یکی از راههای بهبود سرعت بارگذاری یک سایت، بارگذاری کردن فایلهای پرکاربرد که در تمام یا اغلب صفحات وجود دارند از طریق یک سرور یا هاست سریع و متفاوت است. به عنوان مثال میتوانید فایلهای CSS و JS و عکسهایی مثل لوگوی سایت خود را روی فضای ابری گوگل درایو آپلود کنید و لینک مربوطه را در هدر یا فوتر سایت خود قرار دهید. به این ترتیب فایلها با سرعت بالایی لود میشوند و علاوه بر کاهش ترافیک مصرفی سرور و هاست شما، سرعت بارگذاری سایت بیشتر میشود.
سرعت بارگذاری سایت به صورت مستقیم در SEO موثر نیست اما طبعاً سایتی که سریعتر لود شود، بازدیدکننده را با احتمال بیشتری به بازدید از صفحات دیگر تشویق میکند و این یک فاکتور مثبت در سئوی سایت است. در ادامه به روش بارگذاری فایلهای CSS و JS قالب سایتها و پلاگینهای نصبشده از طریق Google Drive میپردازیم. با ما باشید.
اثر سرعت سایت روی سئو و رتبه مطالب در گوگل
همانطور که اشاره کردیم برای بهبود ترافیک ارگانیک یا همان ورودیهای گوگل یک وبسایت و ارتقای مطالب در صفحات جستوجوی گوگل و دیگر موتورهای سرچ، میتوانید سرعت سایت خود را بیشتر کنید تا بازدیدکننده از صفحات بیشتری بازدید کند و فاکتورهای موثر روی سئو مثل Dwell Time و Bounce Rate بهینه شود.
Dwell Time یا زمان بازگشت به فاصلهی زمانی کلیک کاربر روی یکی از نتایج جستوجو برای باز کردن یک سایت و پس از مدتی بازگشت به صفحات سرچ گفته میشود. اگر Dwell Time کوتاه باشد، نشان میدهد که مطلب موردنظر مفید نبوده یا با کلمات کلیدی سرچشده ارتباط کافی ندارد و لذا باید به رتبههای پایینتر یا صفحات بعدی جابجا شود.
Bounce Rate یا نرخ پرش در زبان گوگل به درصدی از بازدیدهای یک سایت گفته میشود که کاربر تنها یک صفحه را باز کرده است و سپس از سایت خارج شده است. باونس ریت پایین به معنی جذاب بودن محتوای سایت است و سئو را بهینه میکند.
قبلاً در مقالهای به روش میزبانی کردن فایلهای موسیقی در گوگل درایو و استریم آن در سایتها پرداختیم:
در این مقاله به موضوع کلیتر یعنی میزبانی کردن انواع عکسها و فایلهای CSS و JS میپردازیم.
چگونه فایلهای پراستفادهی سایت را توسط گوگل درایو میزبانی و ارایه کنیم؟
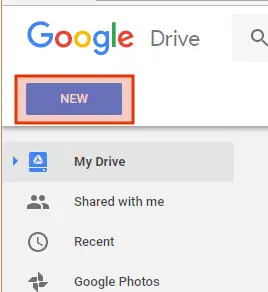
ابتدا به وبسایت Google Drive مراجعه کنید و پس از لاگین کردن، بخش درایو من را باز کنید.
روی دکمهی NEW کلیک کنید و گزینهی File Upload را انتخاب نمایید.
فایلهای عمومی قالب یا سایت خود شامل فایلهای CSS یا JavaScript که پسوندشان css و js است و همینطور برخی عکسها مثل لوگو که در تمام صفحات موجود هستند و فایلهایی از این قبیل را از هاست یا سایت خود دانلود کرده و روی کامپیوتر ذخیره کنید. پس از انتخاب گزینهی File Upload میتوانید این فایلها را از حافظهی کامپیوتر خود انتخاب کرده و آپلود نمایید. در مثال ما دو فایل js مربوط به فید اینستاگرام و پلاگین مربوطه انتخاب شده است:
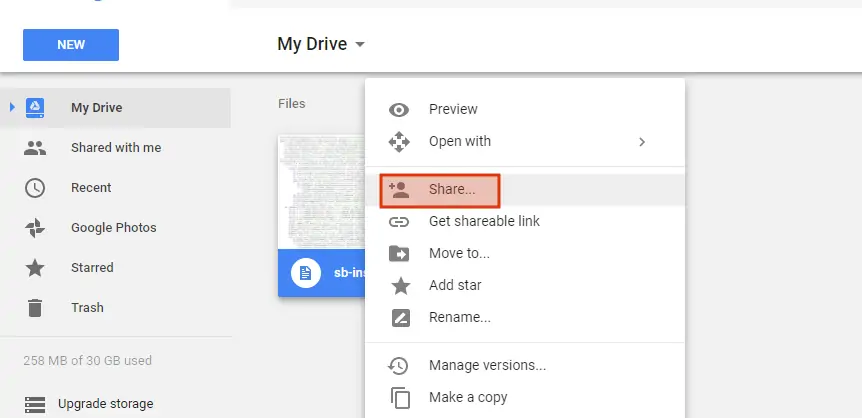
پس از تکمیل آپلود فایل، روی آن راست کلیک کنید و گزینهی Share را انتخاب کنید.
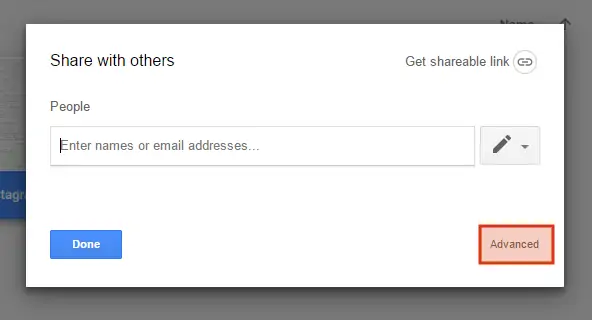
قدم بعدی کلیک روی دکمهی Advanced است چرا که نمیخواهیم فایل را با وارد کردن ایمیل چند مخاطب به اشتراک بگذاریم بلکه قرار است سطح دسترسی فایل به صورت عمومی باشد و تمام بازدیدکنندگان سایت بتوانند آن را ببینند.
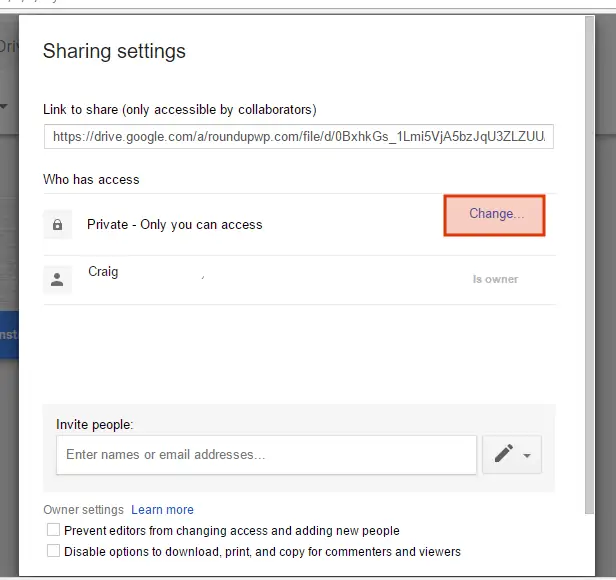
دسترسی فایل روی حالت Private یا شخصی است که با کلیک روی دکمهی Change میتوان آن را تغییر داد.
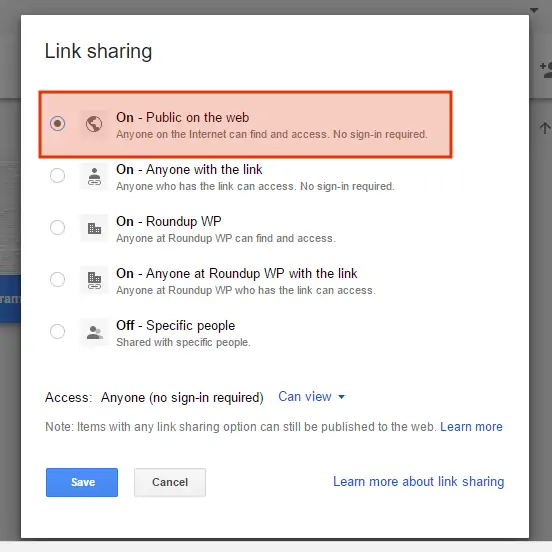
گزینهی اول یعنی On – Public on the web را انتخاب کنید. با توجه به توضیحات این گزینه، روشن است که هر کسی که لینک آن را داشته باشد، میتواند فایل را رویت کند و این همان دسترسی موردنیاز برای فایلهای CSS و JS و عکسها در یک وبسایت عمومی است. پس از انتخاب کردن گزینهی موردبحث، روی Save کلیک کنید.
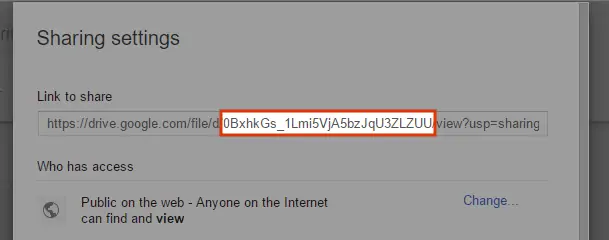
به پنجرهی قبلی هدایت میشوید که لینک به اشتراک گذاری فایل در فیلد Link to share ارایه شده است. شناسهی فایل را انتخاب کرده و کپی کنید. منظور از شناسهی فایل، عبارت درهم و برهمی است که پس از https://drive.google.com/file/d/ و قبل از /view?usp=sharing ذکر شده است.
شناسهی فایل را در انتهای URL و به جای شناسه قرار دهید:
https://drive.google.com/uc?export=view&id=شناسه
اکنون میتوانید به جای URL مربوط به فایل موردنظر در قالب یا پلاگینهای سایت خود، از این URL جدید استفاده کنید.
چگونه آدرس فایلهای CSS و JS قالب و پلاگینهای سایتی را تغییر دهیم؟
دقت کنید که لینک فایلهای CSS و JS معمولاً در فایلهای قالب و افزونهها قرار گرفته که پیدا کردن آن نیاز به تجربه و دانش برنامهنویسی در حد ضعیف دارد. به عنوان مثال فرض کنید فایلی به اسم alireza56.css در سایت سیارهی آیتی بارگذاری شده تا قالببندی سایت را شکل دهد. برای تغییر دادن آدرس این فایل و استفاده از لینک فایلی که روی گوگل درایو بارگذاری شده، میبایست فایلهای قالب را بررسی کنید.
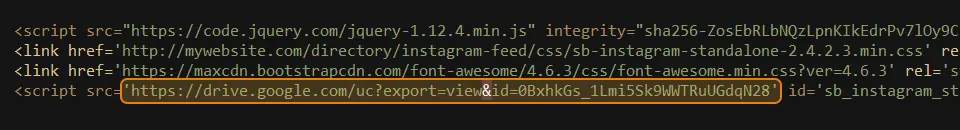
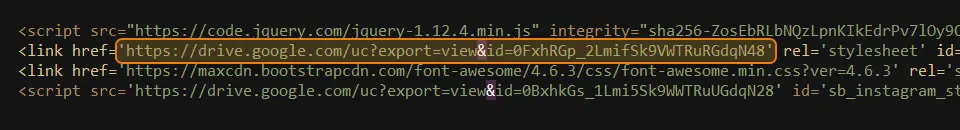
در وبسایتهای وردپرسی معمولاً فایل functions.php و header.php و footer.php اولین فایلهایی است که باید بررسی شود. به عنوان مثال در فایل هدر سیارهی آیتی، لینک زیر موجود است و کافی است به جای آدرسی که در مشخصهی href نوشته شده، لینک گوگل درایو فایل مشابه را قرار دهیم:
به همین ترتیب ممکن است در پلاگینی با تگ Script و مشخصه src روبرو شوید که لینک فایل جاوااسکریپت را در سورس صفحهی وب اضافه میکند. کافی است به جای لینکی که روبروی src نوشته شده، لینک فایل جاوااسکریپت آپلود شده در گوگل درایو خویش را قرار دهید:
دقت کنید که Script و Link برای جاوااسکریپت و CSS استفاده میشود، این دو را به اشتباه و به جای هم استفاده نکنید.
متأسفانه طراحی هر قالب و پلاگینی با سایر قالب و پلاگینها متفاوت است و لذا شاید در یک سایت مبتنی بر WordPress نیاز به بررسی تمام فایلهای یک قالب یا پلاگین داشته باشید و کلمهای مثل نام یک اسکریپ یا سیاساس را جستوجو کنید. برای این موارد استفاده از نرمافزارهایی که متن فایلهای متنی مثل PHP را جستوجو میکنند و قابلیت جستوجو کردن متن تمام فایلهای یک فولدر را دارند، توصیه میشود. در این صورت پیدا کردن تمام فایلهایی که نام فایلی خاص مثل alireza56.css در آنها وجود دارد، بسیار سریع و ساده انجام خواهد شد.
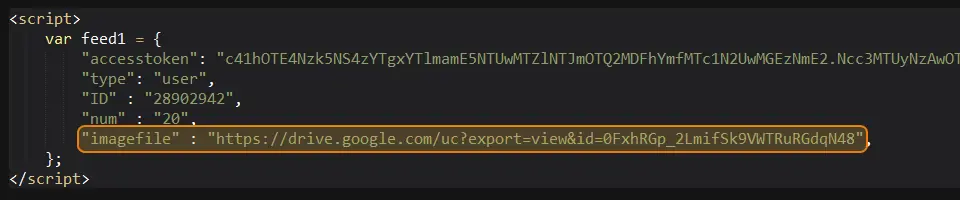
به همین ترتیب میتوانید در فایلهای PHP قالب و پلاگینها، به دنبال نام یک عکس یا آدرس کامل فایلهای عکس و لوگو بگردید و در صورت نیاز لینکها را جایگزین کنید. ممکن است عکس در تگ img قرار نگرفته باشد بلکه متغیری برای تعریف کردن آدرس عکس استفاده شود. همهچیز بسته به کدنویسی قالب و پلاگینها دارد و لذا باید با حوصله تمام موارد را جستوجو و بررسی کرد.
smashballoonسیارهی آیتی













من میخوام عکس های سایتم رو از گوگل درایو بالا بیارم آیا در سئو تاثیر داره؟؟؟
سلام
به نظر من که نه. میتونید تست کنید البته. من هاست ایران و خارج از شرکتهای مختلف تست کردم، تفاوت محسوسی ایجاد نشد.