یکی از مشکلاتی که ممکن است گریبانگیر وبسایت و هاست شما شده باشد، استفاده از عکسهای شما در سایتهای دیگر است. معمولاً کسانی که مطلبی را با کسب مجوز یا بدون کسب مجوز کپی میکنند، عکسها را نیز روی سرور و هاست سایت خویش آپلود میکنند اما متأسفانه گاهی سایتهای دیگر از عکسهای به کار رفته در وبسایت شما در سایت خودشان استفاده میکنند که کار ناپسندتری است!
به این نوع کپی کردن عکس، Image Hotlinking گفته میشود و میتوان با دستوراتی ساده در htaccess جلوی آن را گرفت. در ادامه به روش جلوگیری از استفاده از عکسهای سایت در دیگر سایتها آشنا میشویم که در وردپرس، جوملا و ... و سایر نرمافزارهای مدیریت سایت کاربرد دارد. با ما باشید.
کپی کردن محتوای یک وبسایت بدون اخذ مجوز، کار ناپسندی است اما متأسفانه ممکن است برخی وبسایتها و وبمسترها، چندان درگیر رعایت اخلاقیات نباشند و علاوه بر کپی کردن محتوا، عکسها را نیز در سایت خودشان کپی کنند و به این ترتیب از منابع سرور یا هاست سایت شما، سوء استفاده کنند.
ابتدا بهتر است به این سوال پاسخ دهیم که آیا میتوان سایتهایی که از عکسهای موجود روی سرور سایت ما استفاده میکنند را شناسایی کرد؟
چگونه سایتهایی که از عکسهای سایت ما را Hotlink کردهاند، شناسایی کنیم؟
گوگل موتور جستوجو بسیار قدرتمندی است و اگر سایتی عمداً از ایندکس شدن و کرول کردن صفحاتش جلوگیری نکند، گوگل تمام صفحات و لینکهای موجود را یکبهیک باز کرده و بررسی میکند. در نتیجه تمام عکسها نیز بررسی میشوند. اگر با مفهوم Crawl و رباتهای موتورهای سرچ آشنایی ندارید، بهتر است به مقالهای که قبلاً در این رابطه نوشتیم، مراجعه کنید و اطلاعات مفیدی کسب کنید:
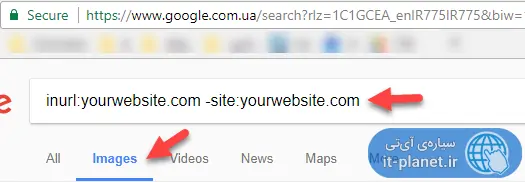
اما چگونه از گوگل برای شناسایی صفحاتی که شامل عکسهای سایت ما هستند، کمک بگیریم؟ در جعبهی جستوجویی که در بخش جستوجوی تصاویر وبسایت گوگل قرار داده شده، عبارت زیر را وارد کنید و به جای yoursite.com از نام سایت خودتان استفاده نمایید:
inurl:yourwebsite.com -site:yourwebsite.com
اما مفهوم این عبارت چیست؟ در ابتدا تمام عکسهایی که در لینکشان نام سایت ما وجود دارد، توسط inurl:yourwebsite.com پیدا شده و لیست میشود. قدم بعدی این است که سایتهایی که به دامین ما مربوط میشوند را از لیست حذف کنیم که با دستور site:yourwebsite.com انجام میشود. بنابراین آنچه باقی میماند، لینکهایی است که اسم سایت ما را دارند اما در سایت ما واقع نشدهاند!
ممکن است برخی وبسایتهای باقی مانده به شکلهای مختلف از کش مرورگر یا سرورها بارگذاری شده باشند و عکس و مطالب شما هنوز روی وبسایت موجود باشد ولیکن اغلب سایتهایی که در نتایج جستوجوی عکس مشاهده میکنید، احتمالاً یک یا چند یا حتی صدها عکس از سرور سایت شما استفاده کردهاند.
چگونه استفاده از عکسهای موجود روی سرور سایت در دیگر سایتها را ممنوع کنیم؟
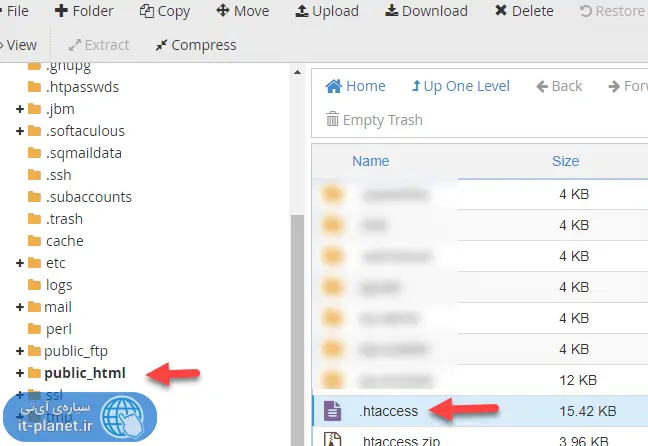
در وبسایتهای مبتنی بر وردپرس میتوان با افزونههای مختلف جلوی این نوع سوء استفاده از منابع سرور را گرفت اما بدون هیچ افزونهای هم میتوان همین کار ساده را انجام داد. کافی است در فایلی به اسم htaccess که در روت دامین به صورت مخفی قرار گرفته، استفاده کنید. توجه کنید که برای ویرایش این فایل، میبایست وارد کنترل پنل هاست خود شد و نمایش فایلهای مخفی را در فایل منیجر فعال کرد. توجه کنید که روت دامین در Direct Admin یا Cpanel فولدر Public_Html است.
به علاوه فایل htaccess فایل حساسی است و با تغییراتی کوچک، ممکن است سایت شما از دسترس خارج شود. لذا یک کپی از آن تهیه کنید و سپس مشغول تغییرات دلخواه شوید.
برای ممنوعیت بارگذاری عکسها در سایتهایی به جز سایت خودتان و همینطور سایتهایی مثل گوگل، فیسبوک و توییتر، دستورات زیر را در فایل htaccess وارد کنید و به توضیحاتی که در ادامه میدهیم توجه کنید:
# hotlink blocking
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?it-planet.ir [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?intotech.ir [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?twitter.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?telegram.org [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [F,NC]
در خط اول عبارت # hotlink blocking ذکر شده که صرفاً یک توضیح است. در خط بعدی موتور ریرایت کردن لینکها فعال شده و در خطهای بعدی شرایط ریدایرکت کردن لینکها ذکر شده است.
برای استثناء قائل شدن میبایست از دستور زیر استفاده کرد و به جای site.com اسم سایتی که مجاز است از منابع سرور ما و در واقع عکسهای ما استفاده کند، قرار میگیرد. سایتهایی مثل گوگل، فیسبوک و توییتر و همینطور تلگرام، اینتوتک و سیارهی آیتی در کد فوق، با همین ساختار به عنوان سایت مجاز تعریف شدهاند.
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?site.com [NC]
در آخرین خط از دستورات اضافه شده، عبارت زیر وجود دارد که فرمتهای مختلف عکس است. اگر از فرمتی مثل webp استفاده میکنید، آن را هم به موارد اضافه کنید.
RewriteRule \.(jpg|jpeg|png|gif)$ - [F,NC]
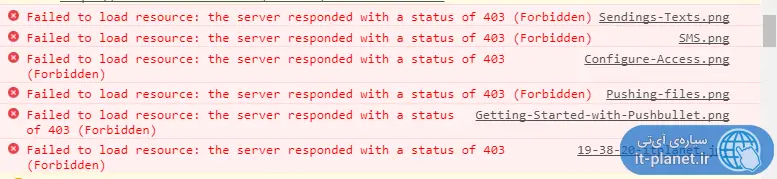
به عبارت دیگر اگر کاربر به کنسول مرورگر خود نگاهی بیاندازد و در صدد جستوجو علت بارگذاری نشدن عکسها برآید، متوجه میشود که عکسها لود نشدهاند و ارور ۴۰۳ ذکر شده است.
در صورت استفاده از SVG و WebP توجه کنید که میبایست این دو پسوند هم اضافه شوند. کاراکتر | به معنی OR یا معادل فارسی آن، یا است. اگر بین چند نوع پسوند فایلها از این عبارت استفاده کنیم، به معنی ریدایرکت شدن تمام این پسوندها خواهد بود و لذا در پرانتزی که در دستور فوق مشاهده میکنید، میتوان از این عبارت استفاده کرد تا فرمت svg و webp هم مشمول قانون مسدودسازی یا ریدایرکت شود.
jpg|jpeg|png|gif|svg|webp
برای آشنایی بیشتر با دو فرمت موردبحث، به مقالاتی بخش دانشنامه مراجعه کنید:
چگونه به جای عکسهای Hotlink شده در سایتهای دیگر، عکس کپیرایت و ... لود کنیم؟
برای جلوگیری از هاتلینک شدن عکسها، راهکار جالب استفاده از htaccess را بررسی کردیم اما جالب است بدانید که میتوان به جای مسدود کردن بارگذاری عکسها، عکس دلخواهی را در سایت سارق، بارگذاری کرد!
به این منظور از کدهای قبلی استفاده کنید اما خط آخر را تغییر دهید. عکسی را در روت دامین (پوشهی public_html) یا یکی از فولدرهای دیگر بارگذاری کنید و آدرس نسبی یا مطلق آن را به جای عبارت it-planet.png در دستور زیر قرار دهید:
RewriteRule .*\.(jpg|jpeg|png|gif)$ "it-planet.png" [R,NC]
توجه کنید که منظور از آدرس نسبی، آدرس نسبت به روت دامین است و منظور از آدرس مطلق، آدرس کامل فایل به همراه نام سایت است. بدین ترتیب شما میتوانید به جای عکس درخواست شده، عکسی که در سایتی دیگر واقع است را معرفی کنید.





ممنون عالی بود. ولی یه سوال مهم
این لاین آخر که میفرمایید یه عکس رو به صورت پیشفرض توی سایت ساارق نمایش بدیم چجوری میشه یه عکس از هاست دیگه باشه؟ میخوام اون عکس مال یه سایت دیگه باشه که توی سایت سارق نمایش بده
سلام
تست نکردم ولی فکر میکنم بشه آدرس کامل عکس رو گذاشت تا از هر هاستی لود بشه. البته میگم تست نکردم! اگه زمانی تست کردید و جواب میداد تو بخش نظرات اعلام کنید که بقیه هم استفاده کنن ممنون میشم.