به جای استفاده از ایلوستریتور میتوان از سایتهایی استفاده کرد که برای طراحی گرافیک برداری مثل لوگو و بنر طراحی شدهاند و نمونهی سادهای از امکانات Adobe illustrator را ارایه میکنند. در حقیقت نرمافزار معروف ادوبی ایلوستریتور یک نرمافزار تخصصی است. برای کارهای ساده میتوان از وباپلیکیشنهایی استفاده کرد که شبیه به ادوبی ایلوستریتور عمل میکنند.
در این مقاله به معرفی ۷ سایت جالب برای طراحی گرافیک برداری میپردازیم که شاید جایگزین خوبی برای ادوبی ایلوستریتور و نرمافزارهای مشابه باشند. سیارهی آیتی را همراهی کنید.
نرمافزار ادوبی ایلوستریتور یکی از بهترین گزینهها برای افرادی است که به طراحی گرافیک برداری مشغول میشوند اما برای کاربران مبتدی که فقط گاهی به چنین اموری میپردازند، نرمافزارهای سادهتر و حتی وباپلیکیشنهایی وجود دارد. در مورد وباپلیکیشنها، نیازی به نصب کردن اپ و نرمافزار نیست و فقط با مرورگری مثل گوگل کروم یا فایرفاکس میتوانید طراحی را شروع کنید. در ادامه به ۷ مورد از بهترین سایتها برای طراحی گرافیک برداری و به عنوان جایگزینهای سادهی illustrator میپردازیم.
برای آشنایی بیشتر با گرافیک برداری یا Vector به مقالات بخش دانشنامهی سیارهی آیتی توجه فرمایید:
Gravit Designer و طراحی آنلاین با هزاران طرح آماده
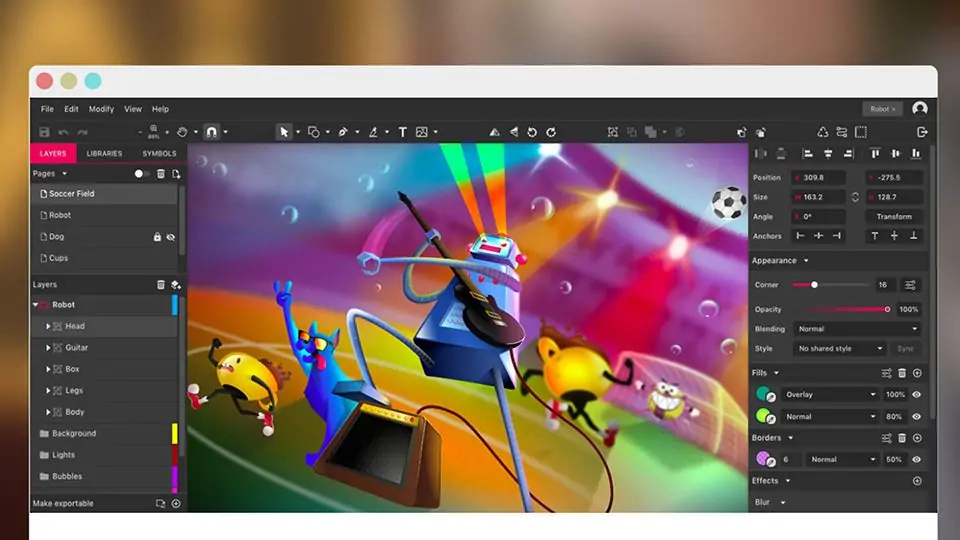
وباپلیکیشن Gravit Designer یکی از سایتهایی است که طراحی سریع و رو به جلو را امکانپذیر میکند و البته قابلیتهای آن عالی است. برای استفاده از این سایت به مرورگرهای مدرن امروزی نیاز دارید و علاوه بر این میتوانید نرمافزار مربوط به این سایت را که نسخهی مخصوص Mac و ویندوز و لینوکس و همینطور کروم اواس دارد را دانلود و نصب کنید. در تمام حالتها میتوانید از قابلیت همگامسازی یا Sync نیز استفاده کنید تا امور طراحی را در وسیلهای آغاز کرده و در وسیلهای دیگر ادامه دهید.
در اپلیکیشن تحت وب Gravit Designer تقریباً تمام ابزارهای اصلی و اساسی Illustrator مثل ابزار Pen یا خودکار که Paths یا منحنیها گفته میشود و ابزار طراحی آزاد پیشبینی شده است.
در Gravit Designer میتوانید شکلهای سفارشی را با استفاده از ابزار منحییاب یا Pathfinder به راحتی ایجاد کنید و از آن در طراحی استفاده کنید. علاوه بر این کتابخانهای عظیم از شکلهای از پیش طراحیشده، آیکونها، خطوط، ترسیمها و غیره در اختیار کاربران Gravit Designer قرار میگیرد.
حتی شورتکاتهای کیبورد شبیه به نرمافزارهای کمپانی Adobe است و سرعت طراحی را دوچندان میکند. کاربران حرفهای میتوانند از فضای رنگ CMYK نیز در این سرویس استفاده کنند.
Vectr: سایتی برای طراحی کاور شبکههای اجتماعی
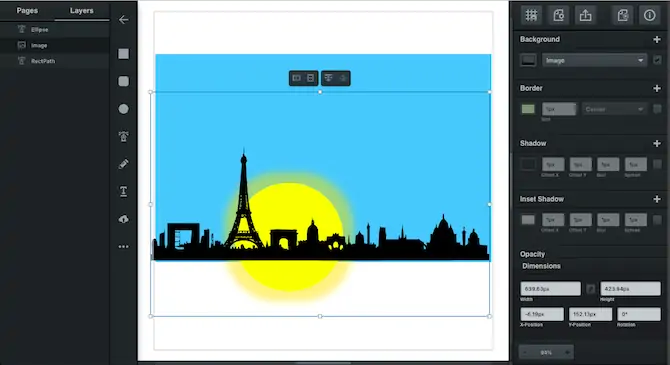
وباپلیکیشن Vectr هم در اغلب مرورگرهای امروزی قابلاستفاده است و علاوه بر نسخهی تحت وب، نسخهی دانلودی ویژهی ویندوز و Linux و Chrome OS دارد که میتوانید روی سیستم عامل نصب کرده و به عنوان جایگزین ایلوستریتور استفاده کنید. این سرویس اینترنتی هم مثل ایلوستریتور برای طراحی گرافیک وکتوری طراحی شده اما مثل ایلوستریتور یا Gravit Designer مملو از امکانات و ابزارهای پیشرفته نیست. به همین علت است که استفاده از آن را سریعتر یاد میگیرد و کاربری سادهتری دارد.
در سایت Vectr طراحی کردن کاور صفحات شبکههای اجتماعی سادهتر از اغلب سرویسهای طراحی گرافیک برداری است چرا که پیشتنظیمات اولیه برای تعیین ابعاد موجود است و وارد کردن عکسها و نوشتن متن رویشان ساده و سریع است.
در وبسرویس Vectr میتوانید عکسهای موجود روی سرویسهای ابری مثل گوگل درایو را مستقیماً ایمپورت کنید. ذخیره کردن خروجی نهایی طراحی با فرمتهای مختلف مثل SVG و PNG امکانپذیر است و علاوه بر این هر عکس دارای URL یکتایی است. لذا میتوانید لینک عکس را در اختیار دیگران قرار دهید.
Boxy SVG: ویرایشگر آنلاین فایلهای SVG
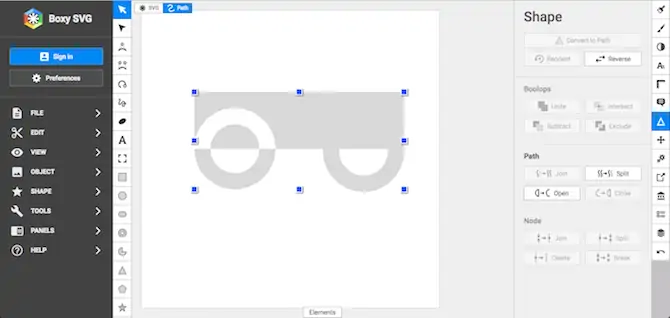
سایت Boxy SVG در حقیقت یک ویرایشگر سادهی فایلهای SVG است که البته فقط در مرورگرهایی که مبتنی بر پروژهی Chromium شکل گرفتهاند، به صورت کامل کار میکند. بنابراین برای استفاده از این اپلیکیشن تحت وب میبایست مرورگر گوگل کروم یا Opera و دیگر مرورگرهای مبتنی بر هستهی کروم را استفاده کنید. روش دیگر این است که اپلیکیشن دستاپی این سرویس برای ویندوز و مکاواس یا کروم اواس را دانلود و نصب کنید.
سرویس Boxy SVG خروجی را به صورت SVG و دیگر اقسام فایل تصویری مثل JPEG و PNG و WebP و GIF ارایه میکند. این فرمت در نرمافزارهای متعددی پشتیبانی شده است و حتی میتوانید کدهای موجود در فایل SVG را به صورت HTML در طراحی وب استفاده کنید.
در سایت Boxy SVG ابزارهای مختلفی برای ترسیم اشکال و منحنیها موجود است. برای تایپ کردن متن میتوانید از Google Fonts استفاده کنید و همینطور میتوانید از ماسکها استفاده کنید و طراحیهای پیچیدهتری را تکمیل کنید. بنابراین Boxy SVG یکی از جایگزینهای قدرتمند ایلوستریتور محسوب میشود.
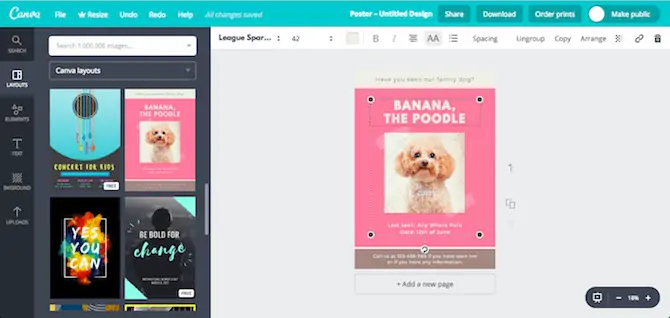
Canva و طراحی سریع با هزاران قالب آماده
Canva هم یکی از محبوبترین ابزارهای طراحی تحت وب است. بیش از ۵۰۰۰۰ تمپلیت برای انواع طراحی و اهداف مختلف در آن موجود است و میتوانید طراحی لوگو، کاور، پوستر، تبلیغات و بنرهای گوناگون را در آن به سرعت انجام دهید. اما با وجود هزاران قالب از پیشطراحی شده، نمیتوانید چیزی را از پایه طراحی کنید! ابزاری برای ترسیم شکل وجود ندارد بلکه باید قالبهای آماده را ویرایش کنید و برای کاربری خویش از آن استفاده کنید.
سرویس تحت وب Canva برای کاربری ساده و طراحی سریع مناسب است و در کمترین زمان ممکن میتوانید طرحهای به ظاهر پیچیده و حرفهای در آن پیادهسازی کنید.
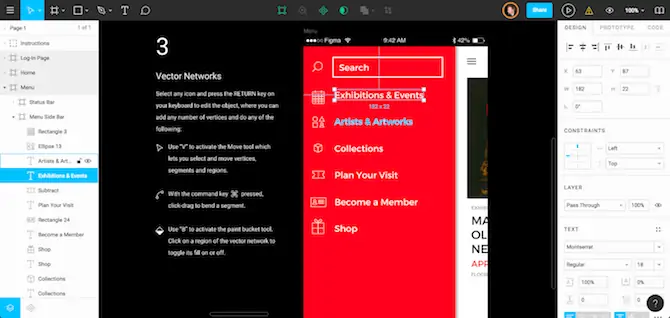
Figma و طراحی حرفهای رابط کاربری
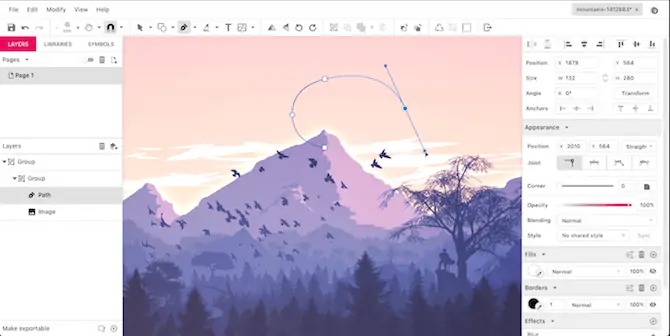
اپلیکیشن تحت وب Figma چیزی است که کاربران حرفهای ایلوستریتور و نرمافزارهای مشابه را مجذوب میکند. این سرویس پلنهای پولی مثل نرمافزارهای ادوبی دارد اما در پلن رایگان هم میتوانید ۳ پروژه ایجاد کرده و در قالب تیم دو نفره مشغول طراحی شوید.
کاربری اصلی Figma، طراحی رابط گرافیکی است، به همین علت از فایلهای Sketch که یکی از نرمافزارهای حرفهای طراحی رابط کاربری است، به صورت کامل پشتیبانی میکند. Figma اپلیکیشن اندرویدی و iOS نیز دارد که مشاهده کردن طراحیها را ساده میکند.
یادگیری استفاده از Figma سریع نیست اما در مقابل امکانات و توانمندی آن بسیار عالی است و انواع طراحی را پوشش میدهد.
برای تایپ کردن میتوانید از فونتهای گوگل و همینطور فونتهایی که از کامپیوتر خویش Import میکنید، استفاده کنید. طراحی کردن اشکال سفارشی به کمک ابزار منحنییاب امکانپذیر است. از ماسکها پشتیبانی میشود و میتوانید قطعات طراحی را برای استفادههای بعدی به عنوان Components ذخیره کنید.
خروجی گرفتن با فرمتهای PNG و JPEG و فرمت برداری SVG امکانپذیر است و حتی میتوانید استایلها را به صورت CSS کپی کرده و استفاده کنید.
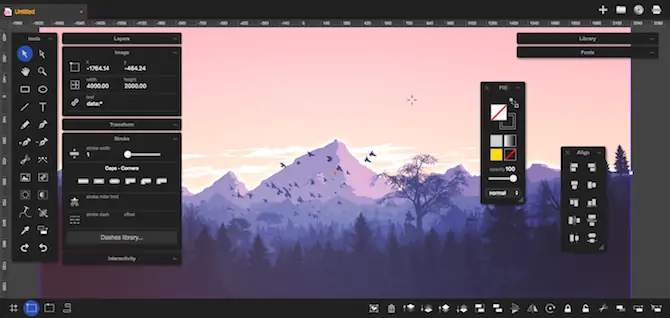
Janvas، سایتی برای طراحی گرافیک برداری
اپلیکیشن تحت وب Janvas هم امکانات کاملی دارد و از ماسکها و ابزارهای طراحی مختلفی برخوردار است اما در نهایت، استفاده کردن از آن برای افراد مبتدی چندان دشوار و عجیب نیست، به خصوص که کتابخانهای از قالبهای آماده برای طراحی سریعتر در آن موجود است. در میان قالبهای آماده، آیکونها و قطعاتی از رابط کاربری و همینطور قالبهای طراحی کاور و کتاب عکس و غیره موجود است. در کنار این موارد میتوانید از گرادیان رنگها، طرحها و بافتها و فیلترها نیز استفاده کنید.
ذخیره کردن فایل خروجی با فرمت SVG و JPEG و همینطور PNG امکانپذیر است.
شاید رابط کاربری Janvas شلوغ و سنگین به نظر برسد و مهارت پیدا کردن در استفاده از آن، نیاز به زمان داشته باشد و فقدان شورتکاتهای کیبورد هم نقص بزرگی محسوب شود اما به هر حال اپلیکیشن تحت وب قدرتمندی برای طراحی گرافیک وکتوری است.
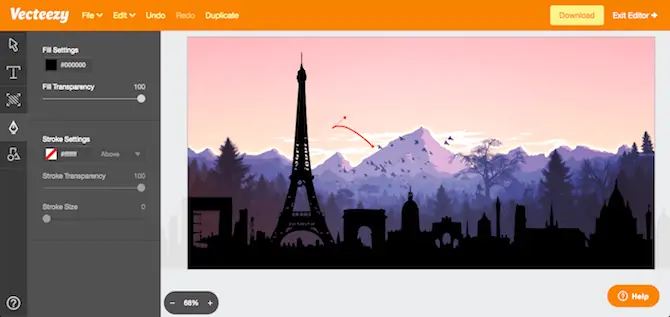
Vecteezy Editor و ویرایش فایلهای SVG
سرویس تحت وب Vecteezy Editor هم برای ویرایش کردن فایلهای SVG مناسب است و نه طراحی از صفر. به علاوه طراحی کردن آیکونها و لوگوها در آن سریع و ساده است. در این اپلیکیشن تحت وب فقط ابزار Pen و Type برای ترسیم خطوط و نوشتن متن موجود است و تقریباً ابزار دیگری در اختیار کاربر قرار نمیگیرد.
سرویس Vecteezy Editor تعداد زیادی شکل و ترسیمهای از پیش آماده را در اختیار کاربر قرار میدهد که میتواند در فایل خویش ایمپورت کند. قرار است در آینده تمپلیتهای آماده هم به این سرویس تحت وب اضافه شود. خروجی طراحی با فرمت SVG یا PNG دانلود میشود.
makeuseofسیارهی آیتی