ویرایش متن فوتر در وردپرس روشهای مختلفی دارد. اگر قالب سایت وردپرسی شما پیچیده و پر از امکانات تابعی نیست، کافی است فایل footer.php را باز کنید و خطوط مربوط به لوگو و شرکت سازنده و غیره را به دلخواه تغییر دهید. قرار دادن منو در فوتر سایت به عنوان یک ویجت نیز امکانپذیر است.
در این مقاله آموزشی به آموزش تغییر متن فوتر وردپرس از طریق ویرایش قالب فوتر و روشهای دیگر میپردازیم. با ما باشید.
در سایتهای ایرانی قالبهای وردپرس نال شده به صورت رایگان برای دانلود قرار داده میشود که یکی از چالشهای مدیران سایت و طراح سایت وردپرسی این است که چطور باید متن فوتر وردپرس را حذف کرد و برای قرار دادن لوگو در فوتر وردپرس اقدام کرد؟
برای این کار روشهای مختلفی وجود دارد. در قالبهای حرفهای و مجهز به صفحه ساز، امکانات گرافیکی و ابزارهایی برای ساخت فوتر وجود دارد. در این صورت شاید تغییر متن فوتر مدیریت وردپرس و ظاهر سایت بسیار ساده باشد. اما در حالت کلی برای حذف فوتر و تغییر متن فوتر میبایست فایل php که قالب فوتر وردپرس است را باز کرده و ویرایش کنید.
قالب فوتر وردپرس چیست؟
منظور از قالب فوتر وردپرس، فایلی به اسم footer.php است که در فولدر قالب قرار دارد. در این فایل ممکن است فایلهای دیگری فراخوانی شده باشد یا برعکس، بسیار ساده باشد و لینک های فوتر و لوگو فوتر وردپرس در آن با تگهای HTML تعریف شده باشد. در این صورت ویرایش کردن متن فوتر و قرار دادن لوگو در فوتر وردپرس بسیار ساده میشود.
اما در مورد قالب فوتر پیچیده که فایلهای php و توابع در آن فراخوانی شده، کار کمی پیچیدهتر میشود.
فوتر وردپرس از نظر سئو و زیبایی مهم است و گاهی لازم است کدهای جاوااسکریپت خاص در فوتر قرار بگیرد و پس از دستورات دیگر، اجرا شود. بنابراین قالب فوتر وردپرس یکی از مهمترین فایلهای قالب وردپرس است.
ویرایش متن فوتر و قرار دادن لوگو در فوتر وردپرس با استفاده از ویجتها
یک روش ساده برای تغییر دادن متن فوتر وردپرس این است که ویجت در فوتر اضافه کنیم. اضافه کردن متن یا عکس و لوگو و آیکون در فوتر وردپرس به کمک ویجتها ساده است.
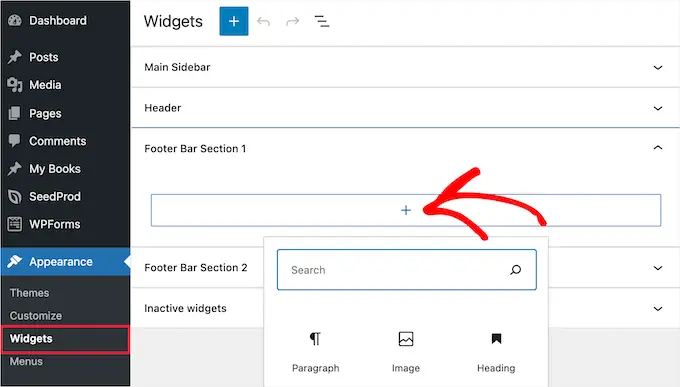
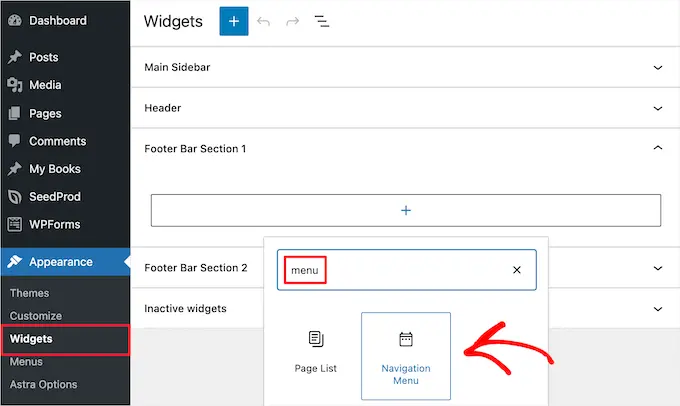
برای مدیریت ویجتهای وردپرس، پنل ادمین سایت وردپرس را باز کنید و روی آیکون سفارشیسازی یا Appearance مکث کرده و سپس روی گزینهی ویجتها یا Widgets کلیک کنید. اکنون روی آیکون + کلیک کنید تا ویجت جدید اضافه شود و سپس موقعیت ویجت را در بخش Footer Sidebar تنظیم کنید تا در فوتر سایت نمایش داده شود.
بسته به نوع ویجت اضافه شده میتوانید متن فوتر یا لوگو و آیکون فوتر سایت را تغییر دهید. به عنوان مثال اگر از ویجت متنی استفاده کردهاید که قابلیت نوشتن کد HTML دارد، کافی است کد اچتیامال حاوی تگ a برای لینک گذاشتن در فوتر را تایپ کنید و آدرس و نام لینک را بنویسید. به همین ترتیب میتوانید با تگ img، قرار دادن لوگو در فوتر وردپرس را عملیاتی کنید. اگر در سایت وردپرسی از ویجتها برای طراحی فوتر استفاده شده باشد، طبعاً ویرایش متن فوتر در وردپرس کار آسانی خواهد بود.
لینک گذاشتن در فوتر وردپرس
برای لینک گذاشتن در فوتر سایت وردپرس، علاوه بر روش ویرایش مستقیم فایل footer.php میتوانید از بخش منوها استفاده کنید و لینک دستهبندی مطالب و تگهای سایت و صفحات خاص مثل تماس با ما و معرفی و محصولات ما را در فوتر قرار دهید. قرار دادن لینک مطالب مهم سایت نیز ساده است.
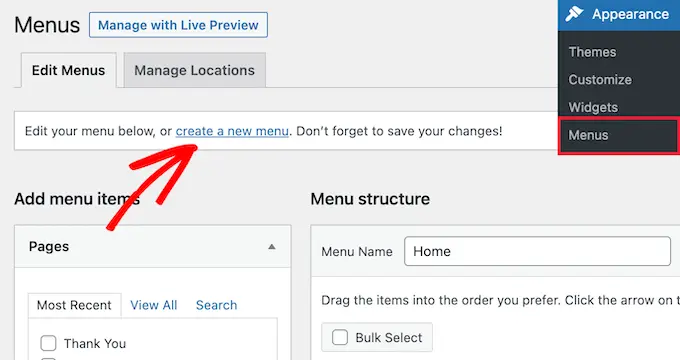
برای ویرایش منوها، در پنل ادمین وردپرس روی گزینهی Menus یا فهرست ها کلیک کنید که زیرمجموعهی گزینه Appearance است.
برای ساخت منوی جدید روی ایجاد فهرست جدید یا Create new menu کلیک کنید.
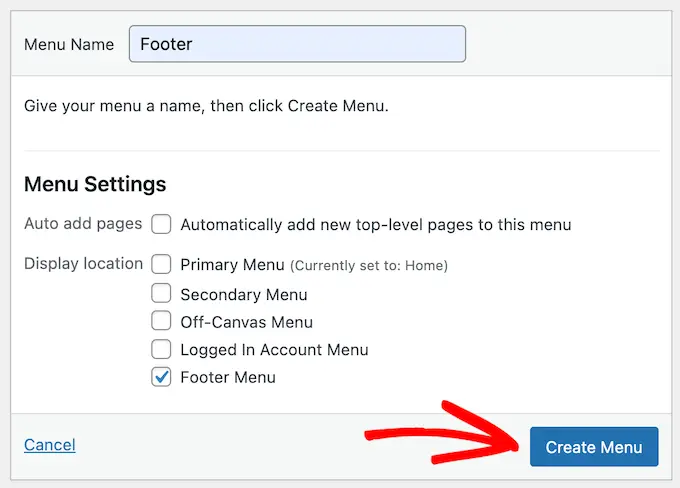
اکنون نام منو را وارد کنید که دلخواه است. سپس محل نمایش منو را انتخاب کنید و در نهایت روی Create Menu یا ایجاد فهرست کلیک کنید.
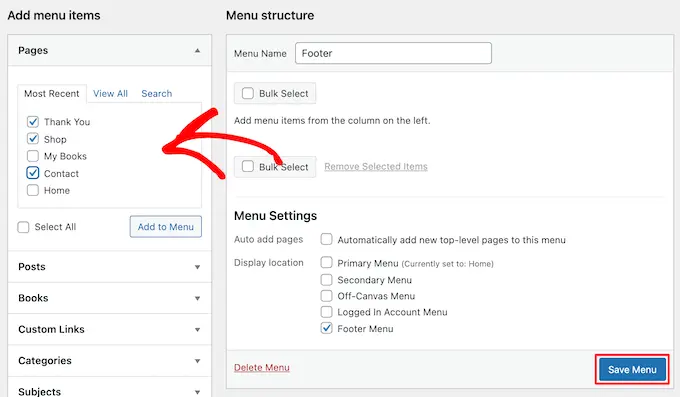
پس از ساخت منو، نوبت به اضافه کردن لینک مطلب، لینک صفحه و غیره میرسد. برای قرار دادن لینک صفحه در فوتر وردپرس، از دستهبندی مطالب و صفحات، صفحه موردنظر را انتخاب کنید و روی Add to Menu یا اضافه کردن به فهرست کلیک کنید. میتوانید تیک چند دسته یا تگ را بزنید و همه را در یک مرحله در منو اضافه کنید.
در نهایت فراموش نکنید که روی دکمهی ذخیره کردن فهرست یا Save Menu کلیک کنید تا تغییرات ثبت شود.
اکنون به بخش مدیریت ویجتها مراجعه کنید و روی + کلیک کنید تا ویجت جدیدی اضافه شود و نوع ویجت را Menu یا فهرست انتخاب کنید. با انتخاب Navigation Menu یا منوی ناوبری، امکان قرار دادن منو در فوتر سایت فراهم میشود. به این ترتیب میتوانید منویی که ساختهاید را در فوتر سایت وردپرس قرار دهید. این راهکار برای قرار دادن لینک صفحه و دسته و برچسب در فوتر وردپرس بسیار ساده و عالی است.
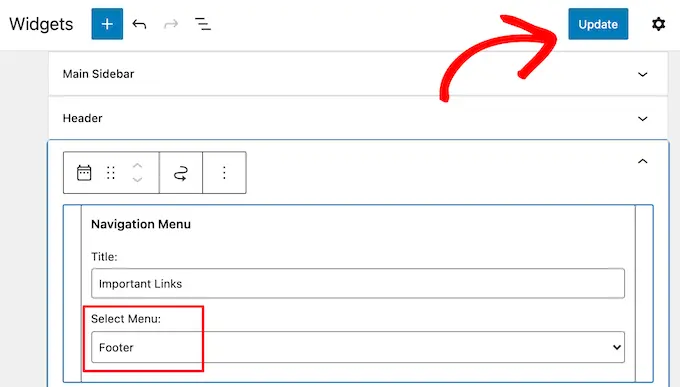
دقت کنید که میتوانید عنوان نیز برای ویجت حاوی منو انتخاب کنید. در پایان روی Update کلیک کنید تا فوتر سایت بروزرسانی شود.
حذف قدرت گرفته از وردپرس از فوتر سایت
عبارت قدرت گرفته از وردپرس یا به زبان دیگر Powered by WordPress عبارت جذابی است اما از نظر هک و امنیت، بهتر است در یک نگاه کسی نفهمد که سایت شما به کمک وردپرس طراحی شده است! علاوه بر این شاید بخواهید جملهی جذابتر و مرتبط با کار طراحی سایت خودتان در فوتر سایت قرار دهید.
برای حذف متن قدرت گرفته از فوتر سایت راهکار مشخصی وجود ندارد و شاید نیاز به ویرایش کردن footer.php باشد. برای حذف فوتر همیار وردپرس و فریش تم و سایر سایتهای دانلود قالب وردپرس نیز ممکن است ویرایش کردن فایل قالب فوتر وردپرس بهترین و سادهترین راه باشد.
در برخی از قالبها برای حذف فوتر کافی است تنظیمات ظاهری و سفارشیسازی را بررسی کنید. ممکن است آیتمی به اسم Footer یا مشابه آن وجود داشته باشد و متن در این بخش تعریف شده باشد. در این صورت نیازی به آموزش فوتر قالب موردنظر نیست و کار ساده است.
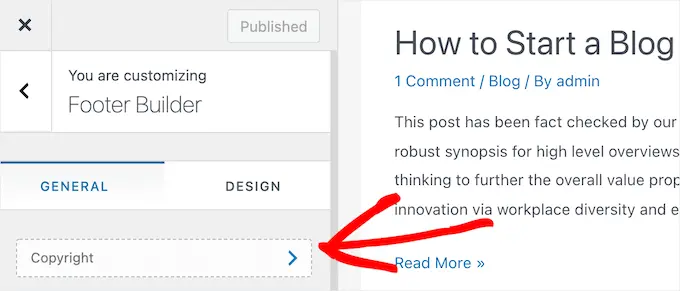
در بعضی از قالبهای مجهز به صفحه ساز، میبایست بخش Footer Builder یا ساخت فوتر را بررسی کنید و فوتر دلخواه خودتان را بسازید.
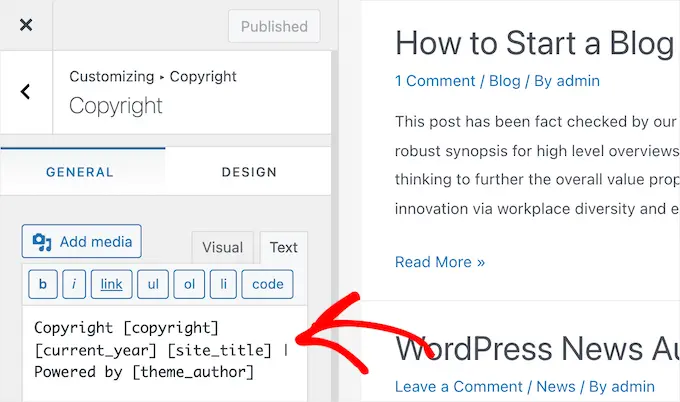
در ویرایش بلوک فوتر دقت کنید که کلماتی مثل copyright یا powered by یا عنوان قالب و نام سازنده ممکن است قابلیت حذف کردن نداشته باشد! در این حالت لازم است فایلهای php قالب را به صورت دستی ویرایش کنید. اما در برخی از قالبها، همه چیز امکان ویرایش کردن دارد و به راحتی تغییر متن فوتر مدیریت وردپرس و فرانت اند سایت انجام میشود.
ویرایش قالب فوتر وردپرس به صورت دستی
برای ویرایش کردن قالب فوتر، کنترل پنل هاست را باز کرده و ابزار مدیریت فایل را باز کنید. سپس فولدر wp-content و در ادامه فولدر themes را باز کنید. در این فولدر تعدادی فولدر موجود است که مربوط به قالبهای نصب شده است. فولدر قالب وردپرس که متن فوتر آن نیاز به تغییر دارد را پیدا کرده و باز کنید. سپس روی فایل footer.php راستکلیک کنید و گزینهی edit را انتخاب کنید. اگر گزینهی ویرایش یا ادیت وجود ندارد، فایل را دانلود کنید و به کمک Notepad یا سایر نرمافزارهای باز کردن فایل متنی ساده، آن را باز کرده و ویرایش کنید.
فایل footer.php در کنار دستورات php حاوی تگهای HTML است. در نتیجه قرار دادن لوگو در فوتر وردپرس یا قرار دادن بکلینک در فوتر سایت و همینطور لینک به صفحات مهم سایت و شبکههای اجتماعی برای کسی که با تگهای HTML آشنایی دارد، بسیار ساده است.
اگر متن Powered by WordPress یا نیرو گرفته از وردپرس را در فایل footer.php نمیبینید، لازم است سایر فایلهای php قالب را یکییکی سرچ کنید تا فایل مربوطه را پیدا کنید و متن فوتر را تغییر دهید. بهتر است فولدر قالب را دانلود کنید و به کمک نرمافزارهایی که متن داخل فایلهای متنی را جستجو میکنند، همهی فایلها را در یک مرحله جستجو و بررسی کنید. به عنوان مثال میتوانید از نرمافزار File Seek برای این مهم استفاده کنید.
قرار دادن کد در فوتر وردپرس با Insert Headers and Footers
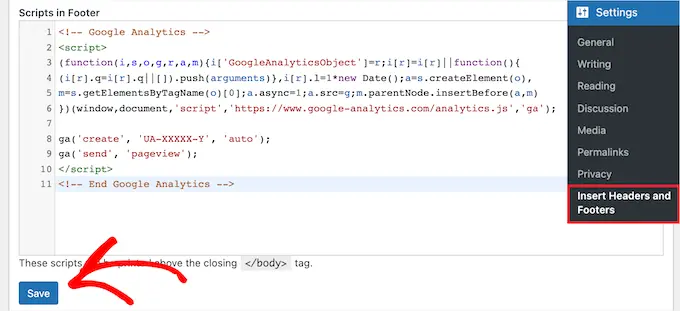
یکی از امکانات وردپرس گزینهی Insert Headers and Footers در پنل مدیریت است. با استفاده از این گزینه میتوانید کد گوگل آنالیتیک و دیگر کدهای خاص را در فوتر سایت اضافه کنید، بدون آنکه نیاز به ویرایش دستی قالب فوتر باشد. کافی است کدهای جاوااسکریپت یا غیره را در کادر Scripts in Footer وارد کنید و روی ذخیره یا Save کلیک کنید.
قرار دادن لوگو در فوتر وردپرس با این روش امکانپذیر است، به همین ترتیب قرار دادن لینک و سایر موارد امکانپذیر است اما نیاز به آشنایی با HTML و JavaScript دارد.
wpbeginnerسیارهی آیتی