آوتلاین کردن متن یا به عبارت دیگر حاشیهدار کردن و رسم خط دور حروف متن و همینطور خط دور اجسام در فتوشاپ، بسیار ساده است. کافی است از Blending Options و گزینهی Stroke استفاده کنیم. با این افکت ساده میتوان دور متن یا عکس را تا فاصلهی دلخواه با رنگ و شفافیت و همینطور انواع ترکیبها تغییر داد تا قابلتشخیص باشد. به عبارت دیگر اگر رنگ پسزمینه با متن یا عکس پیشزمینه شباهت زیادی دارد و تشخیص آن دشوار است، میتوان از Stroke استفاده کرد تا به راحتی متن روی عکس خوانده شود.
در این مقاله با استفاده از Stroke در فتوشاپ به منظور خط کشیدن دور حروف یا تصاویر آشنا میشویم. با ما باشید.
نوشتن متن روی عکس یا قرار دادن یک عکس روی عکسی دیگر به صورت یک لایهی جدید، یکی از کارهای بسیار ساده در فتوشاپ است اما بدون هیچ افکت اضافی، ممکن است متن خوانایی خوبی نداشته باشد. بد نیست از افکتهایی مثل سایه و یا خط دور متن و یا درخشش یا Glow استفاده کنید تا خوانایی متن و همینطور متفاوت بودن عکس پیشزمینه از عکس پسزمینه، واضح شود. ابتدا با روش نوشتن متن ساده روی عکس آشنا میشویم و سپس به Stroke و تنظیمات آن میپردازیم.
چگونه در فتوشاپ روی عکس جمله و متن بنویسیم؟
ابتدا عکس پسزمینه را با کلید ترکیبی Ctrl + O باز کنید. میتوانید از منوی File و گزینهی Open نیز همین کار را انجام دهید.
قدم بعدی این است که از ابزاری Type که شرتکات آن در پنجرهی ابزارها یا Tools موجود است استفاده کنید و متن دلخواه خود را تایپ کنید. برای نمایش پنجرهی ابزارها که همیشه در Photoshop لازم است، از منوی Windows استفاده کنید و تیک گزینهی Tools را در انتهای لیست، اضافه کنید. در ادامه میتوانید پنجرهی Tools را درگ کنید و در سمت چپ یا سمت دلخواه صفحه، رها کنید تا در آن بخش جای گیرد.
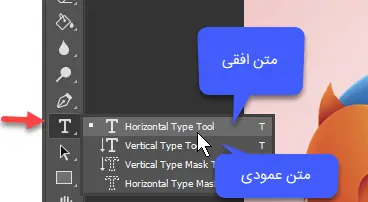
با شرتکات T و یا کلیک روی ابزار Type، این ابزار را فعال کنید. دقت کنید که برای تایپ کردن متن عمودی و یا متن توخالی افقی و همینطور عمودی، میتوان روی T راستکلیک کرد و گزینهی موردنظر را انتخاب کرد.
نشانگر موس به حالت آمادهی تایپ تغییر میکند. با کلیک کردن روی عکس و درگ کردن موس، یک مستطیل برای متن خود ترسیم کنید.
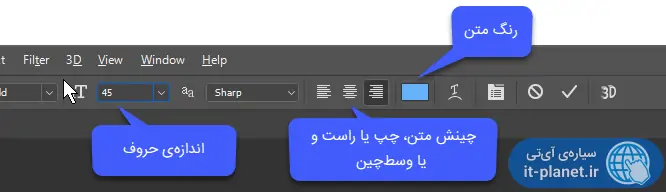
اکنون میتوانید از نوار تنظیمات بالای صفحه برای مشخص کردن اندازهی حروف یا Font Size و همینطور چینش متن مثل چپچین یا وسطچین و همینطور انتخاب رنگ استفاده کنید. نوع فونت هم از طریق منوی کرکرهای این بخش انتخاب میشود.
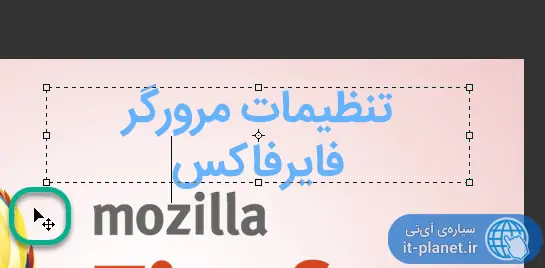
برای جابجا کردن جعبهی متن میتوان موس را در خارج از آن قرار داد تا آیکون آن به حالت حرکت تغییر کند و سپس کلیک و درگ کرد.
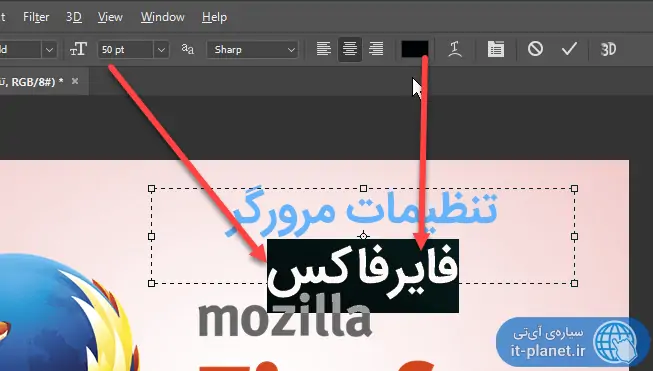
اگر لازم است برخی کلمات و حروف با رنگ دیگر و یا سایز دیگری نوشته شوند، آنها را انتخاب کرده و از نوار ابزار رنگ و اندازه و همینطور فونت دلخواه را انتخاب کنید.
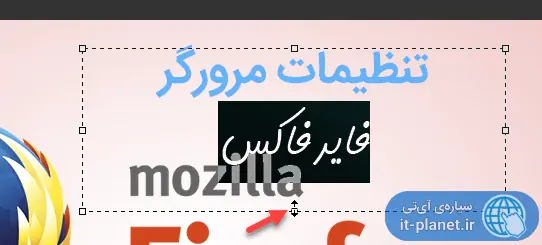
اگر متن از جعبهی ترسیم شده بیرون میزند و پنهان میشود، میتوانید اندازهی فونت را کم کنید و یا روی مربعهای کوچکی که در وسط اضلاع جعبهی متن دیده میشود کلیک کنید و به سمت دلخواه درگ کنید تا باکس کوچک یا بزرگ شود و سایز مناسبی پیدا کند.
در نهایت در نوار تنظیمات روی تیک کلیک کنید تا لایهی متن نهایی شود.
چگونه دور متن یا عکس را در فتوشاپ با خط واضح کنیم؟
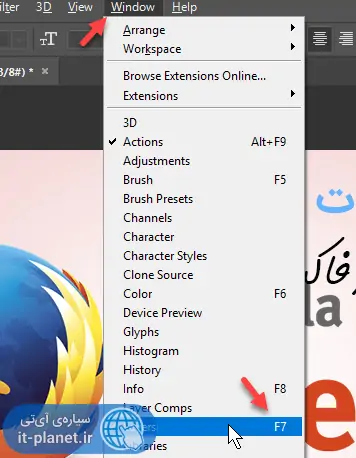
قدم بعدی این است که دور متن و یا عکسی که روی زمینه قرار دادهایم را با خط، واضح کنیم. به پالت Layers یا لایهها نیاز داریم. روی منوی Windows کلیک کنید و گزینهی Layers را انتخاب کنید. همانطور که در تصویر زیر مشاهده میکنید، کلید میانبر آن نیز F7 است که برای حرفهایهای فتوشاپ بسیار کاربردی است.
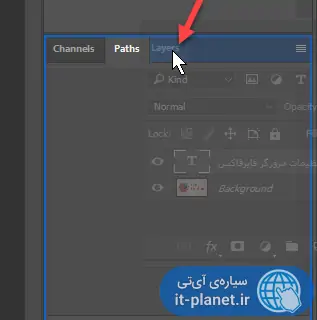
اگر پالت لایهها به صورت شناور نمایان شده و لازم است در سمتی قرار گیرد، روی فضای خالی بالای آن کلیک کرده و به موقعیت مناسب درگ کنید. اگر آن را روی مجموعه پالتها رها کنید، به صورت تب جداگانه به آنها ملحق میشود.
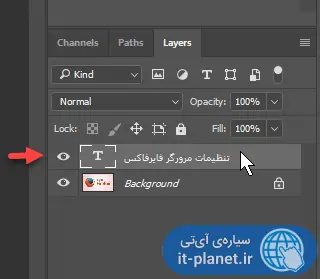
در پالت لایهها روی لایهی متن راستکلیک کنید و گزینهی اول یعنی Blending Options... را انتخاب نمایید.
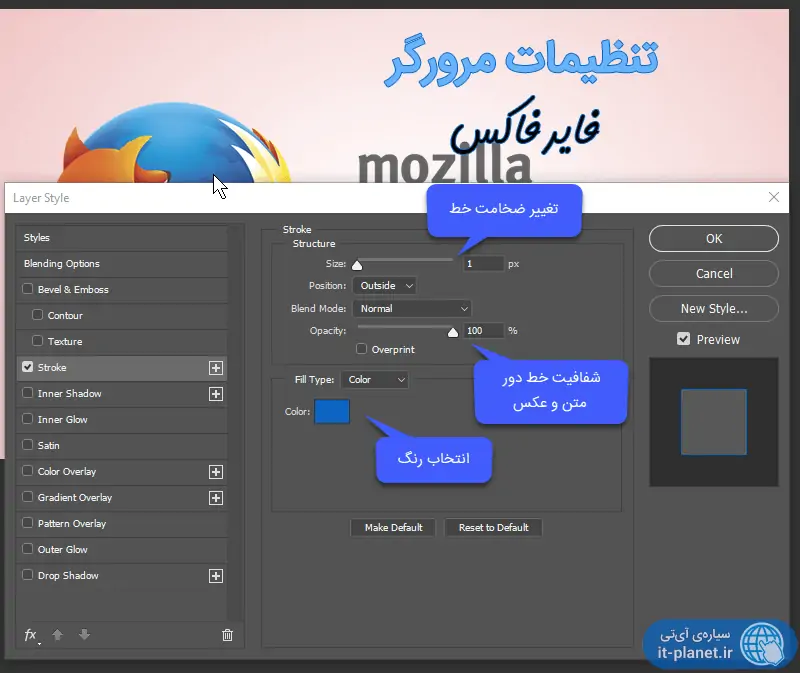
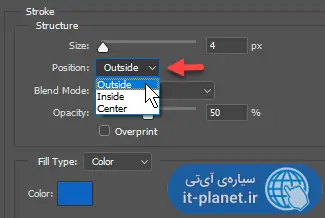
- در سمت راست میتوانید Size که فاصلهی حاشیه کشیدن دور متن و عکس است را کم و زیاد کنید.
- Opacity نیز شفافیت خط دور متن و عکس است و میتوانید آن را کم و بیش شفاف کنید.
- با کلیک روی رنگی که جلوی Color میبینید هم میتوانید رنگ دلخواه برای خط دور متن در نظر بگیرید.
همانطور که در تصویر فوق مشاهده میکنید میتوان ضخامت و شفافیت را به سادگی با حرکت اسلایدر کم و زیاد کرد و همینطور میتوان از تایپ کردن مقدار دلخواه استفاده کرد.
حالت پیشفرض فتوشاپ این است که حاشیه را بیرون از لایه اضافه میکند. اگر میخواهید خطی که دور متن یا عکس کشیده میشود، به سمت داخل آن نفوذ کند، حالت Inside را از منوی کرکرهای Position انتخاب کنید. با انتخاب حالت سوم یعنی Center نیز خط با مرز متن و عکس، هممرکز میشود و بخشی از آن بیرون و بخشی از آن داخل لایه است.
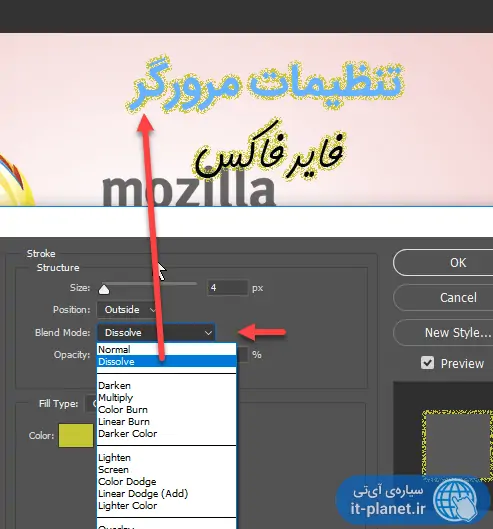
مورد دیگری که در این بخش وجود دارد، نوع ترکیب یا Blend Mode است. به جای حالت Normal که یک خط ساده با رنگ دلخواه و شفافیت تنظیمشده است، میتوان حالتی مثل Dissolve را انتخاب کرد تا حاشیه حالت نقطهنقطه پیدا کند. حالتهایی مثل Vivid Light برای حاشیهی نورانی نیز قابلاستفاده است. بهتر است با کلیک کردن روی این منوی کرکرهای و انتخاب یکی از حالتها و سپس فلش چپ و راست کیبورد، پیشنمایشی از همهی موارد را بررسی کنید و انتخاب نهایی را با امتحان کردن حالتهای موجود انجام دهید.
درخشش دور متن یا عکس در فتوشاپ با استفاده از Stroke
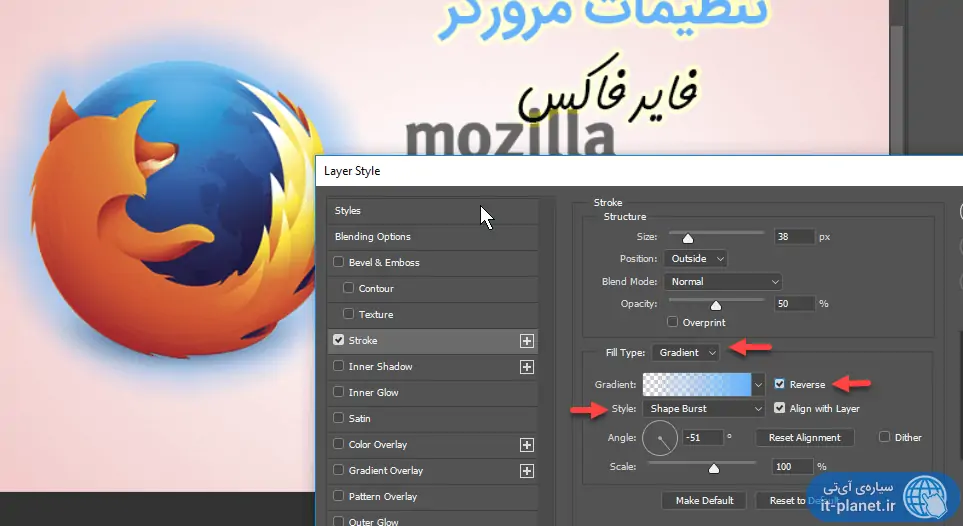
به جای استفاده از افکت Glow میتوان از افکت Stroke و حالت Gradient استفاده کرد. به عبارت دیگر به جای انتخاب یک رنگ برای حاشیهی دور متن یا عکس، میتوان گرادیان رنگها که به معنی طیف رنگ است را استفاده کرد. برای استفاده از گرادیان دلخواه، ابتدا از منوی کرکرهای Fill Type حالت Gradient را انتخاب کنید.
استایل یا در حقیقت جهت گرادیان را نیز روی حالت Shape Burst قرار دهید که بسته به شکل لایه، جهتگیری کند، درست مثل درخشش دور شکل. در نهایت نوع Gradint را با کلیک روی منوی کرکرهای روبروی آن مشخص کنید. میتوانید از تیک Reverse نیز برای معکوس کردن یک گرادیان استفاده کنید.
نتیجه را بررسی کنید:
چگونه افکت یک لایه را در فتوشاپ برای لایهی دیگر نیز استفاده کنیم؟
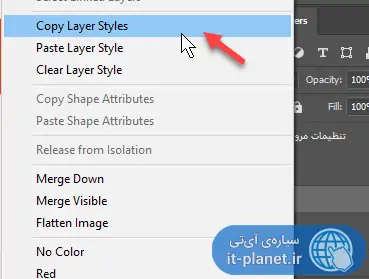
از همین افکت میتوان برای سایر اجسام و لایهها استفاده کرد. کافی است روی لایهی موردنظر که افکت آن مطلوب است راستکلیک کنید و گزینهی Copy Layer Style را انتخاب کنید.
و در ادامه روی لایهای دیگر راستکلیک کرده و گزینهی Paste Layer Style را انتخاب کنید.




















ممنون برای مطالب پر کاربردتان
بسیار عالی بود
ممنون. لطف دارید.
مرسی
خیلی خوب بود
دستت درد نکنه خیلی عالی بود
سلام توی عکساتو از کادر آبی برای توضیحات روی اسکرینا استفاده کردین این کارو از طری کدوم ابزار انجام دادین؟
سلام
نرمافزار Snagit و چند مورد دیگر این جور قابلیتی دارند.
معرفی بهترین نرمافزارهای اسکرینشات گرفتن و ویرایش عکس برای ویندوز
مفید بود با تشکر از سایت خوبتون