نرمافزار Adobe Illustrator به صورت پیشفرض فایلها را با فرمت AI ذخیره میکند. این فرمت برای ویرایش فایل در ایلوستریتور مناسب است اما برای استفاده از فایل در دیگر نرمافزارها و به اشتراک گذاری طراحیها، بهتر است از فرمتهای دیگر مثل PNG و JPG یا SVG و PDF استفاده شود.
در ادامه به فرمتهای خروجی که در نرمافزار ادوبی ایلوستریتور قابل استفاده است میپردازیم.
استفاده از Artboard در ذخیره کردن فایلهای illustrator
نرمافزار ادوبی فایلها ایلوستریتور را با فرمت خاصی ذخیره میکند. در یک فایل چند Artboard که بورد طراحی در صفحات مختلف است در قالب یک عکس ذخیره میشود اما در عین حال میتوانید Artboardها را به صورت جداگانه ذخیره کنید.
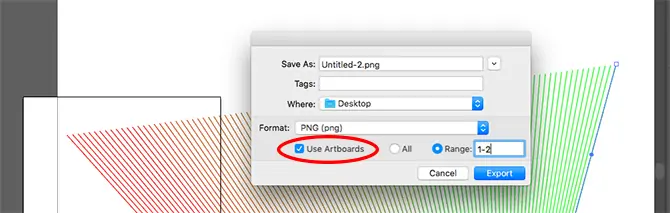
در اغلب روشهای ذخیره کردن فایلهایی که در ایلوستریتور ویرایش و طراحی شده، این قابلیت وجود دارد که نحوهی ذخیره کردن آرتبوردها را مشخص کنید، به عنوان مثال برای ذخیره کردن با فرمت PNG میتوانید در پنجرهی Export تیک گزینهی Use Artboards را بزنید و سپس با استفاده از گزینهی Range مشخص کنید که چه صفحاتی ذخیره شود.
همانطور که در تصویر فوق مشاهده میکنید، شمارهی صفحات با یک خط فاصلهی ساده مشخص میشود. اگر بخواهید تمام آرتبوردها را ذخیره کنید، کافی است گزینهی All را انتخاب کنید.
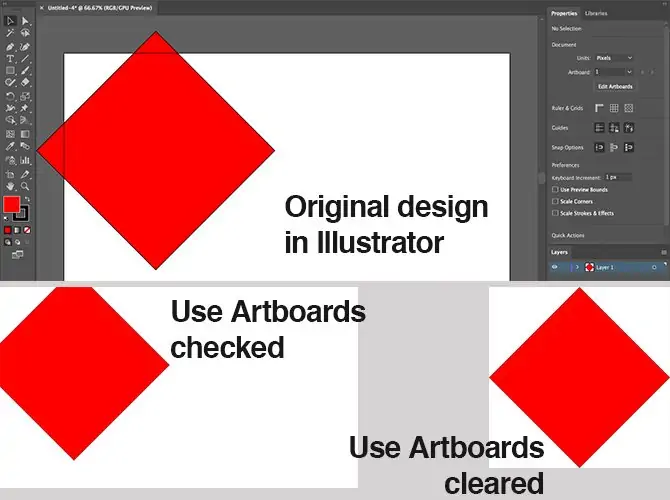
اگر برخی اجسامی که در طراحی استفاده کردهاید از کادر طراحی بیرون زده و به بیان دیگر داخل Artboard نیست اما میخواهید در فایلی که اکسپورت میکنید، مشخص باشد، کافی است تیر Use Artboards box را حذف کنید. در این صورت فایل خروجی به آنچه درون کادر است محدود نمیشود. مثل نمونهی زیر که با حذف تیک گزینهی موردبحث، ناحیهی سفید بورد گسترش پیدا کرده و تمام لوزی را شامل میشود.
تنظیمات سیو کردن JPG با رزولوشن بالا در ایلوستریتور
در نرمافزار ادوبی ایلوستریتور که مخصوص کار با فرمتهای برداری است و به عبارت دیگر همه چیز مثل خط و منحنی ریاضی ترسیم میشود، میتوانید فایل نهایی را با فرمتهای برداری ذخیره کنید و در نتیجه زمانی که روی فایل زوم میکنید، کیفیت افت پیدا نمیکند. فرمتهای غیربرداری که Bitmap گفته میشود، شامل پیکسلها هستند و طبعاً با بزرگنمایی بیش از حد، کیفیت بسیار پایین میآید. برای اطلاعات بیشتر به مقالهای از بخش دانشنامه که در معرفی انواع فرمتهای مهم فایلهای تصویری تهیه کردیم توجه کنید:
اما فرمت برداری با سایر نرمافزارها سازگاری عالی ندارد و گاهی بهتر است خروجی نهایی را به صورت JPG سیو کنید. برای Save کردن با فرمت JPG که برداری نیست، میبایست رزولوشن را تا حد کافی بالا در نظر بگیرید تا کیفیت پرینت و امور ویرایشی بعدی، قابلقبول باشد.
- برای ذخیره کردن خروجی به صورت JPG، مراحل زیر را دنبال کنید:
- روی منوی File و گزینهی Export و Export As کلیک کنید.
- نام فایل را تایپ کرده و Format را روی JPEG تنظیم کنید.
- در مورد استفاده از Artboard تصمیم بگیرید و روی دکمهی Export کلیک کنید.
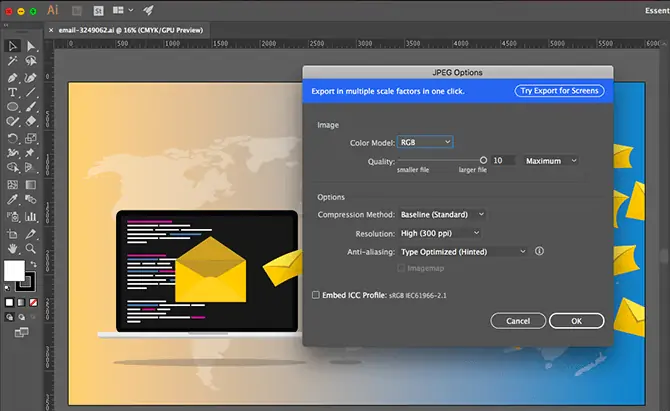
- در پنجرهی JPEG Options در صورت نیاز مدل رنگها یا Color Model را تغییر بدهید.
- در بخش Options رزولوشن خروجی را مشخص کنید. گزینهی 72dpi به معنی ۷۲ نقطه در اینچ است که رزولوشن طبیعی فایل است و برای کاربری در طراحی وب ایدهآل و کمحجم است. برای ذخیره کردن عکس با کیفیت بالا، از 300dpi استفاده کنید.
- روی OK کلیک کنید تا فایل ذخیره شود.
دقت کنید که در صورت نیاز میتوانید dpi یا تعداد نقطه در اینچ را افزایش بدهید تا رزولوشن تصویر خروجی بیشتر شود.
ذخیره کردن فایلهای AI ایلوستریتور با فرمت PNG
گزینهی دیگر برای ذخیره کردن فایلهای خروجی و به خصوص فایلهایی که به طراحی لوگو یا آیکونها مربوط میشوند و قرار است در سایتها از آن استفاده شود، فرمت PNG است. PNG یکی از فرمتهای غیربرداری است که البته مثل JPG با افت کیفیت و فشردهسازی توأم با افت کیفیت همراه نیست.
فایلهای PNG یک ویژگی جالب دارند و آن پشتیبانی از شفافیت یا Transparency است. به عبارت دیگر میتوانید لوگو را به گونهای طراحی کنید که پسزمینهی آن شفاف باشد. در این صورت میتوانید آن را روی هر زمینهای و حتی روی عکسها درج کنید بدون آنکه بکگراند سفید یا سیاه داشته باشد.
برای ذخیره کردن حاصل کار خود در ایلوستریتور به صورت PNG، مراحل زیر را طی کنید:
از منوی File و گزینهی Export و سپس Export for Screens استفاده کنید.
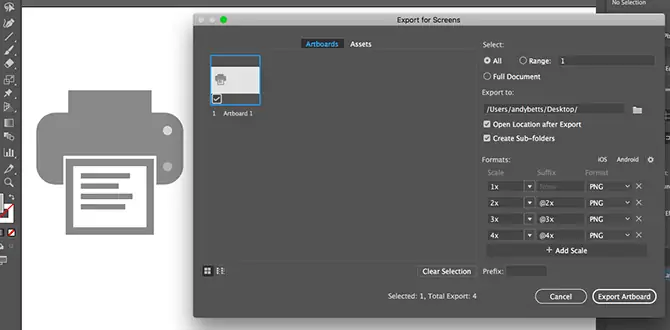
تب آرتبوردها را انتخاب کنید و اگر بیش از یک آرتبورد در فایل AI طراحی کردهاید، موردی که میخواهید ذخیره کنید را انتخاب کنید.
در بخش Formats از منوی کرکرهای Format گزینهی PNG را انتخاب کنید و سپس Scale یا مقیاس که همان ابعاد فایل است را روی حالت 1x تنظیم کنید. برای افزایش ابعاد میتوانید از اعداد بزرگتر استفاده کنید.
در صورت نیاز به ابعاد بزرگتر یک لوگو یا آیکون، روی دکمهی Add Scale کلیک کنید و فرمت خروجی را مجدد PNG و مقیاس را به صورت نسبی وارد کنید. مثلاً برای خروجی گرفتن با ابعاد ۴ برابری، عدد 4x را وارد کنید.
در نهایت روی دکمهی Export Artboard کلیک کنید.
ذخیره کردن فایلهای Adobe Illustrator با فرمت SVG
فرمت SVG یا Scalable Vector Graphics هم یکی از فرمتهای گرافیک برداری است و در واقع هر چه روی آن زوم کنید، افت کیفیتی دیده نمیشود چرا که همهچیز خطوط و منحنی و نقاطی با مختصات مشخص است. جالب است بدانید که SVG در حقیقت یک فایل XML است! از فرمت SVG هم در طراحی وب به وفور استفاده میشود.
در نرمافزار تخصصی ادوبی ایلوستریتور دو راهکار برای استفاده از گرافیک برداری با فرمت SVG پیشبینی شده است. راهکار اول این است که فایل SVG را به صورت یک فایل معمولی و جداگانه اکسپورت کنید و آن را در وبسایت آپلود کرده و مثل فایلهای دیگر استفاده کنید.
راهکار دوم این است که میتوانید فایل SVG را به صورت کد دریافت کرده و کد را مستقیماً در فایلهای HTML یا بخشهایی از فایلهای PHP که کد HTML را چاپ میکند، پیست کرده و استفاده کنید. ویرایش SVG در این حالت از طریق CSS صورت میگیرد.
و اما روش خروجی گرفتن از طراحی برداری در illustrator:
- از منوی File و گزینهی Export و سپس Export As استفاده کنید.
- فرمت خروجی را SVG انتخاب کرده و روی دکمهی Export کلیک کنید.
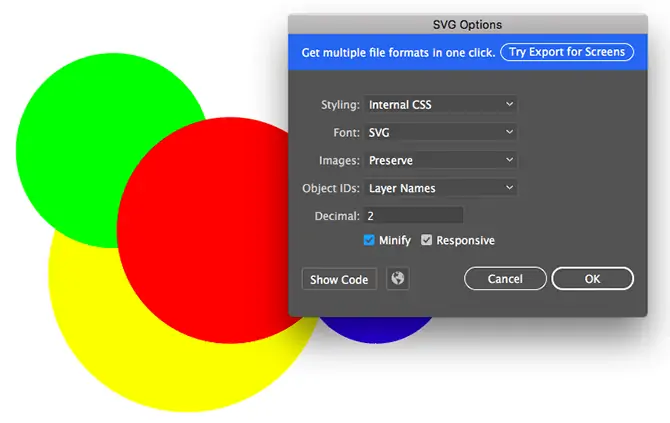
- منوی کرکرهای Styling را روی حالت Internal CSS تنظیم کنید تا تمام خواص ظاهری در تگ <style> قرار بگیرد و به سادگی قابلویرایش باشد.
- در مورد Font اگر از فونت سفارشی و خاصی استفاده میکنید، Outlines را انتخاب کنید تا فونت تغییر نکند اما برای حفظ قابلیت ویرایش متن، میبایست فونت را روی حالت SVG تنظیم کنید.
- در نهایت تیک گزینههای Minify برای فشردهسازی کد و Responsive برای حفظ سازگاری را بزنید.
- اکنون روی Show Code کلیک کنید تا کد مربوط به فایل SVG در نرمافزار ویرایش متن باز شوند. میتوانید کد را کپی کرده و در فایل HTML پیست کنید.
- برای خروجی گرفتن از آنچه طراحی کردهاید به صورت یک فایل SVG مجزا، روی دکمهی OK کلیک کنید.
ذخیره کردن آرتبوردهای ایلوستریتور به صورت PDF
برای ذخیره کردن فایلهای ایلوستریتور به صورت فایل PDF، سادهترین روش استفاده از گزینهی Save As است. اما توجه کنید اگر در فایلی بیش از یک Artboard موجود باشد، یک فایل PDF با چند صفحه خواهید داشت. برای ذخیره کردن هر آرتبورد به صورت یک فایل PDF جداگانه، میتوانید از گزینهی Export استفاده کنید:
برای ذخیره کردن فایل AI دارای چند Artboard به صورت چند فایل PDF مراحل زیر را طی کنید:
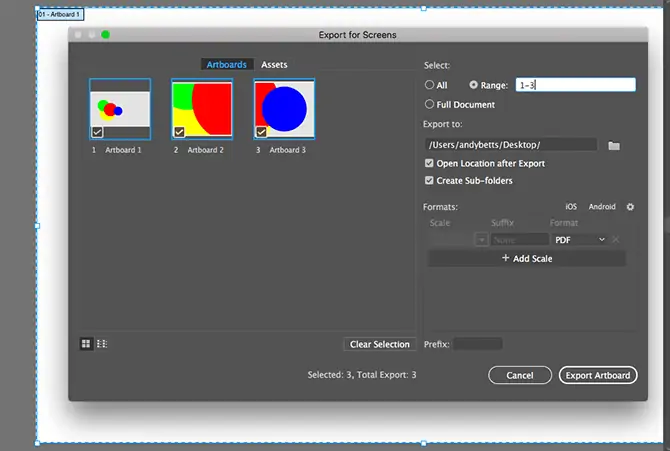
از منوی File گزینهی Export و سپس Save for Screens را انتخاب کنید.
در دیالوگباکس باز شده تب Artboards را انتخاب کنید و سپس روی مواردی که میخواهید ذخیره کنید، کلیک کنید.
در ستون سمت راست فرمت را روی PDF تنظیم کنید و سپس روی Export Artboards کلیک کنید. کمی صبر کنید به خصوص در مورد فایلهایی که حجیم هستند. به این ترتیب فایلها در فولدرهای زیرمجموعهی مخصوص خودشان ذخیره میشوند.
ذخیره کردن بخشهایی از فایل ایلوستریتور به صورت عکس
گاهی مواقع لازم است که فقط بخشی از یک فایل بزرگ و در واقع بخشی از طراحی، به صورت فایل مجزایی ذخیره شود. به عنوان مثال ممکن است چندین آیکون یا لوگو در یک صفحه موجود باشد و بخواهید یکی از موارد را به صورت فایل PNG ذخیره کنید. مراحل کار به این صورت است:
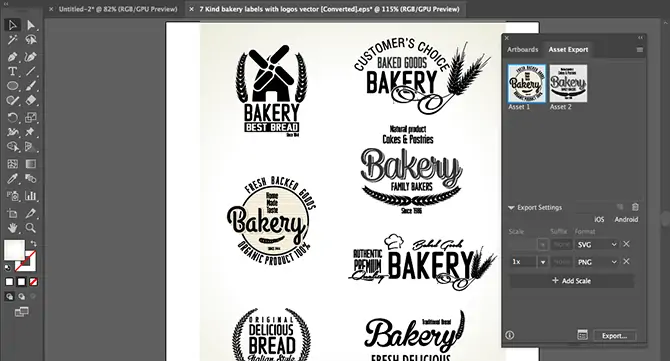
از منوی Window گزینهی Asset Export را انتخاب کنید.
از نوار ابزار گزینهی Selection Tool یا ابزار انتخاب کردن را انتخاب کنید که کلید میانبر آن V است. حال سوژهای که میخواهید Save کنید را با روش درگ و دراپ، بگیرید و روی پنل Asset Export رها کنید.
در بخش Export Settings یا تنظیمات خروجی، یکی از فرمتها را انتخاب کنید.
در مورد JPG و PNG میتوانید مقیاس فایل خروجی را مشخص کنید و همینطور میتوانید روی Add Scale کلیک کنید و مقیاسهای بزرگتری که لازم دارید را اضافه کنید. همانطور که قبلاً اشاره کردیم، اسکیل 1x به معنی هماندازه بودن خروجی و فایل طراحی شده است و برای ابعاد بزرگتر میتوانید از اعداد 2x و بالاتر استفاده کنید. برای هر اندازه میتوانید فرمت خروجی را به صورت مجزا انتخاب کنید.
در نهایت روی دکمهی Export کلیک کنید و محل ذخیره کردن فایل خروجی را مشخص کنید.
makeuseofسیارهی آیتی









دمتون گرم کاملترین اموزش بود.