بررسی آماری گوگل نشان میدهد که در سال ۲۰۱۸ برای اولین بار کاربران اینترنت موبایل از دستاپ پیشی گرفتهاند. در حقیقت تعداد گوشیهای اندروید و آیفون آن قدر افزایش پیدا کرده و سرعت اینترنت سیمکارت بیشتر شده که این روزها کاربران اینترنت بیش از کامپیوتر و لپتاپ، از موبایل برای بازدید از سایتها استفاده میکنند.
در طراحی وبسایت به گونهای که در نمایشگر کوچک گوشیها کاربری سادهای داشته باشد و موتورهای جستوجو امتیاز خوبی به طراحی کلی سایت بدهند، میبایست نکات مختلفی را در نظر گرفت تا SEO سایت بهینه شود.
در این مطلب میخواهیم به نکات مهم در طراحی و بهینهسازی سایت برای موبایل که به سئو نیز کمک میکند، بپردازیم. با ما باشید.
گوگل و ایندکس کردن صفحات بهینه برای موبایل یا Mobile-first Index
با توجه به رشد چشمگیر کاربران اینترنت موبایل، گوگل رسماً اعلام کرده که از این پس ربات گوگل یا Googlebot ابتدا صفحاتی را ایندکس میکند که برای مشاهده در گوشیها و تبلتها طراحی مناسبی داشته باشند. البته قرار نیست صفحهای که طراحی موبایلی ندارد و به اصطلاح ریسپانسیو نیست، در نتایج جستوجو ظاهر نشود بلکه همچنان مثل قبل صفحات مختلف سایتها کرول و ایندکس میشود.
برای آشنایی بیشتر با رباتها و مفهوم Crawl یا خزیدن، به مقالهای که قبلاً در این رابطه منتشر کردیم مراجعه فرمایید:
منظور از Mobile-First Index این است که از این پس گوگل ابتدا از نسخهی موبایلی استفاده میکند و سپس سراغ نسخهی دستاپی صفحات میرود. به این ترتیب زمانی که کاربر عبارتی را گوگل میکند، اگر سایتی دو نسخه داشته باشد، نسخهی موبایلی در اولویت نمایش در نتایج گوگل است. بنابراین برای بهبود سئو میبایست طراحی موبایلی سایت خود را بهینه کنید.
در ادامه به نکاتی برای طراحی بهینه و کاربردی نسخهی موبایل سایتها میپردازیم.
بررسی امتیاز طراحی سایت توسط Google PageSpeed
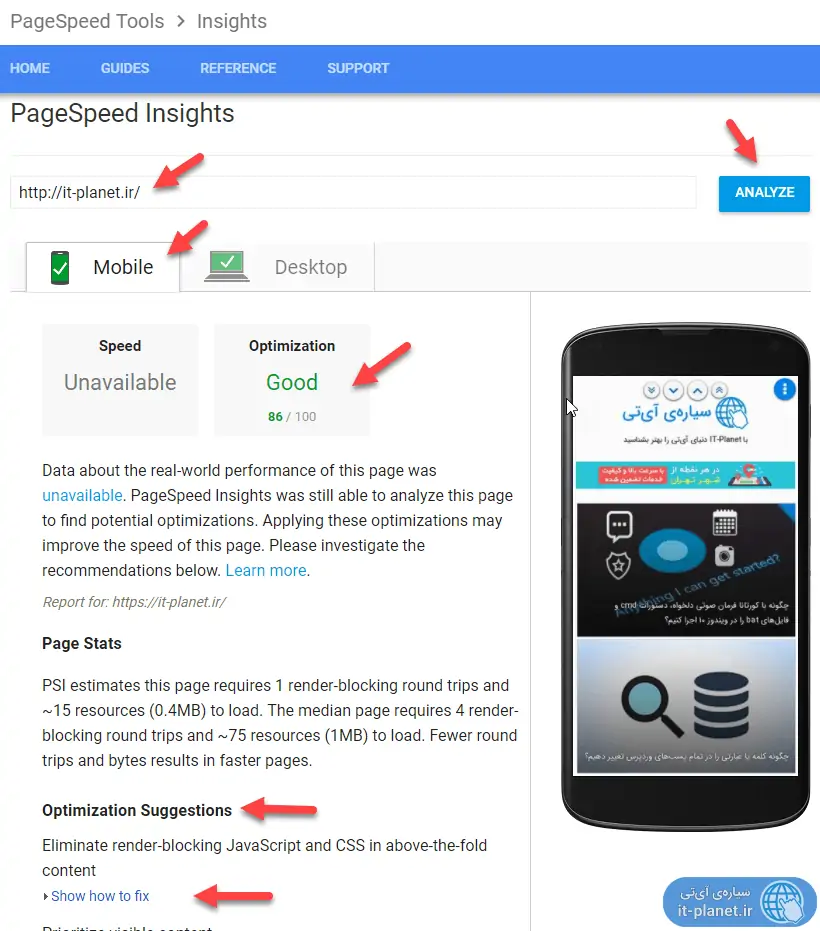
برای بررسی امتیاز طراحی صفحات سایت توسط گوگل، به وبسایت PageSpeed گوگل مراجعه کنید که البته در حال حاضر با IP ایران قابلاستفاده نیست و باید از VPN برای تغییر شناسهی IP خود استفاده کنید. پس از باز کردن صفحهی مذکور، آدرس سایت خود را وارد کنید و روی دکمهی ANALYZE کلیک کنید.
امتیاز موبایل و دستاپ به تفکیک نشان داده میشود. در صورت نیاز به بهینهسازی، در بخش Optimization Suggestions پیشنهادات گوگل لیست میشود.
بخش بالای مطالب یا Above the Fold را بهینه طراحی کنید
به خاطر داشته باشید که در محیط طراحی موبایلی صفحات سایت، بخش ابتدای صفحه و قبل از شروع محتوای اصلی یا اصطلاحاً Above the Fold نباید طولانی باشد و این یکی از فاکتورهایی است که در امتیاز دادن به صفحات سایت در حالت موبایل لحاظ میشود.
اما طولانی نبودن به معنی حذف شدن نیست! در واقع اگر ویترینی از مطالب برگزیده یا Mega Menu زیبایی بالای سایت قرار داده باشید، لزوماً نباید آن را به صورت کامل مخفی کنید بلکه بهتر است صرفاً ارتفاع کلی آن را کم کنید.
به علاوه دقت کنید که بخش بالای صفحه به گونهای طراحی شود که کاربر پس از باز کردن نسخهی موبایل سایت، به سرعت متوجه شود که میتوان اسکرول کرد و محتوای اصلی صفحه مثل مقاله، مشخصات محصول و ... را مشاهده کرد. برخی سایتها در بخش بالای صفحه آنقدر بلوکهای مختلف نمایش میدهند که کاربر از اسکرول کردن و رویت کردن محتوای اصلی غافل میشود.
فقط روی مشتریان موبایلی تمرکز نکنید
راهکار بهینه در طراحی وبسایت این است که با توجه به جامعهی هدف طراحی نسخهی موبایل و دستاپ انجام شود. به عنوان مثال اگر بازدیدکنندگانی که با گوشی و تبلت وارد سایت میشوند، به محصولات و خدمات خاصی بیش از سایر موارد علاقه دارند، بدیهی است که بهتر است این موارد را بیشتر در گوشه و کنار صفحه قرار دهید. در مورد کاربران دستاپی نیز میتوانید به شیوهی مناسب و متفاوتی عمل کنید.
اما فراموش نکنید که با وجود بیشتر بودن کاربران دستاپی نسبت به موبایل و یا حالت برعکس، نباید طراحی کلی وبسایت صرفاً برای همان دسته از بازدیدکنندگان بهینه شود. همواره چندمنظوره طراحی کنید.
طراحی سایت به صورت Responsive یا واکنشگرا
برخی سایتها برای نسخهی دستاپی و موبایل دو طراحی کاملاً متفاوت دارند و حتی آدرس صفحه متفاوت است. به عنوان مثال در دستاپ آدرس به صورت it-planet.ir است و در موبایل به صورت m.it-planet.ir است. این روش مناسب است اما مشکلات مهم سئو مثل محتوای تکراری یا Duplicate Content را باید حل کرد.
روش دیگر در طراحی همهمنظورهی سایت این است که صرفاً از CSS و قواعد استاندارد آن استفاده کنیم و برخی عرضهای مختلف نمایشگر، استایلهای متفاوتی در نظر بگیریم.
منظور از طراحی ریسپانسیو یا واکنشگرا این است که طراحی سایت به گونهای باشد که در نمایشگر کوچک گوشیها نیز کاربر به راحتی روی المانهای مختلف صفحه، کلیک یا تپ کند و محتوای موردنظر را به راحتی پیدا کرده و مطالعه و بررسی کند. بنابراین طراحی Responsive کار چندان پیچیدهای نیست اما نیاز به حوصله و دقت دارد. باید به ابعاد بلوکها، اندازهی فونت و ابعاد عکسها و در دسترس بودن منوها و ابزار جستوجو و حتی موارد جزئیتر مثل نمایش تمامصفحهی عکسها توجه کرد.
برای هر بازهی رزولوشن میتوان قواعد CSS را متفاوت تعریف کرد. کافی است از @media و مشخص کردن عرض مینیمم و ماکسیمم استفاده کنید و استایلهای مربوط به هر بازه را تعریف کنید.
به عنوان مثال برای حالتی که عرض صفحه بین ۳۲۰ تا ۵۳۹ پیکسل است، میتوان عرض بلوک اصلی صفحات سایت را به جای ۱۳۰۰ پیکسل، معادل ۱۰۰ درصد تعریف کرد. در این صورت عرض صفحه همواره تمام عرض نمایشگر گوشی را میپوشاند.
به همین ترتیب میتوان برخی المانهای صفحه را مخفی کرد. کافی است از display:none استفاده کنید.
در نهایت به خاطر داشته باشید که طراحی استاندارد و سازگار با مرورگرهای مختلف باشد. برای چک کردن ظاهر سایت خود در مرورگرهای مختلف، علاوه بر استفاده از نرمافزارهای مختلف ویندوزی، میتوانید از سایتهایی مثل browserstack استفاده کنید.
به جای عکسهای کوچک در طراحی پسزمینه و آیکونها، از CSS و فونت اختصاصی استفاده کنید
چند سال قبل در طراحی صفحات وب با توجه به کمتر بودن قابلیتهای HTML و CSS گاهی از عکسهای کوچک و بزرگ متنوع استفاده میشد. به عنوان مثال برای ایجاد گرادیان رنگها که از بالا به پایین و از رنگ سفید به سیاه تبدیل میشود، میتوان یک عکس با عرض ۱ پیکسل و ارتفاع لازم را در فتوشاپ طراحی کرد و در طراحی سایت از آن به صورت تکراری استفاده کرد تا تمام عرض یک بلوک را بپوشاند. به عبارت دیگر اگر عرض صفحه ۱۰۰۰ پیکسل باشد، عکس موردبحث ۱۰۰۰ بار به صورت افقی کنار هم چیده میشود!
این روش قدیمی دو اشکال کوچک دارد: اول اینکه برای بارگذاری عکس در مرورگر کاربر، سرور سایت میبایست یک Request اضافی را پاسخ دهد و عکس را برای کاربر ارسال کند، حتی اگر عکس کمحجم باشد هم یک درخواست اضافی مناسب نیست. اشکال دوم این است که در صورت نیاز به ریسایز کردن عکس، مرورگر کاربر پردازش بیشتری انجام میدهد.
به همین ترتیب برای طراحی منوها میتوان از عکس کوچک به عنوان آیکون استفاده کرد و اشکالات فوق مطرح میشود.
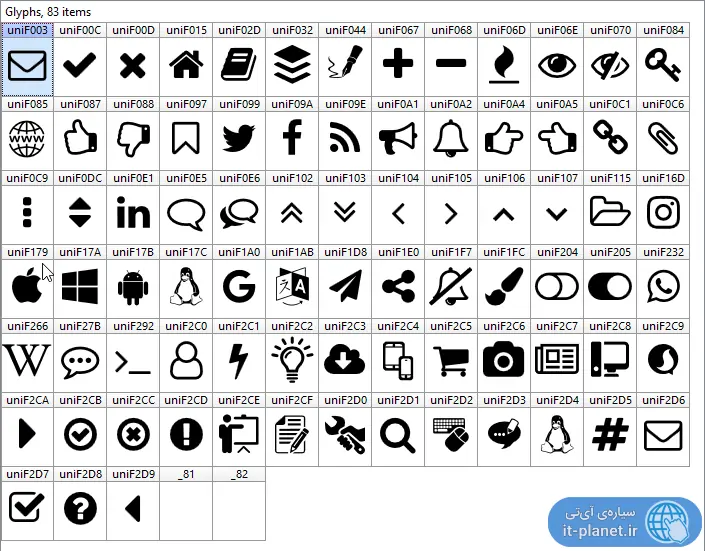
به جای استفاده از عکسها، میتوان از Gradient یا گرادیان رنگها در CSS استفاده کرد و به جای عکسهای کوچک میتوان از فونتهای اختصاصی استفاده کرد. مثل فونت به کار رفته در طراحی منوهای it-planet.ir که تعدادی تصویر ضروری را در خود جای داده است و با حجم کمتر از ۲۰ کیلوبایت، تمام آیکونهای لازم را شامل میشود.
با افزونههای WordPress سایت خود را برای موبایل بهینه کنید
در مخزن وردپرس پلاگینهای مختلفی برای بهینه کردن طراحی سایت برای مشاهده در گوشی و تبلت وجود دارد. برخی پلاگینها تنظیمات متعددی دارند و حتی عکسها را برای این وسایل بهینه میکنند و برخی دیگر برای طراحی منوی کاربردی برای موبایل و تبلت استفاده میشوند.
برای طراحی ریسپانسیو وبسایت وردپرسی نیز میتوان از پلاگینهای طراحی اسلایدر و گالری و منو و ... استفاده کرد.
علاوه بر طراحی، از افزونههای کش کردن صفحات سایت مثل W3 Total Cache و همینطور افزونههای Minify کردن CSS و JavaScript و همینطور HTML استفاده کنید تا حجم صفحات و تعداد درخواستهای مرورگر از سرور برای بارگذاری کامل صفحه، کاهش پیدا کند.
هر درخواست اضافی برای اینترنت سیمکارت با تأخیر زیاد و سرعت کم، عامل منفی مهمی محسوب میشود.
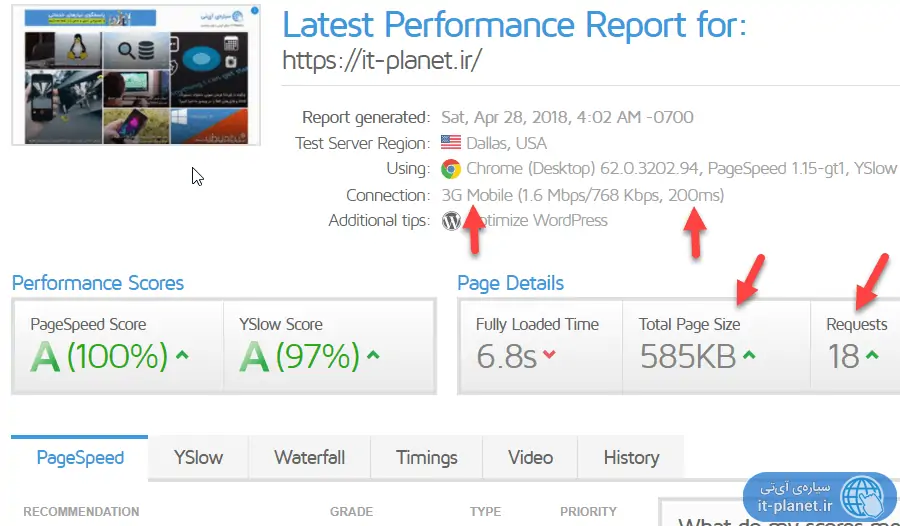
برای بررسی کردن ریکوئستهای مرورگر حین لود کردن صفحات سایت و بررسی سرعت بارگذاری سایت در شرایطی که کاربر از اینترنت 3G با تأخیر بالا مثل ۲۰۰ میلیثانیه استفاده میکند، از وبسایت GTMetrix استفاده کنید. پس از ایجاد حساب کاربری، موقعیت سروری که سایت شما را به عنوان بازدیدکننده مشاهده میکند و همینطور سرعت اینترنت را انتخاب کنید و وضعیت را بررسی کنید. توجه کنید که حجم صفحه و تعداد درخواستها در شرایطی که تأخیر زیاد است، اثر بسزایی روی سرعت تکمیل شدن صفحه دارد.
محتویات صفحه در دستاپ و موبایل را یکسان کنید
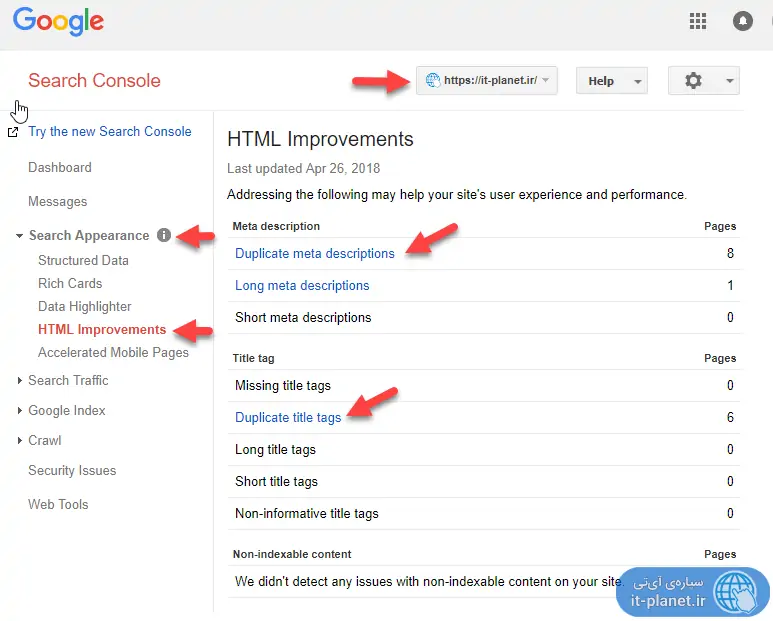
یکی از مشکلات سئو این است که محتویات برخی صفحات سایت یکسان و تکراری است! به عبارت دیگر اگر به ابزار پیشنهادات HTML وبمسترهای گوگل مراجعه کنید و یکی از سایتهای خود را انتخاب کنید، در صورت وجود محتوایی با توضیحات متای یکسان و همینطور عنوان یکسان، گوگل تعداد موارد غیربهینه را ذکر میکند.
در Google Webmasters به دو مورد Duplicate Meta Description و Duplicate Title tags توجه کنید و صفحات شناسایی شده را بررسی کنید.
در صورت استفاده کردن از طراحی Responsive معمولاً مشکلات محتوای تکراری به مراتب کمتر از حالت طراحی دو سایت مختلف برای دستاپ و موبایل است اما اگر به Head سایت و قالب خود بیتوجه باشید، ممکن است تعداد زیادی صفحه با توضیحات متا و عنوان تکراری در سایت شما شناسایی شود که از منظر SEO خوب نیست.
استفاده از مارکآپ Schema.org برای معرفی ساختار سایت به موتورهای جستوجو
یکی از مواردی که تاکنون گوگل در شیوهی نمایش سایت در نتایج جستوجو استفاده میکرده، استفاده از مارکآپ Schema.org بوده است. در واقع عنوان صفحه و توضیحات متا و تاریخ انتشار مطلب و همینطور بلوکهای مختلف نوار کناری، فوتر و هدر سایت به کمک مارکآپ به رباتهای موتورهای جستوجو شناسانده میشود و نمایش صفحات سایت در نتایج سرچ، بهینه میشود.
گوگل چند ماه پیش اعلام کرده که از این پس استفاده از مارکآپ Schema.org در طراحی صفحات سایت، یک امتیاز موثر در رتبهی مطالب تلقی میشود و به بیان دیگر یک فاکتور بهینهسازی سئو است. بنابراین برای بهبود SEO سایت خود و جایگاه مطالب در گوگل، از ساختاردهی Schema.org استفاده کنید.
searchenginejournalسیارهی آیتی