انیمیشنها در طراحی وب نقش اساسی دارند. برای متحرک کردن و تغییرات تدریجی میتوان از JavaScript و همینطور CSS استفاده کرد. با معرفی استاندارد CSS3، طراحی انیمیشنهای جالب و کاربردی به مراتب سادهتر شده است.
در این مقاله با چند مثال کاربردی در طراحی انیمیشن با استفاده از Transition در خدمت شما هستیم.
آشنایی با ترنزیشنهای CSS
چند سال پیش با معرفی مشخصههای CSS3، استفاده از ویژگی transition در طراحی وب امکانپذیر و البته استاندارد شد. استفاده از ترنزیشنها معمولاً سادهتر و بهینهتر از کار با دستورات جاوااسکریپت است و طراح وب مستقیماً استایل را در فایل CSS به شکل دلخواه طراحی میکند.
خوشبختانه در حال حاضر اغلب مرورگرهای مدرن و محبوب در میان کاربران اینترنت، از ترنزیشنها به خوبی پشتیبانی میکنند و حتی مرورگرهای قدیمی نیز پشتیبانی ناقص دارند. در برخی مرورگرهای قدیمی میبایست از پیشوندهای خاص هر مرورگر مثل -webkit و -moz و -o استفاده کرد تا ترنزیشن موردنظر به درستی در مرورگر اجرا شود.
برای بررسی اینکه ترنزیشنها در مرورگرهای مختلف به درستی کار میکنند یا خیر، میتوانید از سایت Can I Use استفاده کنید. برای دریافت اطلاعات کامل در مورد ترنزیشنهای CSS نیز بهتر است از مرجع رسمی استانداردهای وب، سایت W3 Schools استفاده کنید.
تغییر رنگ بکگراند با CSS
در طراحی وب ممکن است لازم باشد که رنگ بلوکی از صفحه، حین مکث کردن موس روی آن و به اصطلاح Hover کردن، به تدریج از رنگی به رنگ دیگر تغییر کند.
به عنوان مثال فرض کنید یک div ساده با کلاسی به اسم color در کد HTML صفحهی وب تعریف شده است:
برای تغییر رنگ پسزمینه به صورت تدریجی، در مشخصات کلاس color، رنگ اصلی تعریف میشود و در مشخصات حالت hover شده، رنگ دیگری تعیین میشود. مدت زمان ترنزیشن نیز میبایست مشخص شود که در این مثال، 0.3 ثانیه است.
تغییرات پیچیدهی پسزمینه در CSS
ممکن است در طراحی بخشی از صفحه، چند بلوک با رنگهای مختلف به کار رفته باشد و بخواهید با هاور کردن موس، رنگ بخشهای مختلف تغییر کند.
در این صورت میتوانید چند مربع یا دایره یا غیره را به صورت چند div درون یک div دیگر تعریف کنید و انیمیشن تغییر رنگ را به کلاسی مشترک بین تمام بلوکها نسبت بدهید. در ادامه برای هر کلاس و بلوکی که میبایست متفاوت باشد، مشخصات متفاوت آن را تعریف کنید.
به نمونهی زیر توجه کنید که کلاس مشترک، Circle است و پیشنمایش آن را در تصویر فوق مشاهده میکنید:
مشخصات کلاس circle، ابعاد، فاصله از بالا و چپ صفحه و همینطور شعاع گوشهها معادل 50 درصد عرض و ارتفاع، مطابق با کد زیر تعریف میشود. در ادامه رنگ پسزمینهی کلاسهای two و four که دایرههای روبروی هم هستند و به صورت مشابه دو دایره دیگر تعریف میشود.
در نهایت برای تغییر رنگ دایرهها، کلاس circle در حالت hover تعریف میشود.
استفاده از گرادیان رنگها در پسزمینه و گرد کردن گوشههای دکمه
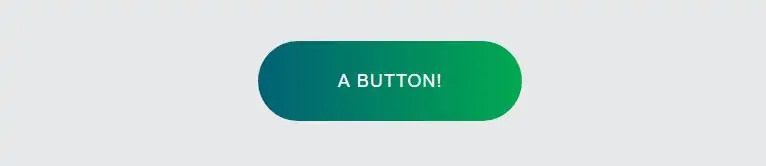
به تصویر زیر توجه کنید:
این دکمه دارای رنگ ساده و یکنواخت نیست بلکه گرادیانی از رنگها در پسزمینه به کار رفته است. گوشهها نیز کاملاً گرد شده است. برای ایجاد چنین دکمهای که البته به شکل لینک است، میتوانید یک تگ a باز کنید و درون آن یک span قرار بدهید.
در تعریف مشخصات کلاسی که به تگ a نسبت دادهاید، به جای کد رنگ، از linear-gradient استفاده کنید. آرگومان اول جهت تغییر رنگ است که میتواند به صورت زاویه یا به صورت جهتها بیان شود. آرگومانهای بعدی که با ویرگول جدا میشوند، هر یک شامل رنگ و موقعیت آن رنگ به صورت درصدی یا پیکسلی است.
برای تعریف کردن رنگ محیط داخل دکمه که همان span است، کلاس btn span را در CSS تعریف کنید و رنگ و مشخصات آن را تکمیل کنید.
پس از تعریف کلاس تگ a و span درون آن، نوبت به حالت هاور میرسد. میتوانید رنگ span داخلی را در حالت هاور، با اضافه کردن کلاس btn:hover span تعریف کنید.
به کدهای CSS این مثال توجه کنید:
ترنزیشن متفاوت برای حالت مکث کردن و کنار رفتن موس
ترنزیشنهای CSS را میتوانید به صورت متفاوت برای حالتی که موس روی بلوک قرار میگیرد و موس از روی بلوک کنار میرود، تعریف کنید.
دکمهی خرید که در تصویر فوق مشاهده میکنید، با استفاده از تگ a به سادگی تعریف میشود:
و در مورد CSS موردنیاز، میبایست به بلوک در حالت عادی نیز ترنزیشن بدهید و همینطور برای حالت hover نیز ترنزیشن تعریف کنید. به مثال زیر توجه کنید:
تغییر المانی از صفحه با مکث روی المانی دیگر
اگر المانی زیرمجموعهی المانی دیگر باشد،
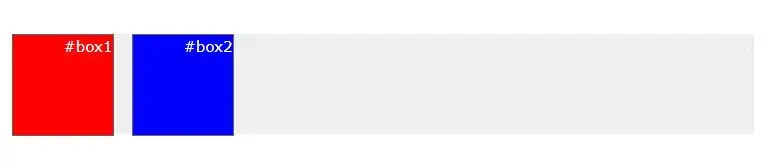
در مثال فوق دو بلوک با آیدی box1 و box2 به کار رفته است. کد HTML به این صورت است:
برای تغییر در ظاهر box2 در حالتی که روی box1 هاور شده، میتوانید مشخصات را برای #box1:hover + #box2 تعریف کنید. به کدهای CSS زیر توجه کنید:
catswhocodeسیارهی آیتی