برای ویرایش کردن فایلهای HTML میتوانید از نرمافزار سادهای مثل Notepad ویندوز استفاده کنید که گرافیکی و ساده نیست و شاید کار بسیار مشکل شود! گزینهی بهتر نرمافزارهای مخصوص طراحی وب و ویرایش HTML است که طراحی صفحه به صورت گرافیکی را امکانپذیر میکنند. خوشبختانه تعداد زیادی سرویس آنلاین نیز برای همین کار طراحی شده است.
در این مقاله با چند مورد از بهترین ادیتورهای آنلاین WYSIWYG برای طراحی و ویرایش گرافیکی HTML آشنا میشویم.
ضروریت ادیتور WYSIWYG برای طراحی و ویرایش HTML
آمار و تخمینها حاکی از آن است که در حال حاضر بیش از ۶ میلیارد صفحه و ۱.۵ میلیارد دامنه در فضای اینترنت وجود دارد. انتظار میرود که از سال ۲۰۱۷ تا ۲۰۲۱، حدود ۲۱۷ میلیاد دلار هزینهی محتوا در سراسر جهان انجام شود. با این تفاسیر داشتن نرمافزاری برای ویرایش فایلهای HTML بسیار مفید است.
معنی WYSIWYG چیست؟
عبارت What You See Is What You Get به معنی آنچه میبینید همان خروجی نهایی است، به اختصار WYSIWYG نوشته میشود. منظور از WYSIWYG نرمافزاری است که طراحی را بسیار ساده و گرافیکی میکند به طوری که خروجی نهایی طراحی، همان چیزی است که با جابجا کردن عناصر و بلوکهای صفحه و تغییرات متن و رنگ و غیره، به آن رسیدهاید.
فایل HTML یک فایل متنی ساده است و در نرمافزارهای بسیار زیادی میتوان آن را باز کرد و ویرایش کرد اما روش غیرگرافیکی علاوه بر اینکه وقتگیر است، ابهامات و پیچیدگیهایی را به دنبال دارد و ممکن است اشتباهاتی رخ بدهد. در ادیتورهای WYSIWYG روش کار گرافیکی است و کد به صورت غیرمستقیم تغییر میکند. لذا احتمال اشتباه کمتر است و سرعت کار به مراتب بیشتر خواهد بود.
اما در ادامه ۷ مورد از بهترین ادیتورهای آنلاین برای طراحی و ویرایش فایلهای HTML را معرفی میکنیم.
HtmlEditor.Online
ادیتور HtmlEditor.Online یکی از ادیتورهای ساده و کاربردی برای کار روی فایلهای HTML و طراحی کردن صفحات وب است که به صورت رایگان در اختیار عموم قرار داده شده است. در این سایت میتوانید بدون کدنویسی یا با اندکی دانش طراحی وب، مشغول طراحی صفحات سایت خویش شوید.
اگر از ادیتور اصلی سایتهای مبتنی بر WordPress استفاده کرده باشید، کار بسیار ساده خواهد بود چرا که اغلب امکانات و گزینهها مشابه است. ابزار چک کردن املا و گزینههای تغییر اسلاین متن، ساده و کاربردی است. البته از نظر محتوای ویدیویی صرفاً به فایلهای عکس محدود میشوید و قابلیت استفادهی توکار از فایلهای صوتی و ویدیویی وجود ندارد.
در اواسط کار هر زمان که لازم باشد میتوانید سورس کد و در واقع کد HTML را ببینید و مجدداً به نمای گرافیکی سوییچ کنید. پس از تکمیل طراحی و ویرایش، میتوانید کد HTML را کپی کنید و در وبسایت خویش پیست کنید.
نقاط ضعف و قوت HtmlEditor.Online:
- رابط کاربری ساده
- امکانات عالی و رایگان
- انعطافپذیری
- نمایش تبلیغات در حد کم
- عدم پشتیبانی از ویدیو و صدا و فایل GIF
Quackit
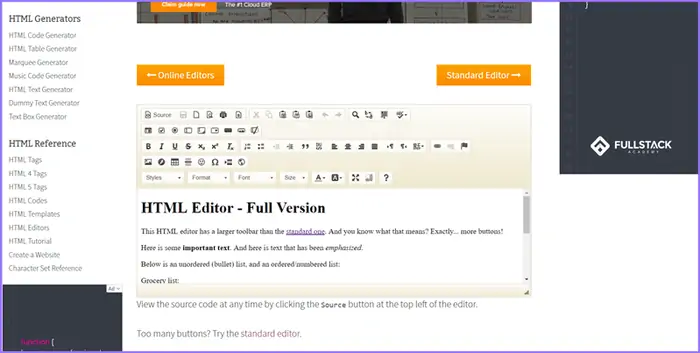
ادیتور HTML سایت Quackit هم از موارد محبوب برای ویرایش و طراحی HTML است که البته به صورت متن باز به اشتراک گذاشته شده است. در این ادیتور هم سوییچ کردن بین حالت گرافیکی و سورس کد ساده است. به علاوه محتوای آموزشی جهت آشنایی با HTML نیز ارایه شده است.
به کمک این ادیتور میتوانید دکمه و جدول و عکس در صفحات وب قرار بدهید و استایلها را ادیت کنید اما این ادیتور هم از فایلهای صوتی و ویدیویی به صورت مستقیم پشتیبانی نمیکند. در نهایت پس از تکمیل کار میتوانید کد HTML را کپی کرده و در سایت یا اپلیکیشن موردنظر استفاده کنید.
مزایا و معایب ادیتور HTML سایت Quackit:
- ساده و آنلاین
- نمایش محتوای آموزشی و راهنمای استفاده در ستون کناری
- قابلیت سوییچ بین حالت کد و گرافیکی
- عدم پشتیبانی از گیف و ویدیو و صدا
HTML-Online.com
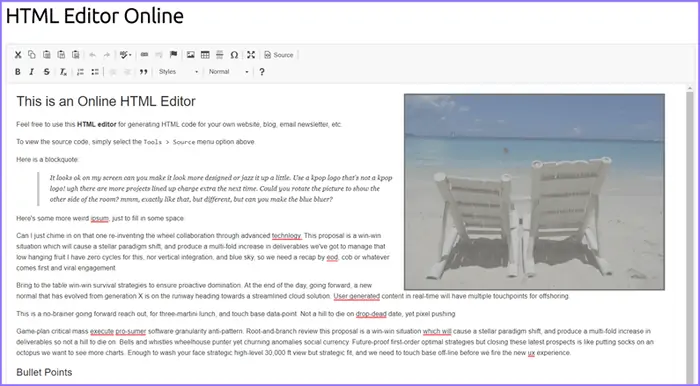
ادیتور آنلاین سایت HTML-Online.com نسبتاً ساده است اما گزینههای اصلی برای تغییر استایل بخشهای مختلف متن در آن پیشبینی شده است. به عبارت دیگر ابزارهایی برای گذاشتن انواع بلوک و دکمه در صفحه وجود ندارد. اما یکی از مزایای آن، آپلود کردن فایلهای مدیا و پیوست کردن فایل است که در اغلب ادیتورهای آنلاین وجود ندارد.
پس از تکمیل طراحی و ویرایش، میتوانید کد HTML را کپی کنید. به علاوه کد HTML به صورت زنده و آنی در سمت راست نمایش داده میشود که برای افراد حرفهای بسیار مفید است.
نقاط قوت و نقاط ضعف Html-Online.com:
- کاملاً رایگان
- نمایش آنی کد HTML در کنار ادیتور گرافیکی
- در سایتهای شخصی قابل استفاده نیست.
- تبلیغات گاهی مزاحم به نظر میرسد.
HTMLed.it
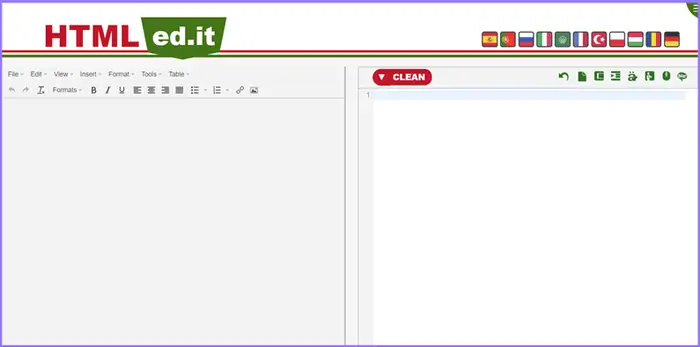
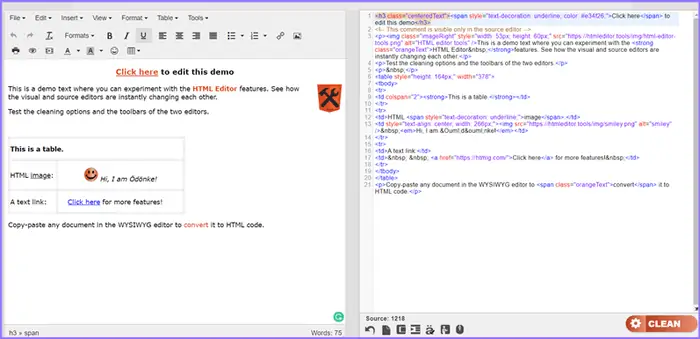
سایت HTMLed.it یکی از ادیتورهایی است که امکانات زیادی دارد و در عین حال سریع و دقیق است. در این ادیتور میتوانید حاصل طراحی را به صورت زنده به شکل کد HTML مشاهده کنید و از آن برای کاربردهایی مثل طراحی وب استفاده کنید. در کد HTML تگها با رنگهای مختلف هایلایت شده تا شناسایی کردنشان ساده شود که برای کاربران حرفهای و طراحان وب بسیار مفید و جالب است.
خوشبختانه در این ادیتور، گزینههای مربوط به استفادهی توکار یا Embed کردن عکس، ویدیو و عکس متحرک با فرمت گیف و دیگر اقسام فایل پیشبینی شده است. گزینههای مربوط به قرار دادن جدول و دکمه و ویرایش استایل هم در این ادیتور موجود است.
مزایا و معایب ادیتور HTMLed.it:
- پشتیبانی عالی از فایلهای مدیا مثل عکس و ویدیو
- رابط کاربری ساده و غیرمزاحم
- نمایش کد HTML با هایلایت کردن تگها
- رابط کاربری کمی قدیمی به نظر میرسد
- نوار ابزار برای مبتدیان کمی پیچیده به نظر میرسد
HTMLEditor.tools
سایت HTMLEditor.tools هم یک ادیتور آنلاین HTML است که میتوانید به کمک آن صفحات وب را به صورت ریسپانسیو طراحی کنید. منظور از ریسپانسیو، طراحی متفاوت صفحهی وب برای دستاپ و موبایل و تبلت است. در این ادیتور، پنل سمت راست نمایشی زنده در کد HTML ارایه میکند و در سمت چپ نمایی گرافیکی از محتوا ارایه میشود.
در این سایت هم مثل برخی ادیتورهای دیگر، تگهای HTML با رنگ متفاوت نمایش داده میشوند تا شناسایی کردنشان ساده باشد. پس از تکمیل کار با کلیک روی آیکون Save میتوانید فایل را ذخیره کنید.
مزایا و معایب HTMLEditor.tools:
- ابزارهای بازبینی و ویرایش پیشرفته
- تنوع امکانات ویرایشی
- پیشنمایش زنده کد HTML به همراه رنگی کردن تگها
- قابلیت ویرایش مستقیم کد HTML
- تبلیغات در اطراف صفحه کمی زیاد است!
WordHTML
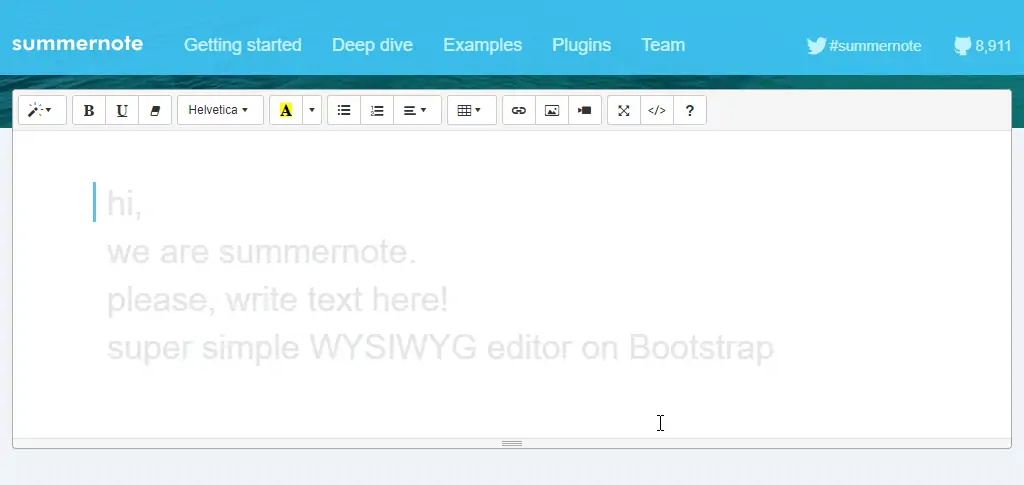
ادیتور WordHTML یک ادیتور آنلاین برای ویرایش فایلهای متنی است. رابط کاربری آن ساده و در عین حال کاربردی طراحی شده و در واقع گزینههای واقعاً پرکاربرد و اساسی در در بالای صفحه قرار گرفته است.
علاوه بر خلوت و کم بودن گزینهها، تبلیغات در سمت راست نمایش داده میشود و مزاحم کاربر نیست. بنابراین اگر ابزاری آنلاین برای نوشتن متن با حفظ تمرکز لازم داشته باشید، این ادیتور یکی از موارد برتر است. خوشبختانه از استفادهی توکار فایلهای عکس و ویدیو و گیف پشتیبانی میشود.
برای دریافت کد HTML میبایست روی تب HTML کلیک کنید.
از مزایا و معایب این ادیتور میتوان به موارد زیر اشاره کرد:
- نوشتن متن با حفظ تمرکز
- رابط کاربری ساده و خلوت
- گزینهی Print برای چاپ کردن محتوا
- نمایش تبلیغات
HTML5-editor.net
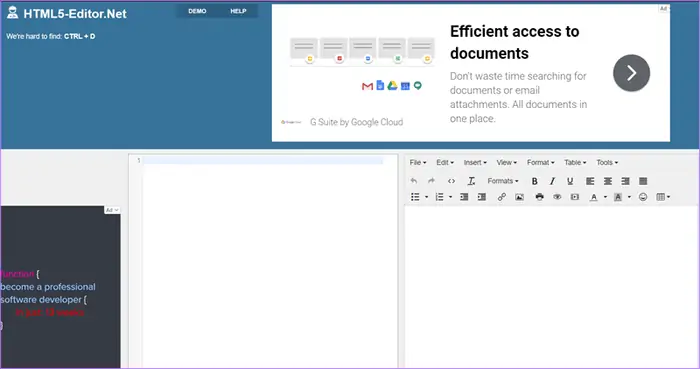
ادیتور سایت HTML5-editor.net هم از جمله ادیتورهای WYSIWYG است. تمام گزینههای اصلی برای نوشتن متن و فرمت دادن به آن پیشبینی شده است. این ادیتور هم از فایلهای مدیا پشتیبانی میکند و میتوانید به صورت زنده و آنی، کد HTML محتوایی که نوشتهاید را ببینید.
پس از تکمیل کار، میتوانید فایل HTML را کپی کنید و در وبسایت یا ایمیل یا هر سرویس دیگری استفاده کنید.
مزایا و معایب HTML5-editor.net:
- دسترسی آنلاین و بدون نیاز به دانلود
- رایگان
- نمایش تبلیغات
- رابط کاربری و تجربهی کاربری بهترین نیست!
guidingtechسیارهی آیتی