وردپرس یکی از معروفترین و پرکاربردترین نرمافزارهای راهاندازی وبلاگ و انواع سایت است و بنابر آمار، حدود ۳۰ درصد وبسایتهای سراسر جهان، از این سیستم مدیریت محتوا یا به اختصار CMS استفاده میکنند. یکی از سوالات افراد تازهکار در حوزهی وردپرس این است که:
چگونه بفهمیم نام قالب یک سایت وردپرسی چیست؟
قالبهایی که برای وردپرس طراحی شده، بسیار متنوع است. از وبسایتهای تکصفحهای شخصی گرفته تا وبسایتهای فروشگاهی که صفحهی محصول زیبا و خاصی دارند، همه و همه به کمک قالبهای جالب Wordpress طراحی شده است و البته برخی سایتها نیز از قالب اختصاصی خودشان استفاده میکنند.
در این مقاله به روش تشخیص اینکه یک سایت با CMS وردپرس راهاندازی شده و همینطور نحوه فهمیدن نام قالب یک سایت وردپرسی میپردازیم و حتی برخی پلاگینهای استفاده شده را شناسایی میکنیم. با ما باشید.
برای سیستم مدیریت محتوایی به اسم وردپرس، هزاران قالب رایگان منتشر شده که بدون پرداخت هیچ هزینهای میتوان از آنها استفاده کرد و در کنار هزاران قالب رایگان، هزاران قالب پولی با امکانات و طراحی جالب، وجود دارد که بسته به کاربری میتوان آنها را نصب و استفاده کرد. نصب کردن قالب در وردپرس بسیار ساده است، میتوان از روش آپلود کردن فایل زیپ روی هاست و اکسترکت کردن آن استفاده کرد و میتوان از بخش نصب قالب وردپرس برای این منظور استفاده کرد.
با در نظر گرفتن روش نصب، روشن است که میتوان با توجه به مسیر فایلها، نام قالب یا حداقل نام فولدر قالب را تشخیص داد. به علاوه سرویس رایگان تحت وبی برای این منظور تهیه شده که کار شما را ساده میکند. در ادامه به هر دو روش میپردازیم.
شناسایی قالب وردپرسی سایتها با Detect WordPress Theme و WPThemeDetector
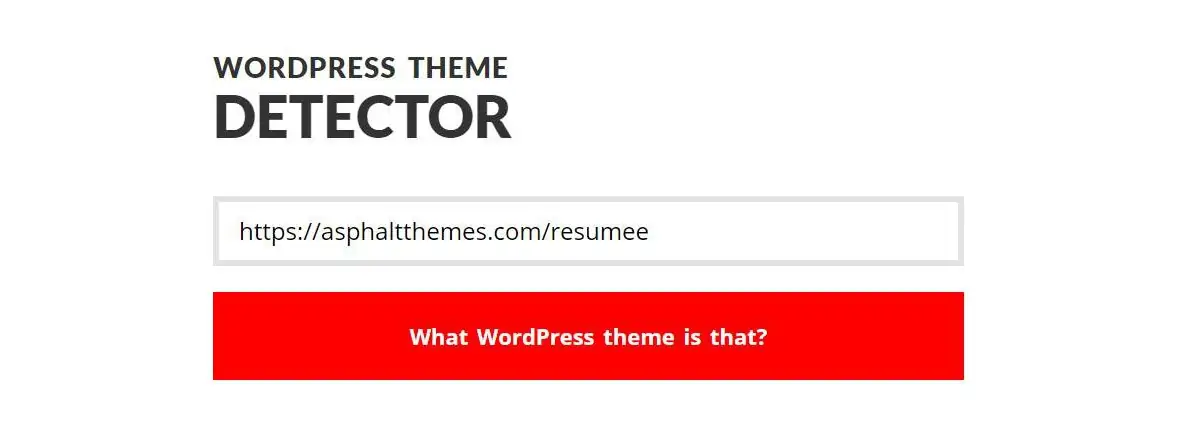
برای استفاده از این سرویس تحت وب، به وبسایت Detect Wordpress Theme مراجعه کنید. نام دامین موردنظر را وارد کنید و روی دکمهی What WordPress theme is that? کلیک کنید.
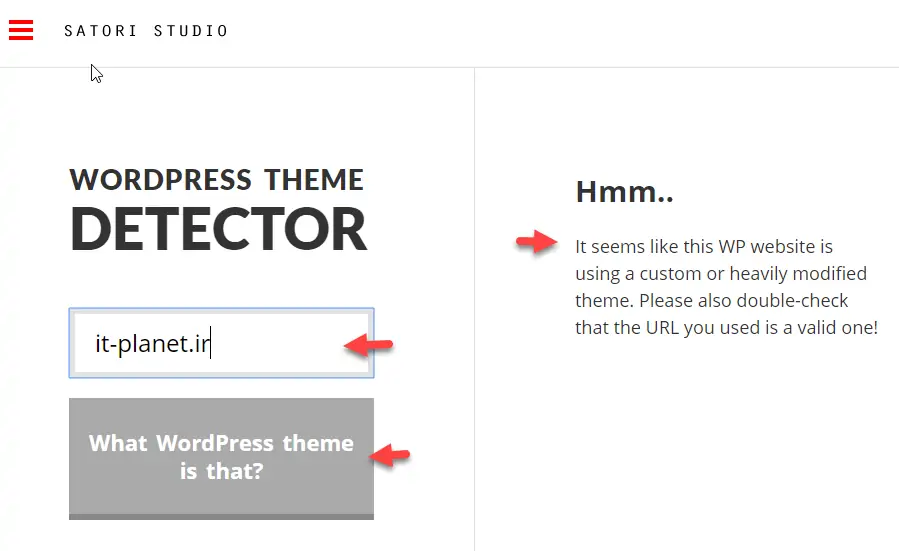
در سمت راست صفحه شاهد پیشروی اسکن خواهید بود و پس از مدتی کوتاه، تم وردپرسی سایت شناسایی میشود. در مورد وبسایتهایی که قالب سفارشی خود را استفاده میکنند، طبعاً قالب خاصی شناسایی نمیشود:
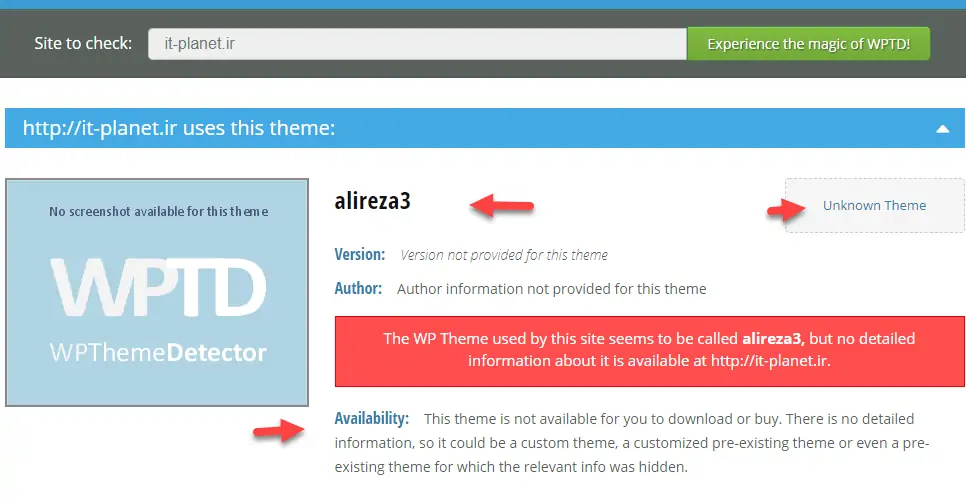
سرویس تحت وب دیگری که برای تشخیص قالب سایت وردپرسی طراحی شده، WPThemeDetector است. به این وبسایت مراجعه کنید، نام سایت را وارد کنید و کلید Enter را فشار دهید. پس از چند لحظه نام قالب را مشاهده خواهید کرد و در صورتی که از قالب اختصاصی استفاده شده باشد، فولدر قالب را مشاهده خواهید کرد:
همانطور که در تصویر فوق مشاهده میکنید، در بخش Availability توضیحاتی در مورد نحوهی خرید یا دانلود قالب داده میشود و در مورد قالبهای سفارشی، طبعاً روشی برای خرید یا دانلود وجود ندارد.
شناسایی سایت وردپرسی و قالب استفاده شده در آن
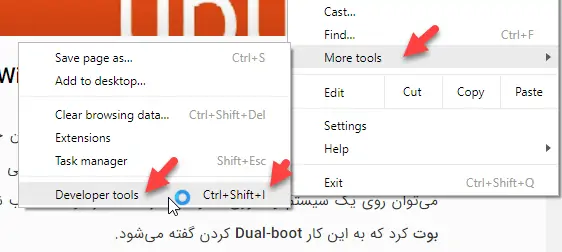
روش دوم استفاده از ابزار طراحی وب مرورگرهایی مثل گوگل کروم یا موزیلا فایرفاکس و همینطور سایر مرورگرهای مدرن است. به عنوان مثال در مرورگر Google Chrome، سایت موردنظر را باز کنید. روی فضای خالی صفحه راستکلیک کنید و گزینهی Inspect را انتخاب کنید. این گزینه در منوی مرورگر نیز موجود است و در بخش More Tools با نام Developer Tools قرار دارد.
شورتکات ابزار اینسپکت در مرورگر گوگل کروم، Shift + Ctrl + I است. اگر راستکلیک در سایتی قفل شده، از این شورتکات استفاده کنید.
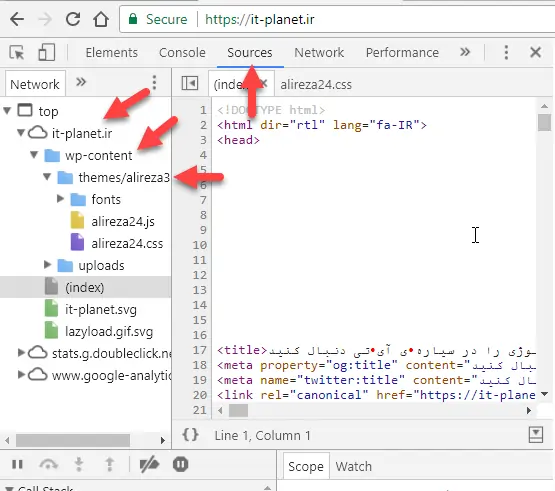
اکنون روی تب Source کلیک کنید. نموداری درختی از فایلهای بارگذاری شده را مشاهده خواهید کرد. با دبلکلیک کردن روی نام سایت، فولدرهای زیرمجموعه را مشاهده خواهید کرد. اگر فولدری به اسم wp-content یا wp-admin در این بخش مشاهده میکنید، وبسایت موردبحث قطعاً وردپرسی است. قالبهای وردپرس در فولدر Theme که زیرمجموعهی wp-content است قرار میگیرند. لذا با دبلکلیک کردن روی فولدر wp-content میتوان فولدر تم و فولدر مربوط به قالب سایت را مشاهده کرد.
به عنوان مثال به تصویر زیر که ساختار فولدرهای سیارهی آیتی را نشان میدهد توجه کنید. همانطور که مشاهده میکنید میتوان فایلهایی مثل فونت و همینطور فایل CSS و JS (جاوااسکریپت) را نیز در فولدر قالب سایتها پیدا کرد.
با دانستن فولدر قالب و جستوجو کردن نام آن در گوگل به همراه کلماتی مثل Theme و Wordpress، میتوان به سرعت قالب را شناسایی کرد.
چگونه پلاگینهایی که یک وبسایت وردپرسی استفاده میکند را تشخیص دهیم؟
برای وردپرس هزاران Plugin یا افزونهی مفید طراحی شده که کارهای متنوعی مثل بهبود SEO و ایجاد گالری تصاویر و ایجاد المانهای طراحی مختلف و ... را انجام میدهند. اگر در صفحات وبسایت وردپرسی، با استفاده از افزونهای، طراحی جالبی صورت گرفته باشد و یا قابلیت خاصی به سایت اضافه شده باشد، ممکن است با بررسی مسیر فولدرها بتوان نام پلاگین را حدس زد.
توجه کنید که برخی پلاگینها که به صورت اختصاصی برای سایتی طراحی شده و همینطور بسیاری از پلاگینهای مربوط به Backend (پنل مدیریت سایت که کاربر مشاهده نمیکند) هستند و هیچ فایلی در فرانتاند (سمت کاربری سایت) بارگذاری نمیکنند. در مورد افزونههای طراحی اسلایدر و گالری تصاویر و همینطر افزونههایی که در طراحی فرانتاند استفاده میشوند، معمولاً یک یا چند فایل CSS و JS در فرانتاند بارگذاری میشود و با توجه به مسیر این فایلها، میتوان فولدر پلاگین را شناسایی کرد.
پس از فهمیدن نام فولدر افزونهها میتوان مثل بخش قبلی عمل کرد، به عبارت دیگر کلماتی مثل Wordpress و Plugin را به همراه نام فولدر افزونه در گوگل سرچ کرد. اما چگونه فولدر مربوط به پلاگینها را شناسایی کنیم؟
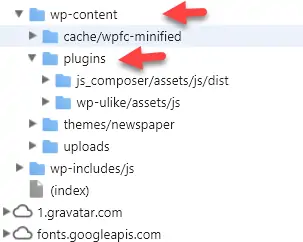
مسیر پیشفرض فولدر پلاگینها در وبسایتی که با وردپرس طراحی شده، فولدر plugins در فولدر wp-content است. به تصویر زیر توجه کنید که دو پلاگین در فرانتاند سایت، فایلهایی اضافه و بارگذاری کردهاند:
همانطور که مشاهده میکنید نام فولدر یکی از پلاگینها wp-like است که برای امتیازدهی به مطالب طراحی شده و نام پلاگین دیگر، js_composer است که برای طراحی سایت با رابط کاربری گرافیکی و ساده، طراحی شده است.
در تصویر فوق، بخشی از پوشهی کش را نیز مشاهده میکنید که نام آن wpfc-minified است و به افزونهی Fastest Cache وردپرس مربوط میشود.
جمعبندی و سخن آخر
در سایتهایی که با سیستم مدیریت محتوا یا به اختصار CMS طراحی شده باشند، صرفنظر از اینکه سایت وردپرسی است یا با جوملا یا دروپال و ... طراحی شده، با توجه به ساختار درختی فایلها که در تب Source ابزار دیباگینک و طراحی وب گوگل کروم وجود دارد، میتوان مسیر فایلهای CSS و JS و همینطور محل آپلود عکسها و ... را شناسایی کرد.
توجه کنید که در موزیلا فایرفاکس یا مایکروسافت اج هم میتوان آدرس فایلهای بارگذاری شده را به صورت مشابه بررسی کرد اما کار با ابزار دیباگینک و طراحی وب گوگل کروم سادهتر است.
اگر در کار با سیاماسها کمی تجربه داشته باشید، به سرعت متوجه میشوید که سایت موردبحث از چه نرمافزار مدیریت محتوایی استفاده کرده و چه افزونهها و قالبی برای سایت خود انتخاب کرده است.