در طراحی لوگو و بنر معمولاً از گرافیک برداری استفاده میشود تا با زوم کردن، افت کیفیت اتفاق نیافتد. تبدیل کردن تصاویر JPG و PNG یا در واقع گرافیک شطرنجی به گرافیک برداری که در آن معادلهی خط و مختصات نقاط مطرح است، نیاز به نرمافزارهای خاصی مثل Inkspace دارد. این نرمافزار خطوط و منحنیهای پیچیده را به صورت تخمینی، ساده کرده و به نقاط و خطوط تبدیل میکند.
در ادامه به روش کار با Inkscape به منظور تبدیل کردن یک تصویر ساده به گرافیک برداری میپردازیم.
قبل از هر چیز برای درک تفاوت اساسی دو نوع گرافیک شطرنجی و برداری، به مقالهی زیر رجوع کنید:
قبلاً به معرفی سایتهایی برای طراحی گرافیکی برداری و به خصوص لوگو پرداختیم که شاید برایتان مفید واقع شود:
و همینطور نرمافزارهایی برای این مهم را معرفی کردیم:
تبدیل عکس به وکتور با Inkscape
یکی از محبوبترین و حرفهایترین نرمافزارها برای طراحی گرافیکی برداری، Inkscape است. در نرمافزار رایگان و حرفهای Inkscape میتوانید روی تصاویر غیربرداری هم کار کنید. به عنوان مثال میتوانید یک فایل JPG یا PNG را باز کرده و روی آن طراحی کنید و خروجی را با فرمت دلخواه ذخیره کنید.
یکی از نیازهای کاربرانی که بنر یا لوگو طراحی میکنند، این است که عکسی را به گرافیک برداری یا Vector تبدیل کنند. خوشبختانه این قابلیت در Inkscape وجود دارد و بسیار عالی انجام میشود و در واقع تنظیمات متنوعی دارد.
روش کار را با یک مثال ساده توضیح میدهیم. فرض کنید تصویری مثل نمونهی زیر در اختیار دارید و میخواهید از آن فایل SVG یا دیگر فرمتهای وکتوری تهیه کنید:
ابتدا فایل موردنظر را در Inkscape باز کنید. دو روش ساده برای این کار وجود دارد:
روی منوی File کلیک کرده و سپس Open را انتخاب کنید و عکس را آدرسدهی و انتخاب کنید.
با روش درگ و دراپ یا گرفتن و رها کردن، فایل عکس را بگیرید و روی پنجرهی نرمافزار رها کنید.
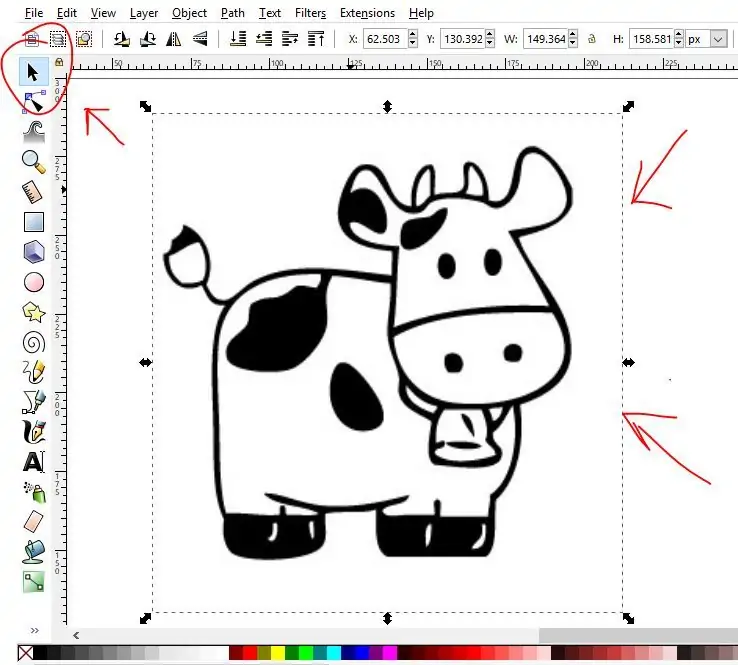
اکنون ابزار انتخاب که آیکونی به شکل موس دارد را در ستون کناری فعال کنید. سپس روی عکس کلیک کنید تا انتخاب شود. به این ترتیب دور عکس، خطچین نمایان میشود.
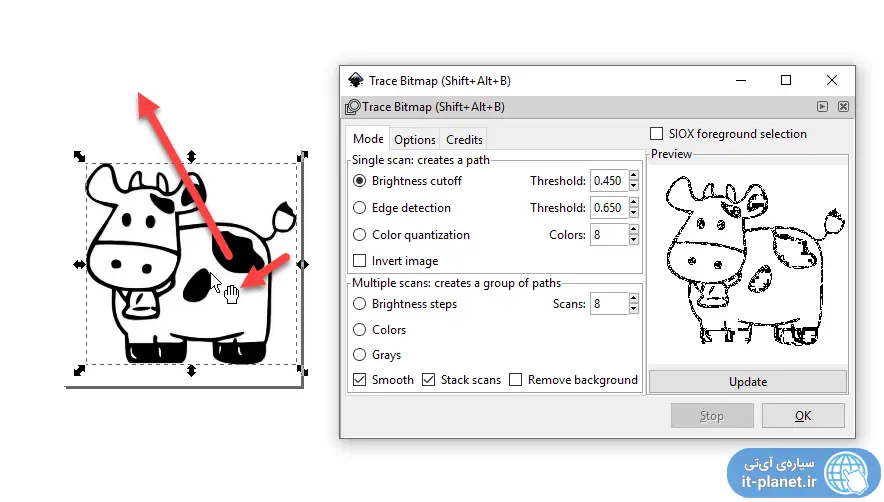
حال نوبت به اجرای ابزار تبدیل گرافیک میرسد. در منوی Path روی گزینهی Trace Bitmap کلیک کنید. به این ترتیب پنجرهی تنظیمات تبدیل گرافیک نمایان میشود. شاید تنظیمات پیشفرض مناسب باشد و فایلی کمحجم با کیفیت مطلوب حاصل شود اما معمولاً بسته به تصویر باید تنظیمات را تغییر داد و با سعی و خطا، حالت بهینه را پیدا کرد.
تنظیمات به دو بخش تقسیم شده: بخش Single scan که یک منحنی ایجاد میکند و بخش Multiple scans که چند منحنی میسازد. بسته به پیچیدگی تصویر، میتوانید یکی از این دو روش را انتخاب کنید و تنظیمات را تغییر بدهید.
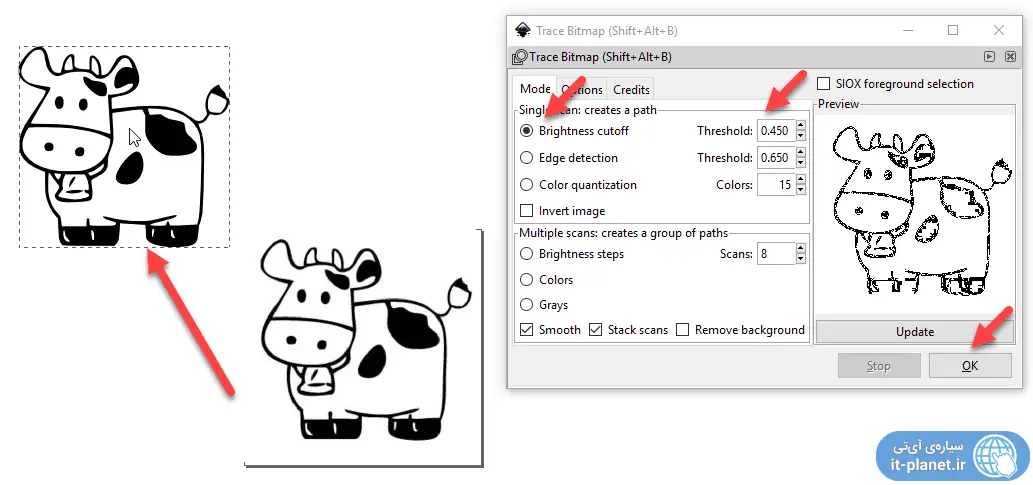
برای این مثال، استفاده از حالت Single scan مناسب است. در این مثال خاص، با توجه به اینکه عکس سیاه و سفید است و روشنایی نقاط کاملاً متفاوت است، از Brightness Cutoff استفاده میکنیم. حد مرزی یا Threshold که عدد 0.5 است، برای این مثال مناسب است.
با کلیک روی OK، گرافیک وکتوری ساخته میشود و درست روی عکس قرار میگیرد. با توجه به اینکه ابزار انتخاب یا Select tool فعال است، روی گرافیک وکتوری ساخته شده کلیک کنید و آن را جابجا کنید.
به این ترتیب گرافیک وکتوری مستقل از عکس اصلی دیده میشود.
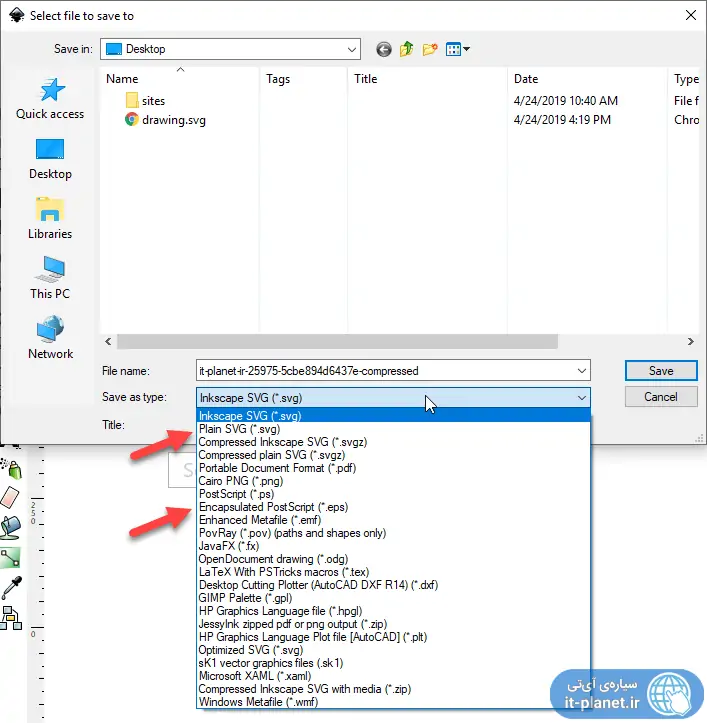
گام بعدی این است که روی عکس اصلی کلیک کنید و دکمهی Delete را فشار دهید تا حذف شود. اکنون فایل وکتوری شما آمادهی ذخیره کردن است. لذا از منوی فایل و گزینهی Save As برای ذخیره کردن آن استفاده کنید.
فرمتهای خروجی متنوع است و بسته به کاربرد میتوانید از فرمتی مثل SVG یا EPS یا دیگر اقسام استفاده کنید:
تبدیل عکس به خطوط با Inkscape
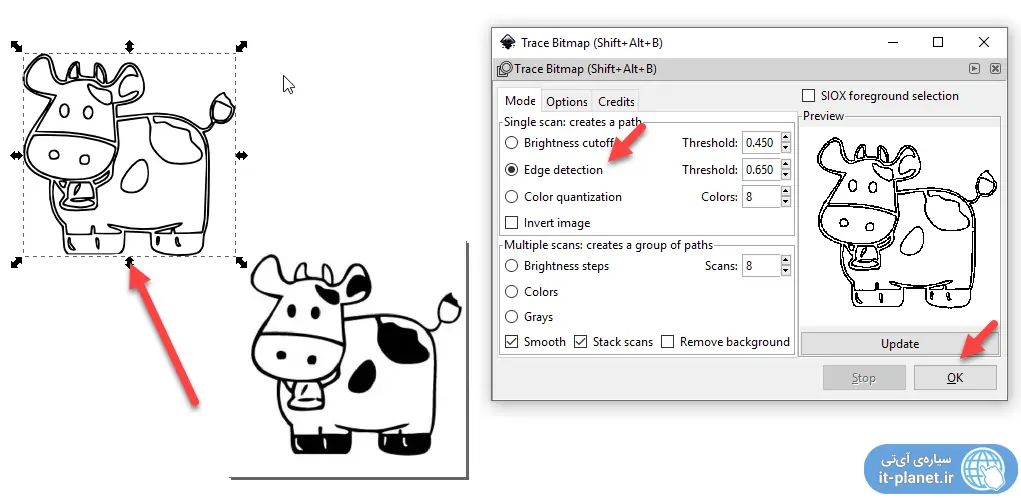
میتوانید عکسی ساده را به نقاشی شامل خطوط تبدیل کنید و سپس آن را در حد کافی بزرگ کرده و چاپ کنید یا در طراحی استفاده کنید. روش کار مشابه است، ابتدا فایل عکس را باز کنید و آن را انتخاب کنید و سپس Shift + Alt + B را فشار دهید تا پنجره ی Trace Bitmap باز شود.
برای شناسایی لبهها گزینهی Edge detection را فعال کنید و Threshold را در صورت نیاز کم و زیاد کنید. در نهایت روی OK کلیک کنید. عکس وکتور را جابجا کنید و ظاهر آن را بررسی کنید و در صورت نیاز آن را حذف کرده و با تنظیمات جدید، مجدداً تلاش کنید تا نتیجهی بهتری حاصل شود.
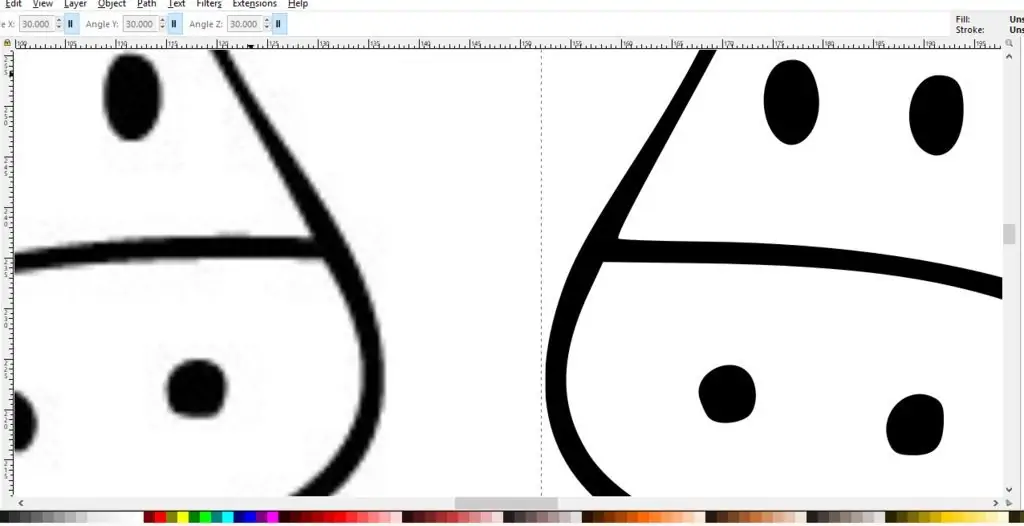
همانطور که در تصویر زیر مشاهده میکنید، زوم کردن روی عکسی با فرمت وکتور، افت کیفیت به دنبال ندارد اما در مورد تصویری با فرمت PNG یا JPG، افت کیفیت کم و بیش محسوس است.
instructablesسیارهی آیتی









ممنون
مممنون