وب اپلیکیشن پیشرونده یا Progressive Web App نوع جدیدی از اپهای تحت وب است که درون مرورگر اجرا میشود اما از نظر طراحی و کاربری، بسیار شبیه به اپهای معمولی سیستم عامل است. اپلیکیشن تحتوب پیشرونده یا به اختصار PWA پدیدهای جدید در دنیای وب و همینطور طراحی سرویسهای تحت وب است. حتی برخی معتقد هستند که در آینده اپلیکیشنها و بازیهای ساده با نسخههای سادهی تحت وب جایگزین میشوند.
در این مقاله با PWA آشنا میشویم و ویژگیهای سایتی که میخواهد نقش یک اپ موبایلی را بازی کند، بررسی میکنیم و در نهایت وبسایتهایی برای پیدا کردن اپلیکیشنهای پیشرونده تحت وب معرفی میکنیم. با سیارهی آیتی دنیای وب را از دریچهی علمیتری نگاه کنید.
اپلیکیشن پیشرونده تحت وب یا Progressive Web App چیست؟
قبل از هر چیز بهتر است با مفهوم اپلیکیشن تحت وب آشنا شویم. یک دهه پیش وبسایتها بیشتر برای اطلاعرسانی و به صورت بانک داده و خبر در اختیار کاربران اینترنت بودند اما اکنون سرویسهای تحت وب پیشرفتهتر و متنوعتر شده است و میتوان در کنار سرویسهای قدیمی مثل ایمیل و چت یا گفتوگوی متنی که نمونهی معروف آن، جیمیل و مسنجرهای مختلف است، از خدمات آنلاین برای ویرایش فایلهای عکس و ویدیو، متن و نوشته و فایلهای آفیس مثل Word و Excel و بسیاری خدمات تحت وب دیگر استفاده کرد. به چنین سرویسهایی که تنها از طریق یک مرورگر اینترنت قابلاستفاده هستند و چیزی روی کامپیوتر کاربر نصب نمیشود، اپلیکیشن تحت وب گفته میشود.
منظور از اپلیکیشن پیشرونده تحت وب یا PWA، سایتهایی است که طراحی خاصی دارند تا کاربر آن را به صورت یک اپلیکیشن موبایل مشاهده و استفاده کند. وبسایتی را میتوان یک اپ پیشروندهی تحت وب محسوب کرد که شرایط چندگانهای زیر را داشته باشد:
- یونیورسال یا قابلیت استفاده در همهی سیستم عاملها و وسایل: سایتی را PWA میگویند که در تمام مرورگرهای اینترنت و پلتفرمهای مختلف قابلاستفاده باشد. به عبارت دیگر تنها برای اندروید یا iOS و یا ویندوز و لینوکس و همینطور برای مرورگر خاصی مثل گوگل کروم یا فایرفاکس طراحی نشده باشد.
- ریسپانسیو یا دارای طراحی موبایلی: اپلیکیشن پیشروندهی تحت وب به سایتی گفته میشود که طراحی آن در دستاپ و موبایل با توجه به تفاوت فاحش در ابعاد نمایشگر، تغییر کند. طبعاً اگر تغییری اتفاق نیافتد، متن و آیکونها و دکمهها در نمایشگر کوچک گوشیها و صفحه نمایش متوسط تبلتها، ریز و غیرکاربردی میشود.
- طراحی شبیه به اپهای موبایل: طراحی کلی وبسایتی که قرار است اپ پیشروندهی تحت وب باشد، میبایست مشابه اپلیکیشنهای اصلی اندروید و iOS باشد چرا که تقلیدی از اپهای موبایلی است. منظور از طراحی، صرفاً UI یا رابط کاربری نیست بلکه تجربهی کاربری یا UX نیز باید شبیه اپهای موبایل، ساده و کاربردی باشد.
بنابراین در طراحی وبسایتهایی از نوع PWA میبایست با استفاده از HTML و CSS و همینطور جاوااسکریپت، چیزی شبیه به اپلیکیشنهای موبایل طراحی کرد.
- امنیت خوب: در وبسایتهای PWA میبایست از پروتکلهای امنی مثل HTTPS به جای HTTP استفاده شود چرا که قرار است اطلاعات شخصی و کاری کاربر بین سیستم کاربر و وبسایت جابجا شود.
- قابلیت شناسایی و شناخت به عنوان PWA: وبسایتی که قرار است شبیه به یک اپلیکیشن موبایل به نظر برسد، میبایست شبیه به اپهای اندروید و iOS باشد تا کاربر به سرعت متوجه شود که با یک سایت سروکار ندارد بلکه سرویسی تحت وب به عنوان یک اپلیکیشن در اختیار وی قرار گرفته است.
- روشهای ارتباطی شبیه اپها: در وبسایتهای PWA میبایست از قابلیتهایی برای بهبود ارتباط با کاربر استفاده شده باشد که نمونهی آن نمایش نوتیفیکیشن است.
- بروزرسانیها: اپ پیشروندهی تحت وب میبایست همواره بروزرسانی شود و آخرین نسخهی سرویس تحت وب را در اختیار کاربر قرار دهد.
- نصب ساده روی پلتفرمهای مختلف: قرار نیست PWA به عنوان یک اپ مستقل نصب شود بلکه منظور از نصب، قرار دادن شورتکات مربوط به وبسایت روی صفحات خانه است. برای استفاده کردن از PWA نباید نصب کردن یک فروشگاه اپ یا مورد مشابه دیگری، ضرورت داشته باشد.
- بهاشتراکگذاری ساده: برای به اشتراک گذاشتن یک اپلیکیشن پیشرونده تحت وب نیز نباید اپ و سرویسی نصب شود. بهاشتراکگذاری نیز باید با یک لینک ساده صورت بگیرد.
همانطور که از شرایط فوق برمیآید، PWA با سرویسها و وباپلیکیشنها کاملاً متفاوت است و در حقیقت نسخهی تکاملیافتهی سرویسهای اینترنتی است و هدف اصلی آن، بهبود استفاده از اپلیکیشنهای تحت وب در پلتفرمهای موبایلی مثل اندروید و iOS است.
اپلیکیشن پیشروندهی تحت وب به اسکریپت Service Worker نیاز دارد
ویژگی مهم و کلیدی اپ پیشرونده تحت وب، Service Workerهای آن است که در پسزمینه و در مرورگر اینترنت اجرا میشوند. عاملیت سرویس یا Service Worker در حقیقت اسکریپتی است که مستقل از صفحهی وب اجرا میشود و نیازی به تعامل کاربر با صفحهی وب ندارد. به عنوان مثال سرویس نمایش نوتیفیکیشن سایتها و سرویس همگامسازی در پسزمینه، توسط Service Worker مربوطه که یک اسکریپت است، اجرا میشوند.
در PWAها با استفاده از چنین اسکریپتهایی که به نوعی کش میشوند و همواره در حال اجرا شدن هستند، میتوان از یک وبسایت به صورت یک اپلیکیشن استفاده کرد. در گذشته در طراحی وباپلیکیشنها از کش اپلیکیشن استفاده میشد که قابلیتهای زیادی دارد اما محدودیتها و خطاهای آن، کم نیست. با استفاده از اسکریپتهای عاملیت سرویس میتوان چندین کش مختلف برای یک PWA ایجاد کرد و زمانی که کاربری روی گزینهای کلیک میکند، وضعیت را بررسی کرد و در صورت نیاز به بارگذاری محتوای آنلاین، محتوا را بارگذاری و استفاده کرد و در صورت عدم نیاز، از کش استفاده کرد.
برای استفاده از اپلیکیشن پیشرونده تحت وب باید از کدام مرورگرها استفاده کرد؟
اگر وبسایتی تمام شرایط یک اپ پیشروندهی تحت وب را داشته باشد، به این معنی نیست که میتوان با هر مرورگری از آن به درستی و به صورت کامل استفاده کرد. مرورگر نیز میبایست پیشرفته و مدرن باشد و قابلیتهای لازم را داشته باشد.
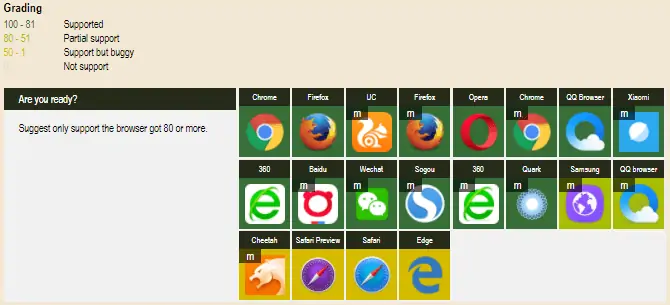
با مراجعه کردن به این وبسایت میتوانید مرورگرهای مختلفی که برای سیستم عاملهای ویندوز، مکاواس و اندروید و ... منتشر شده را از نظر قابلیتهای مختلف و امتیاز مربوط به پشتیبانی از هر ویژگی، بررسی کنید. به عنوان مثال در مورد قابلیت همگامسازی در پسزمینه یا Background Sync تنها مرورگر قابلقبول، Google Chrome دستاپی است. حتی کروم اندرویدی نیز نمرهی قبولی نگرفته است.
در مجموع با توجه به گزارش ابتدای صفحه، وضعیت فعلی به این صورت است:
- مرورگرهای دستاپی با پشتیبانی کامل: Chrome، Firefox، Opera، QQ Browser، 360 Browser
- مرورگرهای دستاپی با پشتیبانی باگی و مشکلدار: Safari و Microsoft Edge
- مرورگرهای موبایل با پشتیبانی کامل: Chrome، Firefox، Xiaomi، UC Browser، Baidu، Wechat، Sogou، 360 Browser، Quark
- مرورگرهای موبایل با پشتیبانی ناقص: Samsung و QQ Browser
- مرورگرهای موبایل با پشتیبانی باگی: Cheetah
بنابراین در یک نگاه میتوان نتیجه گرفت که وضعیت فعلی خوب است و احتمالاً در آیندهی نزدیک تمام مرورگر اصلی و محبوب، به خوبی از PWAها پشتیبانی میکنند.
چگونه PWAها را پیدا کرده و نصب کنیم؟
همانطور که در شرایط ضروری یک اپلیکیشن پیشرونده تحت وب اشاره کردیم، برای نصب کردن این اپها، کافی است شورتکات سایت را در صفحات خانه قرار دهیم. روش مشخصی برای پیدا کردن تمام PWAها وجود ندارد و تنها راه فعلی این است که به وبسرویسها مراجعه کنیم و بررسی کنیم که آیا طراحی وبسایت برای استفادهی سادهتر در وسایل همراه، شبیه به اپلیکیشنهای موبایل است یا خیر و همینطور امکاناتی مثل نمایش نوتیفیکیشن و دکمهای برای قرار دادن خودکار شورتکات در صفحات خانه یا کشوی اپلیکیشنها وجود دارد یا خیر.
به عنوان مثال زمانی که وبسایت شبکهی اجتماعی توییتر مراجعه میکنید، طراحی کاملاً شبیه به اپهای موبایلی است و از طرفی میتوان شورتکات این وبسایت را در بخش App Drawer یا لیست اپهای اندروید قرار داد. کافی است روی دکمهی Add to Home Screen تپ کنید.
تاکنون چند وبسایت خاص برای لیست کردن اپهای پیشرونده تحت وب طراحی شده که نمونهی آن سایت PWA.Rocks و سایت OutWeb است.
makeuseofسیارهی آیتی