مرورگر Firefox Quantum از نظر سرعت و طراحی بسیاری از نقصهای موجود در فایرفاکس قدیمی را برطرف کرد و برخی کاربران و طراحان وب مجدداً به استفاده کردن از موزیلا فایرفاکس به جای گوگل کروم رویگردان شدند.
یکی از مزایای فایرفاکس، افزونههای متعدد آن است. طراحان وب میتوانند از Add-onهایی که برای ویرایش CSS و JS و همینطور JSON و ... طراحی شده برای تسریع در کار خود استفاده کنند. در این مقاله میخواهیم با ۵ افزونهی مفید و کاربردی برای طراحان وبی که از فایرفاکس کوآنتوم استفاده میکنند، آشنا شویم.
مرورگرهای مدرنی مثل فایرفاکس و گوگل کروم، به صورت پیشفرض امکانات و ابزارهایی برای طراحی وب دارند. به عنوان مثال میتوان کلاس و استایل المانهای صفحه یا به عبارت دیگر همان فایلهای CSS را به راحتی مشاهده و ویرایش کرد. در Console نیز میتوان توابع جاوااسکریپت را مستقیماً نوشت و دستورات را به راحتی اجرا کرد. بنابراین شاید برای طراحان مبتدی و حتی حرفهای، هیچ افزونهای لازم نباشد اما برخی افزونهها علاوه بر سادهتر کردن طراحی وب، امکانات مفید و جالبی به مرورگر اضافه میکنند. بنابراین بد نیست نیمنگاهی به ۵ مورد از بهترین افزونهها برای طراحان وب داشته باشید.
کلید میانبر برای اجرا کردن ابزار Inspect Element و دیباگینگ برای طراحی وب در موزیلا فایرفاکس و گوگل کروم، Ctrl + Shift + I است.
بررسی سازگاری طراحی سایت با مرورگرهای مختلف با Compact Report
افزونهی کامپکت ریپورت یا گزارش فشرده، یکی از بهترین افزونهها برای طراحی وبسایت سازگار با تمام مرورگرهاست چرا که گزارشی از مشکلات و ناسازگاریهای احتمالی ارایه میکند. البته در حال حاضر گزارش سازگاری صرفاً در مورد CSS ارایه میشود و جاوااسکریپت بررسی نمیشود.
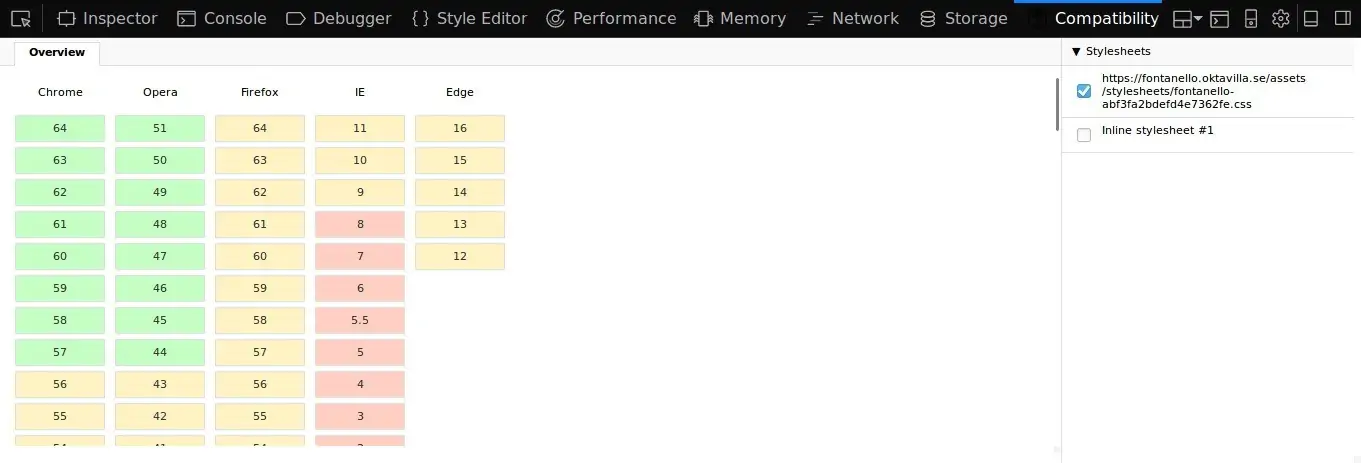
برای استفاده از این افزونه، ابتدا آن را نصب کنید و سپس در ابزار دیباگینگ به تب جدیدی به اسم Compatibility مراجعه کنید. ۵ مرورگر پرکاربرد یعنی Chrome گوگل، Edge مایکروسافت، IE یا اینترنت اکسپلورر مایکروسافت و همینطور فایرفاکس و Opera به صورت ستونی مرتب شدهاند و نسخههایی که سازگاری کامل با کلاسهای CSS استفادهشده دارد، با رنگ سبز مشخص میشوند. موارد قرمز نیز به لحاظ سازگاری، وضعیت نگرانکنندهای دارند و باید در طراحی وبسایت و فایلهای CSS، تغییراتی اعمال کرد. به علاوه میتوان قوانین استفادهشدهای که مشکلساز است را دقیقاً مشاهده کرد.
هایلایت کردن سینتکسهای JSON با JSON Lite
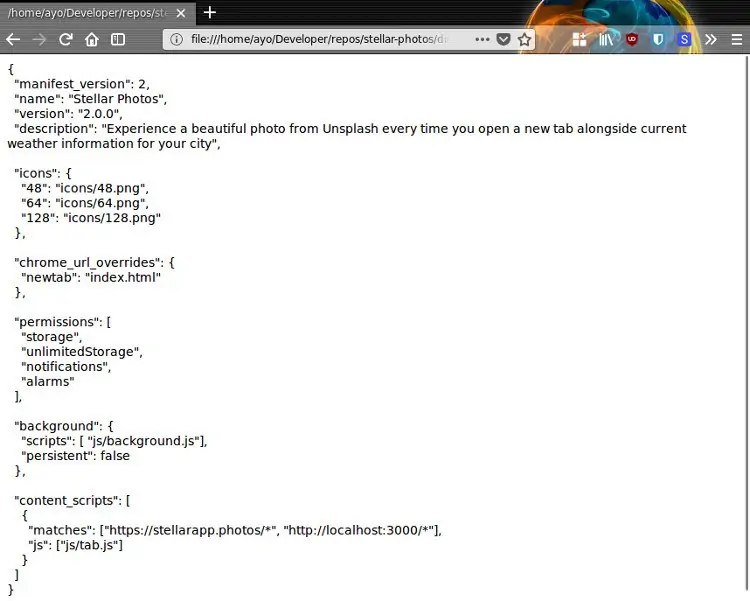
اگر از واسط برنامهنویسی (یا API) معروف JSON به وفور استفاده میکنید، احتمالاً با نمایش ساده و بدون فرمت دادههای JSON مشکل دارید. همانطور که در تصویر زیر مشاهده میکنید، سینتکسها هایلایت نشده است و ممکن است در اضافه کردن پرانترها، نقطهها و سمیکالنها و ... به راحتی اشتباه رخ دهد.
افزونهی JSON Lite برای فرمت کردن JSON و JSONP طراحی شده و به خوبی سینتکسها و نودها را فرمت میکند. به عبارت دیگر میتوان به راحتی نودها که با گیومه و ... شروع میشوند را بست یا گسترده کرد.
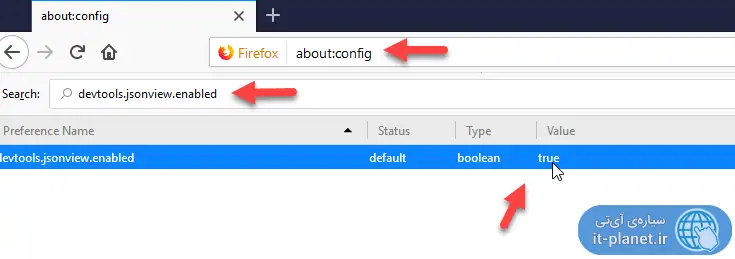
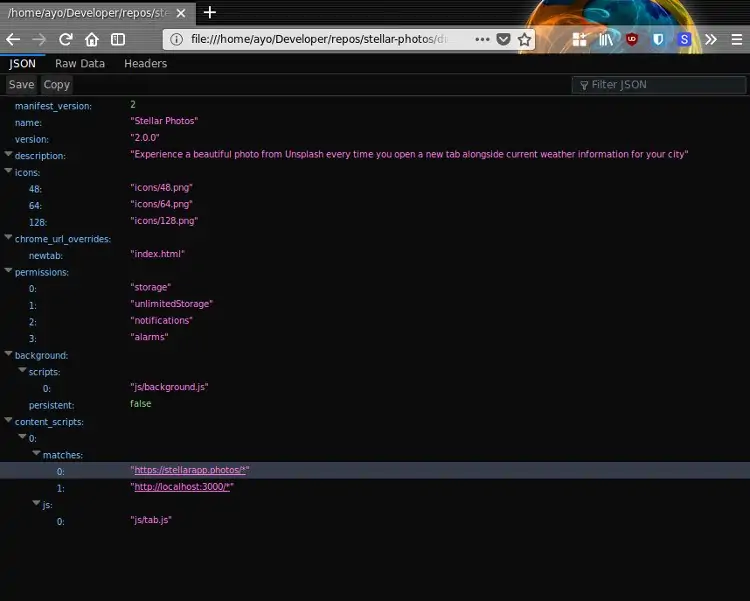
در مرورگر فایرفاکس میتوان به جای استفاده کردن از افزونهی مفید JSON Lite، ابزار مشاهده کردن JSON داخلی مرورگر را فعال و استفاده کرد که امکانات مفید و خوبی دارد. به این منظور در نوار آدرس عبارت about:config را تایپ کرده و کلید Enter را فشار دهید. اگر هشداری نمایان شده، دسترسی را تأیید کنید و ادامه دهید. در صفحهی کانفیگ فایرفاکس از جعبهی سرچ بالای صفحه استفاده کنید و عبارت devtools.jsonview.enabled را جستجو کنید. مقدار آپشن موردبحث را با دبلکلیک کردن، به true تبدیل کنید.
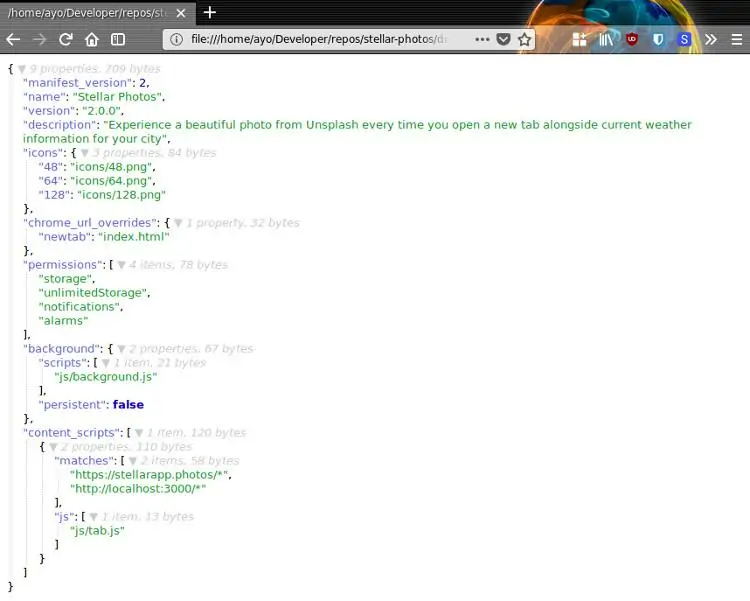
اکنون با بارگذاری کردن فایل JSON در فایرفاکس، نمایش آن به صورت فرمتشده انجام میشود و خوانایی نسبتاً خوبی دارد.
افزونهی React Devtools برای سادهتر کردن توسعهی وباپلیکیشنها
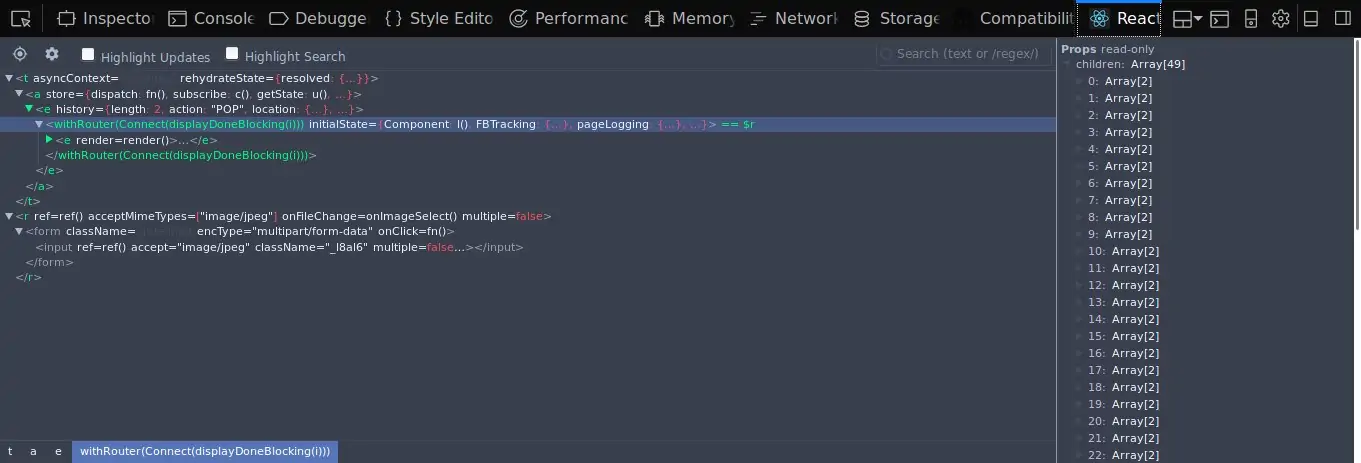
افزونهی React Devtools یکی از کتابخانههای محبوب برای توسعهی اپلیکیشنهای تحت وب است. اگر از برنامهنویسانی هستید که از React استفاده میکنند، بهتر است افزونهی مربوطه را روی مرورگر خود نصب کنید تا دیباگ کردن کدها سادهتر شود.
پس از نصب کردن افزونهی React Devtools میتوان کدهای مربوطه را در هر وبسایتی که از آن استفاده کرده باشد، بررسی کرد. کافی است روی آیکون افزونه در نوار ابزار مرورگر کلیک کنید یا از تب جدیدی به اسم React در ابزار دیباگینگ موزیلا فایرفاکس استفاده کنید.
اگر برای توسعهی وباپلیکیشنها از لایبرریهای دیگری مثل Vue.js یا Redux استفاده میکنید هم بد نیست افزونهی مربوط به این کتابخانهها را روی مرورگر خود داشته باشید:
شناسایی فونت و استایل فونت در وبسایتها با افزونهی Fontanello
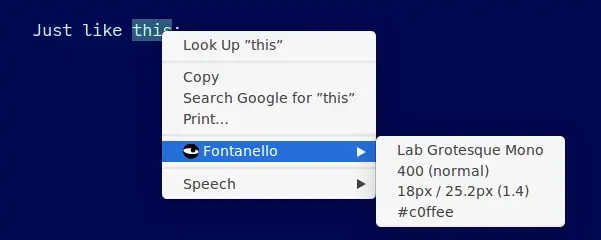
افزونهی Fontanello یکی از افزونههای مفید برای شناسایی فونت استفاده شده در سایتهای مختلف است. به کمک این افزونه به راحتی و بدون باز کردن ابزار Debugging میتوان فونت بخشهای مختلف صفحه را مشاهده کرد و همینطور اندازهی فونت و استایل آن را بررسی کرد. کافی است روی کلمهی موردنظر راستکلیک کنید و گزینهی Fontanello را از منوی راستکلیک بررسی کنید.
راه دیگری که برای شناسایی فونتهای عجیب وجود دارد و به کمک آن میتوان فونتهایی شبیه به فونت استفاده شده در عکسها و سایتها را شناسایی کرد، استفاده از فتوشاپ است
شناسایی نرمافزار طراحی سایتها و تکنولوژیهای سرور با Wappalyzer
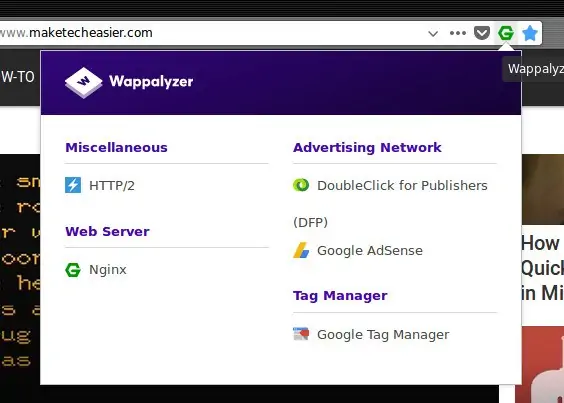
این افزونه یکی از افزونههای مفید برای شناسایی تکنولوژیهای به کار رفته در طراحی وبسایتهای مختلف است. با یک کلیک ساده میتوان متوجه شد که CMS (نرمافزار مدیریت محتوا یا Content Management System مثل وردپرس، دروپال و جوملا و ...) به کار رفته در طراحی یک وبسایت، چیست و همینطور سرور وبسایت از چه تکنولوژیهایی (مثل Apache و Nginx) برخوردار است. حتی سیستمهای تبلیغاتی و آمارگیری (مثل گوگل آنالیتیک) به کار رفته نیز معرفی میشود. حتی در مورد سیستمهای مدیریت محتوای معروف مثل وردپرس که حدود ۳۰ درصد وبسایتهای جهان مبتنی بر آن است، میتوان نام برخی پلاگینهای استفاده شده را نیز مشاهده کرد.
همانطور که در تصویر فوق مشاهده میکنید، در نوار آدرس مرورگر فایرفاکس، آیکون جدیدی اضافه میشود که بسته به نرمافزار سایت، شکل آن متفاوت است.
maketecheasierسیارهی آیتی










مطلبی درباره Inspect Element با چه کاری می توان سریع رنگ قلم و رنگ زمینه صفحه وب پیدا کرد بدون افزونه
سلام
مطالب آموزش طراحی وب ما زیاد بازدید نداره و اینه که یه سری مطالب از جمله همین موضوعی که اشاره کردید رو هنوز کار نکردیم. البته با مشکلات مالی پیش اومده، تقریباً همهی نویسندههامون رو هم از دست دادیم.