در طراحی پوستر و بنر برای سایت و نمایشگاه و غیره میتوانید از ایلوستریتور استفاده کنید. در این مقاله یک پروژه طراحی ساده در ایلوستریتور را مرور میکنیم که هدف آن ایجاد طرحی است که لوگو یا متن به شکل منحنی تکرار شود و رنگ آن تغییر کند. در واقع نوشتن متن خمیده با افکتهای جذاب و رنگارنگ، یکی از ترندهای طراحی بنر و پوستر در ایلوستریتور است.
با ما در ادامه مطلب همراه باشید تا نحوه پیادهسازی تکرار متن با تغییر رنگ در برنامه ادوبی ایلوستریتور را بررسی کنیم.
قبل از هر چیز توجه کنید که در این مقاله آموزشی ایلوستریتور، از ورژنهای نسبتاً جدید ایلوستریتور استفاده میکنیم ولیکن ابزارهای موردنیاز در نسخههای قدیمیتر ایلوستریتور نیز وجود است. نکتهی دیگر این است که در این مثال از فونت خاصی برای نوشتن متن استفاده میکنیم اما محدودیتی وجود ندارد و میتوانید متن یا حروف را با استفاده از انواع فونت بنویسید. حتی میتوانید از لوگو یا گرافیک ساده برای طرح تکرار و ریپیت در ایلوستریتور استفاده کنید.
ایجاد فایل جدید و کادر متن در ایلوستریتور
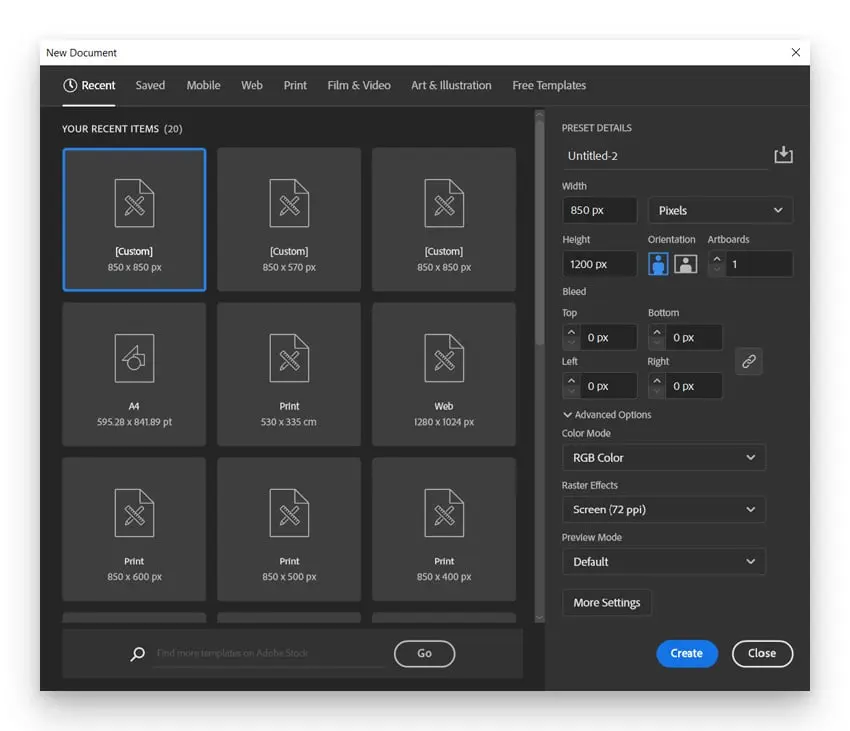
گام نخست در طراحی با ایلوستریتور این است که یک فایل جدید بسازید. میتوانید از کلید میانبر Ctrl + N استفاده کنید تا پنجره New Document باز شود. در این پنجره در بخش وارد کردن اندازه تصویر، از منوی کرکرهای روبروی گزینههای عرض و ارتفاع یا به عبارت دیگر Width و Height، حالت Pixels را انتخاب کنید و سپس تعداد پیکسلهای عرض و ارتفاع را وارد کنید.
- برای تنظیمات پیشرفته میتوانید روی Advanced Options کلیک کنید و فضای رنگ را انتخاب کنید. به عنوان مثال برای طراحی برای تلویزیون و مانیتور بهتر است RGB Color را انتخاب کنید در حالی که برای پرینت و چاپ کردن، گزینههای بهینهتری وجود دارد.
- از منوی کرکرهای Raster Effects نیز گزینهی Screen (72 ppi) را انتخاب کنید که برای طراحی گرافیک در کامپیوتر مناسبتر است در حالی که برای چاپ و پرینت، گزینههای بهینهتر با تراکم پیکسلی بیشتر، موجود است.
در نهایت روی Create کلیک کنید.
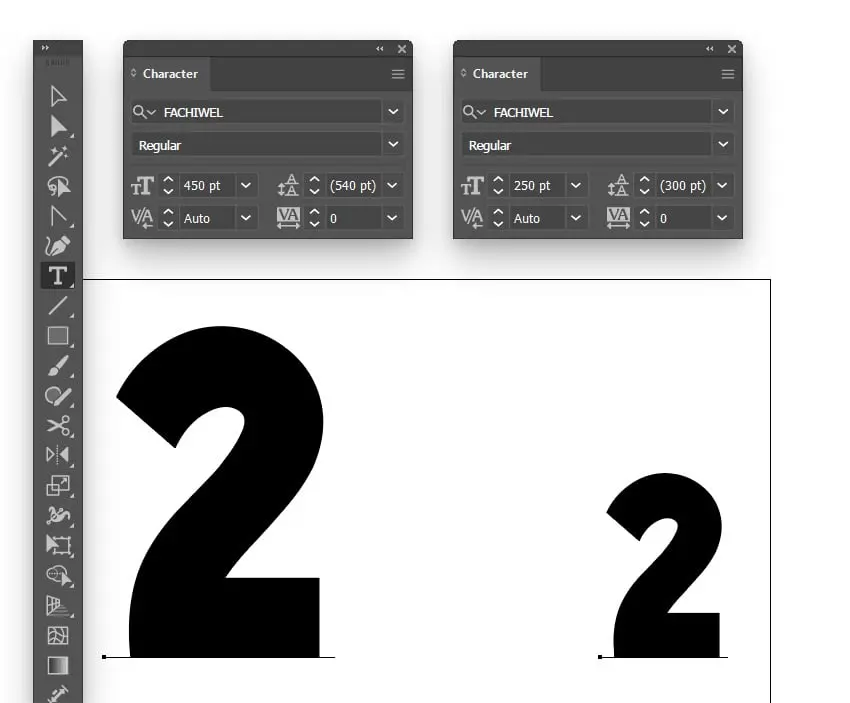
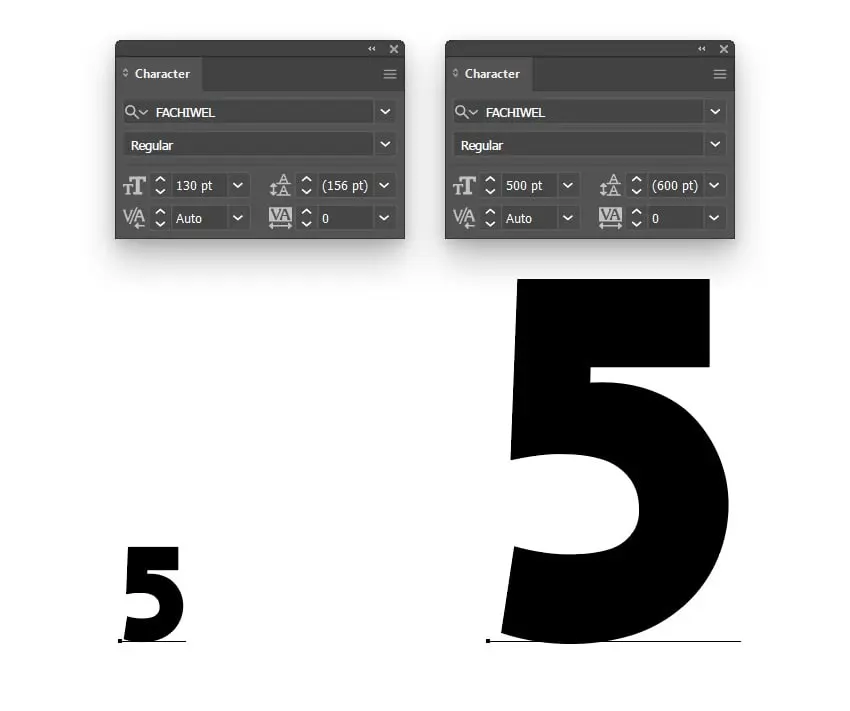
در برنامه ایلوستریتور متن با ابزار Type Tool نوشته میشود که شورتکات آن کلید T کیبورد است. زمانی که از این ابزار استفاده میکنید شاید به تنظیمات پیشرفته فونت و متن نیاز داشته باشید، لذا بهتر است از منوی Window در بالای صفحه، گزینه Type و سپس Character را انتخاب کنید تا پنجره تنظیمات پیشرفته متن در کنار صفحه ظاهر شود.
اکنون میتوانید اندازه متن را در کادری که کنار آن دو علامت T دیده میشود، انتخاب کنید. ما در این مثال از فونت Fachiwel استفاده میکنیم و یک عدد را با فونت بسیار درشت نظیر ۴۵۰ پوینت تایپ میکنیم.
گام بعدی کپی کردن متن تایپ شده در ابعاد کوچکتر است، این بار از فونت با اندازه ۲۵۰ پوینت استفاده میکنیم.
تبدیل فونت به شکل قابل ویرایش در ایلوستریتور
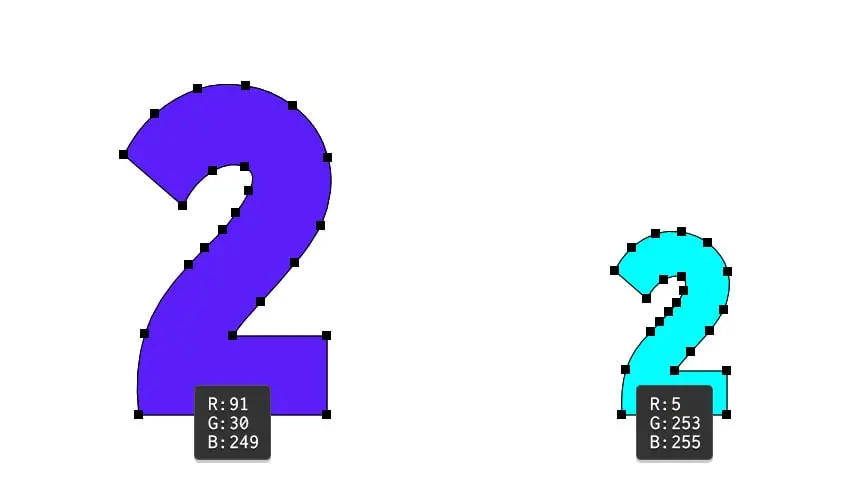
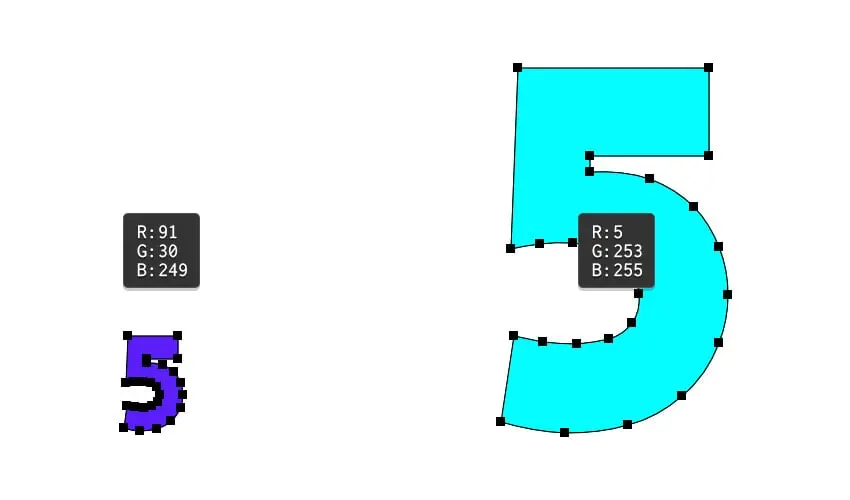
گام بعد در این پروژه ایلوستریتور، تبدیل کردن متن تایپ شده یا لوگو و هر عنصر دیگری، به شکل است. برای این منظور از منوی Type و گزینه Create Outlines استفاده کنید. متن درشتتر را انتخاب کنید و رنگی برای آن مشخص کنید. ما رنگ بنفش با مقادیر R و G و B معادل ۹۱ و ۳۰ و ۲۴۹ استفاده کردهایم. گام بعدی انتخاب حرف کوچکتر و مشخص کردن رنگی متفاوت است که برای آن مقادیر قرمز و سبز و آبی را ۵ و ۲۵۳ و ۲۵۵ وارد کردهایم.
ایجاد افکت تغییر آرام رنگ در ایلوستریتور
برای پیادهسازی افکت گرادیان یا به زبان دیگر Gradient در ایلوستریتور، میتوانید از ابزار Gradient که کلید میانبر آن G است، استفاده کنید ولیکن هدف ما ساخت گرادیان تغییر رنگ منحنیشکل بین دو حرف یا لوگو است. لذا ابتدا مسیر منحنیشکل حرکتی را پیادهسازی میکنیم. برای این منظور ابتدا دو حرفی که تایپ کردهاید و به شکل تبدیل کردهاید را انتخاب کنید. سپس از منوی Object، گزینه Blend و Make استفاده کنید.
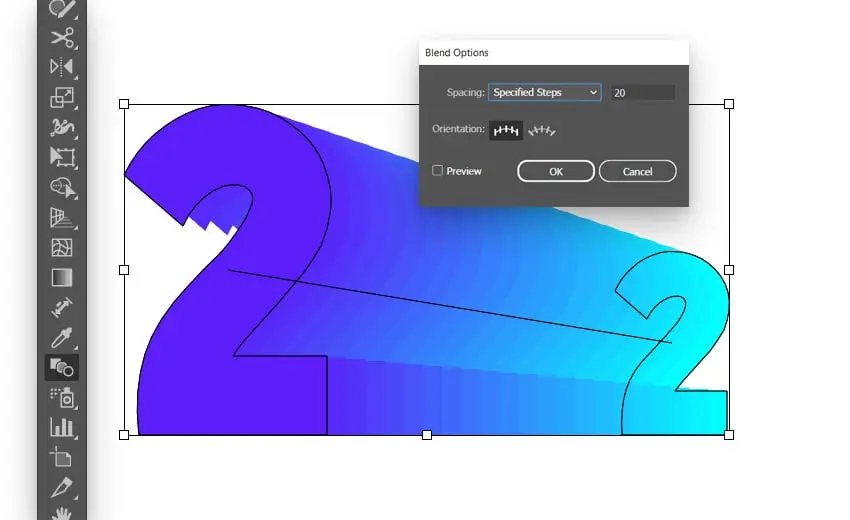
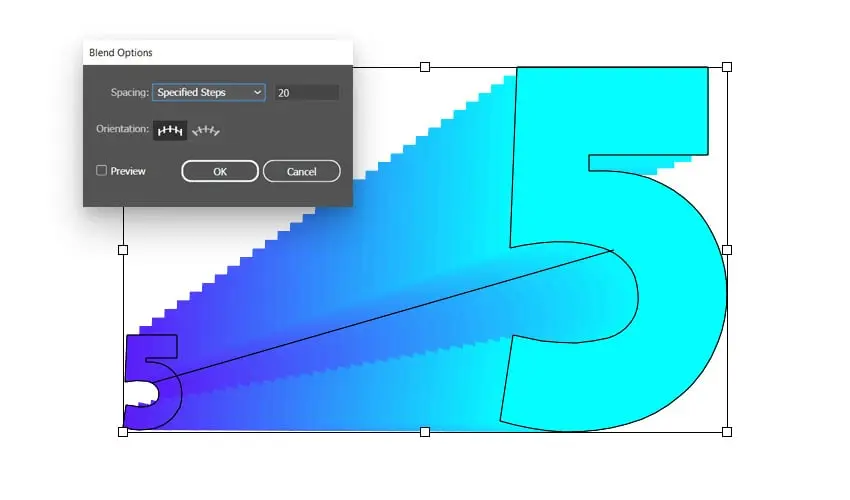
گام بعدی این است که از منوی Object، گزینه Blend و Blend Options را انتخاب کنید. از منوی کرکرهای روبروی Spacing گزینهی Specified Steps را انتخاب کنید و فاصله تکرار شکل را در کادر روبروی آن وارد کنید. ما از فاصله تکرار ۲۰ استفاده کردهایم.
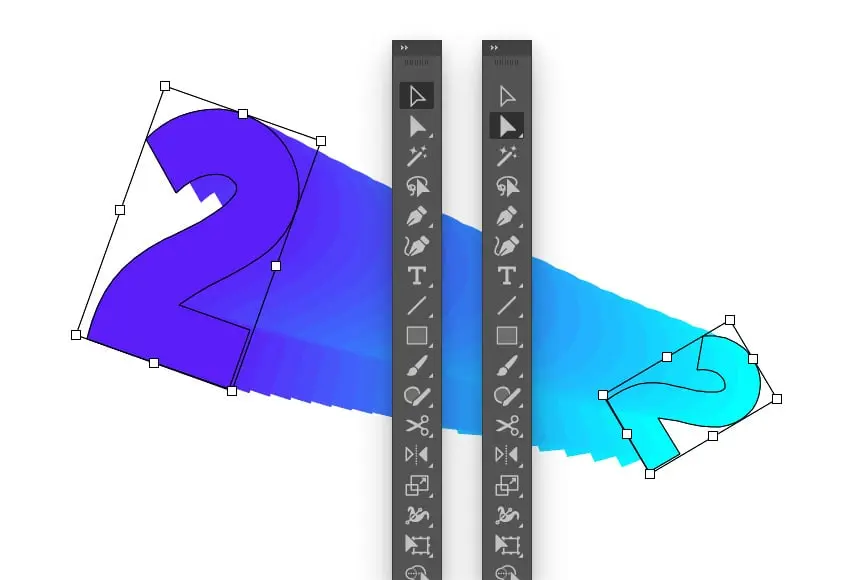
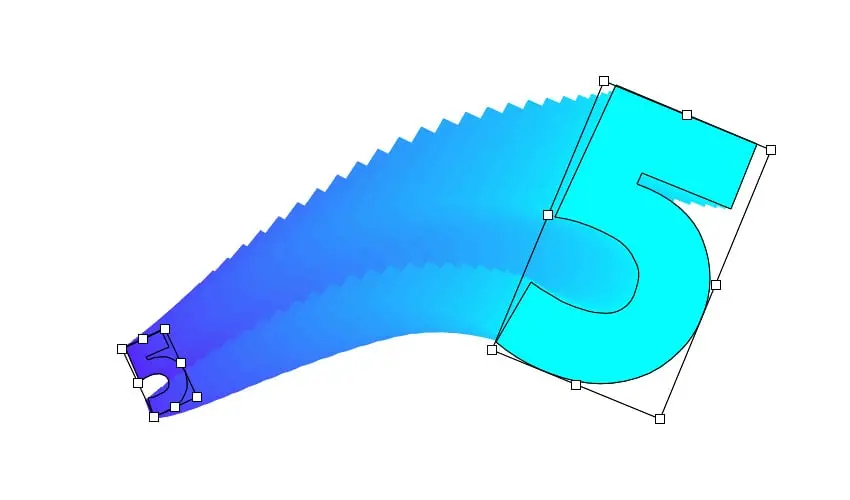
گام بعدی کار با ابزار انتخاب مستقیم یا Direct Selection است که با کلید میانبر A فعال میشود. با این ابزار یکی از شکلها را انتخاب کنید و سپس ابزار Selection Tool را با کلید میانبر V فعال کنید. اکنون میتوانید شکل انتخاب شده را بچرخانید. همین مراحل را برای شکل دیگر نیز تکرار کنید.
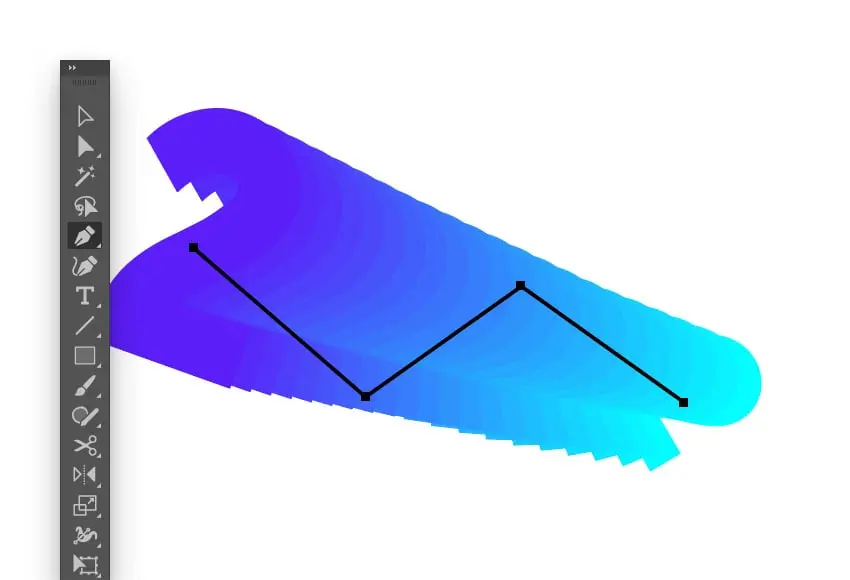
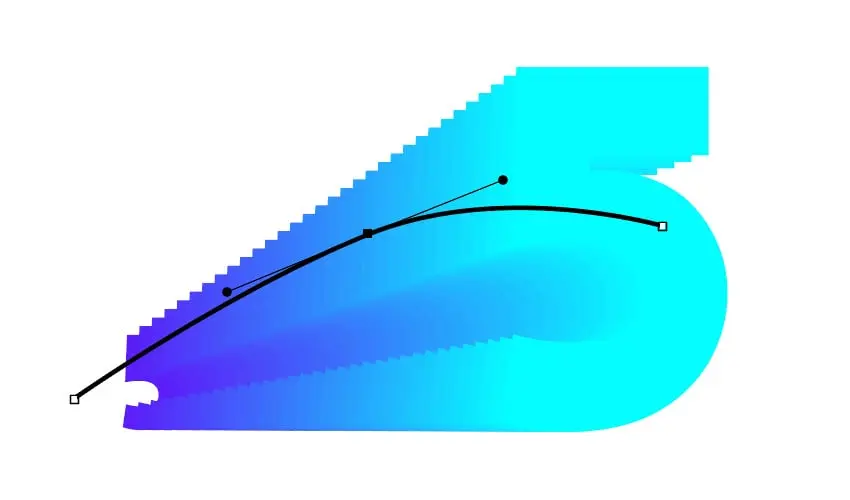
گام بعدش مشخص کردن مسیر تکرار شکل است. برای این منظور ابزار Pen را با کلید میانبر P فعال کنید. یک مسیر ساده بکشید، نظیر تصویر زیر:
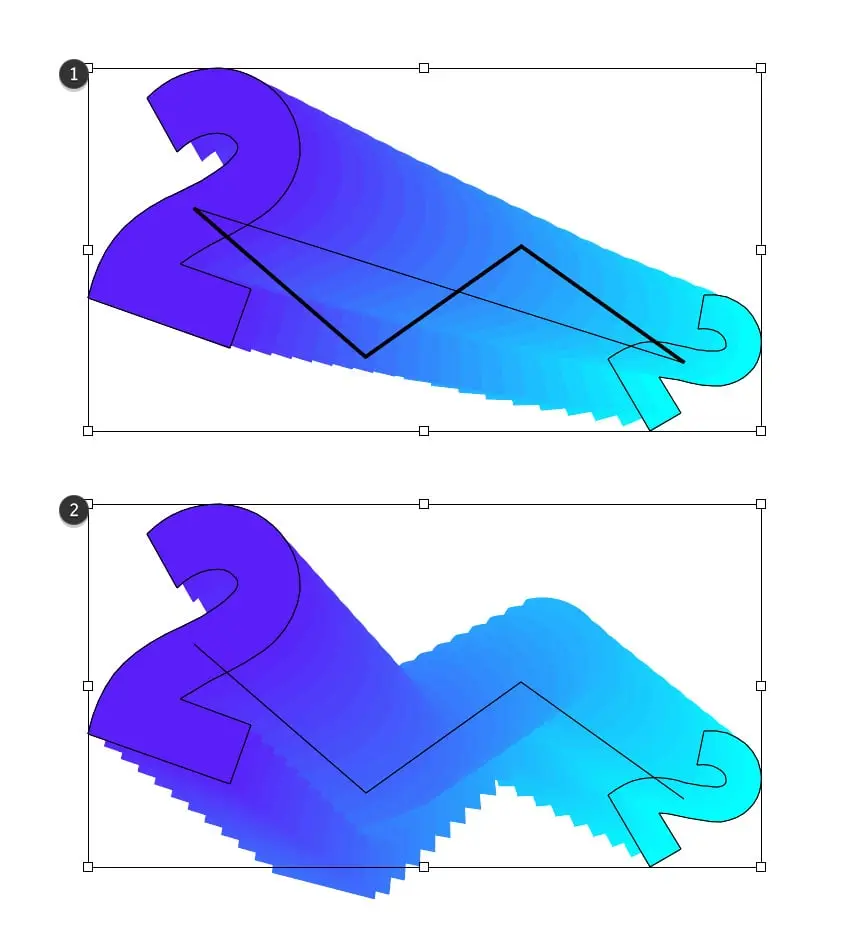
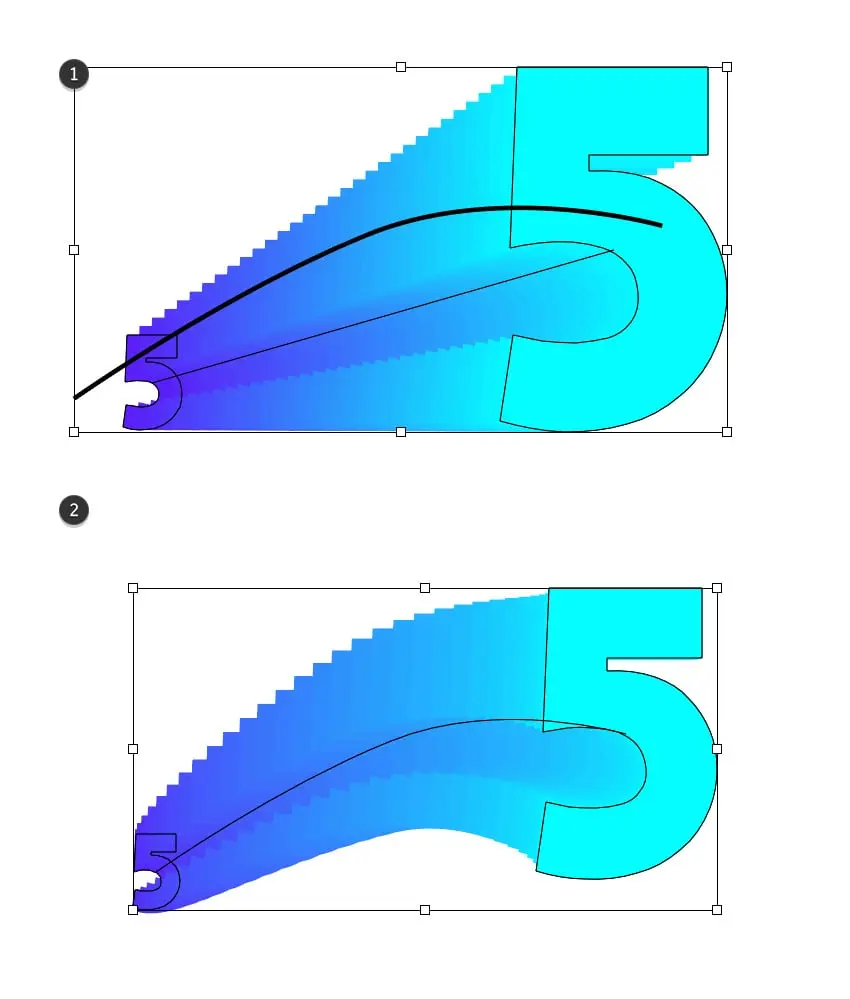
اکنون مسیری که ترسیم کردهاید و همین طور دو شکل را انتخاب کنید و از منوی Object، گزینه Blend و سپس Replace Spine را انتخاب کنید. نتیجه این است که مسیر مستقیم بین دو شکل، به مسیر زیگزاگی که ترسیم کرده اید، تبدیل میشود.
گرادیان و تغییر تدریجی رنگ در ایلوستریتور
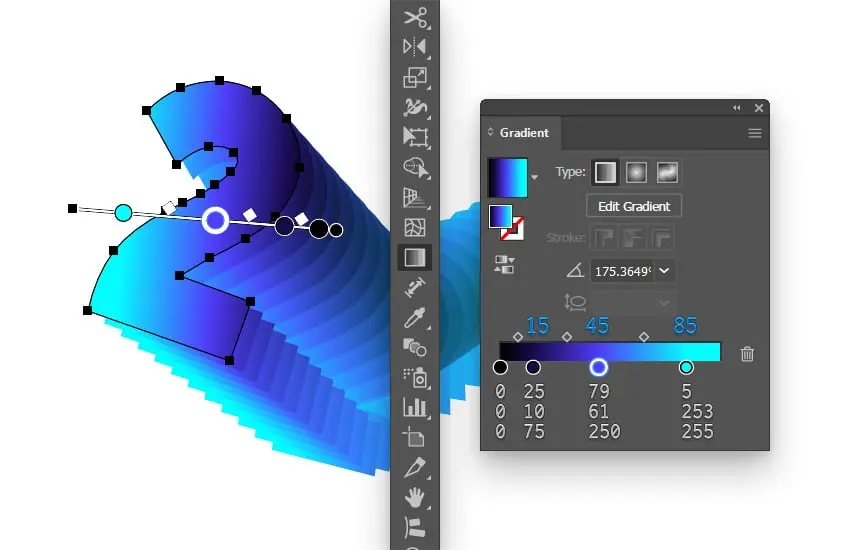
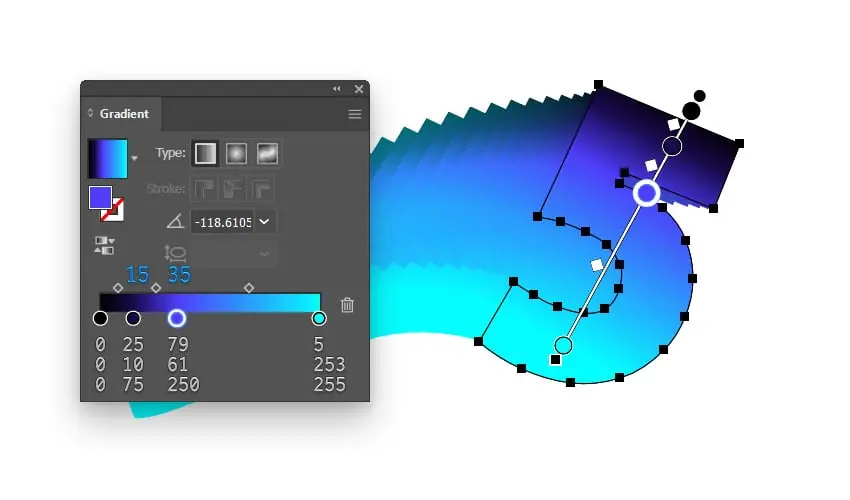
گام آخر این است که ابزار انتخاب مستقیم را با کلید میانبر A فعال کنید. اکنون میتوانید شکلها را انتخاب کنید. شکلی که جلوتر است را انتخاب کنید و سپس رنگ داخل شکل یا Fill color را با یک گرادیان ساده و خطی جایگزین کنید. برای این کار میتوانید پنجره گرادیان را فعال کنید که با فعال کردن گزینه Gradient از منوی Window در کنار صفحه ظاهر میشود. در این پنجره می توانید روی کادر گرادیان رنگ کلیک کنید تا نقاط و رنگهای جدیدی به آن اضافه کنید. میتوانید رنگین کمان رنگها در ایلوستریتور ایجاد کنید یا به یک طیف رنگ نظیر آبی بسنده کنید. تصمیم با شماست.
زمانی که گرادیان رنگ را مشخص کردید، برای پیادهسازی آن کلید میانبر G را فشار دهید تا ابزار Gradient فعال شود. اکنون با کلیک کردن و رسم خط، طول و زاویه گرادیان رنگ را مشخص کنید.
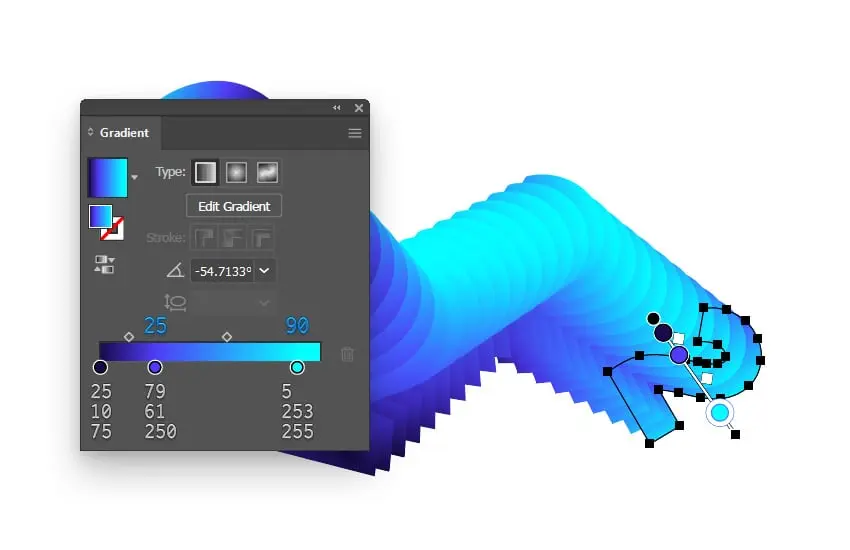
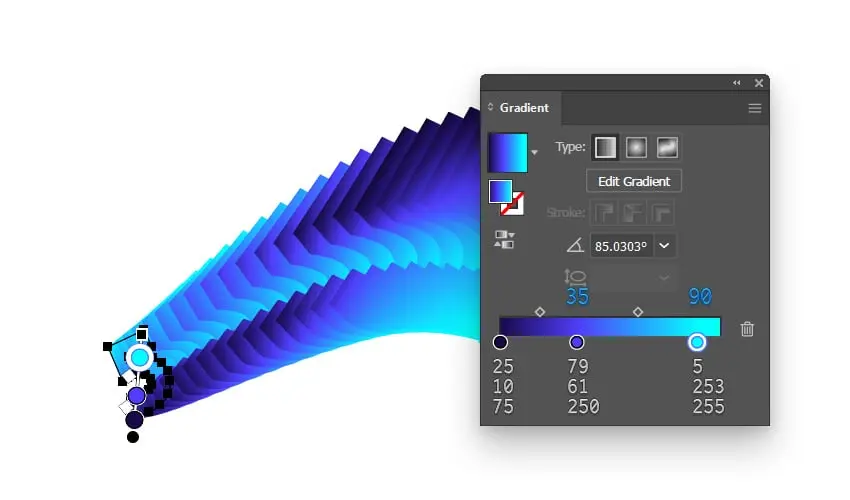
همین فرآیند را برای شکل دیگر نیز تکرار کنید، البته فراموش نکنید که تنظیمات گرادیان را تغییر بدهید و رنگها و جای رنگها را بهینه کنید.
تکرار پترن در ایلوستریتور
بخش اول کار تکمیل شده است. برای بخش بعدی میتوانید فرآیند فوق را تکرار کنید. به عنوان مثال یک حرف یا لوگوی دیگر را در نظر بگیرید.
پس از نوشتن متن یا قرار دادن لوگو، از منوی Type و گزینه Create Outlines استفاده کنید.
سپس دو شکل را انتخاب کرده و از منوی Object و گزینه Blend و سپس Make استفاده کنید.
قدم بعدی فعال کردن ابزار Pen با کلید P است. میتوانید به جای چند خط، یک منحنی رسم کنید.
شکلها و مسیر منحنیشکل را انتخاب کنید و گزینهی Replace Spine منوی Object را انتخاب کنید.
گام بعدی چرخاندن شکلها در صورت نیاز است. برای این مقصود از کلید میانبر A و V جهت انتخاب کردن و چرخاندن شکلها استفاده کنید.
در نهایت نوبت به اعمال گرادیان میرسد. میتوانید از همان تنظیمات قبلی استفاده کنید یا رنگهای جدیدی تعریف کنید.
تصویر پس زمینه در ایلوستریتور
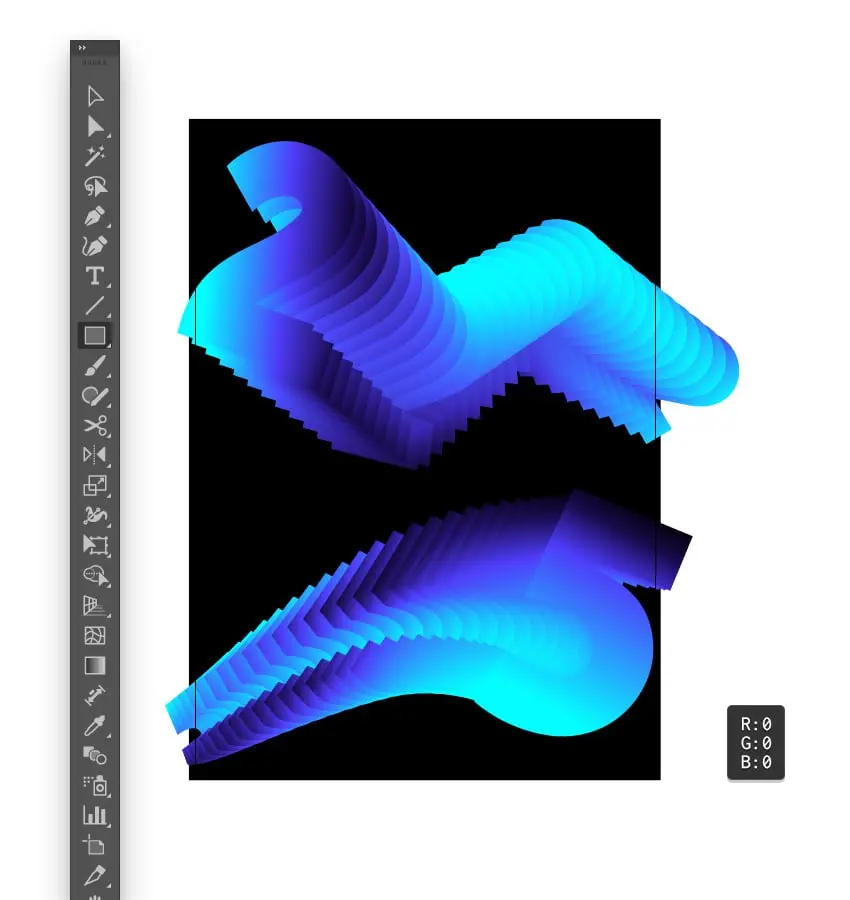
در ایلوستریتور میتوانید برای متن و لوگو و غیره، تصویر یا رنگ سادهای به عنوان پسزمینه قرار دهید. برای این کار ابتدا یک شکل بسازید. میتوانید از ابزار Rectangle Tool که با کلید میانبر M فعال میشود، استفاده کنید و یک مستطیل ساده رسم کنید.
رنگ مستطیل قابل تغییر است. پس از انتخاب کردن رنگ پسزمینه، لازم است که آن را پشت سایر عناصر قرار دهید. برای این کار از کلید میانبر Shift + Ctrl + [ استفاده کنید.
به این ترتیب پس زمینه ایلوستریتور به رنگ موردنظر شما تغییر میکند و میتوانید فایل خروجی را با فرمتهای مختلف ذخیره کنید.
tutsplusسیارهی آیتی