عکسهایی با پسوند webp در وبسایتهایی کمتعداد مثل یوتیوب به کار میروند. گوگل حدود ۶ سال پیش این فرمت جدید را مبتنی بر کدکهای ویدیویی طراحی کرده تا حجم تصاویر JPEG و PNG که به ترتیب پسوند jpg و png دارند را کاهش دهد، ولیکن هنوز هم این فرمت جالب، متداول نشده است. یکی از سوالات کاربران این است که چطور به جای ذخیره کردن تصاویر webp و سپس کانورت کردن آن به jpg، میتوان از همان ابتدا عکس را به صورت jpg یا png که فرمتی شناختهشده است، ذخیره کرد؟ در ادامه به این موضوع جالب میپردازیم.
فرمت عکس webp چیست و چرا کاربرد آن کم است؟
گوگل در وبسایتهای خود کم و بیش از فرمت WEBP استفاده میکند. این کدک دو حالت فشردهسازی برای فشرده کردن تصاویر معمولی با پسوند jpg و تصاویر بدون افت کیفیت با پسوند png دارد که گونهی اول با افت کیفیت همراه است و یک روش Lossy (همراه با افت کیفیت) محسوب میشود و گونهی دوم بدون افت کیفیت یا Lossless است. در هر دو حالت وپی (تلفظ webp به صورت weppy است) حجم تصاویر را ۳۰ تا ۷۰ درصد کمتر میکند! و این به معنی بارگذاری سریعتر وبسایت و مصرف ترافیک کمتر است.
در تصویر زیر عکسی با فرمت png یا بدون افت کیفیت به jpg و webp تبدیل شده تا بخشی از کیفیت اصلی از بین برود و حجم فایل به شدت کاهش پیدا کند. ۱.۵ مگابایت به ۹۵ کیلوبایت تبدیل شده که کاهشی در حد ۱۵ برابر است. کیفیت نمونهی webp را با jpg قیاس کنید:
متأسفانه در حال حاضر پس از ۶ سال، فقط مرورگر گوگل کروم و آپرا میتوانند تصاویر webp را بدون دخالت دیکودر جاوااسکریپت و یا دیکدر اضافی دیگری، نمایش دهند و به همین علت است که هنوز استفاده از آن متداول نشده است. حتی در نرمافزار تخصصی فتوشاپ نیز این کدک پشتیبانی نمیشود مگر آنکه پلاگینی جداگانه نصب کنید. ویندوز هم به صورت پیشفرض از تصاویر webp پشتیبانی نمیکند!
بنابراین روشن است که چرا کاربران وب دوست دارند تصاویر webp را به صورت jpg یا png ذخیره کنند.
چگونه به جای ذخیره کردن تصاویر webp، عکسهایی با فرمت jpg و png ذخیره کنیم؟
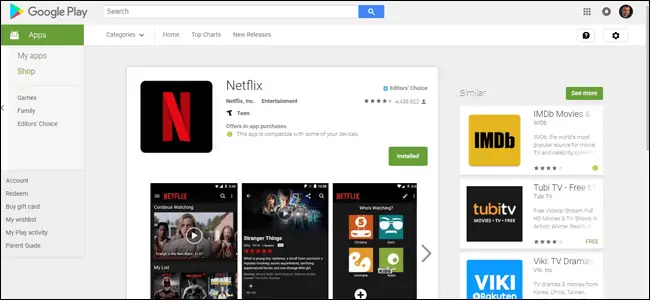
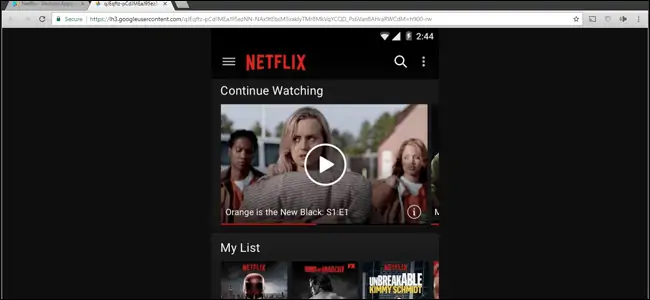
با مرورگر گوگل کروم و یا Opera یکی از وبسایتهایی که از فرمت webp استفاده کرده را باز کنید. نمونهی آن گوگل پلی است. روی یکی از عکسها راستکلیک کنید یا اگر در گوشی مشغول وبگردی هستید، روی عکسی تپ کرده و مکث کنید. گزینهی open image in new tab را انتخاب کنید تا عکس در تب جدید باز شود.
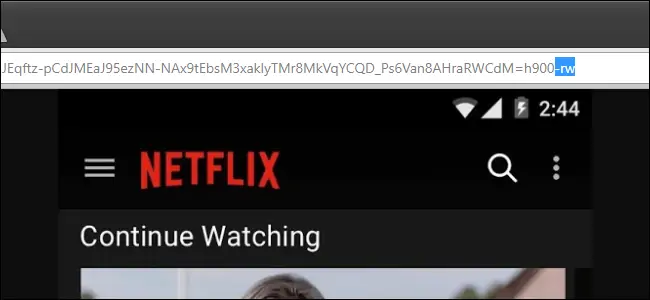
به تب جدید بروید و روی نوار آدرس یا همان URL کلیک کرده و سه حرف انتهایی لینک را دیلیت کنید.سه کاراکتر آخر لینک -rw است که میبایست حذف شود. اکنون کلید اینتر را فشار دهید، در اندروید نیز همین کار را انجام دهید. به این ترتیب بار دیگر همان تصویر را در صفحه خواهید دید ولیکن تفاوت در این است که عکس جدید webp نیست بلکه در آدرسی دیگر قرار دارد و فرمت آن JPEG یا PNG است.
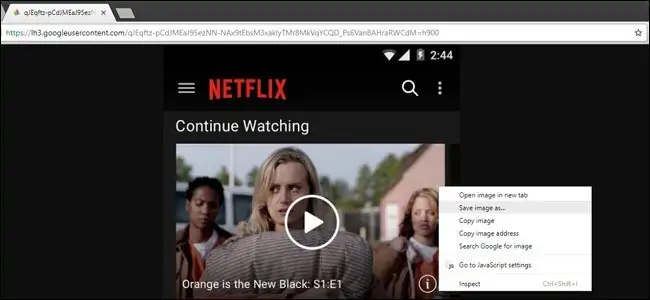
اکنون میتوانید روی عکس راستکلیک کرده و گزینهی Save image as را انتخاب کنید و در ادامه محل ذخیره کردن عکس را مشخص کنید.
به این ترتیب بدون نیاز به نرمافزاری که از فرمت جالب webp پشتیبانی کند، عکس را با فرمتهای معروف jpg یا png ذخیره کردهاید.
از مرورگری استفاده کنید که از WEBP پشتیبانی نمیکند!
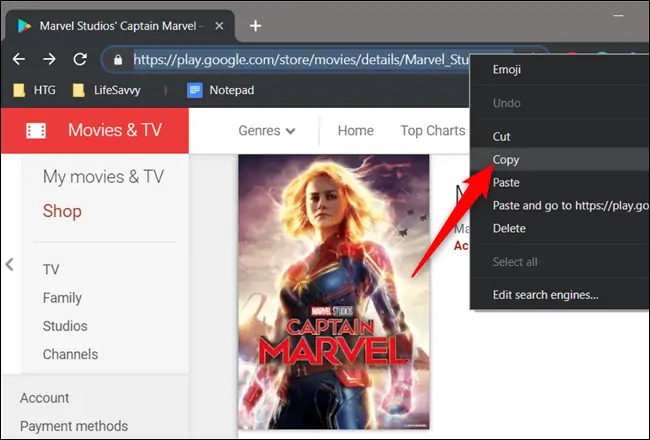
یک روش دیگر برای ذخیره کردن عکسها با فرمت JPG یا PNG این است که صفحهی وب را در مرورگر دیگری باز کنید که از فرمت WEBP پشتیبانی نمیکند. به عنوان مثال مرورگر Internet Explorer مایکروسافت که مرورگر قدیمی ویندوز است و همینطور مرورگر Safari اپل که در حال حاضر از فرمت وپی پشتیبانی نمیکند را اجرا کنید. آدرس صفحهی مورد نظر را کپی کنید.
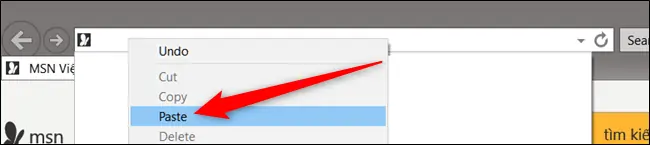
آدرس کپی شده را در مرورگر دیگر پیست کرده و Enter را فشار دهید.
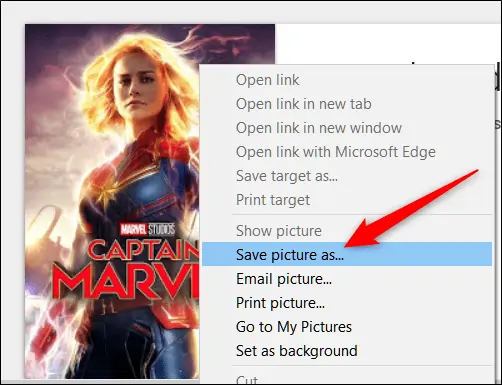
حال روی عکس موردنظر راستکلیک کنید و گزینهی Save Picture As را انتخاب کنید.
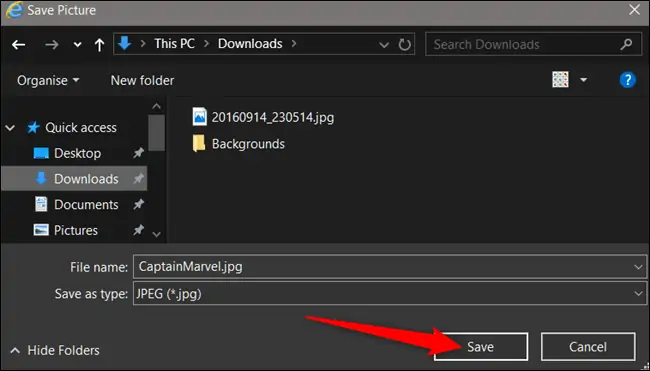
نام و محل ذخیره کردن فایل را انتخاب کرده و روی Save کلیک کنید.
در پایان توجه شما را به مقالهای در خصوص معرفی دو افزونهی جالب برای ذخیره کردن عکسهای سایتها با فرمتهایی به جز WEBP جلب مینماییم:










نه بابا نمیشه عکسو تو یه تب جدید باز کردم پسوندش jpg هستش سیف ایمیج میزنم با پسوند وب ذخیره میشه بازم
سلام
یک روش دیگه اضافه شد.
یه مقاله هم در باب معرفی دو افزونه برای رفع این مشکل در گوگل کروم منتشر کردیم:
معرفی دو افزونه برای ذخیره کردن عکسهای سایتها با فرمت JPG و PNG به جای WEBP
اگر تصویر متحرک ( gif) باشه چی؟ روش شما در اون مورد کار نمیکنه
سلام
بله این افزونه جواب نمیده. ۲ ۳ تا دیگه هم البته هست، تست نکردم رو عکسهای متحرک.