یکی از قابلیتهای مفید فتوشاپ این است که میتوان با ترکیب تصاویر، تصویر متحرک یا GIF ساخت. به علاوه به کمک فتوشاپ میتوان ویدیوها را به تصاویر متحرک با فرمت گیف تبدیل کرد و به بهینهسازی حجم فایل خروجی با روشهای مختلف پرداخت. به عنوان مثال تعداد فریمهای تصویر متحرک و عمق رنگ یا تعداد بیتهایی که برای ایجاد رنگها استفاده میشود را کم کرد و در نهایت حجم فایل گیف را کاهش داد.
در این مقاله به آموزش ایجاد گیف در Photoshop میپردازیم و ویدیو و عکسهای ثابت را به فایلی با فرمت گیف تبدیل میکنیم. با ما باشید.
فایلهای گیف کاربرد گستردهای در شبکههای اجتماعی مثل توییتر و فیسبوک و اینستاگرام دارند و معمولاً برای توصیف احساسات بهترین گزینه محسوب میشوند. استفاده از تصویر متحرک به قدری محبوب است که حتی در کیبورد اندروید و iOS هم قابلیت سرچ کردن گیفها و استفاده از آنها، اضافه شده است. نرمافزارهای مختلفی نیز برای ایجاد فایل گیف از تصاویر معمولی، ویدیو و سرویسهای آنلاینی مثل یوتیوب وجود دارد و فتوشاپ نیز یکی از گزینههای کامل و قدرتمند است. به خصوص اگر بخواهیم حجم فایلهای گیف پایین باشد و کنترل کاملی روی مشخصات فایل تصویر متحرک داشته باشیم.
خوشبختانه به کمک فتوشاپ میتوان ویدیوهای معمولی را نیز به گیف تبدیل کرد و لزوماً به تعداد تصویر ثابت نیاز نداریم.
آموزش ایجاد گیف از ویدیوها در فتوشاپ
اگر ویدیوی کوتاهی داشته باشید و بخواهید آن را در شبکههای اجتماعی مثل تصاویر معمولی به اشتراک بگذارید، Adobe Photoshop یکی از بهترین نرمافزارها برای این تبدیل محسوب میشود. اما چطور این کار را انجام دهیم؟
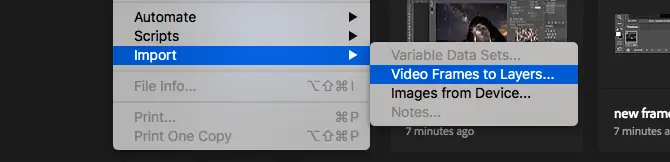
ابتدا ویدیوی خود را در فتوشاپ باز کنید، از منوی File گزینهی Import را انتخاب کرده و سپس Video Frames to Layers را انتخاب کنید. در واقع ویدیو به فریمهای مجزا تقسیم شده و هر فریم در یک لایهی جدید قرار میگیرد.
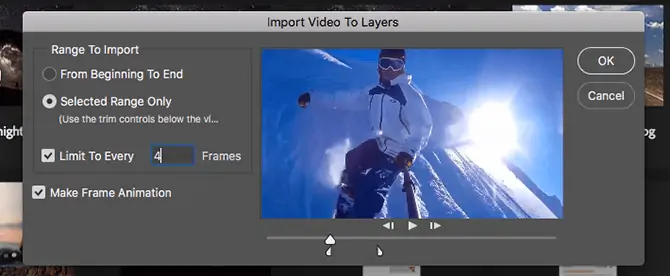
در ادامه فتوشاپ دیالوگباکسی نمایش میدهد تا بتوان بخشی از ویدیو و یا تمام ویدیو را وارد کرد. برای انتخاب کردن بخشی خاص، در زیر تصویر پیشنمایش ویدیو، دستگیرهی شروع و پایان را با کلیک کردن و درگ کردن، در موقعیت مطلوب قرار دهید و بخشی دلخواه از ویدیو را برش بزنید. توجه کنید که تیک Make Frame Animation حتماً فعال باشد.
توجه کنید که در سمت چپ میتوان تیک چکباکس Limit To Every را اضافه کرد و عددی را وارد کرد، در این صورت تمام فریمهای ویدیو وارد نمیشوند و به عنوان مثال از هر ۴ فریم، یکی وارد میشود و حجم گیف کمتر میشود. اگر میخواهید حرکات روان باشد، چارهای جز ایمپورت کردن تمام فریمها نیست و میبایست تیک چکباکس Limit To Every را حذف کرد.
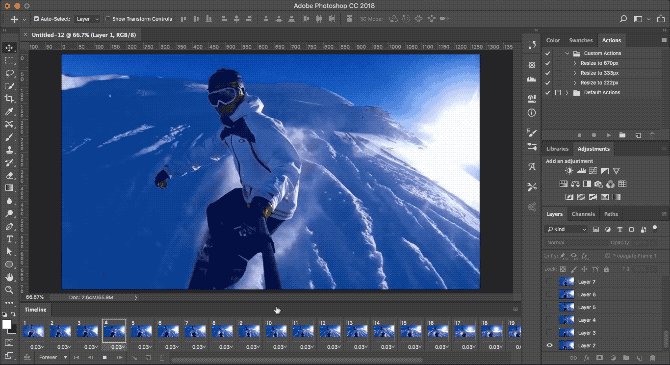
پس از لحظاتی که ممکن است بسته به طول ویدیو، طولانی باشد، فریمها به صورت لایههای جداگانه ایمپورت میشوند و در پایین صفحه نیز پالتی به اسم Timeline خواهید داشت. در پالت تایملاین نمایی از تمام فریمهای تصویر متحرک مشاهده میکنید و هر فریم معادل یکی از لایهها است.
هر فریم را میتوان به صورت مجزا ویرایش کرد و به عنوان مثال متن و علایمی روی آن قرار داد و به این ترتیب فایل گیف میتواند توضیحات و علایمی داشته باشد. به علاوه میتوان هر فریم را مثل لایههای عکس معمولی، ویرایش کرد، کنتراست و رنگها و ... را تغییر داد و ذخیره کرد. به همین علت است که میتوان گفت Photoshop یکی از کاملترین نرمافزارها برای ایجاد فایلهای گیف است. برای پخش کردن ویدیو یا در حقیقت فایل گیف و چک کردن وضعیت فعلی، روی دکمهی Play در پایین صفحه کلیک کنید و اگر همهی فریمها وضعیت مطلوبی دارند، سراغ مرحلهی بعدی یعنی ذخیره کردن فایل GIF در فتوشاپ بروید.
چگونه در فتوشاپ فایل GIF را سیو کنیم؟
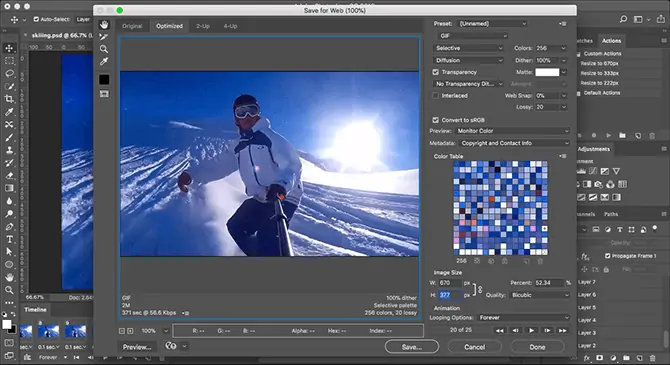
از منوی File گزینهی Export و سپس Save for Web (Legacy) را انتخاب کنید. در پنجرهای که برای ذخیره کردن خروجی باز میشود، از منوی کرکرهای Format گزینهی GIF را انتخاب کنید و Colors یا تعداد رنگها را روی ۲۵۶ رنگ قرار دهید تا حجم فایل خروجی کاهش پیدا کند.
اگر به پایین پنجره و سمت چپ آن توجه کنید، تخمینی از حجم فایل خروجی را مشاهده خواهید کرد. اگر حجم فایل خروجی زیاد است، اسلایدر Lossy را به سمت راست بکشید تا با کاهش دادن کیفیت فایل خروجی، حجم آن کمتر شود.
در نهایت روی دکمهی Save کلیک کنید، آدرس و نام فایل خروجی را انتخاب کنید و روی OK کلیک کنید.
چگونه در فتوشاپ از تصاویر ثابت، تصویر متحرک با فرمت گیف بسازیم؟
همانطور که اشاره کردیم به کمک فتوشاپ میتوان تصاویر ثابت را هم به تصویر متحرک تبدیل کرد و با فرمت GIF ذخیره کرد. مطمئناً کار با ویدیو سادهتر است چرا که حرکت دوربین آرام و پیوسته است و در حقیقت تغییر موقعیت دوربین به صورت ناگهانی در کار نیست. بنابراین روشن است که فایلهای عکس ثابت میبایست تغییر ناگهانی و شدید نما یا موقعیت دوربین نداشته باشند چرا که در غیر این صورت ویرایش کردن تکتک عکسها ضروری است و باید با حوصله روی فایلها کار کرد تا نتیجه مطلوب باشد.
در برخی موارد هم کاربر میخواهد صرفاً چند تصویر نامربوط را پشتسرهم قرار دهد و با سرعت بسیار پایین، تصویر متحرک پخش شود. در این صورت نیازی به تصاویر خاص نیست.
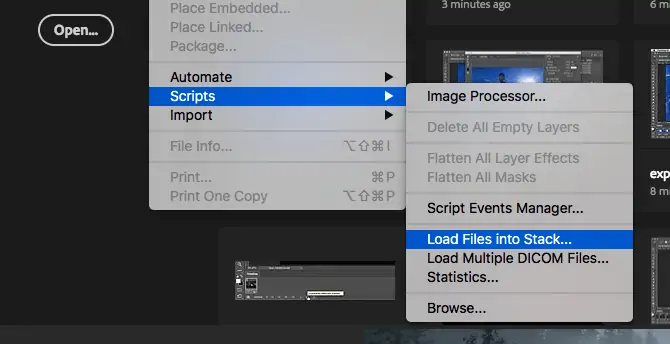
اولین قدم این است که مجموعه تصاویر خود را وارد فتوشاپ کنیم اما نه به صورت معمولی و در تبهای جداگانه، بلکه به صورت لایههای مختلف. به این منظور از منوی File گزینهی Scripts را انتخاب کنید و سپس گزینهی Load Files into Stack را انتخاب کنید. در ادامه روی Browse کلیک کنید و تمام فایلهای عکسی که لازم دارید را انتخاب کنید و در نهایت روی OK کلیک کنید.
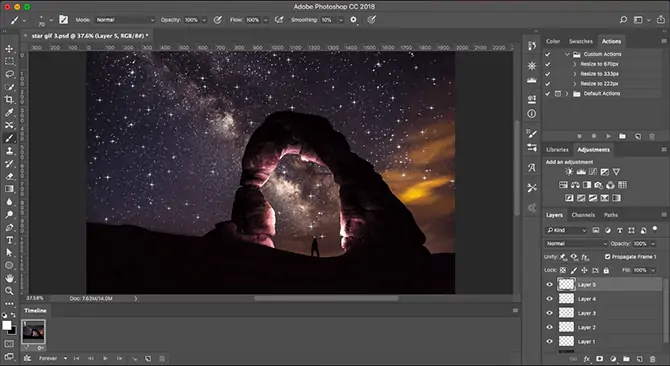
نتیجه مثل روش تبدیل ویدیو به عکس متحرک است و هر فایل در قالب یک لایهی جداگانه اضافه میشود و میتوان به صورت مجزا نیز آن را ویرایش کرد و متن و علایمی به آن افزود.
هر لایهای که Visible باشد و در واقع در پالت Layers در کنار آن، آیکون چشم را ببینیم، در فریمی از تصویر متحرک نیز وجود دارد و دیده میشود و هر لایهای که مخفی باشد هم در فریم تصویر متحرک وجود نخواهد داشت. به این ترتیب عکسهای اضافی که به اشتباه ایمپورت شدهاند را میتوان با کلیک روی آیکون چشم در کنار نام لایه، Hidden کنید و از تصویر متحرک حذف کرد.
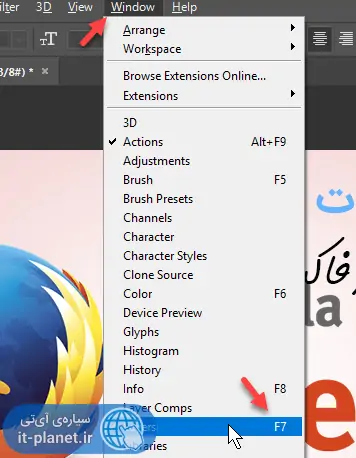
توجه کنید که اگر پالت Layers در فتوشاپ شما دیده نمیشود، روی منوی Window کلیک کرده و گزینهی Layers را تیک بزنید و یا از کلید میانبر F7 استفاده کنید. اگر تیک آن وجود داشته باشد، ممکن است در مجموعهی پالتها به عنوان یک تب در صفحه موجود باشد، لذا با کمی دقت، آن را پیدا خواهید کرد.
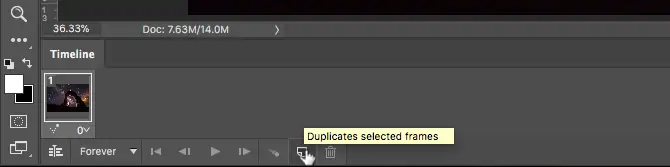
در فریم اول، تنها لایهی اول است که Visible یا مرئی است و در فریم دوم نیز لایهی دوم مرئی است و به همین ترتیب در فریمهای بعدی، لایههای بعدی مرئی میشوند. برای ایجاد فریمهای جدید و مشخص کردن مرئی یا نامرئی بودن لایههای مختلف تصاویر، از منوی Window گزینهی Timeline را انتخاب کنید تا پالت تایملاین فتوشاپ در پایین صفحه نمایان شود. در مرکز پالت تایملاین روی Create Frame Animation کلیک کنید تا اولین فریم تصویر متحرک ایجاد شود. در پالت لایهها نیز لایهها را مخفی کنید و تنها لایهای که میخواهید در ابتدای تصویر متحرک نمایان باشد را مرئی باقی بگذارید.
برای ایجاد دومین فریم نیز روی دکمهی New Frame در پایین صفحه کلیک کنید. به این ترتیب فریمی درست مثل فریم قبلی ایجاد میشود و میبایست وضعیت مرئی بودن لایهها را تغییر داد و به عنوان مثال دومین فریم را مرئی کرد.
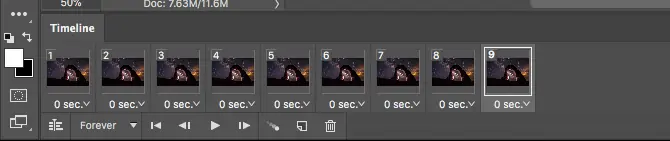
برای فریمهای سوم و ... همین مراحل را تکرار کنید و وضعیت مرئی و نامرئی بودن لایهها را به دلخواه خود تغییر دهید.
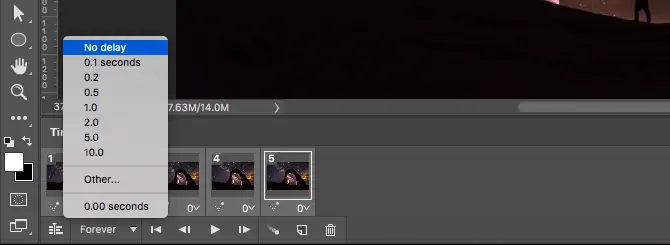
اکنون به مرحلهی تنظیم سرعت و تأخیر در نمایش فریمها میرسیم. روی اولین فریم کلیک کنید و سپس با نگهداشتن دکمهی Shift کیبورد، روی آخرین فریم کلیک کنید تا تمام فریمهای بین این دو نیز انتخاب شوند. اکنون روی منوی کرکرهای زیر یکی از فریمها کلیک کنید و تأخیر زمانی موردنظر خود را انتخاب کنید. اگر No delay را انتخاب کنید، فریمها بدون هیچ تأخیری و سریعاً پخش میشوند. اگر اعداد بزرگی مثل ۵ یا ۱۰ ثانیه را انتخاب کنید هم تصویر متحرک بسیار آرام پخش میشود.
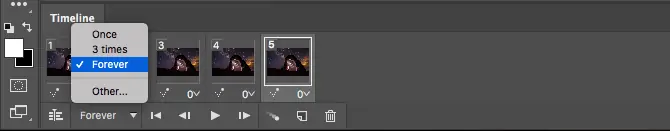
مورد بعدی که باید در مورد آن تصمیم گرفت، تکرار پخش تصویر متحرک یا عدم تکرار یا به عبارت دیگر Looping Options است. زیر پالت تایملاین روی منوی کرکرهای که Forever حالت پیشفرض آن است کلیک کنید و یکی از حالتهای Once و 3 times و یا Forever را انتخاب کنید که به ترتیب به معنی یک بار پخش تصویر متحرک، ۳ بار پخش و تکرار پخش به صورت دائمی هستند.
پخش تصویر متحرک خود را با کلیک کردن روی دکمهی Play تست کنید و اگر همهچیز بر وفق مراد است، برای سیو کردن آن به کمک منوی File و گزینهی Export و سپس Save for Web (Legacy) اقدام کنید و طبق توضیحاتی که پیشتر دادیم در مورد عمق رنگ (یا تعداد رنگها) و کیفیت خروجی تصمیمگیری کنید.
makeuseofسیارهی آیتی