در وردپرس به صورت پیشفرض فرمت عکس SVG پشتیبانی نمیشود. این فرمت برداری برای قرار دادن نمودارها و عکسهایی که گرافیک سادهای شامل خطوط ساده و متن و اعداد دارند، بسیار عالی و کمحجم است. به علاوه با زوم کردن، افت کیفیتی مشهود نیست. برای اضافه کردن پشتیبانی از فرمت SVG حین آپلود عکسها در WordPress، چند روش ساده وجود دارد اما باید مقولهی امنیت و احتمال هک شدن را نیز در نظر گرفت.
در ادامه به معرفی مختصر فرمت SVG و خطرات آن برای سایتها و روش اضافه کردن این فرمت در سایتهای مبتنی بر وردپرس میپردازیم. با سیارهی آیتی همراه شوید.
وردپرس به صورت پیشفرض از فرمتهای محبوب عکس و ویدیو و صدا پشتیبانی میکند اما همهی فرمتهای پرکاربرد و از جمله SVG به صورت پیشفرض پشتیبانی نشده است. بهتر است ابتدا با این فرمت جالب آشنا شویم و سپس به بررسی روش اضافه کردن پشتیبانی از آن در وردپرس بپردازیم.
آشنایی با SVG و کاربرد آن در سایتها
فرمت SVG یا به عبارت دیگر Scalable Vector Graphics یکی از فرمتهای فایلهای عکس است که در آن از زبان نشانهگذاری XML استفاده شده است و در واقع میتوانید آن را در نرمافزارهای ویرایش متن باز کرده و ویرایش کنید. اما در این صورت عکس و گرافیک مشاهده نمیکنید. در صورت استفاده از نرمافزارهای باز کردن فرمتهای مختلف تصویر، میتوانید این فایل را به صورت تصویری برداری مشاهده کنید.
منظور از گرافیک برداری این است که آنچه در فایل SVG موجود است، مختصات نقاط و خطوط و منحنیها و همینطور متن و عدد است. لذا با زوم کردن روی این عکسها، برخلاف فایلهای PNG و GIF و JPG، افت کیفیت اتفاق نمیافتد. گرافیک Raster مثل عکسهای JPG، زمانی که بزرگنمایی انجام شود، حالت پیکسلی و تار پیدا میکند.
البته فرمت SVG نیز میتواند حاوی عناصر رنگی با منحنیهای پیچیده باشد که در این صورت حجم آن بیشتر میشود ولیکن در این حالت هم اگر زوم کنید، از پیکسلی شدن و تار شدن خبری نیست.
برای اطلاعات بیشتر در مورد انواع معروف فایلهای عکس به مقالهای از بخش دانشنامه توجه فرمایید:
با توجه به خصوصیت برداری بودن فایلهای SVG، در طراحی وب برای قرار دادن فلوچارت و گراف، آیکون، نمودار، لوگو و به طور کلی هر گرافیکی که ظاهراً ساده است و طراح میخواهد با بزرگنمایی هیچ افت کیفیتی مشهود نباشد، از این فرمت استفاده میشود. در واقع اگر لوگوی یک اپلیکیشن تحت وب، آیکونها و موارد دیگر طراحی سادهای داشته باشند، حجم فایل SVG مربوطه کمتر از حجم فایل PNG و JPG خواهد بود.
پشتیبانی از فایلهای SVG در وردپرس
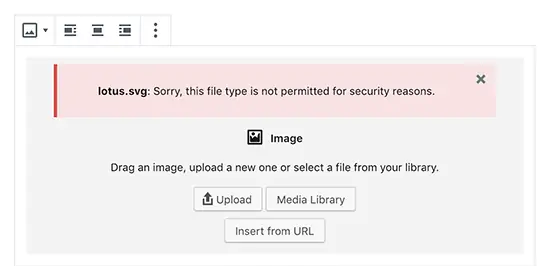
اگر در سایت مبتنی بر CMS وردپرس یک فایل SVG را مثل فایلهای عکس JPG و PNG آپلود کنید، وردپرس خطای Sorry, this file type is not permitted for security reasons. را نمایش میدهد. در واقع SVG به صورت پیشفرض در ورپرس پشتیبانی نشده است و علت عدم پشتیبانی، ملاحظات امنیتی است.
مسأله این است که فایلهای SVG از نظر ساختاری، یک نوع XML خاص محسوب میشوند. مرورگر یا نرمافزار ویرایش فایل SVG میبایست کدهای موجود در فایل SVG را مثل فایلهای XML پردازش کند و نتیجه را نمایش دهد یا ذخیره کند. بنابراین پردازش فرمت SVG به لحاظ امنیتی خطراتی دارد و هکر میتواند با سعی و خطا، حفرهای برای نفوذ پیدا کند.
برای افزودن پشتیبانی از SVG در وردپرس، راهکارهای مختلفی وجود دارد اما روشی که انتخاب میکنید میبایست امنیت خوبی داشته باشد. به عبارت دیگر کدهای موجود در فایل SVG میبایست قبل از پردازش معمول، تأیید اعتبار شوند و اگر خطوطی از فایل مشکوک است و دستورات احتمالی برای هک کردن در آن به کار رفته، پردازش SVG متوقف شود.
در ادامه دو روش برای پشتیبانی از SVG در WordPress معرفی میکنیم که به لحاظ امنیتی کاملاً امن نیستند اما تأیید اعتبار تا حدی انجام میشود.
راهکار اصلی حفظ امنیت این است که فایل SVG را از منابع مطمئنی تهیه کنید و در سایت خویش آپلود و استفاده کنید. فایلهایی که خودتان طراحی کردهاید قابل اعتماد است اما فایلهای سایر منابع ممکن است مشکلات امنیتی ایجاد کند.
افزونهی SVG Support برای وردپرس
اولین روش این است که از پلاگینی به اسم SVG Support استفاده کنید. این پلاگین رایگان قابلیت افزودن SVG در صفحات و پستهای سایت وردپرسی را در اختیار کاربر میگذارد.
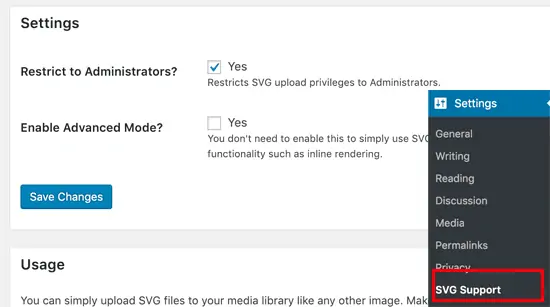
پس از نصب پلاگین و فعال کردن آن، از بخش تنظیمات یا Settings گزینهی SVG Support را انتخاب کنید تا صفحهی تنظیمات افزونه نمایان شود.
برای محدود کردن استفاده از این افزونه در حد مدیران سایت، تیک گزینهی Restrict to Administrators را بزنید. در این صورت سایر سطوح کاربری نمیتوانند SVG آپلود کنند.
گزینهی دیگر فعال کردن حالت پیشرفته یا Advanced Mode است. اگر تیک این گزینه را بزنید، میتوانید از قابلیتهایی مثل انیمیشنهای CSS در SVG و همینطور قرار دادن SVG به صورت همخط یا inline استفاده کنید.
فراموش نکنید که پس از تغییرات لازم، روی دکمهی ذخیره کردن تنظیمات کلیک کنید.
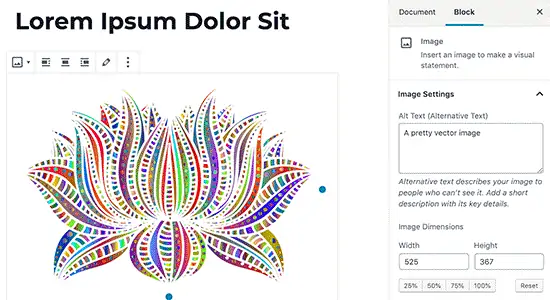
از این پس میتوانید فایلهای SVG را درست مثل دیگر فایلها حین ایجاد مطالب و صفحات جدید، آپلود کرده و استفاده کنید.
پلاگین Safe SVG
با استفاده از پلاگین Safe SVG، فایلهای SVG که توسط کاربران مختلف در سایت وردپرسی آپلود میشود، تأیید اعتبار شده و سپس قابل استفاده خواهد بود.
پس از دانلود و نصب و فعالسازی این پلاگین از طریق پنل ادمین ورپرس، کار خاص دیگری لازم نیست! با فعال کردن این پلاگین، میتوانید فایلهای تصویری با فرمت SVG را مثل JPG و PNG آپلود کرده و در مطالب و صفحات استفاده کنید.
این پلاگین با وجود امنتر بودن نسبت به پلاگین قبلی، محدودیتی برای کاربرانی به جز مدیران سایت اعمال نمیکند. همهی افرادی که میتوانند مطلب بنویسند، میتوانند SVG نیز آپلود کنند.
برای کنترل کردن سطوح کاربری میبایست نسخهی پریمیوم این افزونه را خریداری کنید.
wpbeginnerسیارهی آیتی