در طراحی گرافیک دو نوع گرافیک مورداستفاده است: گرافیک شطرنجی که شامل پیکسلها میشود و با زوم کردن، مربعمربع و بیکیفیت میشود و گرافیک برداری یا Vector که با بزرگنمایی، افت کیفیت ندارد. در صورت نیاز میتوانید هر عکسی را به وکتور تبدیل کنید برای طراحی سایت، آیکون، فونت، بنر،لوگو، رابط گرافیکی نرمافزار، اپلیکیشن و بازی و غیره استفاده کنید.
در این مقاله به روش تبدیل کردن گرافیک معمولی به برداری توسط نرمافزار تخصصی Adobe Illustrator میپردازیم. ایلوستریتور محصولی از کمپانی ادوبی برای طراحی و کار با گرافیک وکتوری است.
تفاوت عکس PNG و JPG با وکتور
فایلهای تصویری به دو نوع کلی بیتمپ و وکتور یا به عبارت دیگری گرافیک شطرنجی و گرافیک برداری تقسیم میشوند. گرافیک شطرنجی که نمونهی آن، عکسهایی با فرمت JPG و PNG است، در صورت بزرگنمایی، شطرنجی یا مربعمربع میشوند و کیفیت کاهش پیدا میکند. لذا اگر به کیفیت بالاتری نیاز داشته باشید، میبایست عکسی با رزولوشن بالاتر تهیه کنید. اما در مورد گرافیک برداری که نمونهی آن فایلهای SVG است، زوم کردن با افت کیفیت همراه نمیشود چرا که این فایلها مجموعهای از نقاط و خطوط و منحنی و رنگها هستند و نه شامل تعداد زیادی پیکسل.
برای اطلاعات بیشتر به مقالهی زیر رجوع کنید:
برای تبدیل کردن فرمتهای معمولی عکس به گرافیک برداری و اموری مثل طراحی لوگو و بنر و غیره میتوانید از نرمافزارهایی مثل Inkscape استفاده کنید:
کمپانی Adobe نیز نرمافزار تخصصی قدرتمندی برای این امور دارد که illustrator است. در ادامه به روش تبدیل کردن عکس به وکتور به کمک ادوبی ایلوستریتور میپردازیم.
چه تصاویری را به وکتور تبدیل کنیم؟
تبدیل کردن عکسهای بزرگ به وکتور، پردازش بیشتری نیاز دارد و بیشتر طول میکشد اما نکتهی مهم این است که به ماهیت تصویر توجه کنید. تصاویری که بافت متنوع و پیچیدهای دارند، مثل تصاویری از مناظر طبیعی، بهتر است به وکتور تبدیل نشوند چرا که در این صورت کیفیت افت پیدا میکند و حجم فایل نیز بیشتر میشود!
تبدیل کردن به وکتور زمانی مفید است که بخواهید تصویری ساده مثل لوگو، طراحی اولیه یا تصاویری از نوع نقاشی ساده را در ابعاد بزرگتر و بدون افت کیفیت زیاد و مربعی شدن، استفاده کنید. بد نیست زمینهی تصویر ساده و تکرنگ یا بدون رنگ باشد.
در این مقاله از یک طراحی ساده که مربوط به کاراکتری در سری بازی Street Fighter که ریو نام دارد استفاده میکنیم و آن را به وکتور تبدیل میکنیم.
با تبدیل کردن نقاشی فوق به وکتور، میتوانید تصویر را در ابعاد بزرگ استفاده کنید بدون آنکه حالت مربعی و بیکیفیت پیدا کند.
انواع پریست تبدیل عکس به وکتور در ایلوستریتور
در نرمافزار illustrator برای وکتورایز که به معنی تبدیل به وکتور است، ابزار خاصی در نظر گرفته شده است. نام این ابزار Image Trace است و چند پریست مختلف دارد که هر یک برای نوعی از عکسها مناسبتر از بقیه است. در تصاویر زیر نتیجهی استفاده از سه پیشتنظیم یا Preset را مشاهده میکنید:
با توجه به نمونههای فوق روشن است که:
- پریست Silhouettes برای تبدیل عکس به حالت سیاه و سفید با تضاد زیاد مناسب است.
- Shades of Grey برای تبدیل به گرافیک برداری با جزئیات نسبتاً زیاد و دارای رنگهای سیاه و سفید و خاکستری مناسب است.
- 3 Color یا ۳ رنگ برای تبدیل به گرافیک برداری دارای سه رنگ مفید است.
اما پریستهای مختلف دیگری نیز در ابزار Image Trace موجود است:
- پریستهای High Fidelity Photo و Low Fidelity Photo برای تبدیل به گرافیک برداری دارای جزئیات بسیار زیاد یا زیاد کاربرد دارند. اگر تصویر موردنظر دارای جزئیات زیادی است که میبایست حفظ شود، از این پریستها استفاده کنید.
- دو پریست ۶ رنگ و ۱۶ رنگ مثل پریست ۳ رنگ که با آن آشنا شدیم است و تصویر را به گرافیک وکتوری دارای ۶ یا ۱۶ رنگ تبدیل میکند و طبعاً برای تبدیل طراحی ساده یا لوگو به وکتور عالی است.
- پریست Black and White Logo برای تبدیل کردن لوگو و طرحهای ساده به گرافیک برداری با رنگ سیاه و سفید مناسب است.
- پریستهای Sketched Art و Line Art و Technical Drawing همگی عملکرد مشابهی دارند و برای تبدیل کردن طراحی روی کاغذ، طراحی با خطوط و نقشههای فنی به گرافیک برداری به کار میروند.
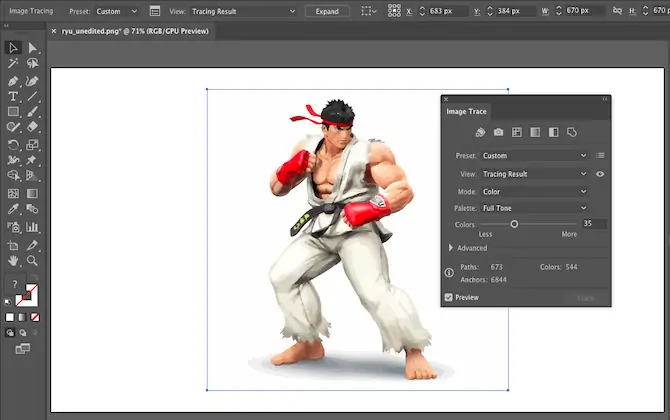
برای این مثال با توجه به اینکه نقاشی موردبحث بسیار ساده و در حد طراحی سیاه و سفید نیست، از Low Fidelity Photo استفاده میکنیم که کیفیت پایینتری نسبت به High Fidelity Photo دارد و در عین حال عکسی با حجم کمتر ارایه میکند.
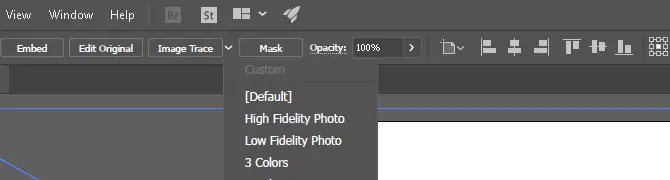
و اما مراحل کار: ابتدا تصویر اولیه را در نرمافزار illustrator باز کنید و آن را انتخاب کنید. سپس در نوار بالای پنجرهی ایلوستریتور روی فلش کنار Image Trace کلیک کنید و سپس روی یکی از پریستها کلیک کنید که در مثال ما Low Fidelity Photo است.
نحوه تبدیل عکس به وکتور با Image Trace
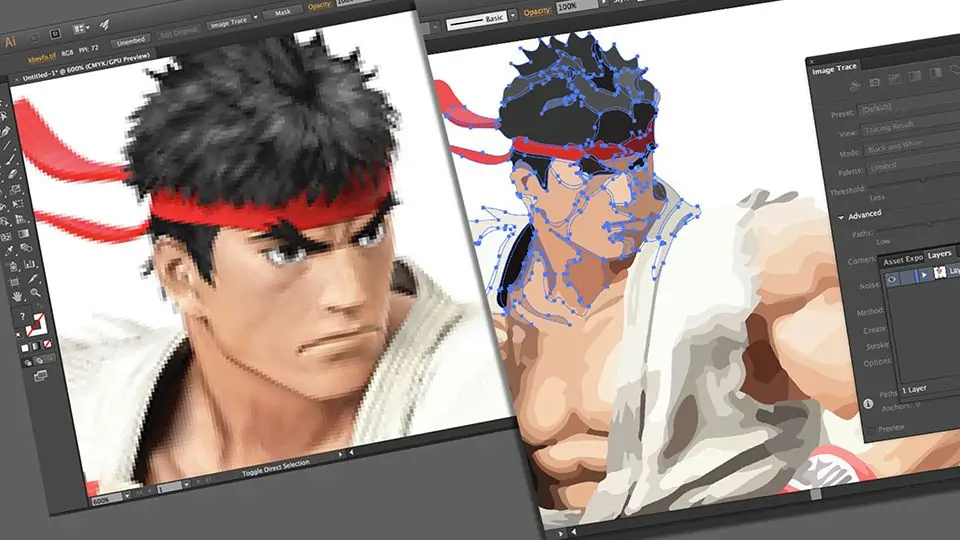
با کلیک روی یکی از پریستهای ابزار Image Trace، پردازش تصویر آغاز میشود و پس از لحظاتی تصویر موردنظر به گرافیک برداری تبدیل میشود. در تصویر زیر نمایی بزرگ از بخشی از تصویر مثال ما را مشاهده میکنید:
همانطور که میبینید حالت شطرنجی و پیکسلی شدن کاملاً مشهود است. اما تصویر بعدی را بررسی کنید که حاصل زوم روی همان تصویر اما پس از تبدیل به گرافیک برداری است:
جزئیات مثل تصویر اصلی نیست اما خوشبختانه اثری از پیکسلی شدن نمیبینیم. البته کیفیت در حالت زوم شده متفاوت به نظر میرسد و اگر زوم نکنید، شاید تفاوت محسوسی بین نقاشی اصلی و حالت وکتوری وجود نداشته باشد.
حالت اصلی و تبدیل شده به وکتور را مقایسه کنید:


عکس اصلی
وکتور
بهینهسازی تصویر تبدیل شده به وکتور
پس از تبدیل به گرافیک برداری میتوانید تغییراتی در تنظیمات تبدیل به وکتور بدهید و خروجی کار را بهینه کنید. به عنوان مثال برای تبدیل تصویر به حالت سیاه و سفید یا خاکستری، میتوانید از منوی کرکرهای Mode استفاده کنید. با جابجا کردن اسلایدر Colors میتوانید تعداد رنگها را بیشتر یا کمتر کنید. البته به یاد داشته باشید که جزئیات بیشتر به معنی افزایش حجم فایل وکتور است که طبعاً برای اموری مثل طراحی لوگوی سایتها مناسب نیست.
در صورت نیاز میتوانید تنظیمات دلخواه خویش را به عنوان یک پریست جدید برای استفادههای بعدی ذخیره کنید. برای این مهم روی دکمهی Manage Preset که کنار منوی کرکرهآی Preset دیده میشود، کلیک کنید و پریست جدید را با نام دلخواه ذخیره نمایید.
جدا کردن شکلهای رنگی و تبدیل به لایهها
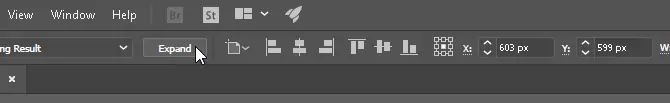
با تبدیل عکس به وکتور، هر یک از رنگها محدودهای را پوشش میدهد که شامل نواحی مختلف است. هر ناحیه با خطوط و منحنی ساده یا پیچیدهای از سایر نواحی جدا میشود. میتوانید گروههای رنگها را جدا کرده و ویرایش کنید. برای این منظور ابتدا عکس وکتوری را انتخاب کنید و سپس روی دکمهی Expand در بالای پنجرهی illustrator کلیک کنید.
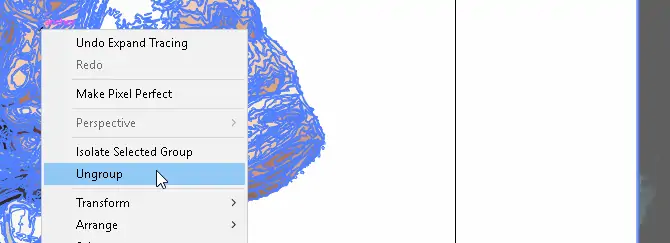
به این ترتیب منحنیهایی روی عکس نمایش داده میشود که مشخصکنندهی شکلها است. اکنون روی عکس راستکلیک کرده و Ungroup را انتخاب کنید تا شکلهایی با رنگهای مختلف، به شکلهای مجزا تقسیم شوند.
در پنل Layers لایهها را مشاهده خواهید کرد و امکان دستکاری در لایهها فراهم میشود.
ویرایش عکس وکتوری
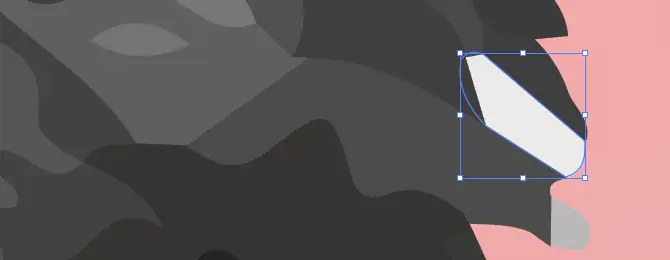
اکنون میتوانید گرافیک برداری را ویرایش کنید. به عنوان مثال میتوانید یکی از شکلهای رنگی را انتخاب کرده و حذف کنید. میتوانید با کلیک روی یکی از شکلهای رنگی و سپس استفاده از منوی Select و گزینهی Same و سپس Fill Color، تمام شکلهایی که رنگ مشابه دارند را انتخاب کنید و در ادامه رنگ این گروه از شکلها را تغییر بدهید. ویرایش شکلها با ابزار Pen و Brush یا به زبان فارسی، خودکار و قلمو امکانپذیر است.
با زدن کلید Backspace میتوانید تمام شکلهای انتخاب شده را دیلیت کنید. برای گسترش یک گروه رنگها میتوانید لایهای را به کمک Direct Selection انتخاب کنید.
ذخیره کردن وکتور در Adobe Illustrator
برای سیو کردن نتیجهی کار در نرمافزار ادوبی ایلوستریتور، میتوانید یکی از فرمتهای معروف وکتور را به عنوان فرمت فایل انتخاب کنید.
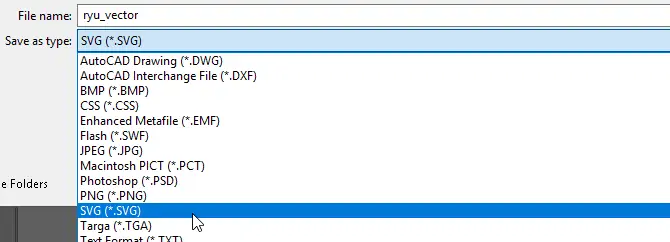
ابتدا روی منوی File و گزینهی Export و Export As کلیک کنید تا پنجرهی ذخیره کردن فایل خروجی نمایان شود. در این پنجره فرمت موردنظر را از منوی کرکرهای Save as type انتخاب کنید.
در ادامه آدرس و نام فایل را مشخص کرده و در نهایت آن را ذخیره کنید.
با توجه به اینکه عکس تبدیل شده به وکتور، قابلیت زوم کردن بدون افت کیفیت دارد، میتوانید آن را در نرمافزارهایی مثل فتوشاپ یا GIMP در ابعاد و اندازههای مختلف استفاده کنید.
makeuseofسیارهی آیتی