سرویس تحت وب IFTTT و اپلیکیشن آن، برای انجام خودکار امور و فرآیندها در اندروید طراحی شده و البته کاربردهایی به جز اندروید نیز دارد. یکی از ویژگیهای IFTTT این است که میتوانید از فیلترهای پیشرفته استفاده کنید. کد فیلتر به زبان JavaScript نوشته میشود و در صورت نیاز میتوانید شرایط پیچیده اجرای یک فرآیند را با کدنویسی، سفارشی کنید.
در ادامه به روش استفاده از اپلتهای IFTTT و کار با Filters در آن آشنا میشویم.
فیلترهای IFTTT چیست و چه کاربردی دارد؟
شاید با اپلیکیشن و سرویس تحت وب If This, Then That که به اختصار IFTTT نامیده شده، آشنای داشته باشید. به کمک این اپ و سرویس میتوانید شرطی را چک کرده و اگر صحیح بود، کاری را انجام بدهید. به عنوان مثال میتوانید کاری کنید که اگر موقعیت مکانی گوشی شما به محل کار تغییر کرد، حالت Do Not Disturb اندروید فعال شود تا گوشی بیصدا شده و مزاحمتی برای کار ایجاد نکند.
قبلاً با برخی از اپلتهای این اپلیکیشن و سرویس آشنا شدیم:
امکانات IFTTT و سازگاری آن با بسیاری از اپها و سرویسها بسیار جالب و کاربردی است. یکی از ویژگیهای پیشرفته در IFTTT، فیلترها است که در حقیقت اجرای عمل در شرایط خاص و پیچیدهتر را امکانپذیر میکند.
ایجاد Applet به همراه فیلتر در سایت IFTTT
برای استفاده از فیلترهای این سرویس، به وبسایت IFTTT مراجعه کنید. البته این وبسایت برای توسعهدهندگان طراحی شده ولیکن کاربران معمولی هم میتوانند از امکانات مفید آن استفاده کنند.
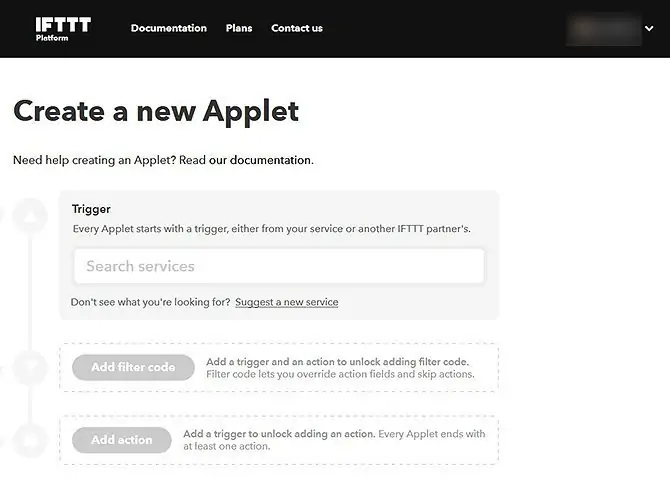
برای شروع کار روی Dashboard در گوشهی بالا و راست صفحه کلیک کنید. به این ترتیب بخش اپلتهای شخصی یا Private Applets باز میشود. در این بخش میتوانید اپلتهای پیشرفتهای که قبلاً ایجاد کردهاید را مشاهده کنید. برای ایجاد یک اپلت جدید با استفاده از فیلترها، روی New Applet در گوشهی بالا و راست کلیک کنید تا صفحهی مربوطه باز شود.
ادامهی فرآیند را با یک مثال ساده توضیح میدهیم: فرض کنید که میخواهید اپلتی بسازید که گوشی اندروید شما به محض رسیدن به خانه، کاری مثل پلی کردن موسیقی انجام بدهد.
مرحلهی اول مشخص کردن شرط انجام کار است:
روی کادر Search کلیک کنید و Android Device را پیدا کنید.
از منوی کرکرهای Please select، شرط را انتخاب کنید.
گزینهی Connects to a specific Wi-Fi network را برای اتصال اسپیکر هوشمند به وای-فای انتخاب کنید.
در بخش بعدی نام شبکهی وای-فای را در فیلد Value تایپ کنید.
گام بعدی انتخاب عمل یا Action است. فرض کنید که میخواهید اسپیکر Sonos موسیقی پخش کند:
روی Add action کلیک کنید.
از کادر Search برای انتخاب سرویس Sonos استفاده کنید.
از منوی کرکرهای Please select گزینهی Play Favorite را انتخاب کنید. در مراحل بعدی موسیقی موردنظر را مشخص میکنیم. لذا گزینهی What favorite do you want to play? را خالی بگذارید. محل پخش موسیقی را نیز روی Customizable تنظیم کنید.
گام بعدی مشخص کردن فیلترها در بخش Add filter code است که در ادامه به آن اشاره خواهیم کرد. در نهایت نام Applet و توضیحات آن یا Applet description را در پایین صفحه وارد کنید و روی Save کلیک کنید. به این ترتیب اپلت جدیدی ساختهاید و بنر Applet Created نمایش داده میشود.
برای استفاده از اپلتی که ساختهاید مراحل زیر را طی کنید:
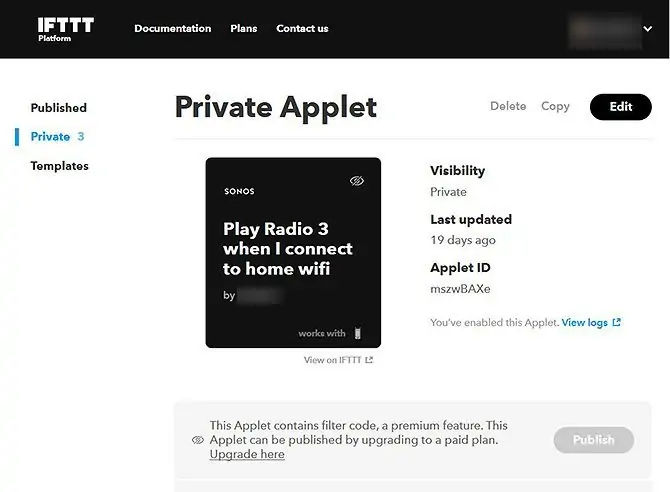
به Dashboard سایت IFTTT و بخش Private Applets بروید. اپلتهایی که ساختهاید لیست میشود.
روی اپلت موردنظر کلیک کنید تا تنظیمات آن در پنجرهی جدیدی نمایان شود.
روی Connect کلیک کنید و سپس مقدارهای موردنیاز را وارد کنید که در این مثال، عدد مربوط به Sonos و موسیقی موردعلاقه برای پخش است.
روی Save کلیک کنید و به این ترتیب اپلت برای استفاده کردن آماده است.
چگونه از فیلترهای IFTTT استفاده کنیم؟
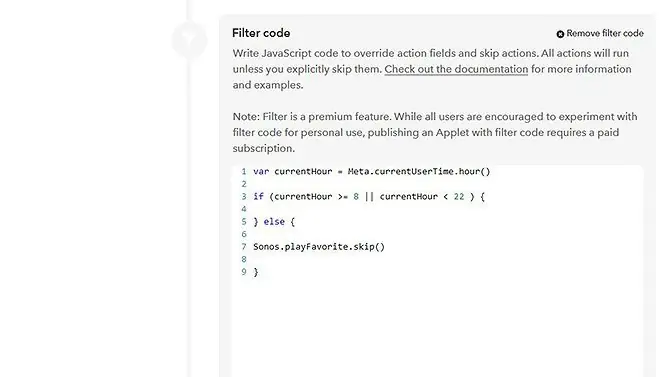
در مرحلهی تعریف کردن فیلترها حین ایجاد اپلت، میبایست کد فیلتر را وارد کنید. منظور از کد فیلتر، کدی به زبان JavaScript است که با برقراری شرط اجرای Applet، اجرا میشود. این کد جاوااسکریپت میتواند اطلاعات مربوط به شرط و همینطور دادههایی مثل زمان فعلی را بررسی کند و با توجه به شرایط موجود، فرآیند را کنترل کند. لذا بدون آشنایی با جاوااسکریپت، استفاده از فیلترهای IFTTT امکانپذیر نیست.
اما با دو مثال ساده مفهوم کد فیلتر را بهتر درک خواهید کرد: مثال اول فیلتری است که اجرا شدن اپلت تنها در ساعتهای روز را امکانپذیر میکند. به عنوان مثال اگر در ساعتهای شب به منزل برسید، پخش موسیقی توسط اسپیکر Sonos آغاز نمیشود!
برای این اپلت میتوانید از کد سادهی زیر استفاده کنید که در حقیقت اگر ساعت فعلی بین ۸ الی ۲۲ باشد، پخش موسیقی انجام میشود و در غیراینصورت پخش موسیقی انجام نمیشود:
var currentHour = Meta.currentUserTime.hour()
if (currentHour >= 8 || currentHour < 22 ) { }
else {
Sonos.playFavorite.skip()
}
همانطور که مشاهده میکنید چند خط دستور سادهی فوق در بخش Filter Code وارد شده است:
مثال دوم: فرض کنید که میخواهید از فیلتر برای تغییر رنگ چراغها به صورت تصادفی استفاده کنید. برای این کار میتوانید یک آرایه از چند رنگ مختلف ایجاد کنید. سپس یک عدد تصادفی تعریف کنید و از آن برای انتخاب کردن یکی از عناصر آرایهی رنگها استفاده کنید. در نهایت رنگ چراغ را تنظیم کنید.
var colors = ["#FF8400", "#FF0000", "#15FF00", "#FF00D4","#00D4FF","#003CFF"]
var index = Math.floor((Math.random() * colors.length))
Lifx.color.setAdvancedOptions('color: ' + colors[index] + '; brightness: 1; duration: 12')
توجه کنید که ایجاد اپلت خصوصی به همراه فیلترها در حساب کاربری رایگان IFTTT امکانپذیر است اما برای انتشار آن به صورت عمومی، میبایست حساب پولی تهیه کنید.
makeuseofسیارهی آیتی