طراحی لوگو معمولاً در نرمافزارهای ویرایش و طراحی وکتور نظیر Inkscape صورت میگیرد. این نرمافزار رایگان و سبک است و امکانات کاملی در اختیار طراح قرار میدهد. میتوانید خروجی کار را با فرمتهایی مثل SVG ذخیره کرده و در طراحی سایت، کاتالوگ و بنر و غیره از آن استفاده کنید. فایل Vector برخلاف عکسهای JPG و PNG که ساختار bitmap دارند، با زوم کردن دچار افت کیفیت نمیشود و لذا انتخاب عالی برای طراحی لوگو محسوب میشود.
در این مقاله به مراحل طراحی کردن یک لوگوی ساده در نرمافزار Inkscape میپردازیم که برای مبتدیان بسیار مفید است. با ما باشید.
توجه کنید که در Inkscape تعداد زیادی ابزار و گزینههای منو دیده میشود اما برای طراحی کردن یک لوگو، میتوانید از چند ابزار ساده استفاده کنید! البته به مرور زمان با دیگر ابزارها نیز آشنا خواهید شد. این نرمافزار برای طراحی گرافیک برداری یا وکتور عالی است. اگر با تفاوت بین گرافیک پیکسلی و گرافیک برداری آشنایی ندارید، مقالهی زیر را توصیه میکنیم:
به جز این نرمافزار، نرمافزارهای رایگان دیگری هم برای طراحی وکتور وجود دارد که قبلاً معرفی کردیم:
خوشبختانه Inkscape کاملاً رایگان و متن باز است و میتوانید آن را در توزیعات مختلف لینوکس هم نصب کنید. البته در برخی از توزیعات لینوکس، این نرمافزار به صورت پیشفرض نصب شده است.
برای نصب کردن Inkscape از فروشگاه اپلیکیشن توزیعی از لینوکس که نصب کردهاید استفاده کنید. اگر با جستجو کردن، این نرمافزار را پیدا نکردید، میتوانید آن را با روشهای دیگر دانلود کرده و نصب کنید. در توزیعات مبتنی بر Debian که نمونهی معروف آن لینوکس Ubuntu است، میتوانید از دستور زیر در Terminal برای نصب کردن Inkscape استفاده کنید:
انتخاب جهت صفحه
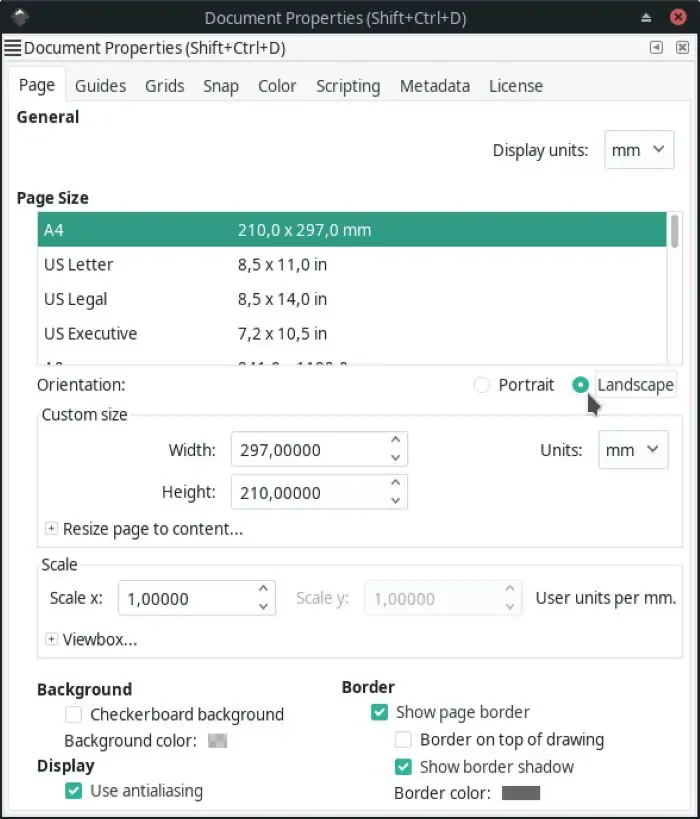
اولین گام این است که جهت صفحه که به صورت پیشفرض عمودی یا Portrait است را به حالت افقی یا Landscape تغییر دهید. البته برخی لوگوها حالت مربعی و برخی دراز هستند. در این صورت نیازی به تغییر جهت صفحه نیست. برای تغییر دادن جهت صفحه، از منوی File و گزینهی Document Properties استفاده کنید تا پنجرهی خواص فایل ظاهر شود. در این پنجره و در تب Page، مشخصات صفحه در بخش Page Size یا اندازهی صفحه دیده میشود. اندازه را A4 یا هر سایز مطلوب دیگری انتخاب کنید و در پایین این بخش و روبروی Orientation، گزینهی Landscape را انتخاب کنید.
ترسیم خط و منحنی با ابزار Line Tool
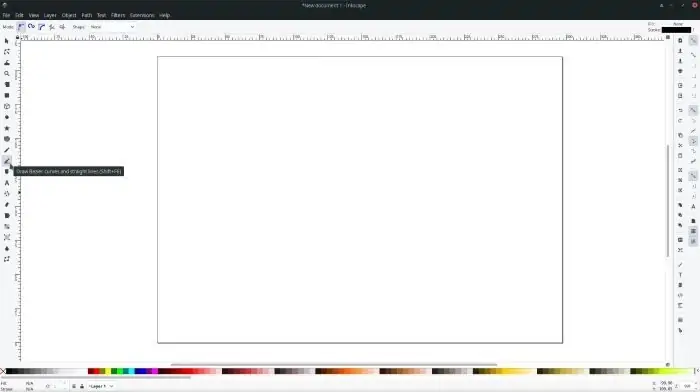
در پنجرهی Inkscape، ابزارهای پرکاربرد در سمت چپ چیده شده است. ابزار ترسیم خط یا Line یکی از این موارد است. میتوانید با کلید میانبر Shift + F6 هم آن را اجرا کنید. پس از ترسیم خطوط میتوانید نقاط راهنمای خط را با درگ کردن، جابجا کنید تا خط به منحنی تبدیل شود.
خطوط راهنما یا Guides
طراحی کردن لوگو در هر جایی از صفحه امکانپذیر است و محدودیتی وجود ندارد. اما بهتر است از خطوط راهنما برای محدود کردن کادر طراحی استفاده کنید. خطوط راهنمای برای کنترل کردن آنچه ترسیم میکنید هم مفید است. در واقع زمانی که نزدیک یک خط راهنما کلیک میکنید، نقطهی کلیک شده به صورت خودکار کمی جابجا میشود و درست روی خط راهنما قرار میگیرد. به این ویژگی در نرمافزارهایی مثل فتوشاپ، Snap یا Snap to grid گفته میشود.
اگر فاصلهی خطوط راهنما زیاد و تعدادشان کم باشد، ممکن است غیرمفید و حتی مزاحم کلیک شوند. راهکار دیگر این است که از خطوط راهنمای استفاده نکنید!
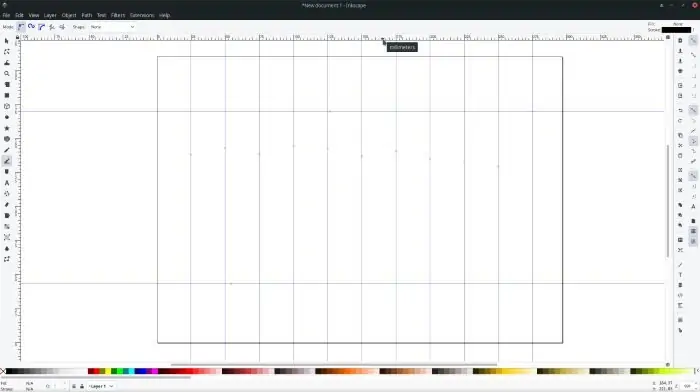
در Inkscape نمایش خطوط راهنما یا Guides در حالت پیشفرض فعال نیست و اصلاً خط راهنمایی وجود ندارد. میبایست خطوط راهنما را به تناسب نیاز ایجاد کنید و نمایش خطوط را فعال کنید. برای ایجاد خطوط راهنمای میبایست عمل کلیک و درگ روی خطکش بالای صفحه و کنار صفحه را انجام بدهید که به ترتیب خط راهنمای افقی و خط راهنمای عمودی ساخته میشود. به عبارت دیگر:
برای ایجاد خطوط راهنمای، موس را روی خطکش بالا یا کنار صفحه ببرید. کلیک کرده و بدون رها کردن کلید چپ موس، موس را حرکت بدهید. به این ترتیب خطی ایجاد میشود و با موس حرکت میکند. زمانی که محل خط مناسب به نظر رسید، کلید چپ موس را رها کنید.
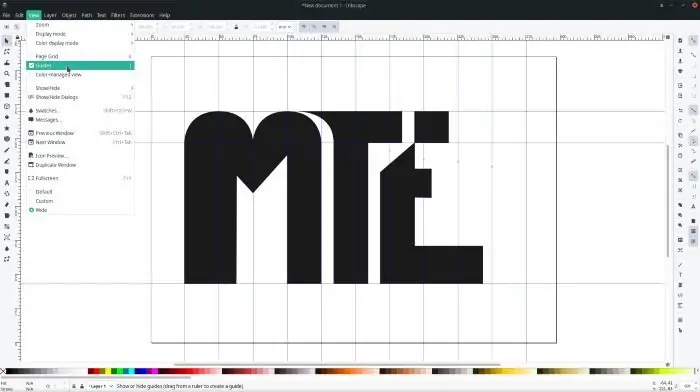
بنابراین میتوانید یک یا چند خط راهنمای افقی و عمودی رسم کنید. برای مخفی کردن خطوط، از منوی View و گزینهی Guides استفاده کنید. با کلیک روی این گزینه، تیک کنار آن حذف میشود و در این حالت خطوط راهنمای مخفی میشوند. با یک بار کلیک دیگر، تیک این گزینه فعال شده و خطوط ظاهر میشوند.
میتوانید خطوط را با کلیک و درگ، جابجا کنید.
ترسیم خطوط و استفاده از خطوط راهنما
فرض کنید که میخواهید لوگویی حاوی چند حرف بسازید. به جای استفاده از فونتهای آماده، میتوانید حروف را با ترسیم تعدادی خط و منحنی، به شکل دلخواه طراحی کنید.
وجود خطوط راهنمای به ترسیم خطوط افقی و عمودی و تراز کردن نقاط کمک میکند.
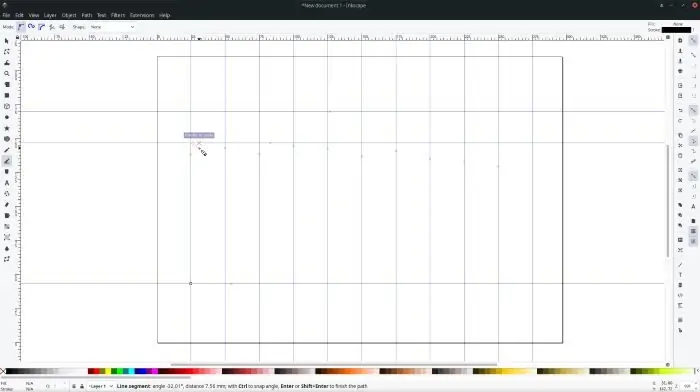
برای ترسیم کردن خط، ابزار Line را فعال کنید و سپس روی نقطهی شروع کلیک کنید. نقطهی شروع میتواند محل تقاطع دو خط راهنما باشد. زمانی که موس نزدیک محل تقاطع خطوط راهنما قرار میگیرد، علامت × در محل تقاطع ظاهر میشود. موس را جابجا کرده و در نقطهی بعدی کلیک کنید و به همین ترتیب پارهخطهای بعدی را رسم کنید.
ایجاد منحنی و شکل در Inkscape
اما چطور با ابزار Line منحنی رسم کنیم؟
برای رسم کردن منحنی، پس از چپکلیک کردن، انگشت خود را از روی کلید چپ موس برندارید بلکه موس را کمی جابجا کنید. به این ترتیب خط صاف به منحنی تبدیل میشود و با حرکت موس میتوانید جهت و شعاع انحناء را تغییر بدهید.
پس از رسم کردن خطوط میتوانید نقاط ابتدا و انتها و همینطور نقاط مربوط به جهت و شعاع انحناء را با کلیک و درگ، جابجا کنید. نقاط مربعی، شروع و پایان هستند و نقاط دایرهای، منحنی را تغییر میدهند.
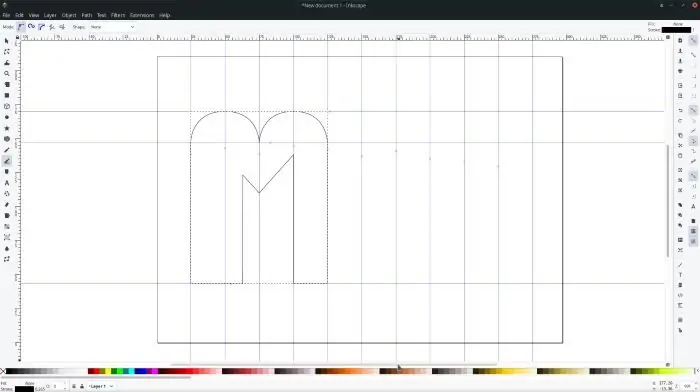
برای تکمیل شدن یک شکل ساده، میبایست پس از ترسیم چند خط و منحنی، به نقطهی شروع برسید تا شکل بسته شود. به محض کلیک روی نقطهی شروع، شکل تکمیل شده و دور آن خط چین ظاهر میشود. میتوانید شکل را در صفحه جابجا کنید و همینطور عرض و ارتفاع آن را تغییر بدهید. برای این موارد از فلشهای اطراف شکل و در واقع اطراف مستطیل خطچین دور شکل استفاده کنید.
رنگ زدن شکلها در Inkscape
فرض کنید یک یا چند شکل برای لوگو رسم کردهاید. مرحلهی بعدی این است که شکلها را رنگآمیزی کنید. برای شروع رنگآمیزی، کلید F1 را فشار دهید تا اولین ابزار سمت چپ صفحه که آیکونی به شکل فلش ساده دارد فعال شود. نام این ابزار Select and Transform Objects است و برای انتخاب کردن و تغییر اندازه و تغییر موقعیت عناصر کاربرد دارد.
همانطور که اشاره کردیم با کلیک و درگ کردن فلشهای دور شکل، تغییر اندازه انجام میشود. برای تغییر موقعیت موس را روی یکی از لبههای شکل ببرید تا نشانگر موس به فلش چهارجهته تغییر کند. در این حالت کلیک و درگ انجام دهید تا موقعیت شکل تغییر کند.
میتوانید کلید Shift را نگه دارید و روی چند شکل کلیک کنید تا چند شکل انتخاب شود و اموری مثل تغییر اندازه و جابجا کردن و همینطور رنگآمیزی را پیگیری کنید.
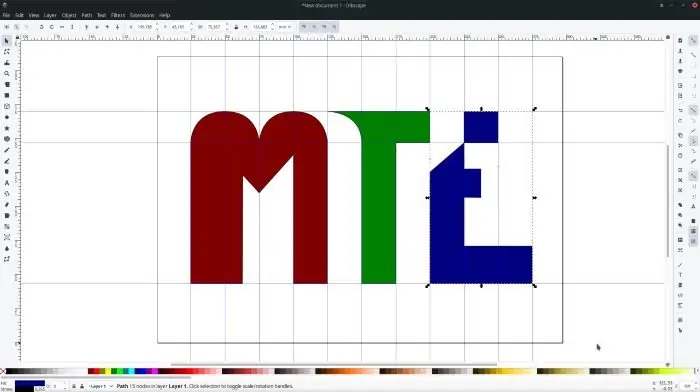
پس از انتخاب شکل، روی یکی از رنگها در نوار رنگها که پایین پنجرهی Inkscape نمایش داده میشود کلیک کنید.
روش دوم برای رنگ کردن داخل شکل، درگ و دراپ کردن رنگ از نوار رنگها روی شکل است!
میتوانید لوگو را تکرنگ یا چند رنگ طراحی کنید. ابزارهای زیادی در Inkscape وجود دارد که طراحی کردن لوگوهای پیچیده را بسیار ساده میکند اما قطعاً به تجربه نیاز دارید تا بتوانید از تمام امکانات به شکل بهینه استفاده کنید.
ذخیره کردن طراحی در Inkscape
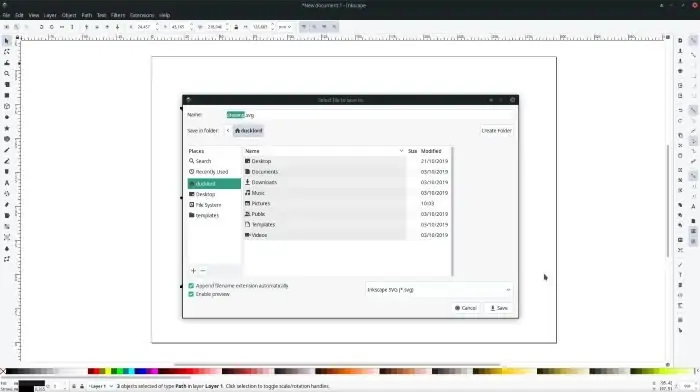
مرحلهی آخر ذخیره کردن حاصل طراحی است. از منوی File و گزینهی Save برای این مهم استفاده کنید. یکی از فرمتهای وکتور که مناسب کار شماست را انتخاب کنید. فرمت SVG گزینهی محبوب و خوبی است که در اغلب نرمافزارها و سرویسهای آنلاین پشتیبانی میشود.
maketecheasierسیارهی آیتی











سلام وقتتون بخیر چطور دقیقا همینی که نوشته شد که داخلش رنگ شده با cnc به وسیله قام هم داشته باشیم یعنی فقط خط نکشه در cnc بلکه رنگ کنه؟
سلام
بسته به نرمافزاری که جی-کد میگیرید ازش داره. البته Inkscape پلاگین برای G-code گرفتن هم خودش داره ولی من یه بار بیشتر باهاش کار نکردم.