حین گشتوگذار در فضای مجازی، فونتهای مختلفی در سایتها میبینیم. فونتهایی که برای برخی کاربریها عالی هستند و این سوال به وجود میآید که چطور میتوان فونت استفاده شده در سایتها را شناسایی کرد؟
اگر به دنبال پاسخ این سوال هستید و میخواهید با یک روش ساده و سریع، اسم فونت استفادهشده در سایتها را بفهمید، در ادامهی مطلب با ما همراه شوید تا با یک افزونهی کاربردی، مشخصات فونت به کار رفته در صفحات وب را متوجه شویم.
توجه کنید که برخی فونتها که در فضای وب استفاده میشود، تجاری هستند و برای استفاده از فونت میبایست لیسانس مربوطه را خریداری کرد. در واقع برای استفاده از چنین فونتهایی به صورت تجاری، نمیتوانید فایل فونت با پسوندهای مرسوم مثل ttf یا woff را از سایتها دانلود کنید و مستقیماً در سایت خود استفاده کنید. البته در ایران قانون کپیرایت به صورت جدی اجرا نمیشود و شاید متخلفین زیادی این کار را انجام دهند.
شناسایی فونت سایتها با WebFont
اگر طراح وب باشید و با ابزارهای توسعهدهندگان در مرورگر گوگل کروم، موزیلا فایرفاکس، اینترنت اکسپلورر و Edge مایکروسافت و اغلب مرورگرهای مدرن آشنایی داشته باشید، به راحتی میتوانید نام فونت، ابعاد و استایل فونت و همینطور رنگ و حتی فایل فونت را پیدا کنید و هیچ افزونهای لازم نیست. اما برای سرعت بیشتر و همینطور برای افرادی که دانش طراحی وب ندارند، یک افزونهی جالب به اسم WebFont برای مرورگر Google Chrome مفید واقع میشود.
دانلود و نصب این اکستنشن مثل دیگر افزونههای گوگل کروم است و البته حذف کردن آن هم ساده است.
و روش تشخیص مشخصات فونت:
پس از نصب افزونه، یک صفحهی وب یا صفحهای از سایت موردنظر خود را باز کنید.
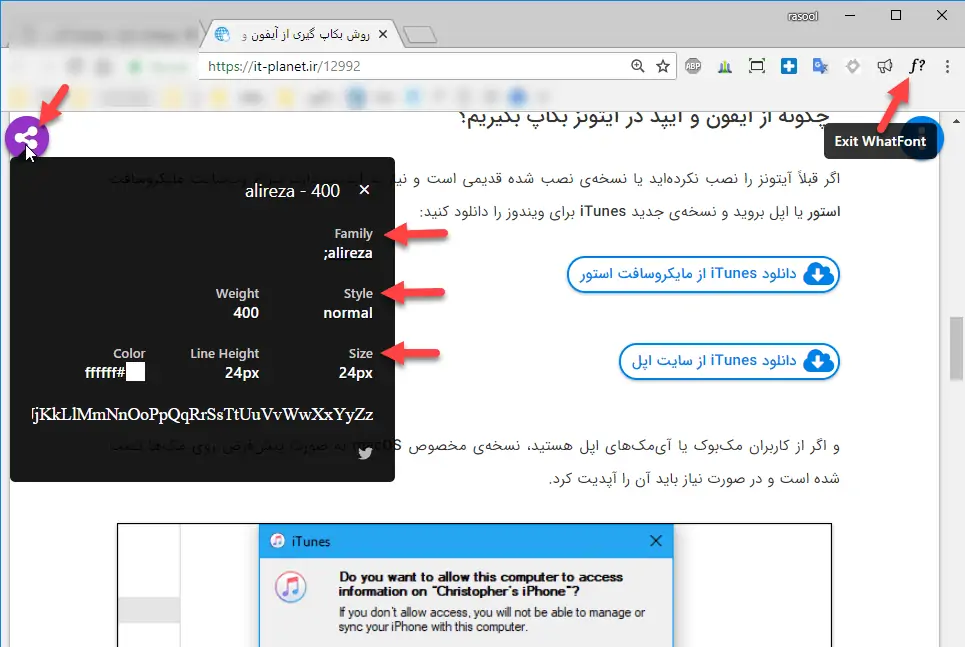
روی آیکون اکستنشن WebFont در کنار نوار آدرس یا در ردیف اول منوی گوگل کروم کلیک کنید. حالت Font Scanning فعال میشود و میتوانید مشخصات هر فونتی که در صفحه به کار رفته را ببینید. کافی است روی متن یا آیکونها کلیک کنید.
همانطور که در تصویر زیر مشاهده میکنید، مشخصات فونت که ممکن است شامل آیکونها یا حروف باشد، به صورت زیر ارایه میشود:
- نام فونت یا Family
- اندازهی فونت یا فونت آیکوندار یا Size
- استایل یا حالت فونت، Style
- ضخامت فونت یا Weight
- رنگ فونت یا Color
- ارتفاع خط یا Line Height
برای توقف اسکن فونتها و بازگشت به وبگردی عادی، کافی است یک مرتبهی دیگر روی آیکون اکستنشن کلیک کنید.
برای دانلود کردن فونتهایی که نامشان را شناسایی کردهاید، میتوانید گوگل کنید و در هزاران سایت مختلف دانلود نرمافزار و ابزارهای کمکی مثل بستهی فونتها، فونت موردنظر را پیدا کنید.
در پایان مطالعه کردن مقالهای در خصوص تشخیص فونت به کار رفته در عکسها و بنرها به کمک فتوشاپ را به شما توصیه میکنیم:
اگر از کاربران مرورگر محبوب Firefox هستید، افزونهی مشابهی برای شناخت فونت به کار رفته در صفحات وب وجود دارد که قبلاً معرفی کردیم:
makeuseofسیارهی آیتی