نرمافزار مدیریت سایت WordPress که یکی از معروفترین اسکریپتها برای راهاندازی سایت است، قالبهای بسیار متنوعی دارد. در هر قالب تعداد زیادی فایل PHP موجود است. وردپرس بر اساس نوع صفحه، از یک یا چند فایل PHP استفاده میکند تا محتوای صفحه را ایجاد کند. ظاهر صفحات نیز به کمک فایلهای استایل یا css و جاوااسکریپت یا js آراسته میشود.
در این مقاله به معرفی ساختار درختی تمپلیت مخصوص صفحهی اصلی، پستهای تکی، صفحات تکی، صفحات دسته و برچسب و همینطور پیوستها میپردازیم.
ساختار درختی فایلهای قالب وردپرس
قالبهای مدرن و چندمنظورهی وردپرس دارای چندین فایل استایل یا CSS و JavaScript و همینطور تصویر هستند و این فایلها ظاهر سایت را کنترل میکنند. اما محتویات هر صفحه از سایت، توسط فایلهای متعدد php تهیه میشود.
فایلهای php و در واقع تمپلیت در وردپرس، ساختار استانداردی دارد که مثل یک نمودار درختی است. به عبارت دیگر هر فایل تمپلیت با توجه به نامی که دارد، تعدادی از صفحات سایت را ایجاد میکند. علاوه بر این ممکن است در هر تمپلیت، تعدادی فایل استایل و جاوااسکریپت خاص فراخوانی شود و این فایلها صرفاً در برخی صفحات سایت برای بازدیدکننده بارگذاری شوند.
معمولاً قالبهای مدرن و حرفهای وردپرس، تمپلیتهای مجزایی برای نمایش دستهها یا Category، برچسب یا Tag، انواع آرشیو مثل آرشیو زمانی یا Date و پست تکی یا Single و صفحات سفارشی یا Custom Page و غیره دارد. علاوه بر این تمپلیتها، میتوانید تمپلیتهای بیشتری با اضافه کردن تم فرزند یا Child Theme بسازید و به قالب اصلی اضافه کنید. در هر صورت باید به ساختار درختی فایلهای تمپلیت در وردپرس توجه کنید تا با انتخاب نام مناسب، قالبی که در ساخت صفحات موردنظر استفاده میشود، قالب موردنظر شما باشد.
دقت کنید که تمام فایلهای تمپلیت که در ادامه معرفی میکنیم، میبایست در پوشهی اصلی قالب واقع شده باشد.
تمپلیت صفحه خانه یا صفحه اصلی در WordPress
با توجه به توضیحات فوق، هر یک از صفحات مثل صفحهی اصلی، با اجرای از یکی از چند فایل php که نام مشخصی دارند، ایجاد میشود.
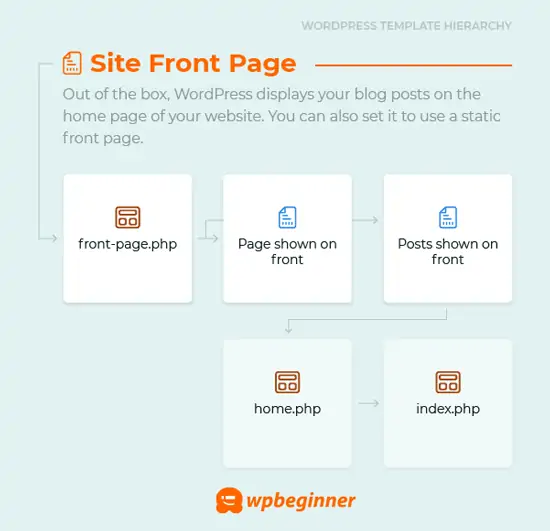
اولین فایلی که در صورت وجود، مورداستفاده قرار میگیرد، فایلی به اسم front-page.php است. اگر این فایل در میان فایلهای قالب وجود داشته باشد، وردپرس از آن برای ساختن صفحهی اول سایت استفاده میکند. اما اگر این فایل وجود نداشته باشد، به تنظیماتی که مدیر سایت برای صفحهی اصلی در نظر گرفته نگاهی میاندازد.
ممکن است مدیر سایت برای صفحهی اصلی از یک صفحهی سفارشی که در بخش مدیریت Page ساخته شده، استفاده کند و برخی سایتها نیز آخرین پستها را در صفحهی اصلی نمایش میدهند. لذا دو مورد بعدی که چک میشود، به تنظیمات مدیر سایت وابسته است.
اگر نمایش آخرین پستهای سایت، انتخاب مدیر سایت باشد هم وجود تمپلیتهای بعدی بررسی میشود. به عبارت دیگر فایلهای home.php و در نهایت index.php استفاده میشود. به عبارت دیگر اگر انتخاب شما این باشد که آخرین پستها در صفحهی اول نمایش داده شود و فایلی به اسم home.php در قالب داشته باشید، این فایل برای ساختن صفحهی اصلی استفاده میشود و در غیر این صورت وردپرس سراغ فایل index.php که فایل پیشفرض برای بسیاری از صفحات است، میرود.
بنابراین نمودار درختی صفحهی اصلی سایت وردپرسی، نسبتاً ساده است:
بیشتر قالبهای وردپرس دارای فایل front-page.php نیستند و لذا چیزی که در صفحهی اصلی سایت نمایش داده میشود، یا یک صفحهی ساخته شده توسط مدیر سایت است و یا آخرین مطالب. برای انتخاب صفحه یا نمایش آخرین پستها، در پنل ادمین وردپرس روی Settings یا تنظیمات و سپس Reading یا خواندن کلیک کنید.
فایل قالب صفحه مطالب و پیوستها در وردپرس
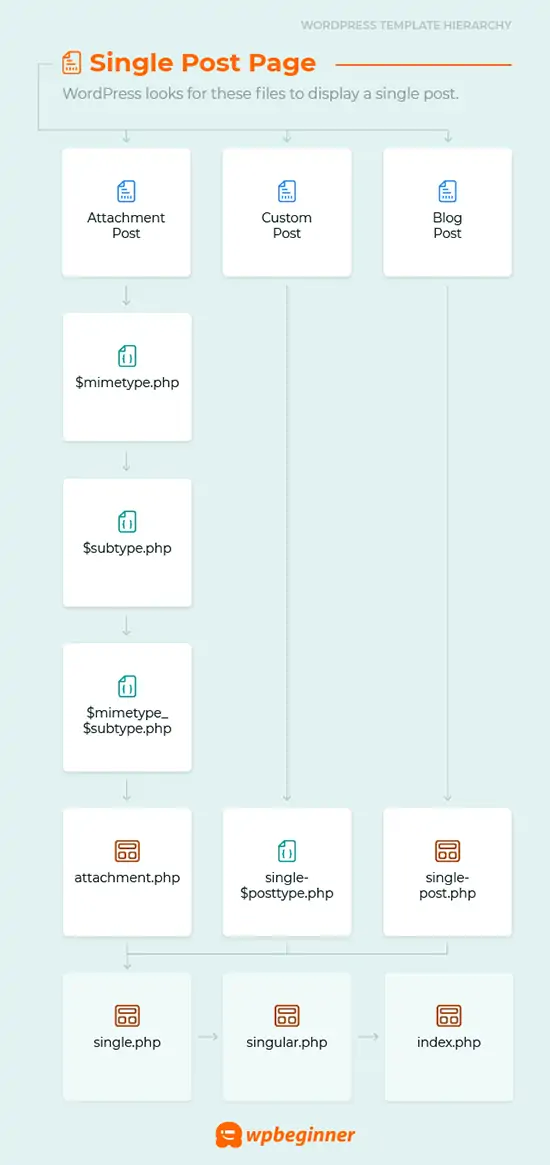
صفحات مطالب و صفحهی پیوستها که شامل عکس و ویدیو میشود هم توسط یکی از چند فایل تمپلیت ساخته میشود. در حالت کلی سه نوع صفحهی پست یکتا داریم:
- فایل پیوست
- پست و مطلب سفارشی
- پست یا مطلب معمولی
برای این سه نوع پست یکتا، ساختار درختی فایلهای قالب به صورت زیر است:
اگر مطلبی از نوع خاص در سایت وردپرسی نوشته باشید، وردپرس بررسی میکند که آیا فایلی با نام single-{post-type}-{slug}.php در قالب موجود است یا خیر. منظور از post-type، نوع پست است و منظور از slug، نامک پست است.
به عنوان مثال اگر نوع پست review یا بررسی باشد و نامک پست acme-phone باشد، وردپرس ابتدا چک میکند که فایلی به اسم single-review-acme-phone.php موجود است یا خیر. در صورت وجود از آن برای ساختن صفحهی این پست خاص استفاده میکند.
اگر فایل single-review-acme-phone.php موجود نباشد، وردپرس سراغ فایل کلیتر که صفحات پست از نوع بررسی را میسازد، میرود و در واقع وجود فایل single-review.php را بررسی میکند. اگر این فایل هم وجود نداشته باشد، فایل عمومی پستها که single.php است، مورداستفاده قرار میگیرد.
در مورد پوستهی مخصوص فایلهای Attachment یا پیوست هم وردپرس ابتدا برای فایلهای php مخصوص فایلهای عکس و ویدیو و اپلیکیشن یعنی image.php و video.php و application.php جستجو میکند و اگر این موارد وجود نداشته باشد، سراغ فایل کلیتر که attachment.php است میرود. اگر این مورد هم وجود نداشته باشد، از فایل single.php استفاده میکند.
تمپلیت singular.php هم فایل بعدی است که برای نمایش یک پست از هر نوعی به کار میرود. در نهایت اگر هیچ یک از فایلهای اشاره شده موجود نباشند، WordPress از فایل عمومی که index.php است، استفاده میکند.
تمپلیت صفحات یکتا و سفارشی در وردپرس
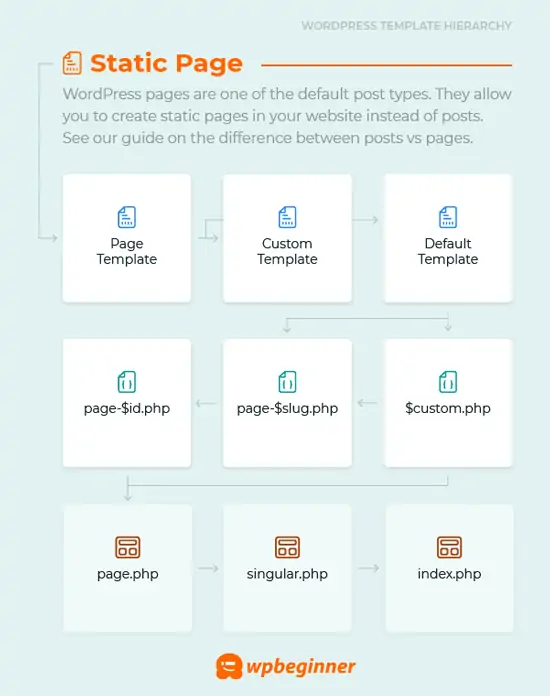
صفحه یا Page یک نوع از پست محسوب میشود. به عبارت دیگر مفهوم دقیق Post در وردپرس، مطلب نیست بلکه هر نوع محتوایی مثل صفحهی یک تصویر آپلود شده، صفحهی تماس با ما و صفحهی یک مطلب خاص، همگی پست محسوب میشوند اما نوع این موارد متفاوت است.
ساختار درختی فایلهای php مربوط به صفحات در وردپرس به این صورت است:
حین ساخت صفحه در بخش مدیریت صفحات یا Pages وردپرس، میتوان قالب صفحه را به صورت دستی انتخاب کرد. در صورت انتخاب یکی از موارد، وردپرس از همان فایل برای ساخت صفحه استفاده میکند. بنابراین اولین موردی که استفاده میشود، Custom Template است.
اما اگر تمپلیت خاصی انتخاب نشده باشد چطور؟
در این حالت وردپرس سراغ تمپلیت پیشفرض صفحات یا Default Template میرود. اگر تمپلیتی با نام page-{slug}.php وجود داشته باشد، این فایل مورداستفاده قرار میگیرد. به عنوان مثال اگر صفحهای با نامک contact-us برای ساخت فرم تماس با ما ایجاد کرده باشید و در قالب فایلی به اسم page-contact-us.php موجود باشد، وردپرس از همین فایل استفاده میکند. اگر شناسه یا id صفحه یک عدد خاص باشد و فایلی به اسم page-{id}.php موجود باشد، از این فایل استفاده میشود. به عنوان مثال اگر شناسهی صفحه عدد ۱۶ باشد، وردپرس در صورت موجود بودن فایل page-16.php از آن استفاده میکند.
در صورتی که فایلهای تمپلیت صفحه، شامل شناسه یا نامک نباشند، از فایل کلیتر که page.php است، استفاده میشود.
در نهایت اگر هیچ یک از فایلهای اشاره شده موجود نباشد، WordPress طبق معمول سراغ آخرین انتخابها یعنی فایل singular.php و در نهایت index.php میرود.
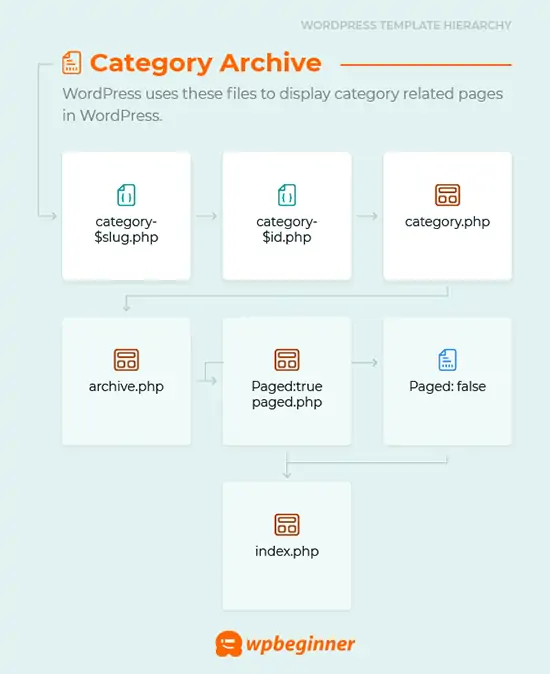
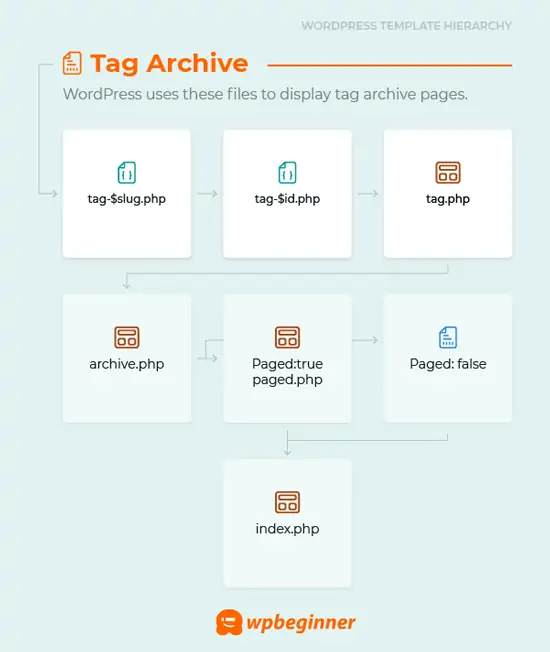
فایلهای قالب صفحهی دسته و برچسب در وردپرس
نمودار درختی فایلهای مربوط به صفحات دسته به صورت زیر است:
در مورد تگ یا برچسب هم وضعیت کاملاً مشابه است:
برای برچسب یا دستهای خاص که نامک آن یا به زبان دیگر slug آن مشخص است، از فایل category-{slug}.php یا tag-{slug}.php استفاده میشود. اگر شناسه مشخص باشد هم وجود فایلهایی با عنوان category-{id}.php و tag-{id}.php بررسی میشود.
به عنوان مثال اگر دستهای به اسم بررسی با نامک لاتین review داشته باشید، در صورت وجود فایل category-reviews.php، صفحهی مطالب دستهی بررسی با استفاده از همین فایل ساخته میشود.
وردپرس در گام بعدی سراغ فایلهای کلیتر که category.php و tag.php نام دارد، میرود. اگر این موارد هم موجود نباشد، از فایل عمومی صفحات آرشیو که archive.php است استفاده میشود. آخرین فایل تمپلیت برای این صفحات هم طبق معمول index.php است.
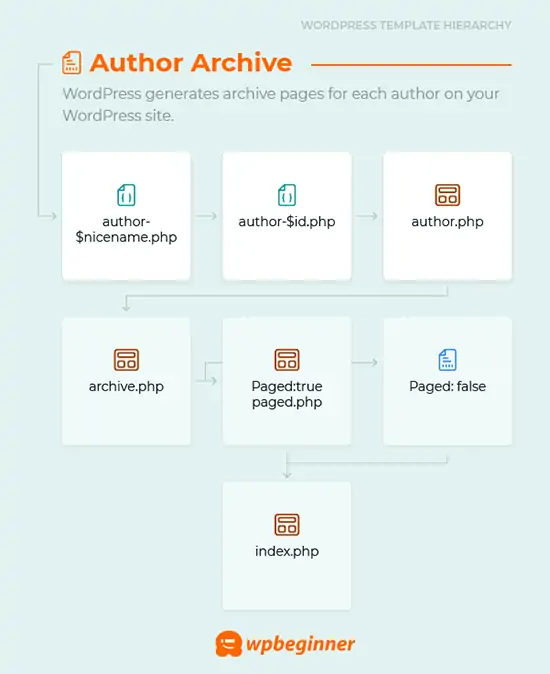
تمپلیت صفحهی نویسنده در WordPress
صفحات مربوط به نویسندگان در وردپرس، با یکی از فایلهای زیر ساخته میشوند:
در این ساختار درختی، اگر فایلی شامل نام مستعار نویسنده به صورت author-{nicename}.php موجود باشد، از این فایل استفاده میشود. به عنوان مثال اگر نام مستعار، ali باشد، وردپرس برای ساخت صفحهی مطالب این نویسنده از فایل author-ali.php استفاده میکند. در صورت عدم وجود، شناسهی این نویسنده را بررسی میکند. اگر به عنوان مثال شناسهی وی عدد ۶ باشد، موجود بودن فایل author-6.php بررسی میشود.
در صورت عدم وجود فایلهای اشاره شده، وردپرس سراغ author.php میرود. اگر این فایل هم در کار نباشد، از فایل archive.php و در نهایت index.php استفاده میشود.
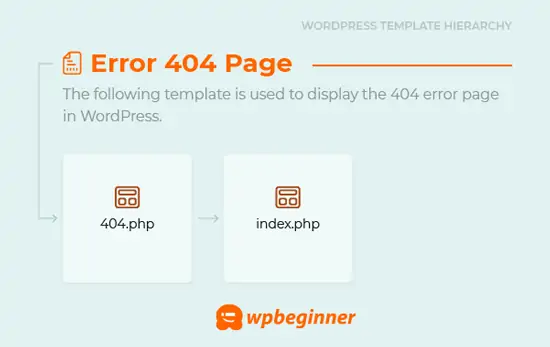
قالب صفحهی ارور ۴۰۴ در وردپرس
اگر صفحهای در سایت وردپرسی وجود نداشته باشد، وردپرس کاربر را به صفحهی ارور 404 هدایت میکند. البته اگر بازدیدکنندگان یک سایت به وفور صفحهی ارور ۴۰۴ را مشاهده کنند، میبایست مشکل شناسایی و رفع شود. وجود پیوند شکسته یا به عبارت دیگر لینک اشتباه، مشکل در برنامهنویسی سایت و مشکلات هاست و سرور، از دلایل نمایش این ارور است.
در وردپرس میتوانید کاربرانی که با ارور ۴۰۴ روبرو میشوند را به صفحهی دلخواهی هدایت کنید.
علاوه بر این میتوانید صفحهی ۴۰۴ را به شکل دلخواه طراحی کنید و به عنوان مثل یک پست خاص یا صفحهی اصلی یا هر صفحهای مثل گزارش مشکل یا تماس با مدیر را نمایش بدهید.
قالب مربوط به صفحهی ۴۰۴ یکی از موارد زیر است:
به عبارت دیگر وردپرس در درجهی اول از فایل 404.php استفاده میکند اما اگر این فایل موجود نباشد، سراغ index.php میرود و صفحهی ارور را بر اساس کدهای این فایل میسازد.
wpbeginnerسیارهی آیتی