زبان اصلی برای طراحی وب، HTML است و حتی وبسایتهای پیچیده و مدرن هم با HTML ساخته میشود. یادگیری HTML نسبتاً ساده است و در واقع محاسبات و الگوریتمهای پیچیدهای در کدهای HTML صفحات وب وجود ندارد. در صورت آشنایی با HTML و CSS میتوانید قالبهای وردپرس و جوملا و دروپال و سایر نرمافزارهای مدیریت سایت را تغییر بدهید.
در این مقاله با تعدادی از تگهای مهم و کاربردی HTML برای طراحی وب آشنا میشویم. با ما باشید.
برای تست کردن کدهای اچتیامال نیاز به نرمافزار خاصی نیست. میتوانید فایلی با پسوند html را توسط Notepad ویندوز یا سایر نرمافزارهای ویرایش متن ساده مثل Notepad++ که قابلیتهای به مراتب بیشتری دارد، باز کنید و کدها را ویرایش کنید.
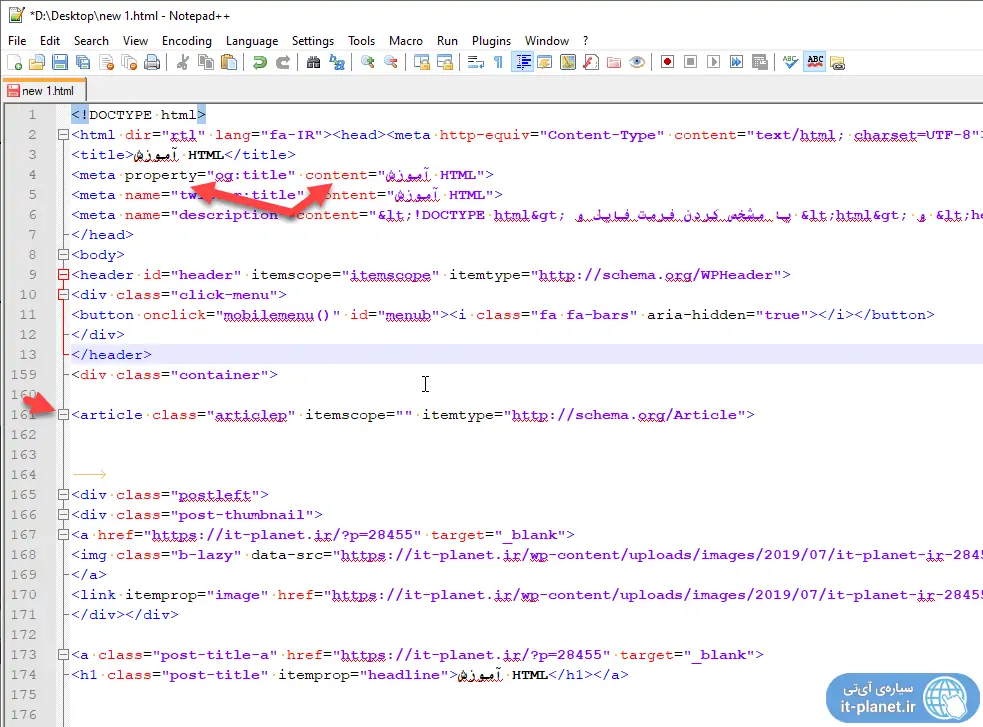
در صورت استفاده از Notapad++ یا ادیتورهای حرفهای، تگهای HTML و سینتکسها رنگارنگ میشود و پیدا کردن پایان تگها سادهتر خواهد شد. میتوانید به راحتی تگهای طولانی را با کلیک روی - و + تگ آغازین، ببندید یا گسترده کنید. لذا سرعت کار بیشتر میشود و احتمال اشتباه پایینتر خواهد بود.
در نهایت فایل را Save کنید و توسط یکی از مرورگرهای اینترنت مثل گوگل کروم یا موزیلا فایرفاکس باز کنید.
البته برای تسریع ویرایش HTML بهتر است از ابزارهای طراحی وب که در مرورگرها موجود است، استفاده کنید. در Google Chrome و فایرفاکس و همینطور Microsoft Edge و Opera میتوانید روی صفحه راستکلیک کنید و گزینهی آخر که Inspect یا Inspect element است را انتخاب کنید تا این مجموعه ابزارها در اختیار شما قرار بگیرد.
<!DOCTYPE html> یا مشخص کردن فرمت فایل
اولین تگی که میبایست در ابتدای فایل HTML قرار بگیرد، تگ DOCTYPE است. با استفاده از این تگ و ذکر نوع داکیومنت که HTML است، به مرورگر اینترنت میگویید که فایل باز شده یک فایل HTML است. البته <!DOCTYPE html> واقعاً یک tag اچتیامال نیست اما بسیار مهم و کاربردی است.
<html>
تگ بعدی تگ HTML است. این تگ درست پس از تگ DOCTYPE قرار میگیرد و شروع صفحه است. لذا ابتدای صفحه با <html> شروع شده و در انتهای صفحه نیز این تگ با ذکر </html> بسته میشود.
در واقع اغلب تگهای اچتیامال به صورت < ... > باز میشوند و در نهایت با ذکر </ ... > بسته میشوند اما برخی تگها اینگونه نیستند و نیازی به بستن تگ وجود ندارد.
<head> برای هدر صفحه
صفحات وب به دو بخش اصلی تقسیم میشود. head و body. در هدر صفحه اطلاعاتی مثل توضیحات متا، کلمات کلیدی، نام و توضیحات سایت، لینک مطلب، لینک صفحهی قبلی و صفحهی بعدی، اطلاعاتی مفید برای موتورهای جستجو در مورد محتوای صفحه و اینکه آیا صفحه باید ایندکس شود یا خیر، قرار میگیرد. در بخش body یا بدنهی فایل HTML، محتوای اصلی صفحه قرار میگیرد و در واقع کاربر این بخش را مشاهده میکند.
بخش هدر صفحه با عبارت <head> آغاز میشود و در نهایت با عبارت </head> بسته میشود. بخش بدنهی مطلب نیز با تگ body باز و بسته میشود.
<title> یا تگ عنوان صفحه
عنوان صفحه در بخش هدر تعریف میشود و برای این مهم از تگ title استفاده میشود. به عنوان مثال اگر بخواهیم نام صفحهای را وبسایت سیارهی آیتی بگذاریم، میبایست در بخش head صفحه از <title> استفاده کنیم. فراموش نکنید که این تگ را باید پس از نوشتن عنوان، با </title> ببندید.
کاربران اینترنت عنوان صفحات را به صورت نام تب یا نام پنجره مرورگر مشاهده میکنند.
<meta>
تگ meta کاربرد فراوانی در طراحی وب و به خصوص SEO دارد. اطلاعات توضیحی در مورد صفحه یا Metadata با استفاده از چند تگ meta در بخش head تعریف میشود. سه متای زیر در طراحی سایت بسیار مهم است چرا که اطلاعات مفیدی در مورد صفحه به موتورهای جستجو مثل گوگل و بینگ و غیره ارایه میکند:
- description یا توضیحات که توضیحی کوتاه در حد ۲۰۰ ۳۰۰ حرف در مورد محتوای صفحه است. با توجه به محدودیت متفاوتی که موتورهای جستجو برای توضیحات متا قائل میشوند، تعداد حروف بهینه برای توضیحات متا حدود ۲۰۰ الی ۳۰۰ حرف است.
- keywords یا کلمات کلیدی که تعدادی کلیدواژه مرتب با محتوای صفحه است.
- author یا مولف و نویسنده که میتواند نام شخص یا وبسایت و گروهی باشد.
- viewport که تگی برای توضیح اندازهی صفحه و قابلیت زوم و مقدار بزرگنمایی اولیه است. با استفاده از این تگ میتوانید شیوهی نمایش صفحه در نمایشگرهای کوچک و بزرگ را بهینه کنید.
به نمونهای از کاربرد چهار تگ متا که اشاره شد، توجه کنید:
<body> یا بدنهی صفحه
همانطور که در توضیح هدر یا head اشاره کردیم، بدنهی صفحه با تگ <body> آغاز میشود و در نهایت با استفاده از </body> بسته میشود. پس از تگ </body> نیز معمولاً </html> به کار میرود و فایل HTML تکمیل میشود.
آنچه کاربر در صفحه مشاهده میکند، بخشی است که در میان تگ body باز و بسته ذکر شده است.
<h1> یا هدینگ سطح ۱
برای نوشتن عنوان مطلب در سایتها، بهتر است از تگ h1 که در واقع عنوان سطح ۱ یا به زبان دیگر، Heading 1 است، استفاده شود. البته برخی وبسایتها و طراحان وب از تگ h1 برای نوشتن عنوان سایت و برای عنوان مطلب از هدینگ ۲ یا به عبارت دیگر تگ h2 استفاده میکنند.
تگ h1 و h2 و همینطور سطوح بعدی عنوانها که h3 الی h7 است هم به صورت باز و بسته به کار میرود. به عبارت دیگر عنوان مطلب با <h1> آغاز میشود و با </h1> بسته میشود.
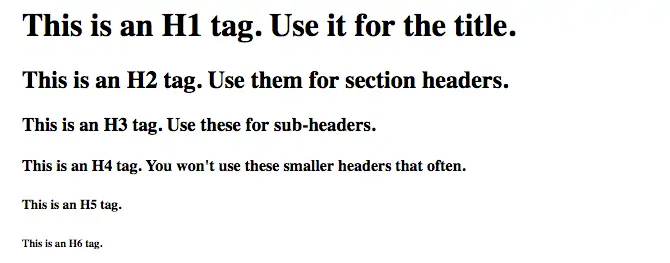
اگر از CSS یا استایل اینلاین استفاده نکنید، h1 درشتترین متن است و پس از آن h2 و h3 و سایر هدینگها از نظر اندازه کوچک و کوچکتر از h1 خواهند بود.
به نتیجهی استفاده از کد فوق توجه کنید تا اختلاف اندازه فونت روشن شود:
<p> یا تگ پاراگراف
برای نوشتن یک پاراگراف جدید از تگ p استفاده میشود. عبارت بین <p> و </p> معادل متن یک پاراگراف است. البته میتوانید در یک پاراگراف از لینک، عکس، متن درشت یا Bold و غیره استفاده کنید.
نتیجهی استفاده از کد اچتیامال فوق به این صورت خواهد بود:
پاراگراف اول
پاراگراف دوم
البته پاراگراف یک اصطلاح کلی است و ممکن است با استفاده از CSS یا تعریف کردن Style به صورت اینلاین یا برخط، ظاهر پاراگرافها کاملاً تغییر کند. به عنوان مثال برای درشت کردن متن به اندازهی ۲۰ درصد میتوانید از نمونه کد زیر استفاده کنید:
<br> یا شکست خط
با استفاده از br که مخفف Break یا شکست است، میتوانید خطی را بشکنید. به عنوان مثال در یک پاراگراف که با تگ p ایجاد شده، میتوانید از <br> استفاده کنید تا متن پاراگراف به دو خط شکسته شود. در این صورت پاراگراف جدیدی ایجاد نمیشود.
<strong> یا متن درشت و ضخیم
برای نوشتن متن به صورت Bold یا ضخیم، میتوانید از تگ strong استفاده کنید. دقت کنید که عبارت موردنظر بین <strong> و </strong> قرار میگیرد.
به عنوان مثال کد زیر را در نظر بگیرید:
نتیجه به این صورت خواهد بود:
این یک عبارت ضخیم یا بولد است.
در بخش دوم این مقاله با تعدادی دیگر از مهمترین تگهای زبان ساده و کاربردی HTML برای مبتدیان طراحی وب آشنا میشویم.
سیارهی آیتی