دو فرمت معروف و اصلی عکس در انواع وسایل و سیستم عاملها، JPG و PNG است. اگر روی این فایلها بیش از حد زوم کنیم، کیفیت افت پیدا میکند. نوع دیگر تصویر، فرمت وکتوری SVG است که اگر روی آن زوم کنیم، کیفیت کم نمیشود، درست مثل بزرگ کردن فونت یا زوم کردن روی خطوطی که معادله خط خاصی دارند.
در این مقاله با SVG آشنا میشویم و روش تبدیل PNG و JPG به SVG را بررسی میکنیم. از SVG میتوان در طراحی وب استفاده کرد تا با بزرگ کردن عکس، افت کیفیتی دیده نشود.
گرافیک برداری یا وکتور در برابر گرافیکی پیکسلی یا بیتمپ
در طراحی وب و امور گرافیکی دیگر، معمولاً از فرمتهای JPG و PNG استفاده میشود. هر دو فرمت با زوم کردن و بزرگ کردن بیش از حد، بیکیفیت میشوند چرا که نوع گرافیک، پیکسلی یا bitmap است و نه برداری یا وکتوری. در گرافیک برداری، همه چیز با خطوط و منحنیها شکل میگیرد و هر چه روی تصویر زوم کنیم، کیفیت افت پیدا نمیکند چرا که ذاتاً با معادلهی خط و منحنی روبرو هستیم و نه پیکسلها.
بسته به پیچیدگی اشکال و هندسه، ممکن است SVG از نظر حجم فایل نیز بهینهتر از PNG و JPG باشد. حتی اگر SVG از نظر حجم فایل، بزرگتر از PNG و JPG باشد باز هم میتوان استفاده از آن را در طراحی ریسپانسیو توجیه کرد چرا که در طراحی ریسپانسیو یک وبسایت، عرض برخی عکسها مثل لوگوی وبسایت، معادل عرض صفحه نمایش گوشی یا تبلت است. به این ترتیب اگر گوشی بزرگ و رزولوشن بالا باشد، ممکن است لوگو بیش از حد بزرگ شده و کیفیت آن کم شود. در نتیجه طراح مجبور میشود از PNG با رزولوشن بالاتری استفاده کند. در مورد SVG این محدودیت وجود ندارد و میتوان یک عکس با حجم متوسط را در ابزارهای کوچک و بزرگ استفاده کرد.
گرافیک وکتوری هم مثل گرافیک پیکسلی میتواند متحرک باشد. در واقع به جای فایل GIF میتوان فایل SVG متحرک استفاده کرد. مثل آیکون لود شدن زیر که تنها ۲ کیلوبایت حجم دارد!
لوگوی شبکههای اجتماعی و برندهای معروف با فرمت SVG
یکی از روشهای قرار دادن لوگوی شبکههای اجتماعی معروف مثل توییتر و سرویسهای ارتباط جمعی مثل تلگرام در وبسایتها، استفاده از آیکونهای فونتی معروف به اسم Font Awesome است. این فونت در حال حاضر حجمی در حدود ۹۰ کیلوبایت دارد و بیش از ۹۰۰ آیکون مختلف برای طراحی وب و اپلیکیشن را در خود جمع کرده است.
گزینهی دوم استفاده از عکسهای PNG است. آیکون توییتر با رزولوشن ۵۱۲ در ۵۱۲ پیکسل و فرمت PNG از نظر حجم حدود ۲۰ کیلوبایت فضا اشغال میکند که عدد بزرگی است. همین آیکون با تبدیل شدن به فرمت SVG، تنها ۴۲۵ بایت یا حدود ۰.۵ کیلوبایت حجم خواهد داشت که بسیار کم است.
برای اطلاعات بیشتر و استفاده از آیکونهای SVG به گیتهاب مراجعه کنید. سه نمونه لوگوی کوچک را از نظر حجم مقایسه کنید:
چگونه PNG یا JPG را به عکس وکتوری با فرمت SVG تبدیل کنیم؟
برای تبدیل کردن عکسهای معمولی به عکس وکتوری میتوان از نرمافزارهای تخصصی برای ویرایش فرمتهای برداری مثل Adobe Illustrator استفاده کرد. نرمافزارهای دیگری مثل Inkscape و نرمافزار Draw از مجموعهی آفیس رایگان LibreOffice نیز یکی از گزینههای جالب است.
برخی وباپلیکیشنهای رایگان نیز برای تبدیل فرمتهای مختلف عکس موجود است و از فرمت SVG پشتیبانی میکند. نمونهی آن Aconvert است، نرمافزاری آنلاین که به صورت رایگان این کار را انجام میدهد. نرمافزار دیگر Vectorizer است که به صورت آنلاین و رایگان، تصاویر معمولی را به وکتور تبدیل میکند و تنظیمات جالب توجهی نیز در آن پیشبینی شده است. در ادامه به روش تبدیل فرمتها به فرمت برداری SVG توسط این سرویسهای رایگان و آنلاین، اشاره میکنیم.
چگونه عکسها را با Aconvert به SVG تبدیل کنیم؟
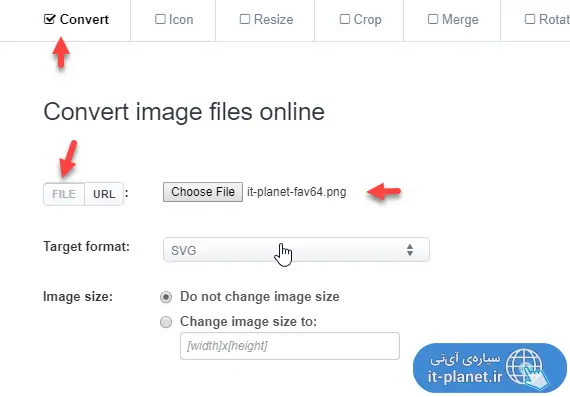
ابتدا به آدرس aconvert مراجعه کنید. روی دکمهی Choose File کلیک کنید و فایل PNG خود را انتخاب کنید. اگر تصویر شما در وبسایتی به صورت آنلاین موجود است، میتوانید روی URL کلیک کرده و آدرس آن را پیست کنید. از منوی کرکرهای Target format گزینهی SVG را انتخاب کنید.
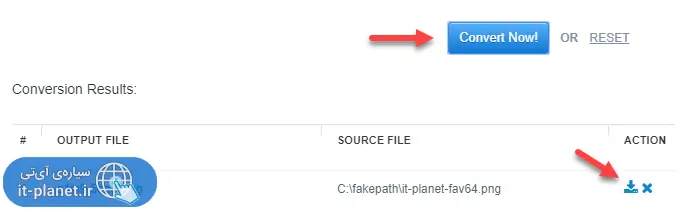
قدم بعدی کلیک کردن روی دکمهی Convert Now! است و پس از مدتی کوتاه، نتیجهی تبدیل فایل در بخش Conversion Results اضافه میشود. با کلیک کردن روی آیکون دانلود، میتوان فایل تبدیلشده با فرمت SVG را دانلود کرد.
متأسفانه در تستی که شخصاً انجام دادم، این سرویس آنلاین تصاویر PNG را با دقت قابلقبولی به SVG تبدیل نمیکند و در حقیقت خطوط و منحنیها به درستی شناسایی نمیشوند مگر آنکه رزولوشن تصویر بالا باشد و پیچیدگی آن نسبتاً کم باشد.
چگونه لوگوها و ... را با Vectorizer به SVG تبدیل کنیم؟
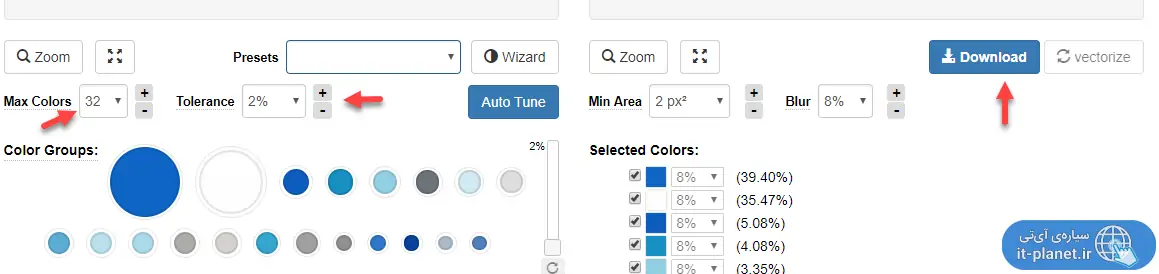
به وبسایت Vectorizer مراجعه کنید و روی دکمهی vectorize image کلیک کنید. میتوان عکسهای PNG و JPEG و BMP با حجم حداکثر ۱ مگابایت را به عنوان ورودی انتخاب کرد. پس از مدتی کوتاه، ورودی یا Input در سمت چپ صفحه در کنار خروجی یا Output در سمت راست، نمایان میشود. میتوان روی دکمهی Download کرد و خروجی را دانلود کرد. اما بهتر است کمی با تنظیمات کار کنید و حجم خروجی را بهینه کنید.
از مهمترین تنظیمات برای کاهش حجم فایل، مشخص کردن حداکثر تعداد رنگها است. اگر لوگوی فلت و سادهای دارید و یا فایل PNG که به عنوان ورودی انتخاب کردهاید، رنگهای کمتنوعی دارد، تعداد Max Colors یا حداکثر رنگها را کاهش دهید.
ویژگی مهم بعدی، Tolerance است. منظور از تلرانس یا خطا این است که در شناسایی خطوط و منحنیها چقدر خطا مجاز است و به عبارت دیگر حین تبدیل چقدر میتوان جزئیات و نویزها را حذف کرد و سادهسازی انجام داد. تلرانس بیشتر به معنی کاهش حجم فایل SVG است و دقت آن نیز کمتر میشود.
در سمت راست نیز میتوانید Min Area را افزایش دهید تا دقت خروجی کمتر شود و حجم فایل کاهش پیدا کند.
با بررسی کردن این سرویس تحت وب به این نتیجه رسیدهام که کیفیت مناسبی دارد مگر آنکه تنظیمات را بهینه نکنیم و در نتیجه حجم خروجی بیش از حد به نظر برسد و یا کیفیت آن جالب توجه نباشد.







سلام دستتون درد نکنه بسیت عالی