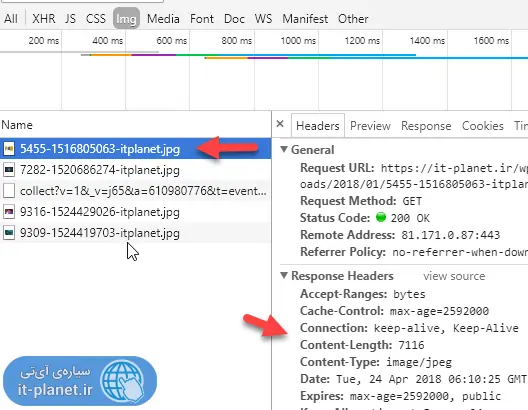
در مورد فایلهای عکس یا Image نیز روی Img کلیک کنید و سپس یکی از عکسها را انتخاب کنید. در هدر پاسخ نباید gzip وجود داشته باشد چرا که انتخاب بهینهای نیست.
نکته: همانطور که در تصویر فوق مشاهده میکنید، کد وضعیت هدر پاسخ یا Status Code عدد ۲۰۰ است که به معنی طبیعی بودن همه چیز و دریافت صحیح فایل از سرور است. قبلاً در مورد انواع ارورها مثل ۴۰۴ و ۳۰۰ صحبت کردیم:
فعال کردن gzip چقدر روی کاهش حجم فایلها موثر است؟
اغلب سایتها فایلهایی از نوع JPG یا عکسهای متداول را با gzip فشرده نمیکنند چرا که درصد کاهش حجم بسیار کم است و بار پردازشی بیهودهای به سرور تحمیل میشود اما در مقابل فایلهایی با ساختار متنی مثل HTML و CSS بسیار عالی فشرده میشوند. اما چقدر و چند درصد؟
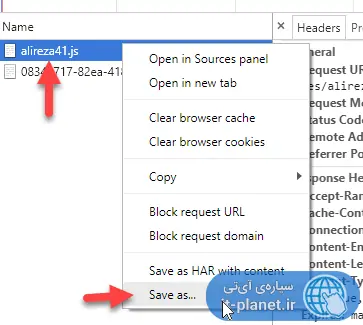
برای پاسخ به این سوال ساده، میتوانید خودتان تست و بررسی کنید. همانطور که کمی بالاتر خواندید، Content-Length همان حجم فایل gzip است. برای مقایسه با حجم معمول و بدون فشردهسازی، روی فایل جاوااسکریپت یا CSS یا ... راستکلیک کرده و Save as را انتخاب کنید.
حال میتوانید حجم فایل ذخیره شده را با حجم فایل gzip قیاس کنید. معمولاً حجم فایلهای متنی که با gzip فشرده میشوند، به یکسوم مقدار عادی میرسد. به عبارت دیگر کاهش حجم در حد ۶۰ یا ۷۰ درصد کاملاً طبیعی است. بنابراین بهتر است حجم فایلهای متنی را با Gzip کم کنید.
در یک وبسایت نسبتاً سنگین و پیچیده که فایلهای JS و CSS زیاد و حجیمی دارد، ممکن است حجم این نوع فایلها به ۱ مگابایت هم برسد. در این صورت با فعالسازی gzip میتوان ۶۰۰ کیلوبایت از حجم صفحه کم کرد که هم برای کاربران اینترنت و هم برای وبمسترها بسیار مفید و عالی است.
فعالسازی Gzip در سرورهای Apache و NGINX و Litespeed
اغلب وبمسترها برای فعالسازی Gzip میتوانند متن فایلی به اسم .htaccess را ویرایش کنند. در برخی کنترل پنلها نیز ممکن است منو و صفحهای برای انجام سادهتر تنظیمات وجود داشته باشد. این فایل در اغلب کنترل پنلها مثل Cpanel به صورت پیشفرض مخفی است و پس از فعال کردن نمایش فایلهای مخفی میتوان آن را مشاهده کرد.
اگر قبلاً از htaccess استفاده نکردهاید، قبل از تغییرات حتماً بکاپی از آن تهیه کنید چرا که این فایل متنی ساده، با یک خط دستور اشتباه ممکن است از بارگذاری وبسایت شما جلوگیری کند! کافی است آن را کپی کرده و با نام مشابهی ذخیره کنید و در صورت بروز مشکلات، جایگزین فایل ویرایششده کنید.
برای فعالسازی فشردهسازی جیزیپ فایلهای متنی، کد زیر را به htaccess هاستینگ خود بیافزایید:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
همانطور که مشاهده میکنید در عبارت mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ انواع فایلهای متنی html و txt و css و js و همینطور php و pl ذکر شده که انتخاب بهینهای است و در مقابل در عبارت mod_gzip_item_exclude mime ^image/.* به فشرده نکردن فایلهای عکس یا همان image اشاره شده است.
فعالسازی Gzip Compression در سرورهای آپاچی
اگر کد قبلی در وبسرور سایت شما که از نوع Apache است، کار نمیکند، شاید کد زیر مشکل شما را حل کند. بنابراین کد قبلی را حذف کرده و این کد را استفاده کنید:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
فعالسازی Gzip در وبسرورهای NGINX
اگر سرور یا هاستینگ شما از نوع NGINX است، کد زیر را به فایل کانفیگ اضافه کنید:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;
چگونه فشردهسازی gzip را در سرورهای Litespeed فعال کنیم؟
روش بهینه برای تنظیم کردن و فعال کردن Gzip در وبسرورهای لایتاسپید این است که از بخش tuning و Configuration استفاده کنید. اگر کمی اسکرول کنید، enable compression را مشاهده میکنید. اگر این مورد فعال نیست، روی edit کلیک کنید و سپس آن را فعال کنید. به علاوه تنظیمات بیشتری برای مدیریت فشردهسازی وجود دارد.
فعالسازی Gzip در وردپرس
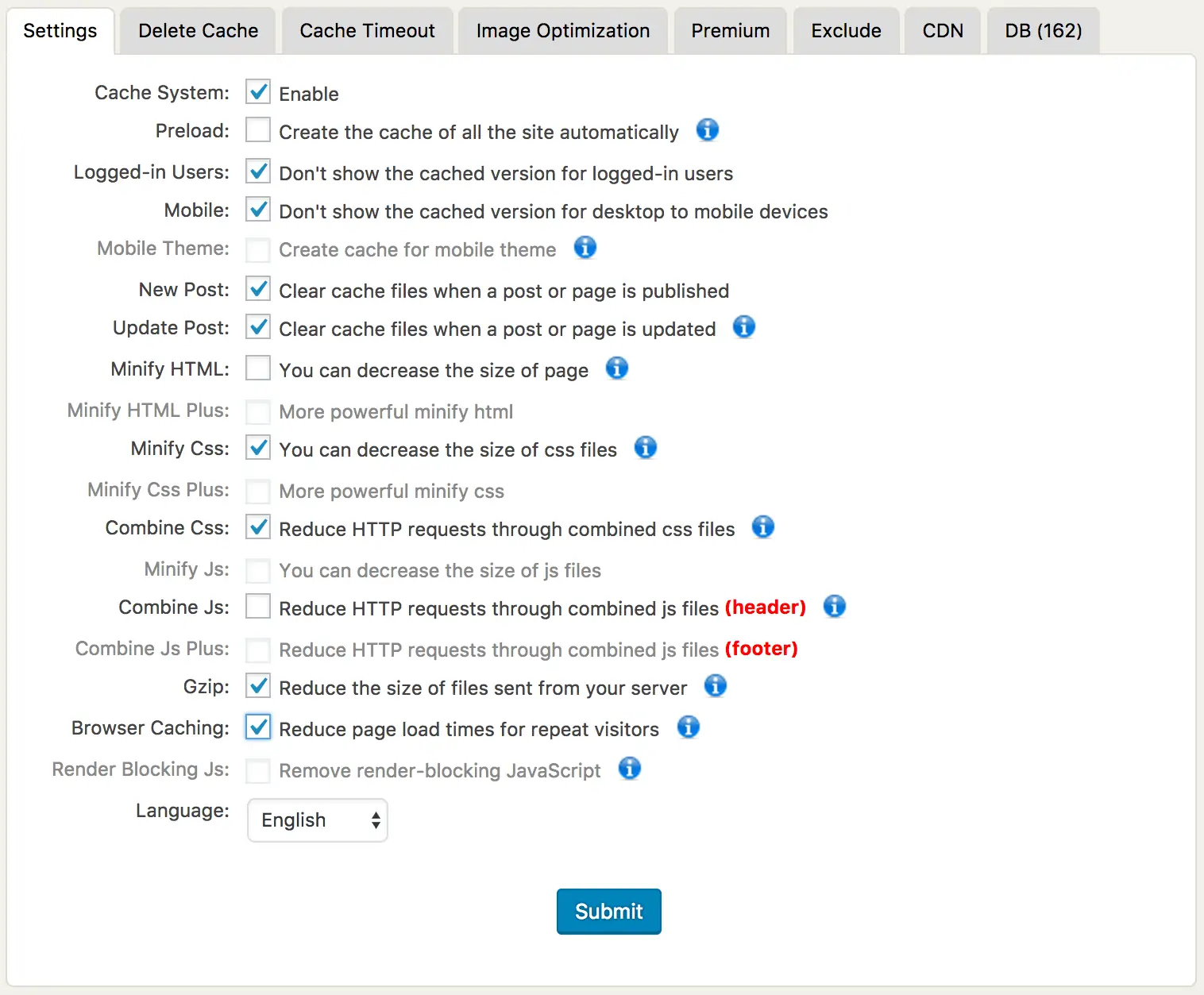
در وردپرس میتوان به کمک افزونههای کش مختلف، فشردهسازی را فعال کرد. به عنوان مثال در افزونهی WP Fastest Cache در صفحهی تنظیمات گزینهای Gzip را تیک بزنید.
اگر از افزونهی کش دیگری استفاده میکنید، کافی است نگاهی به تنظیمات آن داشته باشید. معمولاً چنین گزینهای پیشبینی شده است. افزونههای مختلف دیگری نیز برای این مهم طراحی شده است، کافی است به مخزن افزونههای WordPress مراجعه کنید و یکی از افزونههای برتر که بروزرسانی آن ادامه دارد را نصب و استفاده کنید.
فعال کردن نمایش فایلهای مخفی در Cpanel
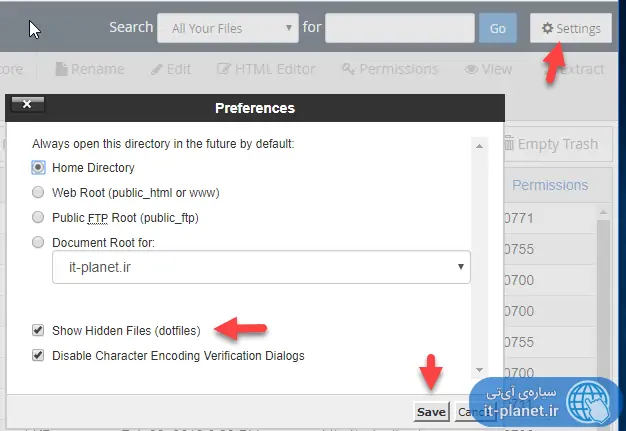
پس از لاگین کردن در پنل مدیریت هاست، اگر با Cpanel کار میکنید، روی File Manager کلیک کنید.
در گوشهی بالای صفحه روی دکمهی Settings کلیک کنید.
تیک گزینهی Show Hidden Files (dotfiles) را بزنید و روی Save کلیک کنید.
اگر کنترل پنل هاست شما، دایرکتادمین است، نمایش فایلهای مخفی یا به عبارت دیگر فایلهایی که با نقطه آغاز میشوند، فعال است و نیازی به تغییر شیوهی نمایش نیست.











سلام ممنون از مطلبتون، من سایت رو تو جی تی متریکس چک میکنم صفحه اصلی سایتم gzip فعاله و 100 داده بهش ولی واسه پست هایی که گذاشتم تو سایت چک میکنم میزنه فعال نیست!!! ممنون میشم بگین چطوری میتونم واسه نوشته ها هم فعالش کنم
سلام
روشهایی که ذکر شد رو تست کنید. شاید بخشی از صفحات داخلی به دلیلی داینامیک هست و افزونهی کش رو جوری کانفیگ کردید که نه کش میکنه و نه جیزیپ. البته جیزیپ مستقل از کش هست و بدون افزونهی کش هم میشه که فعال بشه.