مرورگر گوگل کروم همواره برای سریعتر بارگذاری کردن سایتها و کاهش ترافیک مصرفی، از کش استفاده میکند. منظور از Cache کردن اطلاعات این است که عکسها، فایلهای استایل و ... سایتها روی کامپیوتر ذخیره شود و در مراجعههای بعدی، اگر فایلی موجود است، مجدداً دانلود نشود. به این ترتیب سرعت باز کردن سایتها و نمایش محتوا به مراتب بیشتر میشود.
و یک سوال اساسی: چگونه کش مرورگر Chrome گوگل را پاکسازی کنیم و فایلها را از سرور سایت دانلود کرده و مشاهده کنیم؟
ممکن است شما هم با مشکل بارگذاری نسخههای قدیمیتر فایل یا فایلها توسط کروم روبرو شدهاید و به این فکر افتادهاید که کش را پاک کنید تا محتوای جدید از سرور سایت بارگذاری شود. در این صورت سیارهی آیتی را دنبال کنید تا به این سوال و مشکل عمومی پاسخ دهیم.
معمولاً مشکل بارگذاری نشدن آخرین نسخهی فایلها از سرور سایت، گریبانگیر طراحان وب میشود اما کاربران عادی هم ممکن است با مشاهدهی اشکالاتی در طراحی صفحهی سایتها، به این نتیجه برسند که باید حافظهی کش را کاملاً پاکسازی کرد.
برای پاک کردن کش و نوسازی صفحهی وب، میتوان از کلید F5 استفاده کرد اما پاکسازی بهتر و کاملتر، با کلید ترکیبی Ctrl + F5 صورت میگیرد.
پاک کردن کش مرورگر و History به کمک منوی Tools و گزینهی Clear browsing data
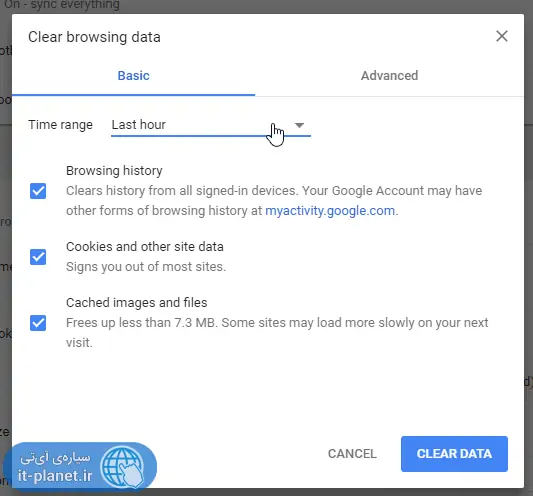
روش دیگر در مرورگر Google Chrome این است که روی منوی سهنقطهای در گوشهی بالای پنجرهی مرورگر کلیک کرده و گزینهی More Tools و سپس Clear browsing data را انتخاب کنید.
در پنجرهی پاپآپی که نمایان شده میتوانید از منوی کرکرهای Time range محدودهی زمانی را انتخاب کنید، به عنوان مثال Last hour که به معنی یک ساعت اخیر است.
پاکسازی سابقهی وبگردی با تیک زدن Browsing history و پاک کردن کوکیها و دیگر دادهها با گزینهی Cookies and other site data و پاکسازی کش شامل عکسها و فایلها با تیک زدن در چکباکس Caches images and files انجام میشود.
در نهایت روی دکمهی CLEAR DATA کلیک کنید.
چگونه عکسها و فایلهای سایت را مجدداً از سرور سایت بارگذاری کنیم؟
برای بارگذاری کردن محتوای یک وبسایت به صورتی که مطمئن باشید دادهها همه از سرور بارگذاری شده، بهتر است از روش جالبتری که سه گزینهی مفید در اختیارتان قرار میدهد استفاده کنید.
به منظور فعالسازی گزینههای مخفی پاکسازی کش و بارگذاری مجدد دادهها و عکسهای سایتها، ابتدا کلید F12 را فشار دهید. این کلید میانبری برای اجرا کردن Dev Tools یا در حقیقت ابزارهای توسعهدهندگان وب است که معمولاً طراحان وب از آن استفاده میکنند اما گاهی برای کاربران معمولی گوگل کروم نیز بسیار مفید واقع میشود، به عنوان مثال برای خروجی گرفتن از لیست دانلودها که قبلاً به آن پرداختیم:
توجه کنید که اگر با کلید میانبر F12 پنجره یا ستون ابزارهای توسعهدهندگان نمایان نشد، از کلید ترکیبی Ctrl + Shift + I استفاده کنید که همان کار را انجام میدهد.
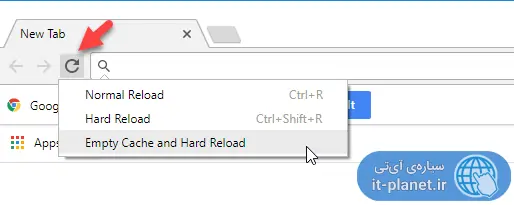
اکنون روی دکمهی ریفرش یا نوسازی راستکلیک کنید. سه گزینهی Normal Reload و Hard Reload و Empty Cache and Hard Reload را مشاهده خواهید کرد که در ادامه به معنی و روش کار هر یک اشاره میکنیم.
Normal Reload در مرورگر گوگل کروم
منظور از بارگذاری عادی یا نرمال ریلود این است که مرورگر یک بار دیگر صفحه را بارگذاری میکند اما از اطلاعاتی که کش شده برای بارگذاری سریعتر و کممصرفتر استفاده میکند. در این روش مرورگر به سرور وبسایت مراجعه میکند و اگر فایلی تغییر کرده باشد، آن را از سرور دانلود میکند اما اگر تغییری دیده نشود، فایل از کش بارگذاری میشود.
توجه کنید که تغییرات میبایست به شکلی خاص توسط سرور اعلام شود و معمولاً فایلهای استایل یا CSS که ظاهر المانها را مشخص میکنند و همینطور فایلهای جاوااسکریپت که نمایش محتوا را پویا میکنند، حتی با وجود تغییرات، با توجه به اینکه اسمشان مثل قبل است، از نو بارگذاری نمیشوند و همان فایلهای کششده استفاده میشود. در نتیجه ممکن است مشکلات ظاهری صفحهی وب با این بارگذاری کممصرف و سریع، برطرف نشود.
Hard Reload کردن برای بارگذاری محتوا از سرور سایتها
در این روش مرورگر به اطلاعات کش کاری ندارد و محتوا را از سرور سایت دانلود میکند. به عبارت دیگر فایلهاش کششده استفاده نمیشود و طبعاً حجم اینترنت بیشتری مصرف شده و بارگذاری نیز کندتر صورت میگیرد.
توجه کنید که این نوع بارگذاری با کلید میانبر Crtl + R و Ctrl + Shift + R و همینطور Ctrl + F5 که در ابتدا اشاره کردیم هم صورت میگیرد. لذا اگر صفحهی وب مشکل ظاهری دارد، ابتدا با Ctrl + F5 شانس خود را امتحان کنید.
Empty Cache and Hard Reload برای پاکسازی کش و بارگذاری مجدد و کامل صفحه سایتها در کروم
سومین گزینه علاوه بر اینکه صفحهی وب را با مراجعه به سرور سایت به صورت کامل بارگذاری میکند، یک مزیت دیگر هم دارد و آن پاک کردن فایلهای موجود در کش است. به عبارت دیگر کش به طور کامل پاکسازی میشود و طراح وب مطمئن میشود که هیچ فایلی از حافظهی کامپیوتر وی بارگذاری نشده است.
makeuseofسیارهی آیتی