اگر از کسانی هستید که از Wordpress برای طراحی سایت استفاده میکنند و نیاز به فرم تماس یا Contact From دارید، افزونههای مختلفی برای این مهم طراحی شده ولیکن یکی از گزینههای جالب و بسیار عالی برای صفحهی تماس با ما، استفاده کردن از Google Forms است.
از گوگل فرم میتوان در هر سایت و وبلاگی استفاده کرد و محدود به وردپرس نیست. به علاوه به کمک گوگل فرمز میتوان نظرات بازدیدکنندگان را در یک صفحهی Google Sheet که مثل اکسل مرتب و منظم است، جمعآوری و بررسی کرد.
در این مقاله به آموزش استفاده از Google Form برای طراحی فرم تماس با ما یا فرم دریافت دیدگاه خوانندگان در انواع سایت آشنا میشویم. با ما باشید.
آشنایی با وباپلیکیشنهای گوگل و اپلیکیشن Forms
اگر از سرویسهای آنلاین گوگل استفاده نمیکنید، بهتر است حساب کاربری Gmail بسازید و سپس وارد وبسایت Google Drive شوید و از اپلیکیشنهای تحت وب Google Sheet و Google Docs که مشابه اکسل مایکروسافت و Word هستند، استفاده کنید. لیست خدمات آنلاین گوگل بسیار گسترده شده است، بد نیست به این آدرس مراجعه کنید و نگاهی به اپلیکیشنهای تحت وب گوگل بیاندازید.
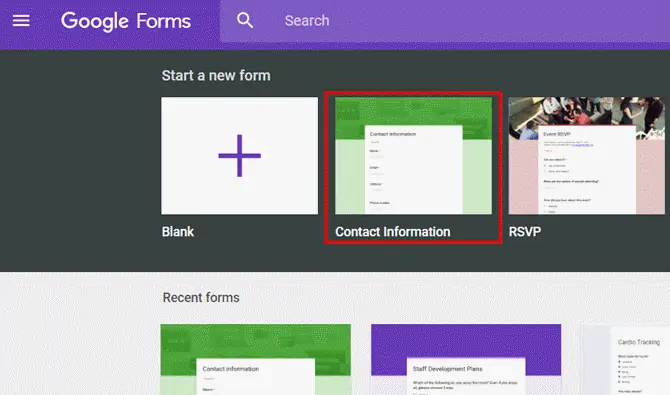
و اما برای Google Forms که یکی از وباپلیکیشنهای مفید گوگل است به این آدرس مراجعه کنید. پس از لاگین کردن، در بالای صفحه قالب یا تمپلیت آمادهای به اسم اطلاعات تماس یا Contact Information وجود دارد که میتوانید برای سرعت بیشتر از آن استفاده کنید ولیکن در گوگل فرمز میتوان فرمهای آنلاین مختلفی برای کاربردهای متنوع ایجاد کرد.
ساخت فرم تماس با ما به کمک تمپلیت Contact Information گوگل فرمز
همانطور که توضیح دادیم، بهتر است از قالب آمادهای به اسم Contact Information استفاده کنید.
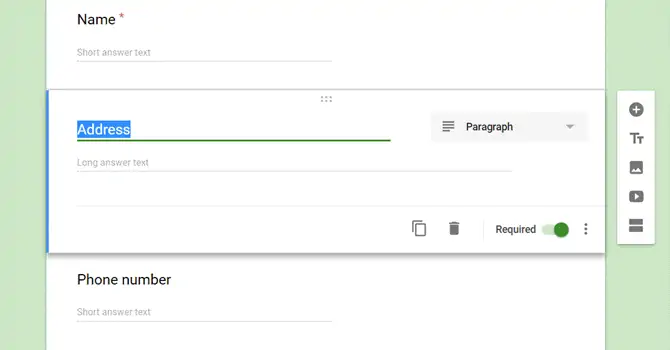
در این تمپلیت اطلاعات متداول و استاندارد مثل نام و آدرس و شمارهی تماس و آدرس ایمیل و همینطور کادری برای تایپ کردن نظر و دیدگاه کاربر وجود دارد. میتوان به تناسب سلیقه و نیاز، فرم را ویرایش کرد و به عنوان مثال فیلدهای موجود را به زبان فارسی بازنویسی کرد. حذف و اضافه کردن فیلدها نیز امکانپذیر است. برای دیلیت کردن فیلدهای پیشفرض کافی است روی هر مورد دلخواهی کلیک کرده و روی آیکون سطل زباله کلیک کنید.
برای افزودن سوال و فیلد جدید، روی آیکون + در کنار فرم کلیک کنید. افزودن عکس و ویدیو و همینطور چند بخشی کردن فرم تماس نیز به کمک آیکونهای کنار فرم امکانپذیر است.
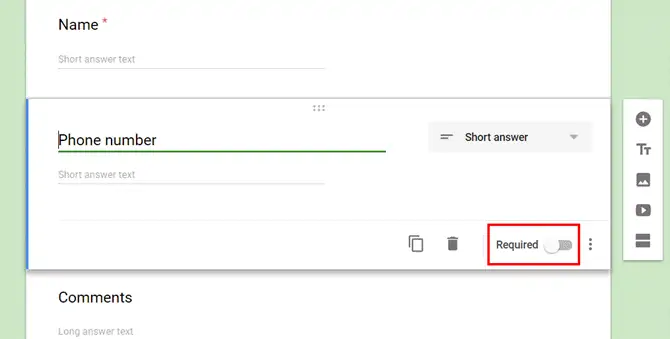
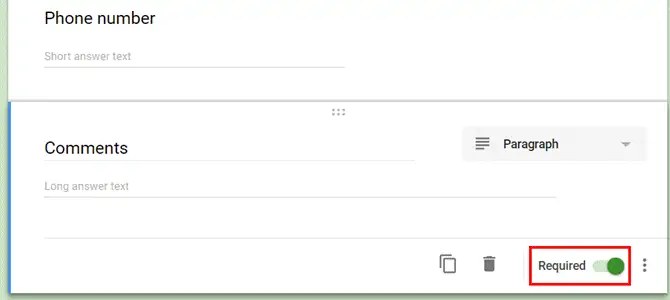
اگر وارد کردن یک فیلد مثل Email الزامی است و نمیخواهید کاربر دیدگاهی بدون هیچ آدرس و شماره تماسی ثبت کند، میتوانید روی سوییچ Required گوشهی پایین فیلد موردبحث کلیک کنید. اگر وضعیت به صورت غیرفعال و خاموش باشد، کاربر میتواند فیلد را خالی بگذارد و اگر حالت Required باشد، کاربر میبایست آن را پر کند.
طبعاً برای فیلد مربوط به دیدگاه و پیام کاربر باید حالت Required را فعال کرد چرا که میخواهیم به جای فرم تماس با ما که توسط افزونههای ورپرس ایجاد شده، از فرم آنلاین گوگل استفاده کنیم.
تنظیمات فرمهای آنلاین گوگل
روی آیکون چرخدندهای شکل Settings در گوشهی بالای صفحه کلیک کنید تا تنظیمات فرم ساخته شده نمایان شود.
تنظیمات عمومی یا General
در تب اول یا General میتوان شیوهی عملکرد فرم پس از پر کردن توسط کاربران سایت را انتخاب کرد. به عنوان مثال اگر قرار است پس از تکمیل فرم توسط کاربر و ارایه کردن نظر و پیام، ایمیلی به کاربر یا در واقع کسی که فرم را پر کرده فرستاده شود، تیک Collect email addresses را بزنید و سپس تیک Response receipts را فعال کنید و یکی از دو حالت را انتخاب کنید.
- Always به معنی ارسال همیشگی یک نسخهی کپی از پیام، نظر یا پاسخ به ایمیل کاربر است.
- In respondent requests it به معنی ارسال نظر و پاسخ در حالتی است که کاربر این مورد را خواسته باشد.
کمی پایینتر دو گزینهی دیگر وجود دارد:
- Edit after submit که به معنی قابلیت ویرایش دیدگاه و پیام پس از ثبت کردن آن است.
- See summary charts and text responses به معنی رویت کردن نمودارهای خلاصهی وضعیت و پاسخهای متنی است.
تنظیمات نمایش پاسخها و دیدگاهها در تب Presentation
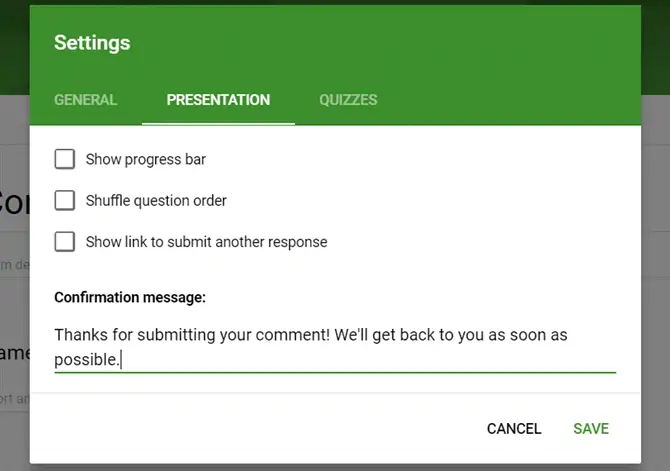
در تب دوم یا Presentation میتوان پاسخی که کاربر پس از پر کردن فرم و ثبت کردن آن در سایت دریافت میکند را سفارشی کرد.
- Show Progress bar را برای فعال کردن نمایش نوار پیشرفت تیک بزنید.
- Shuffle question order به معنی فعال کردن چیدمان تصادفی پاسخها و دیدگاههاست.
- Show link to submit another response به معنی نمایش لینکی برای ارسال دیدگاه یا پیام جدید است.
مهمترین بخش، متنی است که در فیلد Confirmation message تایپ میکنید. این متن در حقیقت همان پیامی است که کاربر پس از نوشتن نظر و پیام خویش و ثبت کردن آن در فرم تماس با ما، از طریق ایمیل دریافت میکند. متنی مثل تشکر یا راهنمایی در مورد شیوهی رسیدگی و پاسخگویی به نظرات وارد کنید.
استفاده از فرم ساختهشده در Google Forms در سایت وردپرسی و ...
اکنون فرم ساخته شده و آمادهی استفاده در هر بلاگ و سایتی است. کافی است در صفحهی تماس با ما، در یک پست از وبلاگ یا یک صفحهی خاص از سایت، کد مربوط به فرم آنلاینی که در گوگل فرمز ساختهاید را قرار دهید. محدودیتی در استفاده از فرمهای آنلاین Google Forms در سایتهای وردپرسی یا غیره وجود ندارد، اما میبایست در ادیتور HTML سایت یا صفحهی وب، کد را اضافه کنید چرا که متن معمولی نیست بلکه از تگهای HTML استفاده شده است.
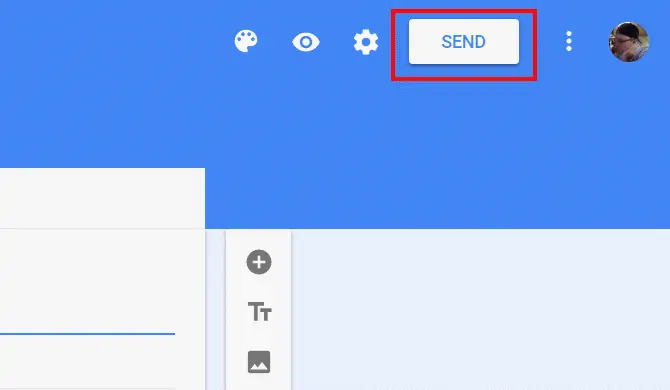
قدم اول این است که لینک Embed کردن یا به عبارت دیگر استفادهی توکار را دریافت کنید. به این منظور ابتدا روی دکمهی Send بالای صفحه کلیک کنید.
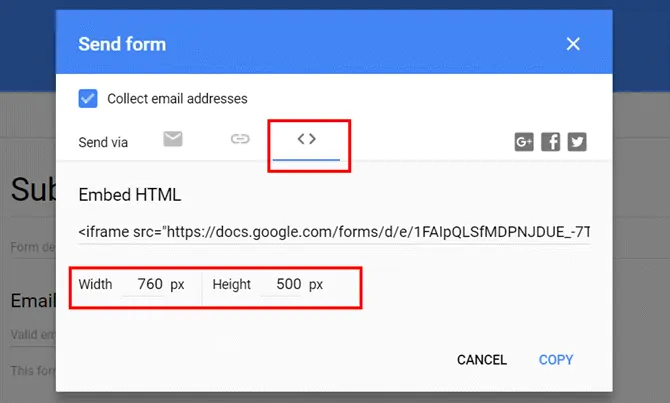
اکنون پنجرهی پاپآپی برای ارسال فرم نمایان میشود. روی آیکون <> که سومین تب است، کلیک کنید.
همانطور که در تصویر زیر مشاهده میکنید، میتوان عرض یا Width و ارتفاع یا Height را بر حسب پیکسل وارد کرد. اعداد دلخواه و مناسب صفحهی وبسایت خود را وارد کنید. البته میتوانید پس از قرار دادن فرم در سایت خود، این اعداد را تغییر دهید و حتی فرم را ویرایش کنید.
در نهایت کدی که در فیلد Embed HTML ذکر شده را با کلیک روی COPY کپی کنید.
اکنون سراغ Post یا Page یا هر بخش دیگری از سایت خود که قرار است فرم را در آن استفاده کنید بروید و این کد را پیست کنید. در ادامه توضیحات بیشتری در مورد سایتهای وردپرسی خواهیم داد.
در Wordpress میتوان صفحاتی مثل صفحهی تماس با ما، معرفی شرکت و کمپانی و افراد تیم و همینطور صفحاتی دارای محتوای خاص ایجاد کرد. به عنوان مثال سراغ صفحهی تبلیغات وبسایت سیارهی آیتی میرویم که از بخش Pageهای وردپرس ساخته شده است.
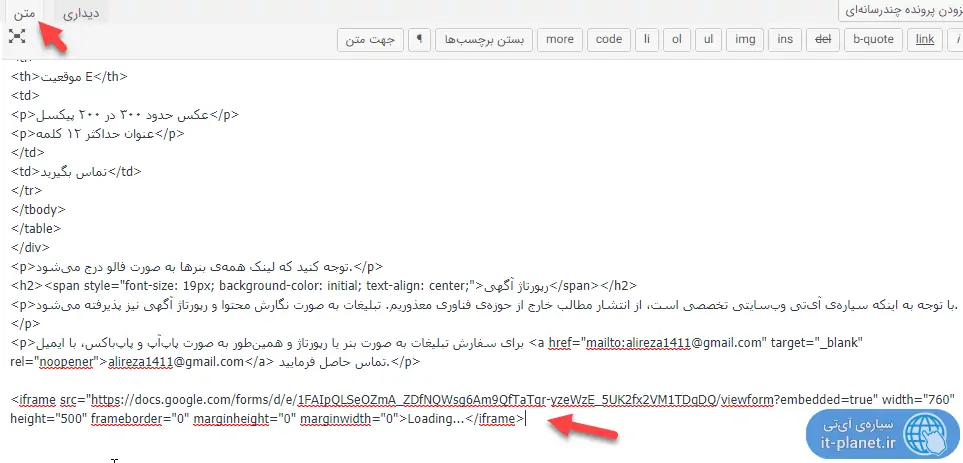
ادیتور متنی را فعال کنید و کد را در موقعیت دلخواه پیست کنید:
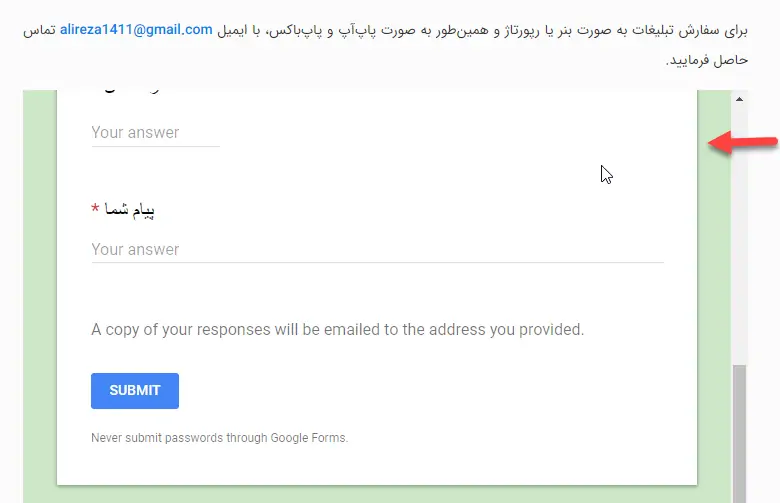
و حالا پیشنمایشی از صفحهی وبسایت خود را بررسی کنید:
به این ترتیب از فرم ساختهشده توسط Google Forms در وبسایت خود استفاده کردهاید. در صورت نیاز به تغییرات ظاهری، میتوانید از اکشنهای مشابه گوگل فرمز ساختهشده استفاده کنید که در مجالی دیگر به آن میپردازیم.
چرا استفاده از Google Contact Form بهتر از افزونهها و روشهای دیگر است؟
برخی قالبهای حرفهای وردپرس دارای بخشی برای ایجاد فرم تماس هستند و به علاوه افزونههای متعددی برای این کار طراحی شده است. بنابراین یک سوال مهم مطرح میشود:
چرا از فرمهای گوگل برای طراحی فرم تماس با ما استفاده کنیم؟
سه مزیت و لذا سه پاسخ برای این سوال وجود دارد:
فرمهایی که PHP طراحی شدهاند، از POST و یا SMTP برای ارسال ایمیل استفاده میکنند و در هر دو صورت نیاز به دانش فنی در مورد نحوهی کارکرد سرور ایمیل و پیکربندی آن دارید.
حتی در صورت زیاد بودن پاسخها و نظرات یک صفحه، منابع پردازشی کمی به منظور دریافت نظر و ارسال ایمیلهای اطلاعرسانی استفاده میشود.
به جای ارسال نظرات و پیامها به ایمیل، فرم تماس با مای گوگل تمام پیامهای دریافتی را در یک صفحهی Google Sheet جمعآوری میکند و به این ترتیب از شلوغ شدن ایمیل مدیر وبسایت جلوگیری میشود.
میتوان فرم را هر زمان که لازم باشد و به هر شکلی ویرایش کرد. نیازی به ویرایش کدها قالب وجود ندارد.
در مجالی دیگر در مورد روش سفارشی کردن طراحی فرم تماس با ما که به کمک Google Forms ساخته شده، خواهیم پرداخت. سیارهی آیتی را دنبال کنید.
makeuseofسیارهی آیتی