گوگل این روزها مشغول بازطراحی سرویسهای تحت وب و اپلیکیشنهای خویش با استفاده از نسخهی دوم زبان طراحی متریال است. در گوگل کروم هم فلگی اضافه کرده که با استفاده از آن میتوانید Material Design که رابط کاربری ساده و دوستداشتنی اندروید و برخی اپها و سرویسهای تحت وب مثل نسخهی جدید Gmail است را تجربه کنید.
با ما باشید تا به روش فعال کردن نسخهی جدید طراحی گوگل کروم در اندروید یا iOS و همینطور نسخهی دستاپی کروم برای ویندوز و مک و لینوکس بپردازیم.
اگر اخبار دنیای آیتی را دنبال کرده باشید، قطعاً مطلع شدهاید که گوگل چندی پیش Gmail را با ظاهر جدید در اختیار کاربران قرار داده که در حقیقت زبان طراحی متریال نام دارد.
در نسخههای بعدی Google Chrome ممکن است زبان Material Design به صورت پیشفرض استفاده شود اما در حال حاضر گوگل این طراحی را به صورت آزمایشی در اختیار عموم قرار داده است و مثل بسیاری از ویژگیهای جدید دیگر، این بار هم با استفاده از یک Flag میتوانید ویژگی آزمایشی جدید را تست کنید.
روش فعال کردن طراحی متریال در گوگل کروم دستاپی
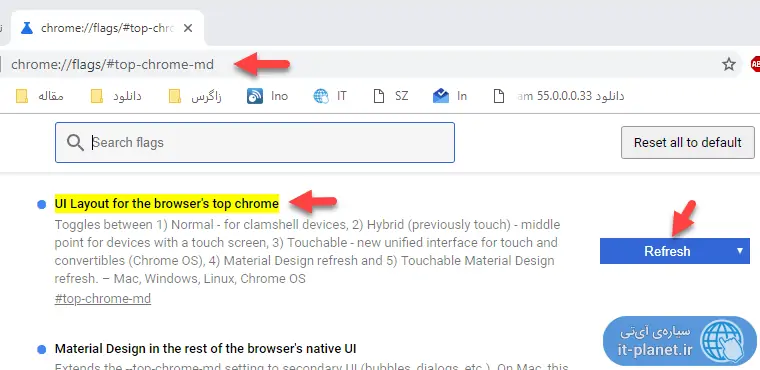
در نسخهی دستاپی کروم آدرس زیر را در نوار آدرس پیست کنید و کلید Enter را فشار دهید تا صفحهای از تنظیمات به اسم فلگها و گزینهای به اسم UI Layout for the browser’s top chrome در صدر لیست جستوجو قرار میگیرد.
chrome://flags/#top-chrome-md
از منوی کرکرهای روبروی UI Layout for the browser’s top chrome، گزینهی default را به Refresh تغییر بدهید.
پس از این تغییر میبایست کروم را ببندید و از نو اجرا کنید. کافی است روی دکمهی Relaunch کلیک کنید. به این ترتیب همانطور که در تصویر فوق مشاهده میکنید، تبها به جای گوشهتیز بودن، گوشهگرد میشوند و نوار آدرس نیز در دو سمت کاملاً گرد میشود. سایهها کمتر شده و در مجموع طراحی سادهتر از قبل خواهد شد.
فعال کردن طراحی جدید Chrome مبتنی بر Material Design در اندروید و iOS
در اندروید و آیاواس هم میتوانید همان فلگ را با باز کردن آدرس زیر مشاهده کنید:
chrome://flags/#top-chrome-md
و از منوی کرکرهای UI Refresh Phase 1، حالت Enabled را انتخاب کنید.
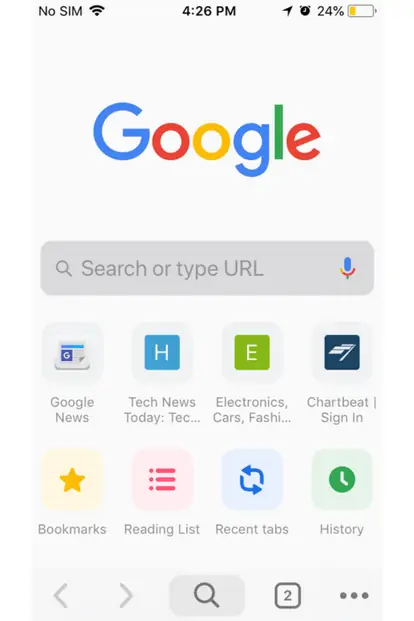
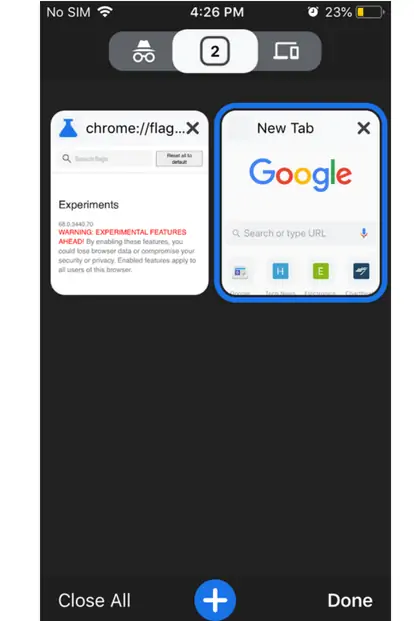
با بستن و باز کردن کروم اندرویدی و iOS، به سرعت متوجه بزرگتر شدن آیکونها، قرار گرفتن منوی سهنقطه در پایین صفحه و همینطور رابط گرافیکی جدید برای سوییچ کردن بین تبها میشوید:
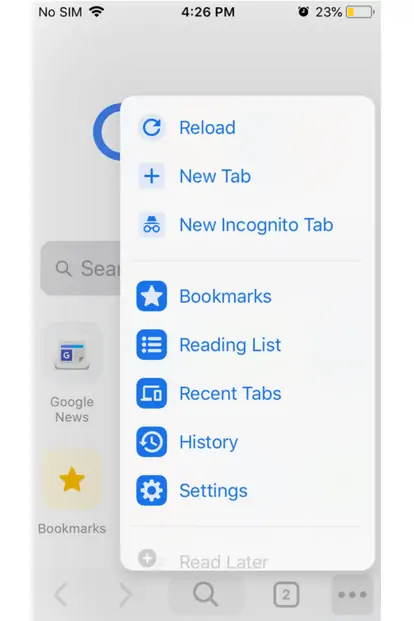
البته منو نیز تغییر میکند و در مجموع گزینهها درشتتر و طراحی سادهتر میشود:
تغییرات طراحی در گوگل کروم تحت iOS بیشتر و محسوستر است اما در نسخهی اندرویدی Chrome هم تغییرات کاملاً محسوس است.
نظر شما در رابطه با استفاده از زبان Material Design در اپها و اپلیکیشنهای تحت وب گوگل چیست؟ آیا این طراحی را میپسندید؟