طراحان وب گاهی اوقات کار طراحی را با نرمافزار ادوبی فتوشاپ یا ادوبی ایلوستریتور آغاز میکنند و پس از طراحی گرافیک سایت، فایل خروجی را که فرمت آن PSD یا AI است، به فایل HTML تبدیل میکنند. اگر سایت از نوع دینامیک باشد، لازم است فایل HTML با کدنویسی به قالب سایت تبدیل شود اما اگر سایت از نوع استاتیک باشد، فایل HTML در حقیقت قالب HTML است و با تغییر دادن آن میتوان صفحات مختلف سایت را ایجاد کرد.
در این مقاله میخواهیم با نحوهی تبدیل آنلاین psd به html آشنا شویم. سایتهای مختلفی برای این کار وجود دارد و بدون صرف هزینه و در کمترین زمان میتوانید آنچه در فتوشاپ طراحی کردهاید را به تمپلیتی برای سایت تبدیل کنید. با سیارهی آیتی در ادامهی مطلب همراه شوید.
چرا باید طراحی وبسایت را با فتوشاپ شروع کنیم؟
برای طراحی کردن قالب HTML و صفحات ثابت و همینطور قالب وردپرس و دیگر نرمافزارهای مدیریت سایت، روشهای مختلفی وجود دارد. به عنوان مثال میتوانید مستقیماً کدنویسی را آغاز کنید که وقتگیر و پیچیده است. به علاوه تسلط به HTML و همینطور CSS ضروری است.
روش میانبر و سادهتر و البته حرفهایتر این است که طراحی را در Photoshop شروع کنید. با توجه به اصول کلی طراحی قالب PSD، عناصر را یکییکی طراحی کرده و پس از هر مرحله، فایل PSD را به HTML تبدیل کنید. در نهایت پس از نهایی شدن طراحی همهی عناصر قالب سایت، یک فایل HTML خواهید داشت که برای ساخت قالب سایتهای دینامیک نظیر سایتهای وردپرسی و همینطور طراحی صفحات سایتهای استاتیک مناسب است. برای اطلاعات بیشتر به فرادرس مراجعه فرمایید:
در این مقاله مراحل و نکات مهم در طراحی قالب PSD را بررسی کرده و سپس با معرفی چند سرویس تحت وب، نحوهی تبدیل کردن PSD به HTML به صورت آنلاین را توضیح میدهیم.
۱- طراحی صفحات وب در فتوشاپ و ایلوستریتور
حین طراحی در فتوشاپ دقت کنید که هدف شما ویرایش عکس نیست! از نگاه طراح وب و با توجه به هدف نهایی که تبدیل کردن PSD به HTML5 است، صفحه را در فتوشاپ طراحی کنید. به عنوان مثال به نکات زیر توجه کنید:
در تنظیمات و انتخاب رنگ از RGB استفاده کنید.
روش طراحی کامل و سپس تبدیل آنلاین psd به html مشکلساز و غیربهینه است! بهتر است پس از افزودن عناصر جدید، طرح را ذخیره کنید و بررسی کنید که تا این مرحله، حاصل تبدیل آنلاین psd به html مطلوب است یا خیر. در صورت نیاز تغییراتی در طرح بدهید تا فایل HTML مطلوب به دست آید و سپس فرآیند طراحی را ادامه دهید.
فایل HTML را در مرورگرهای مختلف و به خصوص مرورگرهایی که پشتیبانی خوبی از استانداردها و تکنولوژیهای جدید وب ندارند و در عین حال کاربران زیادی دارند، باز کرده و بررسی کنید که مبادا اشکال جدی در ظاهر صفحهی وب وجود داشته باشد.
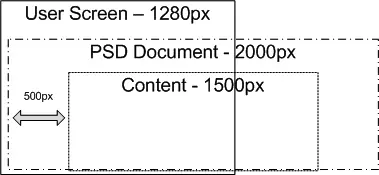
به ابعاد فایل PSD توجه کنید. فرضاً اگر عرض فایل ۳۰۰۰ پیکسل باشد، فایل HTML نیز در مانیتورهایی با عرض ۳۰۰۰ پیکسل به شکل فعلی دیده میشود و در مانیتورهای کوچکتر، ممکن است عناصر بسیار ریز و ناخوانا دیده شود یا به دلیل بیرون زدن عناصر از صفحه، اسکرول کردن افقی برای رویت کردن عناصر ضروری باشد.
حاشیههای اضافی طرحی که در فتوشاپ آماده کردهاید را برش بزنید، حتی حاشیههایی که سفید است و به ظاهر مهم نیست.
برای پیشبرد سریعتر پروژههای طراحی وب میتوانید از قالبهای رایگان با فرمت PSD استفاده کنید. کافی است در گوگل جستجوی عکس انجام بدهید و عبارت Free PSD templates را سرچ کنید. البته میتوانید پس از دانلود و بررسی دقیق، در این فایلها تغییراتی بدهید و متناسب با نیاز، طرح را بهینه کنید.
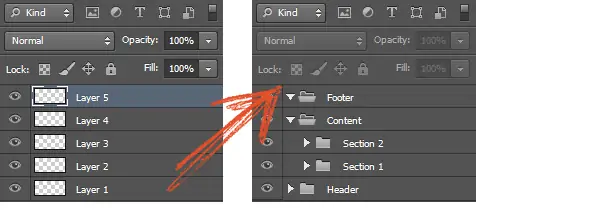
در صورت استفاده از قالبهای PSD رایگان، دقت کنید که لایههای خالی و فولدرهای خالی را حذف کنید. ممکن است لایههای تکراری نیز در فایل وجود داشته باشد. همهی لایههای اضافی یا خالی و یا تکراری را حذف کنید تا از مشکلات بعدی جلوگیری شود.
استفاده از تگ لایهها روش خوبی برای طراحی قالب ریسپانسیو و چندصفحهای است.
در طراحی یا ویرایش PSD استفاده از Smart Object ایدهی خوبی است چرا که ارجاع به محتوا و اکسپورت با استفاده از تگ Smart Object امکانپذیر میشود و رفع ابروها را سادهتر میکند.
کپی و پیست کردن عناصری که در نرمافزار طراحی وکتور illustrator طراحی شده در فتوشاپ، امکانپذیر و ساده است. این عناصر به Smart Object تبدیل میشوند. بنابراین در فرآیند طراحی میتوانید از فتوشاپ و ایلوستریتور در کنار هم استفاده کنید تا پیشرفت کار سریعتر و بهینهتر باشد.
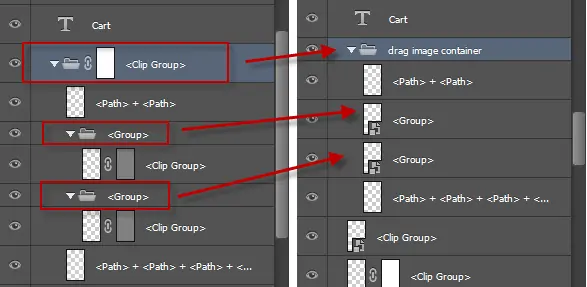
اگر فایل PSD را با تبدیل کردن فایل AI (پسوند فایلهای illustrator) به دست آوردهاید دقت کنید که ممکن است لایههای متعدد با عنوان Clip یا Group و یا Path وجود داشته باشد. دقت کنید که تبدیل شدن این عناصر به عناصر HTML برای تطبیق ظاهری HTML با فایل PSD ضروری است.
میتوانید لینک ماسک برخی عناصر را حذف کنید یا فولدر جدید بسازید و محتویات Group را به فولدر جدید منتقل کنید و در نهایت Group قبلی را حذف کنید.
۲- بررسی لایهها، نامها، استایلها و افکتها و ترتیب عناصر
ممکن است در طراحی فایل PSD، برای هر یک از عناصر گرافیکی، یک لایه ساخته باشید و برای آن رنگ و فونت و سایه و خلاصه استایل خاصی در نظر گرفته باشید. در تبدیل فایل PSD به HTML، نیازی به تبدیل کردن لایههای ظاهراً پیچیده به عکس نیست. در واقع استفاده از عکسهای متعدد موجب بارگذاری کندتر صفحات سایت میشود. میتوانید به جای عکس، لایهها را با استفاده از رنگ ساده، گرادیان رنگ، سایه و خط دور شکل ایجاد کنید که همگی در CSS3 پیشبینی شده است.
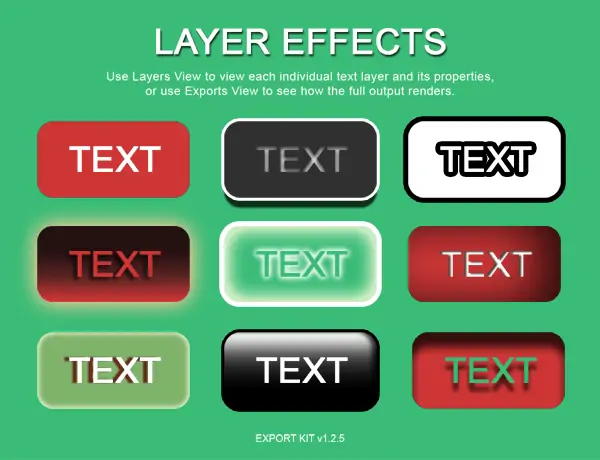
در مورد عناصر متنی پیچیده نیز بهتر است متن را به عکس تبدیل نکنید چرا که این کار از منظر سئو و سرعت بارگذاری صفحه، ایدهی خوبی نیست. اگر با CSS3 و قابلیتهای آن آشنایی داشته باشید، متوجه میشوید که بسیاری از عناصری که در فتوشاپ طراحی شده، با کدنویسی و بدون استفاده از عکس، در صفحات وب ساخته میشود. نمونههای مختلف دکمه که در تصویر زیر مشاهده میکنید، صرفاً با استفاده HTML و CSS طراحی شده است:
خوشبختانه سرویسهای تحت وبی که برای تبدیل کردن PSD به HTML طراحی شده، عناصر را به خوبی به کد HTML و استایل CSS تبدیل میکنند.
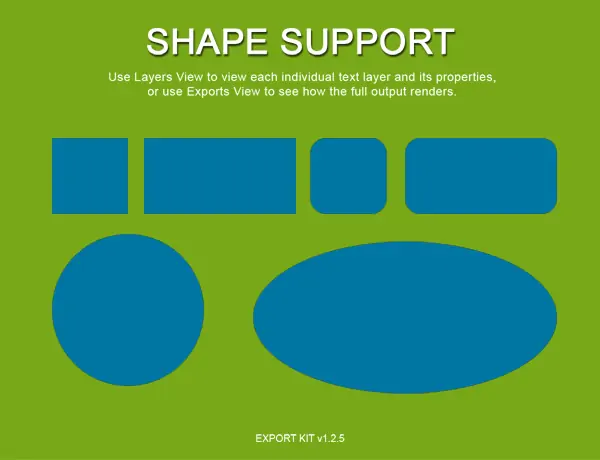
شکلهای مربع و مستطیل و دایره و بیضی و حالتهایی که گوشهها گرد است، بدون نیاز به عکس با HTML و CSS ساخته میشود. حتی شکلهای پیچیدهتر که حاوی مثلث و مستطیل و دایره است هم بدون استفاده از عکس، ایجاد میشود.
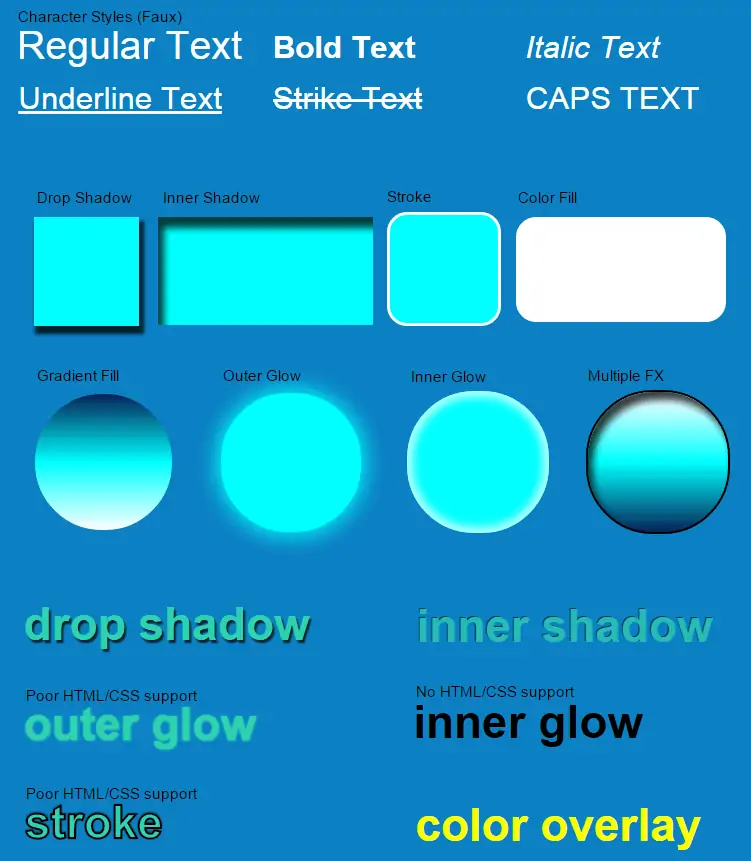
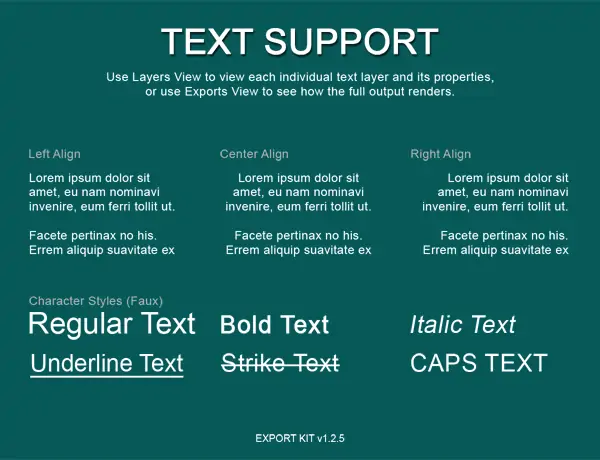
چیدمان و فرمت متن و همینطور فونت، به راحتی با تغییر استایلهای تعریف شده در فایل CSS تغییر میکند. سایه دادن به متن و خط کشیدن زیر متن و ترسیم خط نازک دور حروف همگی از امکانات CSS3 است.
نکتهی دیگر توجه به ترتیب و اولویت لایهها است. در فتوشاپ ابتدا لایههای بالاتر دیده میشوند و لایههای بعدی در صورت خالی بودن بخشهایی از لایههای بالاتر یا انتخاب برخی انواع ترکیب لایهها دیده میشود.
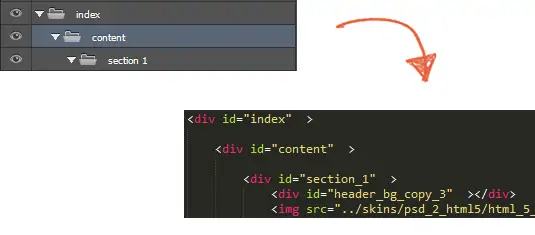
سرویسهای تبدیل آنلاین psd به html معمولاً لایهها را با ترتیب معکوس آنچه در فایل PSD دیده میشود، به تگ معادل در HTML تبدیل میکنند. به عنوان مثال اگر فولدر فوتر را در صدر لیست لایهها قرار داده باشید، پس از تبدیل در انتهای فایل HTML تگ footer را مشاهده خواهید کرد.
با توجه به توضیح فوق، میبایست طراحی قالب سایت را از Header آغاز کنید و سپس بخش محتوا یا Content و در نهایت Footer را طراحی کنید.
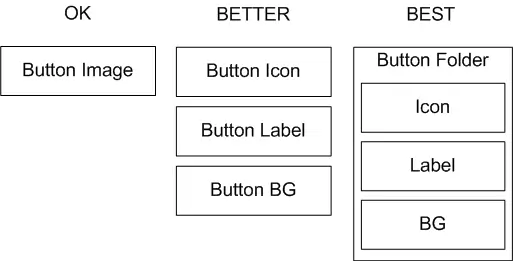
در طراحی هر بلوک از قالب، دقت کنید که تصویر پسزمینه میبایست پایینترین عنصر و لایه باشد. برچسب، بلوکهای کوچکتر و متن و آیکون روی تصویر پسزمینه قرار میگیرد. اگر ترتیب عناصر اشتباه باشد، طبعاً فایل HTML اشکالات ظاهری خواهد داشت. به عنوان مثال یک تصویر بزرگ روی متن و دکمهها ظاهر میشود!
دقت کنید که برای هر بخش از صفحهی وب، یک بلوک و فولدر مجزا در نظر بگیرید تا شناسایی آن، رفع ارور و اشکالات ظاهر و همینطور کدنویسی قالب دینامیک، سادهتر شود.
نکتهی دیگر این است که نام لایهها را متناسب با بلوکهای سایت انتخاب کنید چرا که پس از تبدیل به HTML، معمولاً نام یا شناسهی تگهای div، همان چیزی خواهد بود که در فایل PSD به کار بردهاید. استفاده از اسامی متداول نظیر Content و Section توصیه میشود.
دقت کنید که استفاده از نامهای عجیب و ناسازگار نظیر 000 مشکلساز است. به علاوه لایههایی با نام یکسان، در ساخت کلاسهای CSS مشکلساز خواهد بود. اگر به نامها دقت نکنید، ممکن است پس از تبدیل آنلاین psd به html با ارورهای عجیب و نواقص ظاهری روبروی شوید.
همانطور که قبلاً اشاره کردیم، لایههای خالی و تکراری مشکلساز است و میبایست این موارد قبل از تبدیل به HTML حذف شود.
برای طراحی کردن شکلهای پیچیده میتوانید از فونتهای خاص و رایگان نظیر Font Awesome استفاده کنید که در وبسایتهای بسیار زیادی نیز به کار میرود. فونتها حجم نسبتاً کمی دارند و نیاز به استفاده از تصاویر متعدد و حجیم را کاهش میدهند. در نتیجه SEO سایت بهینهتر میشود.
اگر حوصله داشته باشید حتی میتوانید فونت مخصوص سایت خودتان را بسازید. استفاده از فرمت SVG نیز راهکار خوبی برای اشکال خاص است.
۳- تبدیل آنلاین PSD به HTML
سایتهای مختلفی برای تبدیل کردن فرمت PSD به HTML موجود است. طبعاً اگر نتیجهی تبدیل رضایتبخش نباشد میتوانید سراغ سایت دیگری بروید و شانس خود را امتحان کنید. البته فایلهای PSD که طراحی اصولی نداشته باشد، به خوبی تبدیل نمیشود.
بد نیست عبارت Free PSD to HTML Convertor را نیز در گوگل جستجو کنید چرا که ممکن است نرمافزارها و وبسایتهای جدیدی برای این مهم وجود داشته باشد.
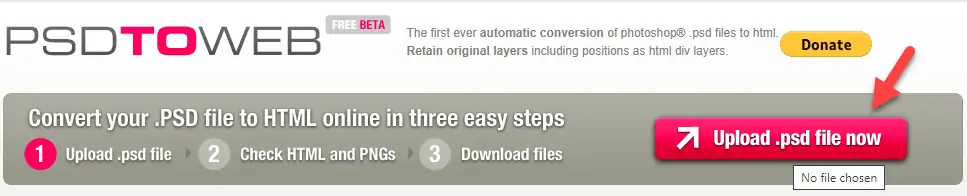
استفاده از این وبسایتها معمولاً بسیار ساده است و با چند کلیک، فایل PSD به HTML تبدیل میشود. به عنوان مثال برای استفاده از PSDtoWeb میبایست ابتدا روی دکمهی Upload .psd file now کلیک کنید.
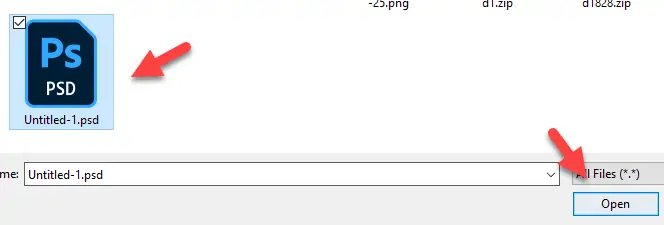
سپس فایل PSD را آدرسدهی و انتخاب کرده و روی Open کلیک کنید.
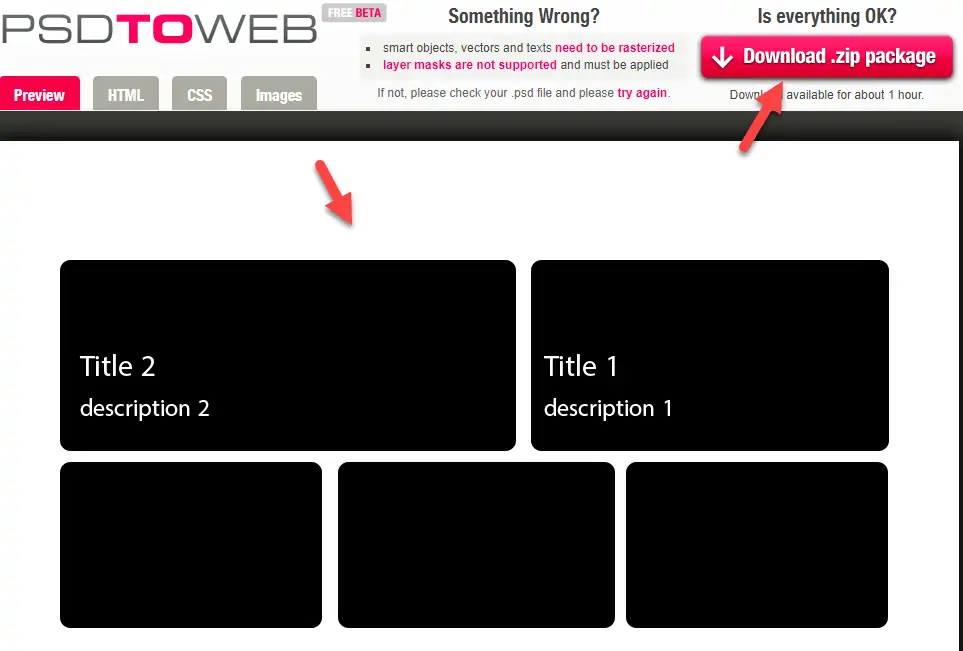
پس از آپلود و تبدیل شدن فایل که مدت زمان آن بسته به پیچیدگی فایل و حجم آن متفاوت است، صفحهای حاوی پیشنمایش فایل HTML ظاهر میشود. اگر پیشنمایش مطلوب است یا اشکالات آن نسبتاً کم است، تبدیل به خوبی صورت گرفته است. برای دانلود فایل زیپ حاوی HTML و CSS و فولدر حاوی عکسها، روی دکمهی Download .zip package در بالای صفحه کلیک کنید.
وبسایت بعدی تنظیمات بیشتری دارد و کار حرفهایتر است ولیکن فایل تبدیل شده را به صورت نسخهی دمو در اختیار شما قرار میدهد. در صورت پرداخت هزینه میتوانید فایل نهایی را دانلود کنید ولیکن فایل دمو نیز کاربرد زیادی برای طراحان دارد. برای تبدیل PSD به HTML به کمک این سرویس، ابتدا روی Upload PSD کلیک کنید.
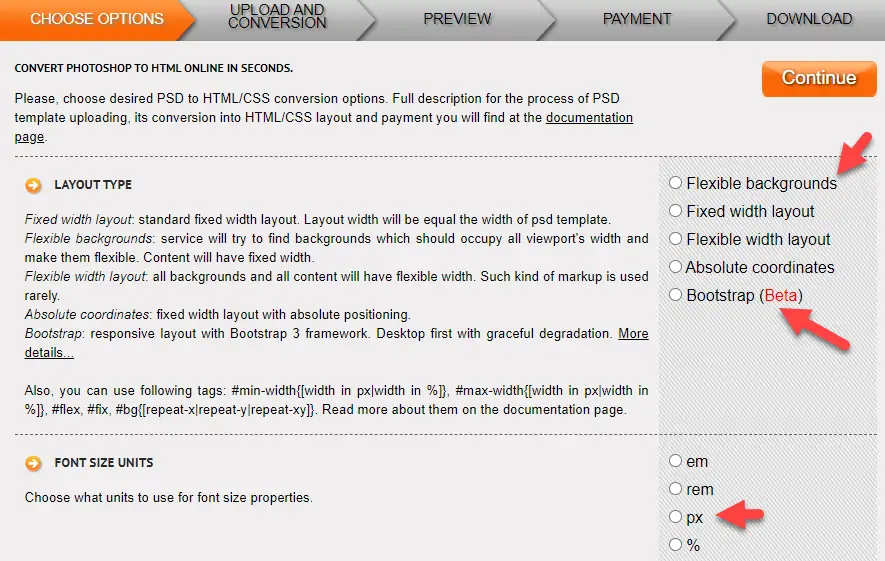
مرحلهی نخست انتخاب کردن تنظیمات است. به عنوان مثال اگر میخواهید از فریمورک معروف Bootstrap استفاده کنید، این گزینه را فعال کنید یا اگر تصویر پسزمینهی وبسایت متناسب با عرض صفحه تغییر کرده و بزرگ یا کوچک میشود، گزینهی Flexible backgrounds را فعال کنید. در تنظیمات فونت میتوانید اندازههای پیکسلی یا درصدی را فعال کنید.
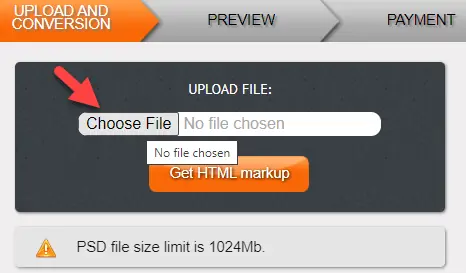
پس از مشخص کردن تنظیمات، روی Continue در بالای صفحه کلیک کنید. در مرحلهی بعدی روی دکمهی Choose File کلیک کنید و فایل PSD را انتخاب کنید.
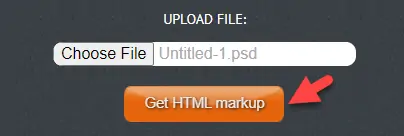
سپس روی Get HTML markup کلیک کنید.
نمونههایی از کد HTML و استایل عناصر ارایه میشود. برای دانلود نسخهی دمو اسکرول کنید و روی Download demo code در پایین صفحه کلیک کنید.
۴- بهینهسازی و رفع ارورها و اشکالات ظاهری
گام بعدی در تبدیل PSD به HTML، رفع اشکالات کدنویسی و همینطور اشکالات ظاهری است. در واقع ابزارهای آنلاین و نرمافزارهای تبدیل فرمت همواره در تبدیل کردن فایلهای پیچیده به HTML و CSS، نواقصی دارند که میبایست به صورت دستی رفع شود. بنابراین پس از تبدیل فرمت، فایل زیپ حاوی HTML و CSS و فولدر تصاویر را اکسترکت کنید. میتوانید فایل HTML را در نرمافزارهای مختلف و از جمله مرورگرهای اینترنت باز کنید.
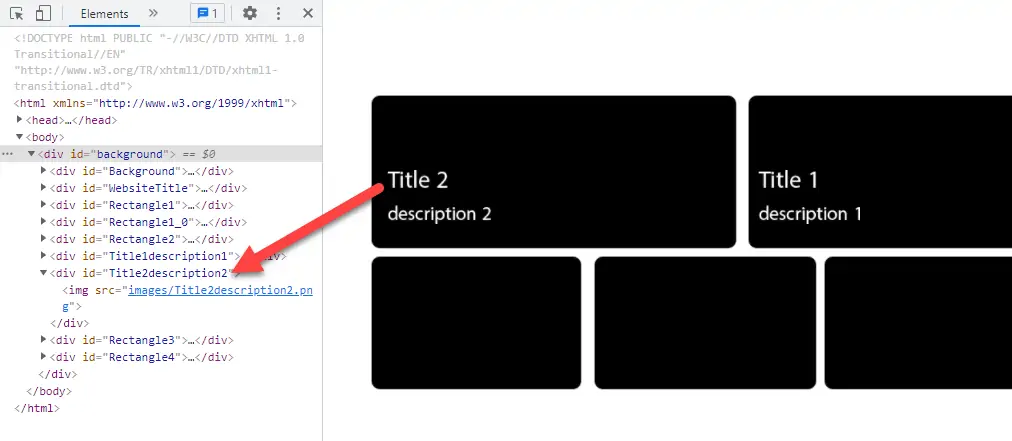
به عنوان مثال اگر فایل را با مرورگر گوگل کروم باز کردهاید، میتوانید روی عناصر مختلف راستکلیک کرده و گزینهی Inspect را انتخاب کنید. کد HTML و تگهای معروف نظیر div و img و a و غیره در کنار صفحه ظاهر میشود. این کدها قابل ویرایش است.
برای اطلاعات بیشتر در خصوص طراحی سایت به مقالات و دورههای آموزشی فرادرس توجه فرمایید:
سایر روشهای تبدیل PSD به HTML
یکی از روشهای تبدیل PSD به HTML استفاده از نرمافزارها و پلاگینهای خاص است. به عنوان مثال میتوانید پلاگین CSS3Ps را در فتوشاپ نصب کنید و از آن برای تبدیل کردن لایهها به استایل CSS استفاده کنید.
اما حرفهایترین و کاملترین روش، تبدیل کردن به روش دستی است. در صورت تسلط به HTML و CSS میتوانید فرآیند تبدیل را خودتان مرحله به مرحله انجام دهید. معمولاً طراحان حرفهای وب، خودشان برای تبدیل PSD به HTML اقدام میکنند تا حاصل کار بهینهتر و حرفهایتر باشد و اشکالات به حداقل برسد. برای اطلاعات بیشتر به مقالهی زیر توجه فرمایید:
سیارهی آیتی