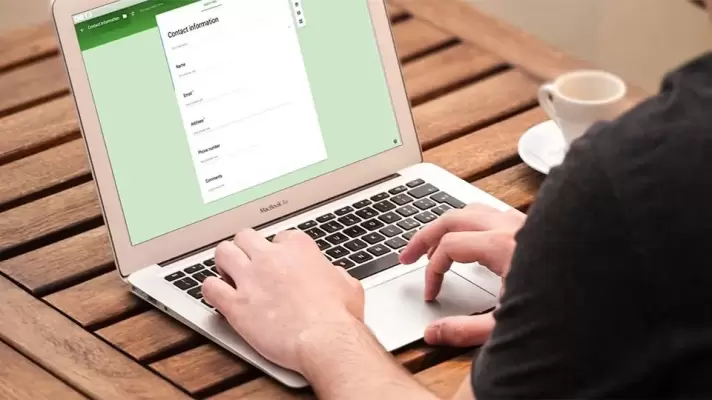
اگر از کسانی هستید که از Wordpress برای طراحی سایت استفاده میکنند و نیاز به فرم تماس یا Contact From دارید، افزونههای مختلفی برای این مهم طراحی شده ولیکن یکی از گزینههای جالب و بسیار عالی برای صفحهی تماس با ما، استفاده کردن از Google Forms است.
از گوگل فرم میتوان در هر سایت و وبلاگی استفاده کرد و محدود به وردپرس نیست. به علاوه به کمک گوگل فرمز میتوان نظرات بازدیدکنندگان را در یک صفحهی Google Sheet که مثل اکسل مرتب و منظم است، جمعآوری و بررسی کرد.
در این مقاله به آموزش استفاده از Google Form برای طراحی فرم تماس با ما یا فرم دریافت دیدگاه خوانندگان در انواع سایت آشنا میشویم. با ما باشید.