در طراحی صفحات سایتهای وردپرسی ممکن است به دلایل مختلف بخواهید عنوان برخی پستها یا صفحات مخفی شود. برای این کار علاوه بر پاک کردن عنوان یا Title، میتوانید از پلاگینهای وردپرس استفاده کنید و همینطور در صورت آشنایی به کدنویسی، میتوانید در فایلهای قالب WordPress تغییراتی ایجاد کنید و عنوان برخی از پستها و صفحات یا تمام پستهایی که برچسب یا دسته یا فیلد سفارشی خاصی دارند را مخفی کنید.
در ادامه به سه روش نمایش ندادن عنوان در سایت وردپرسی آشنا میشویم. با ما باشید.
استفاده از افزونه برای مخفی کردن عنوان مطالب در وردپرس
اولین روش که نسبتاً ساده و انعطافپذیر است، استفاده از افزونههای متنوع وردپرس است. خوشبختانه حتی برای کار عجیبی مثل مخفی کردن عنوان هم افزونه وجود دارد! این روش ساده است و نیازی به تغییر در کدهای قالب یا تغییر در مطالب که شاید بسیار زیاد باشند، ندارد. اما یک محدودیت مهم وجود دارد:
اگر از قالب WordPress خاصی استفاده کنید که به جای استفاده از توابع اصلی نمایش عنوان مطالب و صفحات، از تابع سفارشی دیگری که در قالب تعریف شده، برای این کار استفاده شده باشد، طبعاً افزونهها نمیتوانند جلوی نمایش عنوان صفحات یا پستها را بگیرند. در این صورت باید سراغ روشهای دوم و سوم بروید.
پلاگینی که برای این کار توصیه میکنیم، Title Remover نام دارد.
استفاده کردن از این افزونه بسیار ساده است. پس از نصب کردن و فعال کردن افزونه، کافی است به صفحهی ویرایش مطلب یا صفحهی موردنظر مراجعه کنید. چکباکس جدیدی مشاهده خواهید کرد که بار تیک زدن در آن، میتوانید عنوان پست یا صفحه را در وبسایت وردپرسی مخفی کنید. بنابراین حین ایجاد مطلب جدید یا در مورد مطالب و صفحاتی که قبلاً منتشر شده، میتوانید از این افزونهی ساده استفاده کنید.
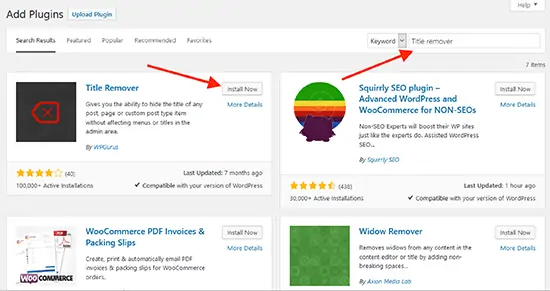
برای نصب کردن افزونه از طریق وردپرس، روی گزینهی Plugins در پنل ادمین وردپرس کلیک کنید که البته معادل فارسی آن افزونهها است. سپس روی افزودن یا Add New کلیک کنید. اکنون میتوانید نام افزونه یعنی title remover را در نوار جستجو تایپ کنید و روی دکمهی نصب یا Install Now مربوط به این افزونه کلیک کنید.
پس از نصب فراموش نکنید که روی دکمهی فعالسازی یا Activate کلیک کنید.
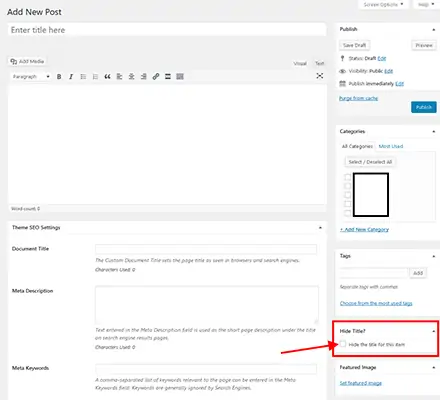
حال سراغ صفحهی ایجاد Post یا Page بروید. در پنلهای کنار صفحه که در صورت فعال کردن نمایش پنلها به صورت تکستونی، زیر صفحه قرار میگیرند، پنلی به نام Hide Title یا مخفی کردن عنوان اضافه شده است. با تیک زدن در گزینهی موجود در این پنل، عنوان مطلب یا صفحهای که ایجاد میکنید، مخفی میشود.
اگر این افزونه کار شما را راه نمیاندازد یا در آینده بروزرسانی آن به صورت مرتب انجام نشده است، دو پلاگین مفید دیگر نیز برای این کار وجود دارد:
- پلاگین Hide Page And Post Title هم یک افزونهی محبوب برای مخفی کردن Title مطالب و صفحات سایت ورپرسی است که با یک تیک ساده این کار را انجام میدهد.
- پلاگین Genesis Title Toggle برای سایتهایی کاربرد دارد که از قالبهای Genesis به عنوان قالب اصلی یا قالب فرزند استفاده میکنند و در دیگر قالبها کاربرد ندارد.
خالی گذاشتن عنوان در وردپرس
روش بعدی برای مخفی کردن عنوان برخی مطالب یا صفحات خاص در سایت وردپرسی این است که فیلد Title را خالی بگذارید! میتوانید مطالب قدیمی را نیز ویرایش کنید و فیلد عنوان را خالی بگذارید. بنابراین این روش هم به سادگی قابل پیادهسازی است مگر آنکه تعداد پستها بسیار زیاد باشد.
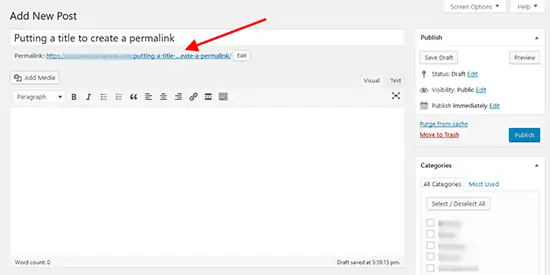
دقت کنید که خالی گذاشتن عنوان در فرآیند نوشتن صفحه یا مطلب جدید، روی لینک مطلب یا Permalink اثر میگذارد. لذا میبایست لینک را به صورت دستی تایپ کنید.
این روش بسیار ساده است اما به لحاظ سئو گزینهی خوبی نیست چرا که صفحات سایت میبایست دارای عنوان باشند و بهتر است که برای بهینهسازی SEO، تگ H1 در صفحه، مشابه متادیتای Title در بخش Head صفحه انتخاب شود. با خالی گذاشتن عنوان مطلب یا صفحه، هر دو مورد خالی میماند که از نظر سئو صحیح و اصولی نیست اما به هر حال اگر هدف صرفاً چند مطلب و صفحهی خاص باشد، مشکل خاصی به وجود نمیآید.
برای حل کردن مشکل موردبحث، میتوانید از افزونههای سئو استفاده کنید و عنوانی که به عنوان meta در هد صفحه قرار میگیرد را به صورت مجزا تایپ کنید. نمونهای از این نوع پلاگینها، All in One SEO است.
همان طور که در تصویر زیر مشاهده میکنید، در جعبهی تنظیمات سئو که با نصب کردن این پلاگین اضافه میشود، فیلد عنوان مطلب و توضیحات مطلب و غیره موجود است و لذا با وجود خالی بودن عنوان مطلب، میتوانید متای تایتل را وارد کنید.
تغییرات در قالب سایت وردپرسی برای تغییر در عنوان
اگر بخواهید تمام مطالب سایت وردپرسی یا تمام مطالبی که برچسب یا دسته و یا فیلد سفارشی خاصی دارند، در فرانتاند سایت به صورت بدون عنوان نمایش داده شوند، میتوانید کدهای قالب وردپرسی خویش را تغییر بدهید که البته نیاز به آشنایی با برنامهنویسی وردپرس دارد.
برای نمایش دادن عنوان از تابع the_title استفاده میشود. این تابع به صورت زیر در قالب صفحهی مطلب، دسته، برچسب، آرشیو و غیره به کار میرود. سینتکس کلی استفاده از این تابع به صورت زیر است:
آرگومان اول کد HTML قبل از پست است و آرگومان دوم کد پس از آن است و سومین آرگومان نیز برای چاپ کردن یا عدم چاپ کردن به کار میرود که مقدار پیشفرض آن TRUE به معنی چاپ کردن است.
به عنوان مثال اگر بخواهید تیتر پست یا صفحه را در تگ h3 قرار بدهید، میبایست از کد زیر استفاده استفاده کنید:
برای نمایش ندادن عنوان برخی مطالب که برچسب یا دستهی خاصی دارند، میتوانید از دستورات شرطی استفاده کنید. به عنوان مثال اگر بخواهید در صورت وجود برچسبی با شناسه یا ID عددی ۱۰۰، عنوان نمایش داده شود، دستور زیر را در کدهای قالب قرار بدهید:
تابع has_tag در صورت وجود تگ شمارهی ۱۰۰، مقدار TRUE را برمیگرداند و البته میتوانید نام برچسب، شمارهی برچسب یا نام لینک آن را وارد کنید. البته این تابع آرگومان دومی نیز دارد که شمارهی پست است. در صورت استفاده در حلقه، طبعاً نیازی به ذکر کردن شمارهی پست نیست. در مورد سایر برچسبها و تگها میتوانید دستورات لازم را پس از else اجرا کنید.
فراموش نکنید که در صورت عدم آشنایی با برنامهنویسی وردپرس، حتماً قبل از تغییرات در فایلهای قالب فعال، بکاپ تهیه کنید.
سیارهی آیتی