زمانی که با تعداد زیادی داده در Google Sheets یا نرمافزارهای مشابه نظیر Excel کار میکنید و میخواهید برای درک بهتر و نتیجهگیری از نمودار استفاده کنید، شاید ترسیم کردن یک نمودار بزرگ مناسب نباشد و بخواهید تعداد زیادی نمودار کوچک رسم کنید. یک ترفند جالب این است که با استفاده از تابع SPARKLINE، نمودار کوچک در سلولهای موردنظر رسم کنید.
در این مقاله تابع SPARKLINE را معرفی کرده و شیوهی استفاده از آن را به صورت مرحله به مرحله شرح میدهیم. اگر از علاقهمندان به محاسبه و تحلیل و بررسیهای آماری در سرویس تحت وب گوگل شیتس هستید، سیارهی آیتی را دنبال کنید.
فرض کنید قیمت تعدادی کالا را در یک صفحهی بزرگ گوگل شیتس وارد کردهاید و میخواهید روند تغییرات قیمت هر کالا را روبروی آن مشاهده کنید. رسم کردن تعدادی نمودار مجزا، وقتگیر است و به علاوه میبایست موقعیت هر نمودار را درست روبروی کالای مربوطه تنظیم کنید که کار سادهای نیست. تابع SPARKLINE برای چنین تحلیل و بررسیهایی طراحی شده و نمودار خطی یا Line Chart را درون یک سلول رسم میکند. میتوانید فرمول یک سلول را در سلولهای پایینتر یا روبرو کپی کنید. لذا میتوانید به سرعت تعداد زیادی نمودار که هر یک به یک مجموعه عدد مثل قیمت یک کالا در گذر زمان مربوط میشود را در تعداد زیادی سلول رسم کنید.
رسم تعداد زیادی نمودار کوچک با تابع SPARKLINE
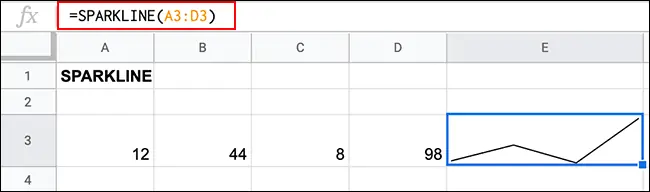
تابع SPARKLINE به سادهترین شکل ممکن قابل استفاده است: کافی است مجموعه دادهها را به عنوان یک آرگومان به آن بدهید تا یک نمودار خطی ساده ترسیم شود. به عنوان مثال اگر ۴ عدد داشته باشید و دادههای شما در سلولهای A3 الی D3 قرار داشته باشد، میتوانید فرمول زیر را در سلول E3 تایپ کنید:
=SPARKLINE(A3:D3)
و با زدن کلید Enter، یک نمودار ساده در سلول E3 ظاهر میشود. البته نمودار کاملاً دینامیک است و اگر یکی از عددها را تغییر بدهید، نمودار آپدیت میشود.
همانطور که در تصویر فوق مشاهده میکنید، تابع SPARKLINE روش بسیار خوبی برای بررسی روند تغییرات یک متغیر در گذر زمان است و البته کاربردهای متنوعی دارد.
ترسیم نمودارهای مختلف با تابع SPARKLINE
تابع SPARKLINE صرفاً یک آرگومان ندارد بلکه تعدادی آرگومان اضافی دارد که فرمت و نوع نمودار را مشخص میکند. اگر هیچ آرگومان اضافی در فرمولنویسی به کار نبرده باشید، نمودار خطی رسم میشود که سادهترین حالت ممکن است. اما فرض کنید به نوع دیگری از نمودارها نظیر نمودار ستونی نیاز دارید. در این صورت میبایست آرگومان دوم را به صورت زیر وارد کنید:
=SPARKLINE(data, {option, choice})
که Option و Choice تعریفکنندهی مشخصات نمودار است. به عنوان مثال آپشن تعیین نوع نمودار، charttype است و مقدار آن میتواند bar و column و غیره باشد.
و اما یک مثال ساده: برای ترسیم نمودار ستونی افقی از فرمول زیر استفاده میشود:
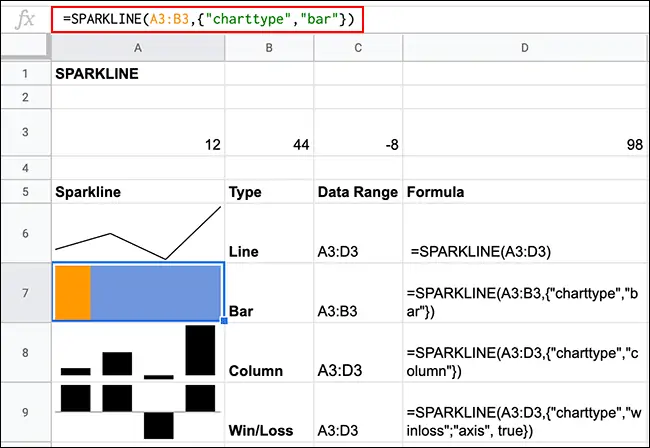
=SPARKLINE(A3:B3,{"charttype","bar"})
با زدن کلید Enter، نمودار ستونی افقی رسم میشود. میتوانید نمودار ستونی عمودی یا column و نمودار ستونی عمودی مثبت و منفی که win/loss یا برد و باخت نام دارد را هم با فرمولنویسی مشابه ترسیم کنید. در تصویر زیر فرمول مربوط به هر نوع نمودار در ستون D ذکر شده و حاصل کار نیز در ستون A دیده میشود:
تنظیمات ظاهری نمودارهای SPARKLINE
علاوه بر مشخص کردن نوع نمودار، میتوانید آپشنهای اضافی برای تعیین ظاهر نمودار را نیز به تابع SPARKLINE بدهید. تغییر دادن رنگ و ضخامت خط و حتی ترسیم نمودار از راست به چپ همگی امکانپذیر است.
تعیین رنگ نمودار تکرنگ
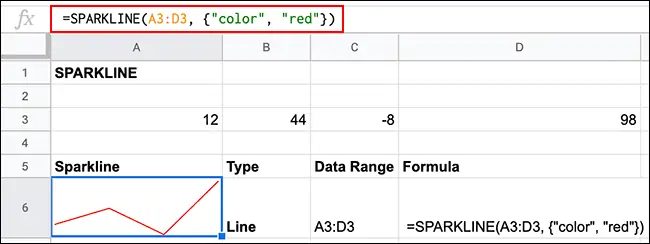
برای تغییر دادن رنگ از آپشن color استفاده کنید. به عنوان مثال اگر نمودار از نوع نمودار خطی است و میخواهید خط با رنگ قرمز رسم شود، از فرمول زیر استفاده کنید:
=SPARKLINE(data, {"color","red"})
در فرمول فوق نام رنگ که قرمز است، ذکر شده اما میتوانید به جای ذکر نام رنگ، کد HEX رنگ دلخواه خویش را وارد کنید.
برای یافتن کد رنگها و تبدیل به RGB یا HEX به مقالهی زیر توجه فرمایید:
تنظیم رنگهای یک نمودار
اگر نمودار از نوعی است که دو رنگ در آن به کار میرود، میبایست از آپشنهای lowcolor و highcolor که به ترتیب رنگ مقدار کمینه و رنگ مقدار بیشینه را مشخص میکنند استفاده کنید. در برخی انواع نمودار نیز میتوانید از آپشن firstcolor برای انتخاب رنگ اولین ستون و از آپشن lastcolor برای تعیین رنگ آخرین ستون استفاده کنید. برای انتخاب رنگ محور از آپشن axiscolor استفاده کنید و برای تنظیم رنگ ستونهای مربوط به دادههای منفی از آپشن negcolor استفاده کنید.
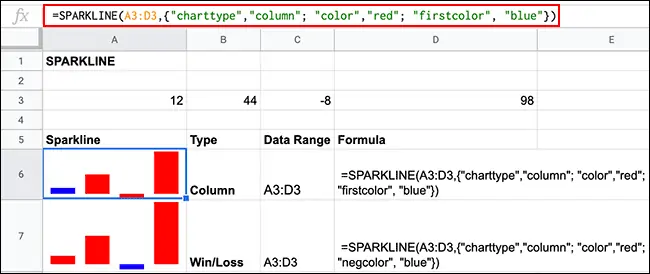
دقت کنید که اگر چند آپشن داشته باشید، میبایست همگی داخل گیومه قرار بگیرد و بین آپشنها از سمیکالن یا ; استفاده شود. به عنوان مثال اگر بخواهید نمودار پیشرفت و سقوط متغیرها را با رنگ قرمز برای پیشرفت و رنگ آبی برای پسرفت ترسیم کنید، میبایست از فرمول زیر استفاده کنید:
=SPARKLINE(data, {"charttype","column";"color","red";"negcolor","blue"})
نتیجه را در تصویر زیر مشاهده میکنید:
آپشن دیگر در خصوص نمودار نوع win/loss که نیاز است محور نمایش داده شود، آپشن axis است. اگر مقدار این آپشن true باشد، محور نمایش داده میشود.
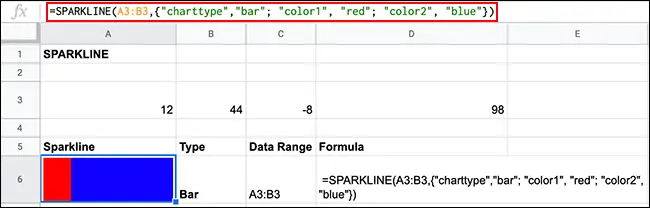
انتخاب رنگهای نمودار ستونی
در مورد نمودار ستونی افقی، آپشنهای color1 و color2 برای تعیین کردن رنگ اول و دوم استفاده میشود. به عنوان مثال برای انتخاب رنگ قرمز و آبی میبایست از رابطهی زیر استفاده کنید:
=SPARKLINE(data, {"charttype","bar"; "color1","red"; "color2","blue"})
انتخاب رنگ نمودار با ابزار تنظیم رنگ متن
یک روش سادهتر برای انتخاب کردن رنگهای نمودار این است که سلول حاوی تابع SPARKLINE را انتخاب کنید و سپس از ابزار تنظیم رنگ استفاده کنید. البته این روش در حالی پاسخگوست که از آپشن color استفاده نکرده باشید. استفاده از این ابزار با توجه به اینکه پالتی از رنگهای مختلف در اختیارتان قرار میگیرد، سادهتر از تایپ کردن آپشن color و کد HEX رنگ موردنظر است.
سایر آپشنهای تابع ترسیم نمودار کوچک
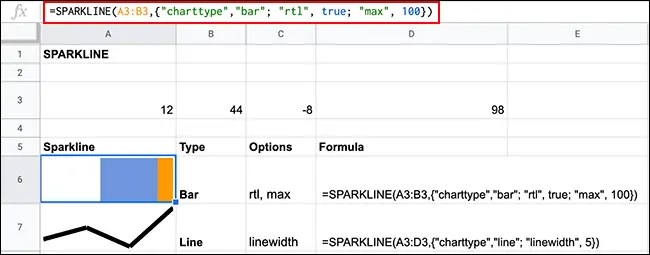
تابع SPARKLINE چند آپشن کاربردی دیگر نیز دارد. به عنوان مثال اگر زبان اصلی شما مثل زبان فارسی نوشتار راست به چپ یا Right To Left دارد، میتوانید آپشن rtl را true در نظر بگیرید تا نمودار از راست به چپ رسم شود.
شاید خط نمودار باریک است و خوانایی مطلوب شما را ندارد. در این صورت میتوانید از آپشن ضخامت خط یا linewidth استفاده کنید و مقدار آن را 5 در نظر بگیرید. به حاصل استفاده از این آپشنها توجه کنید:
آپشن max برای مشخص کردن حداکثر مقدار استفاده میشود که البته تنها در مورد نمودار ستونی کاربرد دارد.
howtogeekسیارهی آیتی