بارگذاری تنبل یا Lazy Loading به معنی بارگذاری محتوای سایتها به تدریج و حین اسکرول کردن است. در واقع یکی از روشهای افزایش سرعت سایتها و بهینهسازی SEO نیز همین مقوله است. اخیراً گوگل و همینطور بنیاد موزیلا قابلیت لیزی لود را به صورت پیشفرض در مرورگر Chrome و Firefox اضافه کردهاند تا کاربر در صورت نیاز فعال کند و در تمام سایتها، از این ویژگی مفید بهرهمند شود.
در ادامه به روش فعال کردن Lazy Loading یا بارگذاری تدریجی محتوای وب در گوگل کروم و موزیلا فایرفاکس میپردازیم.
آشنایی با Lazy Load و اثر آن روی سرعت نمایش سایتها
چند سال پیش زمانی که آدرس سایتی را تایپ میکردید و Enter را فشار میدادید، معمولاً تمام محتویات صفحهی وب بارگذاری میشد و سپس نمایش محتوا شروع میشد. اگر صفحهای بسیار طولانی و پر از محتوای مولتیمدیا مثل عکس باشد، این روش مطلوب نیست و بهتر است عکسها تدریجاً و زمانی که کاربر تا محل مشخصی اسکرول کرده، بارگذاری و نمایش داده شود.
نه تنها عکسها بلکه فایلهای حجیم متنی مثل فایلهای CSS و JavaScript نیز بهتر است تدریجاً و در چند مرحله بارگذاری شوند. در این صورت کاربری که با اینترنت کمسرعت سایت را باز میکند، در زمان کوتاهی بخش بالای سایت را رویت میکند.
در برخی سایتها برای افزایش سرعت، محتوای صفحه ناقص لود میشود و زمانی که کاربر به انتهای صفحه مراجعه میکند و روی دکمهی بارگذاری موارد بیشتر کلیک میکند، تعداد بیشتری مطلب، عکس یا محتوا لود میشود. البته روشهای مختلف دیگری نیز برای بارگذاری تدریجی محتوا در سایتها وجود دارد. طراحی سایت به صورتی که بارگذاری تنبل یا Lazy Load محتوا در آن فعال باشد، تجربهی کاربری را بهتر کرده و در SEO یا به بیان دیگر ترافیک ورودی از موتورهای جستجو، موثر است.
گوگل و بنیاد موزیلا برای افزایش سرعت نمایش سایتها، راهکاری مشابه در خود مرورگر اضافه کردهاند تا اگر سایتی چنین قابلیتی نداشت، باز هم تصاویر و برخی انواع دیگر محتوا، به صورت تدریجی بارگذاری شود. به عبارت دیگر اگر آیتمی در ابتدای صفحه قرار ندارد، عکسهای آن بعداً بارگذاری شود.
قبلاً در مقالهای به روش فعال کردن قابلیت Lazy Loading در مرورگر کرومیوم پرداختیم:
اکنون فلگ موردبحث در نسخهی نهایی گوگل کروم نیز اضافه شده است. لذا در این مقاله به روش فعال کردن Lazy Loading در گوگل کروم و همینطور فایرفاکس میپردازیم.
فعالسازی Lazy Load در مرورگر فایرفاکس
برای فعالسازی بارگذاری تنبل میبایست به صفحهی about:config مرورگر Firefox مراجعه کنید که حاوی تنظیمات مفید و البته پیشرفته است.
about:config
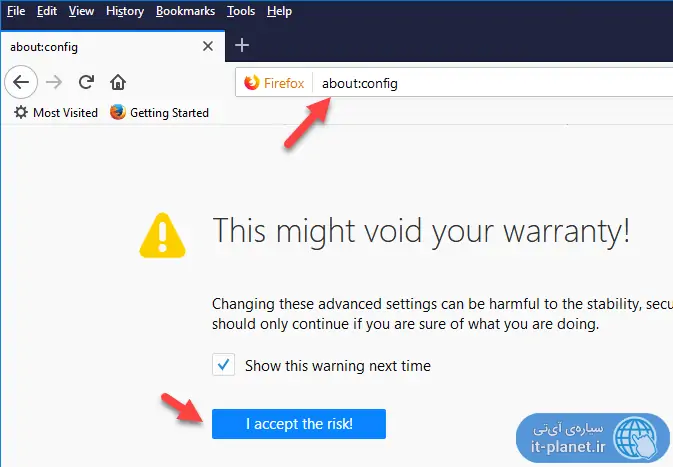
با وارد کردن آدرس فوق و فشار دادن کلید Enter، صفحهای مثل تصویر زیر باز میشود که صرفاً هشداری ساده در مورد دستکاری نکردن تنظیمات پیشرفته است.
روی دکمهی I accept the risk کلیک کنید و هیچ یک از تنظیمات را بیدلیل و بدون اطلاعات کافی تغییر ندهید!
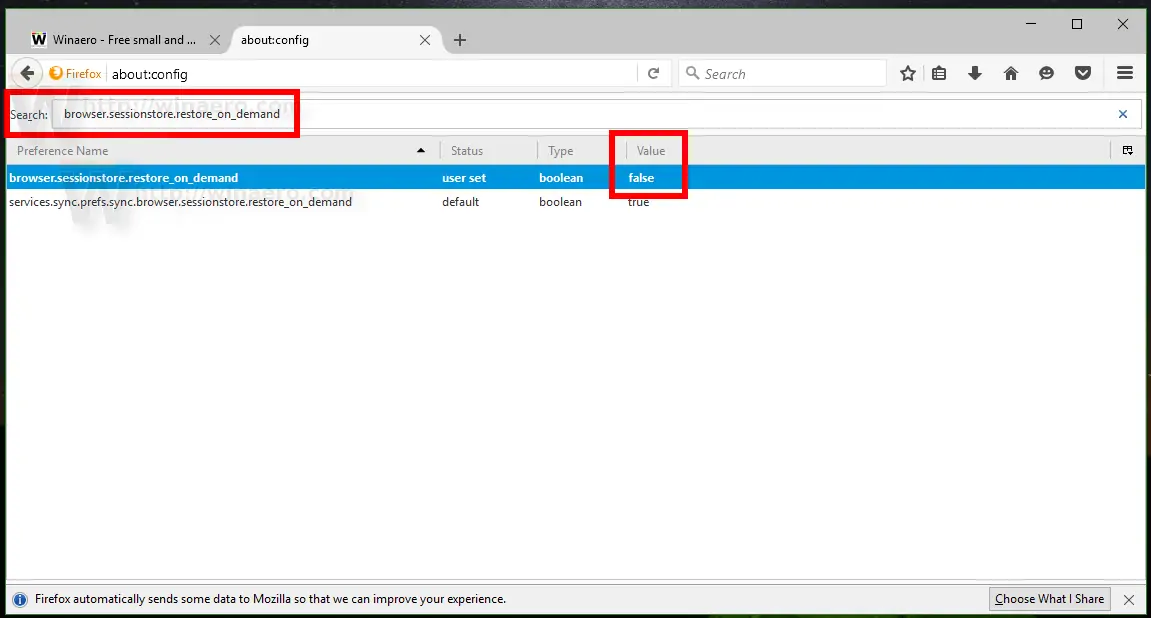
اکنون در نوار جستجوی بالای صفحه، عبارت browser.sessionstore.restore را تایپ کنید و Enter را فشار دهید. آپشنی به اسم browser.sessionstore.restore_on_demand در لیست نتایج دیده میشود. روی آن راستکلیک کرده و گزینهی Toggle را انتخاب کنید. به این ترتیب عبارت روبروی آن در ستون Value از false به true تبدیل میشود و این همان فعال کردن لیزی لود است. روش دیگر این است که روی این گزینه دبلکلیک کنید تا مقدار آن از true به false تغییر کند.
در پایان مرورگر را ببندید و از نو اجرا کنید تا تغییرات عملی شود.
دقت کنید که برای غیرفعال کردن Lazy Load میبایست همین مراحل را تکرار کنید و مقدار آپشن موردبحث را از true به false تبدیل کنید.
فعال و غیرفعال کردن Lazy Load در Google Chrome
در مرورگر کروم برای تغییر دادن وضعیت بارگذاری تنبل، میبایست به صفحهی فلگها مراجعه کنید. البته در آینده ممکن است این قابلیت در صفحهی تنظیمات اضافه شود.
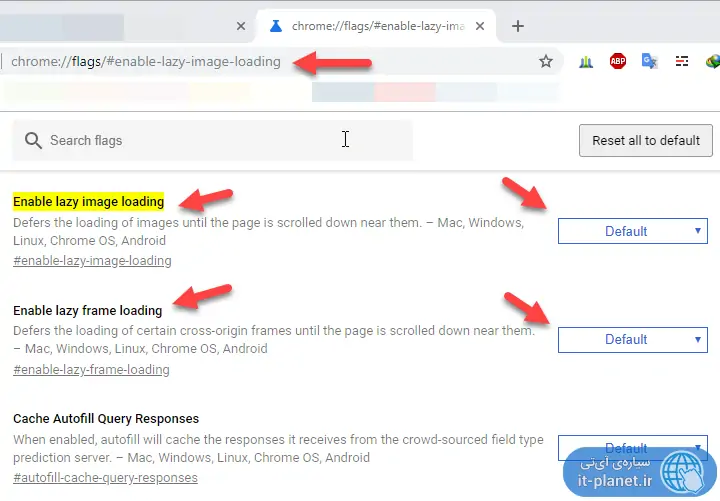
میبایست وضعیت دو فلگ را از حالت پیشفرض به Enabled تغییر دهید که مورد اول بارگذاری تدریجی عکسها را فعال میکند. برای دسترسی سریعتر در نوار آدرس مرورگر کروم، آدرس زیر را وارد کرده و Enter را فشار دهید:
chrome://flags/#enable-lazy-image-loading
در ادامه روی منوی کرکرهای فلگی به اسم Enable lazy image loading کلیک کنید و Enabled را انتخاب کنید.
در مورد فریمها نیز به صورت مشابه عمل کنید. آدرس دسترسی سریع به فلگ موردبحث به صورت زیر است:
chrome://flags/#enable-lazy-frame-loading
و در نهایت روی دکمهی RELAUNCH کلیک کنید تا کروم بسته شود و از نو اجرا شود.
روش غیرفعال کردن کاملاً مشابه است و صرفاً میبایست حالت Disabled را برای دو فلگ یادشده انتخاب کنید و کروم را از نو اجرا کنید.
سیارهی آیتی