بسیاری از مدیران و نویسندگان سایتهای مبتنی بر WordPress، هر از گاهی محتوا را از منابع مختلف کپی کرده و در ادیتور وردپرس پیست میکنند اما مشکلی که گاهی دردسرساز میشود، پیست شدن متن با فرمت و استایل منبع است. برای حل کردن مشکل میتوان محتوای کپی شده را بدون هیچ فرمت خاصی پیست کرد و سپس استایل دلخواه را روی آن اعمال کرد. روش دیگر چک کردن کد HTML و حذف کردن استایل اینلاین است.
در وردپرس چند روش برای پیست کردن متن به شکل صحیح و بدون فرمت وجود دارد که در این مقاله به آن میپردازیم.
نحوهی کپی و پیست در WordPress
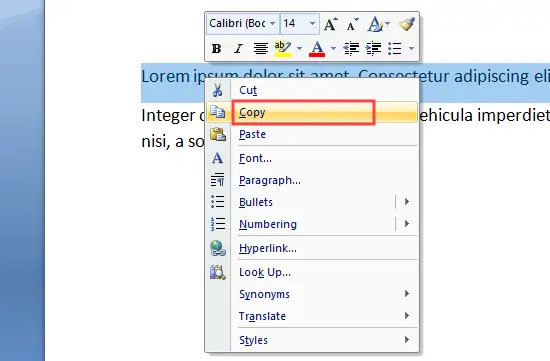
برای کپی کردن متن از سایتها یا فایلها، میتوانید متن موردنظر را انتخاب کنید و سپس روی آن راستکلیک کرده و گزینهی Copy را انتخاب کنید.
روش سریعتر که بیشتر کاربران از آن استفاده میکنند، کلید میانبر Ctrl + C و معادل آن در مکهای اپل، Command + C است.
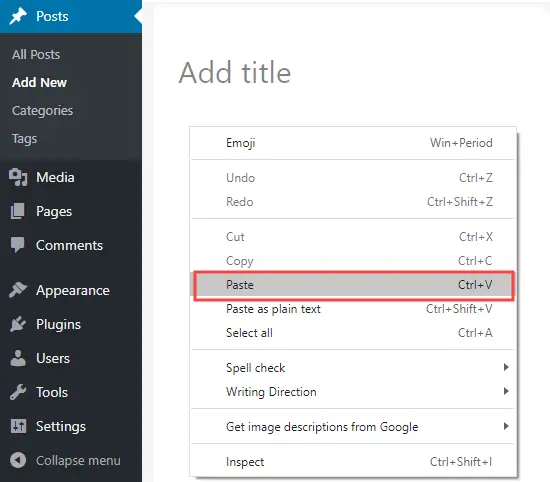
اکنون برای پیست کردن در ادیتور سایت وردپرسی میتوانید از روش راستکلیک کردن و انتخاب گزینهی Paste استفاده کنید.
روش سریع برای پیست کردن، استفاده از کلید میانبر Ctrl + V یا معادل آن در مکاواس، Command + V است.
اما مشکل روش ذکر شده این است که زمانی که محتوا را کپی میکنید، استایل و فرمت آن هم کپی می شود. لذا با پیست کردن، ممکن است نتیجهی عجیب و غریبی حاصل شود. به عبارت دیگر ممکن است متن ظاهری شبیه محل پیست شده، نداشته باشد، بلکه فونت، اندازهی متن، حالت مورب یا ضخیم، رنگ متن و دیگر تنظیمات آن متفاوت باشد.
برخی از ادیتورها و مدیران سایتهای وردپرسی از نویسندگان میخواهند که متن را مستقیماً در خود سایت تایپ کنند و از کپی و پیست خودداری کنند. اما این روش محدودیت زیادی دارد و پاسخ خوبی برای مشکل طرح شده نیست. به خصوص که بسیاری از افراد عادت کردهاند که متن را در Google Docs یا Word آفیس مایکروسافت تایپ کنند و در نهایت زمانی که ترجمه و تألیف تکمیل شد، آن را در وردپرس پیست کنند.
در ادامه روش صحیح کپی و پیست کردن محتوا از Word و Google Docs در وردپرس و همینطور کار با ادیتور کلاسیک و ادیتور جدید وردپرس و رفع مشکلات را بررسی میکنیم.
کپی و پیست از Word در وردپرس
وردپرس سازگاری خوبی با نرمافزار ورد دارد به این معنی که با کپی و پیست کردن محتوا، هدینگ یا عنوانها و استایلهایی نظیر Bold یا متن ضخیم، به خوبی حفظ میشود و در مقابل استایلهایی نظیر بخشهای رنگی متن، فواصل اضافی و غیره حذف میشود. لذا کپی و پیست از ورد در وردپرس، ساده و سریع است.
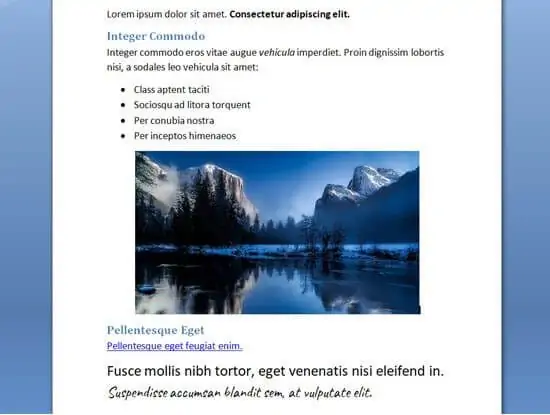
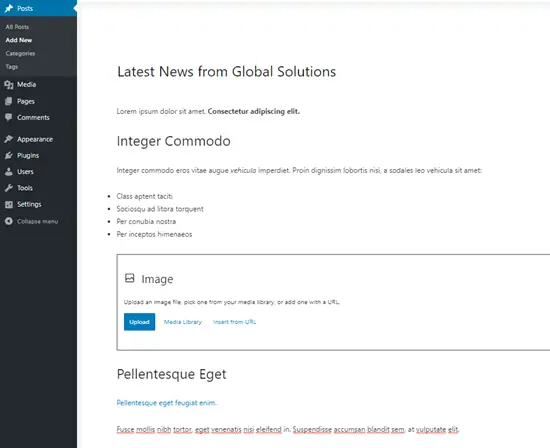
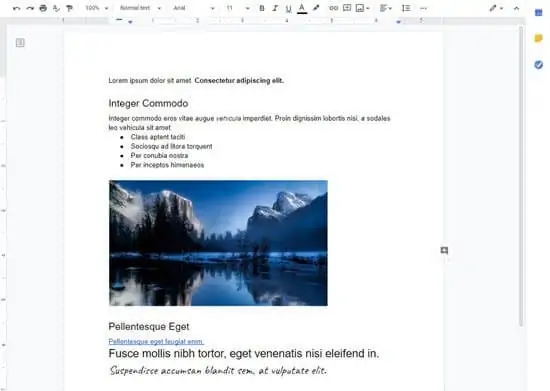
فرض کنید که میخواهیم متن زیر را از ورد به وردپرس منتقل کنیم که شامل هدینگ، هدینگ زیرمجموعه، لیست بولتدار، لینک و متن ایتالیک و بولد است:
کافی است با همان روش ذکر شده یعنی استفاده از کلید میانبر Ctrl + C و سپس Ctrl + V ، کپی و پیست کردن را انجام دهید. خروجی کار معمولاً همان چیزی است که نیاز دارید:
همانطور که مشاهده میکنید عکس پیست نشده است و نیاز به آپلود دارد. لذا یک بلوک ساده جای آن را گرفته که با کلیک روی Upload میتوانید عکس موردنظر را انتخاب و آپلود کنید.
دقت کنید که برای افزایش اندازهی متن، به صورت دستی بخشی از متن را انتخاب نکنید و سایز را افزایش ندهید! به جای این روش، به متن موردنظر هدینگ ۲ یا ۳ و غیره بدهید. این روش اصولیتر است و حین تغییرات قالب سایت، مشکلات عجیب ایجاد نمیشود.
کپی کردن محتوا از گوگل داکس در وردپرس
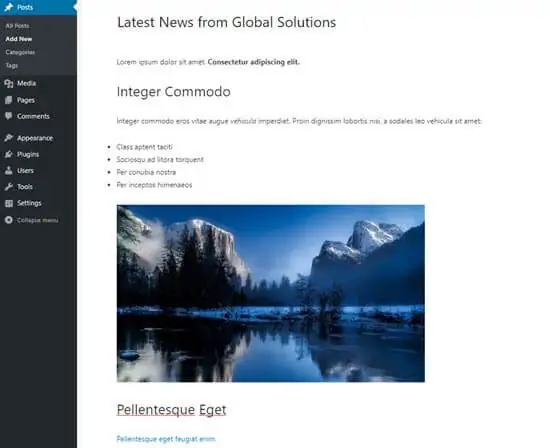
وردپرس با گوگل داکس نیز سازگاری خوبی دارد. روش کپی و پیست کردن درست شبیه به انتقال محتوا از Word به وردپرس است.
زمانی که متن کپی شده را پیست میکنید، وردپرس هدینگها و لیست بولتدار را به درستی حفظ میکند.
کپی و پیست با استفاده از ادیتور قدیمی وردپرس
ادیتور بلوکی یا Block Editor وردپرس که از چندی پیش جایگزین ادیتور مبتنی بر TinyMCE شده، مزایای زیادی دارد اما برخی از طراحان وب و وبمسترها به دلایلی همچنان از ادیتور قدیمی استفاده میکنند. اگر مشکل کپی و پیست حین استفاده از ادیتور جدید پیش آمده، بد نیست ادیتور کلاسیک را فعال کنید. میتوانید با نصب کردن یک افزونهی ساده، همواره از ادیتور قدیمی به عنوان ادیتور پیشفرض استفاده کنید.
البته ادیتور قدیمی نیز بینقص نیست و شاید با کپی و پیست کردن، استایل و فرمت ناخواستهای پیست شود.
چک کردن فرمت و رفع مشکلات کپی و پیست
حین کپی و پیست کردن محتوا از سایتها یا نرمافزارهایی نظیر Word، همواره این احتمال وجود دارد که فرمت اضافی پیست شده باشد و ظاهر سایت را بینظم و بههمریخته کند. بهترین روش برای چک کردن این موضوع، بررسی کردن کد HTML محتوای پیست شده است که البته نیاز به آشنایی مقدماتی با HTML دارد.
در زبان مارکآپ یا همان HTML، هر بخش از محتوا با تگهایی مشخص میشود. به عنوان مثال متنی که قرار است به صورت بولد یا ضخیم در صفحه نمایش داده شود، در تگ strong قرار میگیرد. به عبارت مثال:
<strong>متن ضخیم</strong>
نتیجهی استفاده از کد فوق، این است:
متن ضخیم
توضیح بیشتر اینکه تگهای HTML اغلب باز و سپس بسته میشوند به جز چند تگ خاص. در مثال فوق تگ strong با عبارت <strong> باز شده و با عبارت </strong> بسته شده و عبارت مابین به صورت ضخیم در صفحهی سایت نمایش خواهد شد.
چک کردن کد HTML در هر دو ادیتور کلاسیک و ادیتور بلوکی وردپرس امکانپذیر است.
چک کردن HTML در Block Editor وردپرس
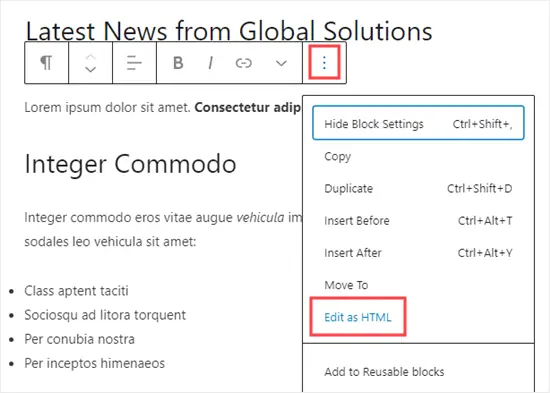
برای شروع کار روی بلوک متن موردنظر کلیک کنید و سپس روی منوی سهنقطه کلیک کنید. در منوی باز شده روی Edit as HTML کلیک کنید.
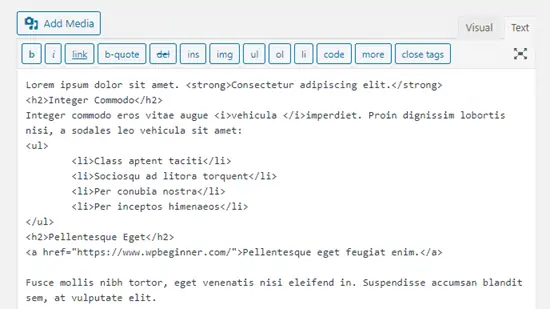
کد HTML بلوک موردبحث نمایان میشود. پاراگرافها با <p> آغاز و با </p> خاتمه پیدا میکنند. لیست بولتدار با <ul> آغاز میشود و هر آیتم آن نیز با <li> آغاز و با </li> بسته میشود. هدینگها با تگ h2 و h3 و h4 آغاز میشوند. به عبارت دیگر عنوان سطح ۲ بین <h2> و </h2> قرار میگیرد. وجود تمامی تگهای متداول HTML طبیعی است.
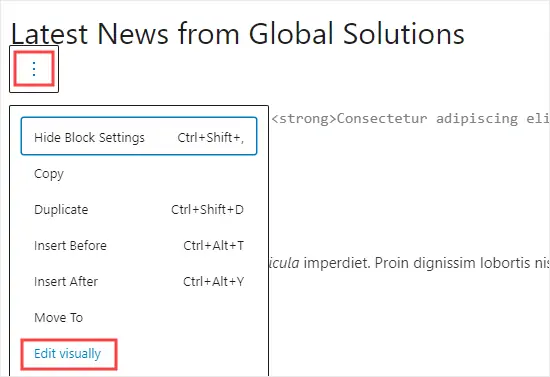
برای بازگشت به حالت عادی، مجددا روی منوی سهنقطه کلیک کنید و گزینهی Edit visually را انتخاب کنید.
چک کردن کد HTML در ادیتور قدیمی وردپرس
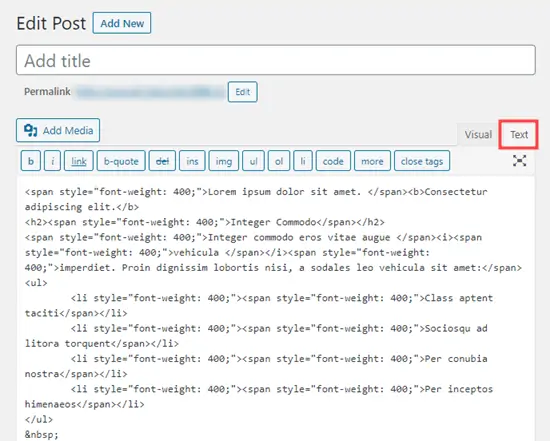
در گوشهی بالای صفحهی ویرایش متن در ادیتور کلاسیک وردپرس، دو تب Visual و Text دیده میشود. با کلیک روی تب Text، آنچه نمایش داده میشود همان کد HTML مطلب است.
حذف استایل و فرمت از کد HTML
همانطور که اشاره کردیم وجود اغلب تگهای HTML طبیعی است و مشکلی به وجود نمیآید اما بهتر است به جای تگ <b> از تگ مشابه که <strong> است، استفاده شود. به جای تگ <i> که متن را ایتالیک یا مورب میکند نیز بهتر است از تگ <em> استفاده شود.
اما چه چیز غیرطبیعی است و باید حذف شود؟
اگر استایل برخط یا inline وجود داشته باشد، به این معنی است که فرمت حفظ شده و باید حذف شود. منظور از استایل اینلاین این است که استایل پس از عبارت style= و داخل "" ذکر شود.
نمونههای زیر وجود استایل برخط را نشان میدهد:
<span style="font-weight:600;">کلمات ضخیم</span>
<li style="font-size:36px;">کلمهای با فونت ۳۶ پیکسل<li>
مورد اول استایلی است که ضخامت فونت را بیش از حالت عادی که ۴۰۰ است، میکند و در واقع بخشی از متن بدون آنکه در تگ strong باشد، ضخیم میشود. مورد دوم اندازهی متن را ۳۶ پیکسل میکند، بدون آنکه از تگ هدینگ استفاده شده باشد. وجود استایل اینلاین در مطالب سایت، مشکلساز خواهد بود.
به عنوان مثال اگر بخواهید اندازهی عنوانها در تمام صفحات سایت، ۲۴ پیکسل شود، وجود استایل اینلاین موجب میشود که متنی در یکی از مطالب، همچنان سایز ۳۶ پیکسلی داشته باشد.
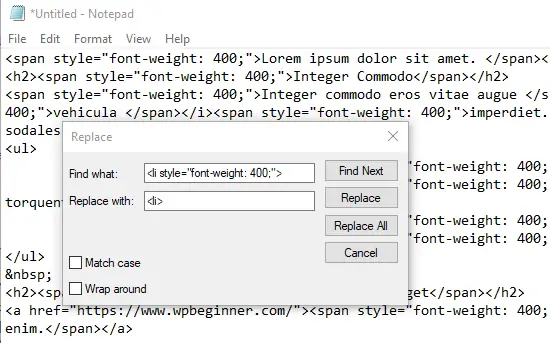
برای حذف کردن استایل اینلاین میتوانید از نرمافزاری نظیر Notepad ویندوز استفاده کنید. کافی است کد HTML مطلب را کپی کرده و در این نرمافزار پیست کنید و سپس با زدن کلید میانبر Ctrl + H ، موارد اشتباه را یکییکی پیدا کرده و با حالت صحیح جایگزین نمایید که البته کار وقتگیری است.
میتوانید بخشهایی که عبارت style="" در آن دیده میشود را به صورت دستی پیدا کرده و حذف کنید. این روش نیز برای یک متن و مطلب، مشکلساز نیست اما برای تعداد زیادی مطلب، وقتگیر است.
روش حرفهایتر که نیاز به آشنایی با کوئریهای MySQL دارد، سرچ و جایگزین کردن با استفاده از عبارتهای منظم است. در مجالی دیگر مقالهای در این خصوص منتشر خواهیم کرد.
کپی و پیست کردن بدون فرمت
بهترین روش برای رفع مشکل پیست فرمت این است که متن را بدون هیچ نوع فرمتی پیست کنید. در این صورت هدینگها و لینکها و غیره همگی از بین میرود و به صورت متن ساده پیست میشود. لذا پس از پیست کردن بدون فرمت، مجبور میشوید که این موارد را یکییکی تصحیح کنید. اما خوشبختانه نیازی به چک کردن کد HTML و حذف کردن استایل اینلاین نیست که کاری حوصلهسربر و وقتگیر است.
برای پیست کردن بدون فرمت، میتوانید از شورتکات Ctrl + Shift + V در سیستم ویندوزی و Command + Shift + V در مکاواس استفاده کنید.
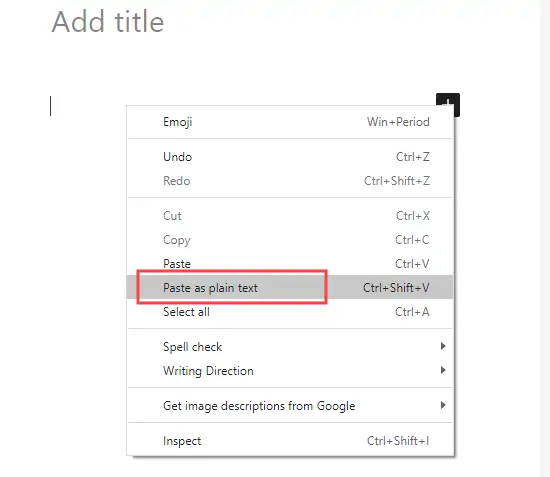
روش بعدی این است که اگر از مرورگر Google Chrome برای کار با سایت وردپرسی استفاده میکنید، میتوانید از منوی راستکلیک گزینهی Paste as plain text را انتخاب کنید.
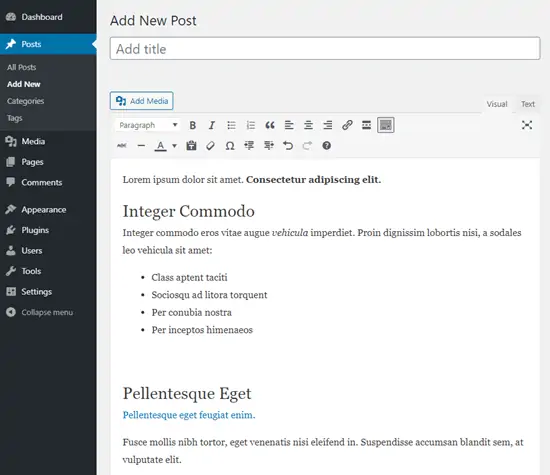
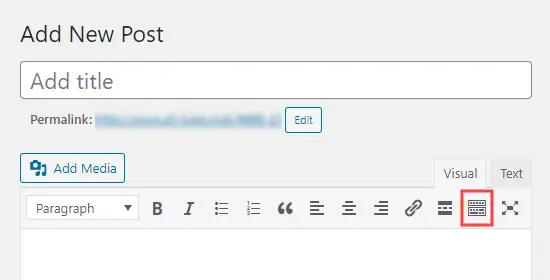
روش ذکر شده نه تنها در ادیتور بلوکی بلکه در ادیتور قدیمی WordPress نیز کاربرد دارد. در ادیتور قدیمی میتوانید از آیکون T در نوار ابزار بالای ادیتور نیز استفاده کنید. اگر این آیکون را نمیبینید، ابتدا روی آیکون نمایش منوی کامل کلیک کنید.
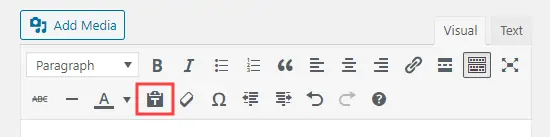
و سپس روی آیکون Paste as text که در تصویر زیر مشاهده میکنید، کلیک کنید:
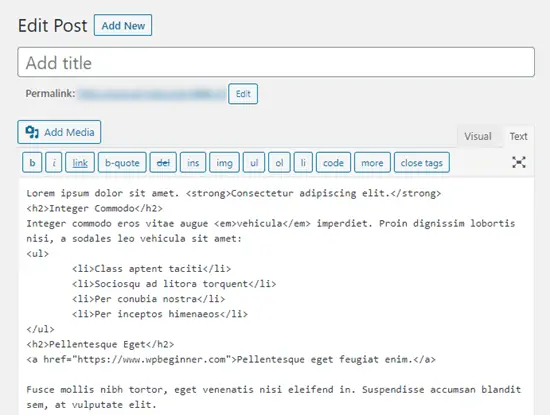
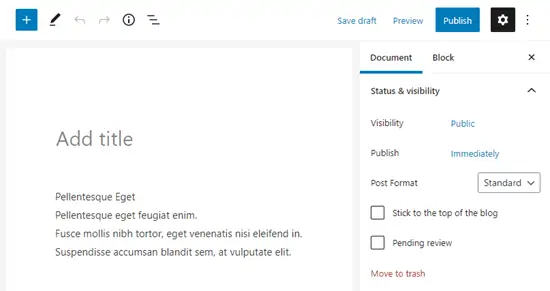
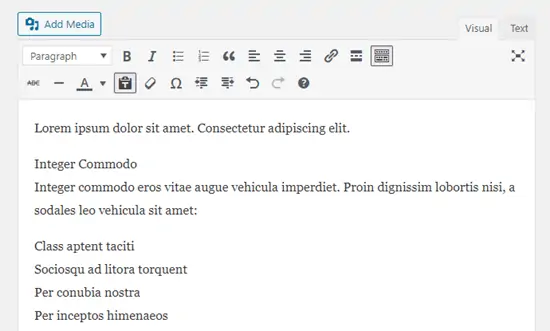
تا زمانی که این دکمه فعال باشد، هر چیزی که کپی و پیست میکنید، با حذف فرمت پیست میشود. همانطور که در تصویر زیر مشاهده میکنید هدینگها و لیست بولتدار و متن ضخیم، همگی به صورت متن ساده و بدون هیچ فرمتی پیست شده است.
wpbeginnerسیارهی آیتی





















مطلب کاملی بود ولی راهی نداره تصاویر مستقیم از ورد به وردپرس منتقل بشه؟
سلام
کاشکی میشد! تا حالا جایی ندیدم در مورد همچین قابلیتی راهکار داده باشن. ولی باز باید سرچ کرد.